轻栈学堂
快速上手品牌电商独立运营
|
优惠券模块设置 | Design Lab 组件部署详解
专栏:轻栈操作指南
发布日期:2021-04-10
阅读量:1141
收藏:
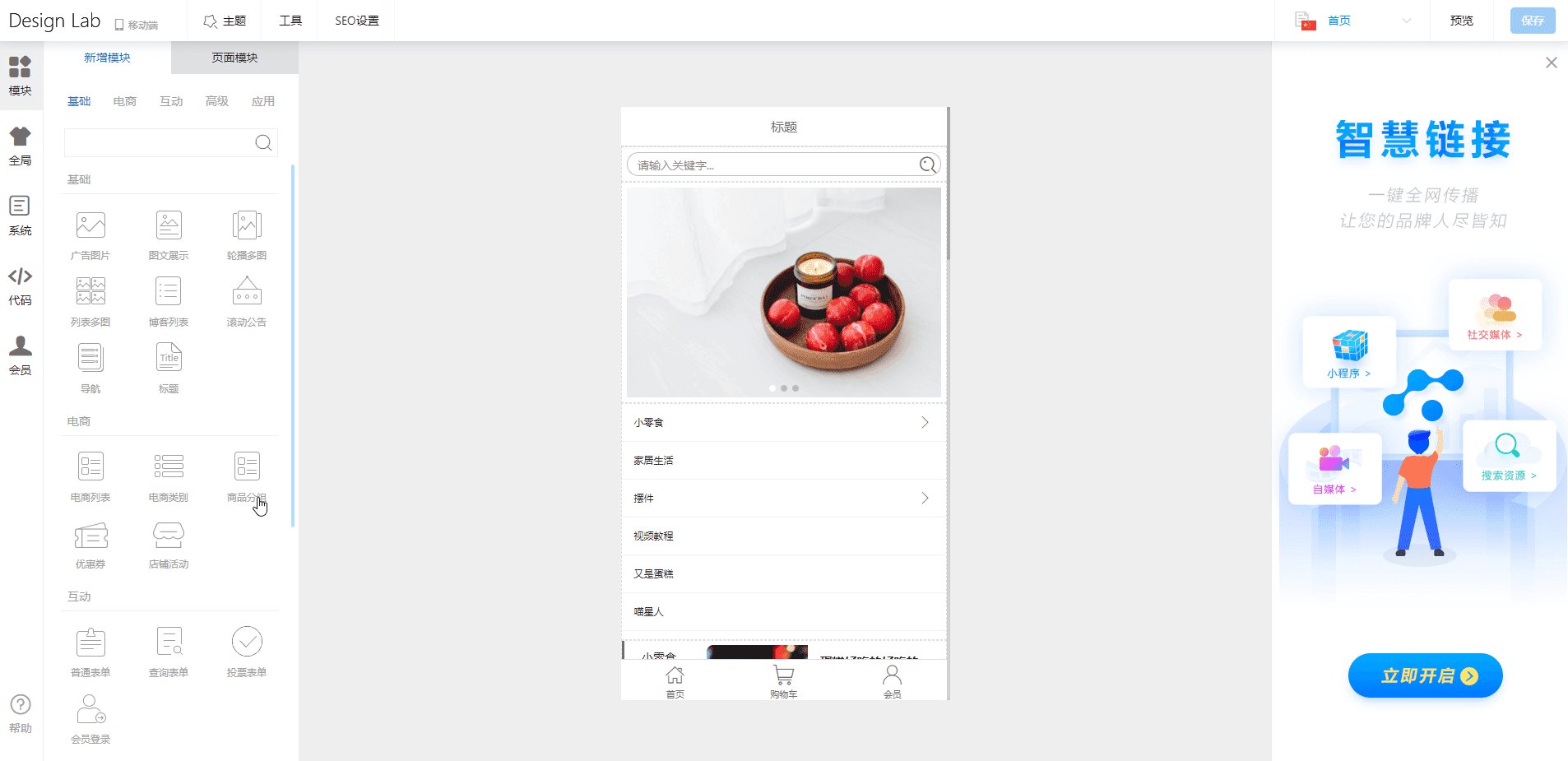
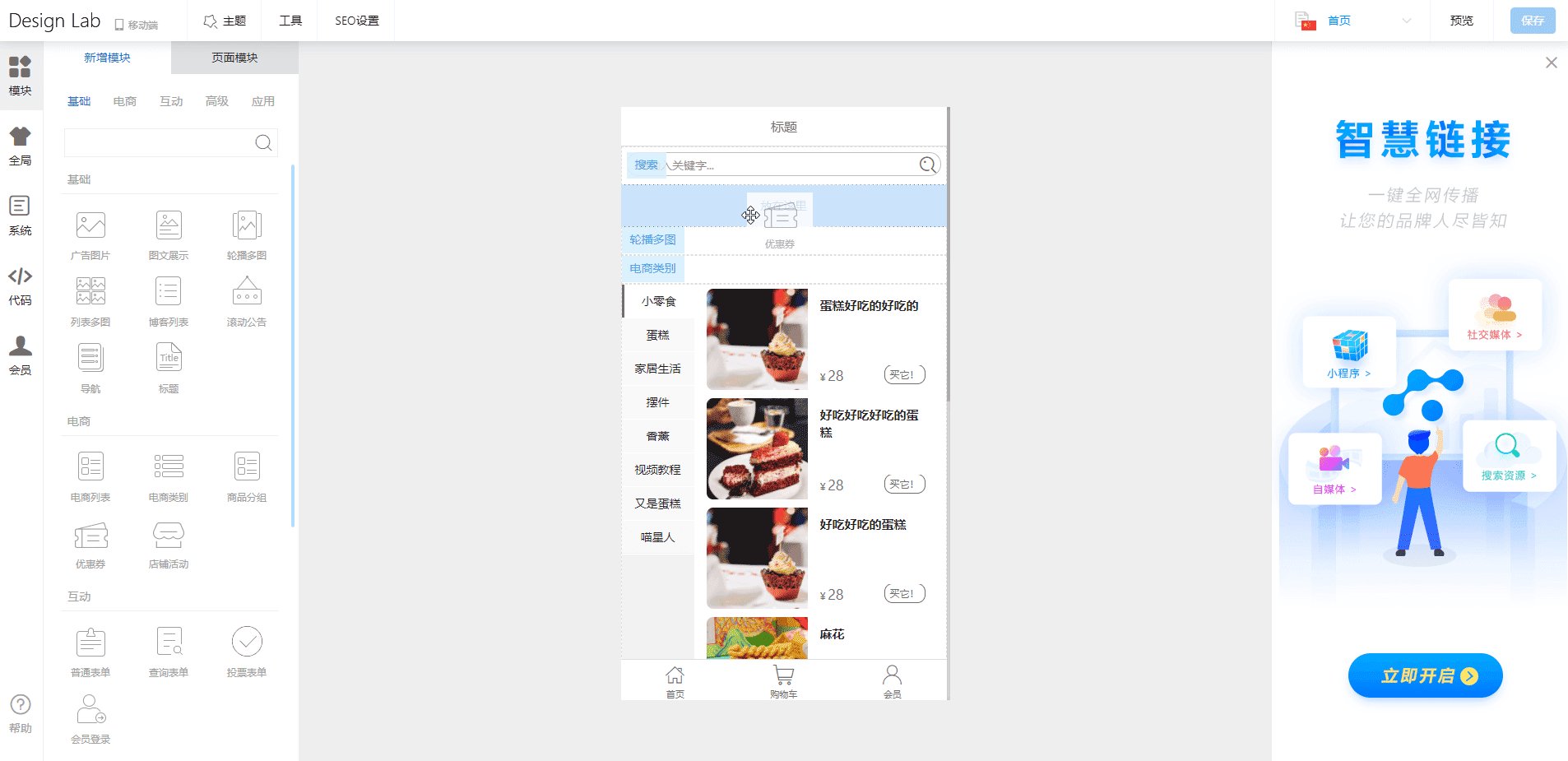
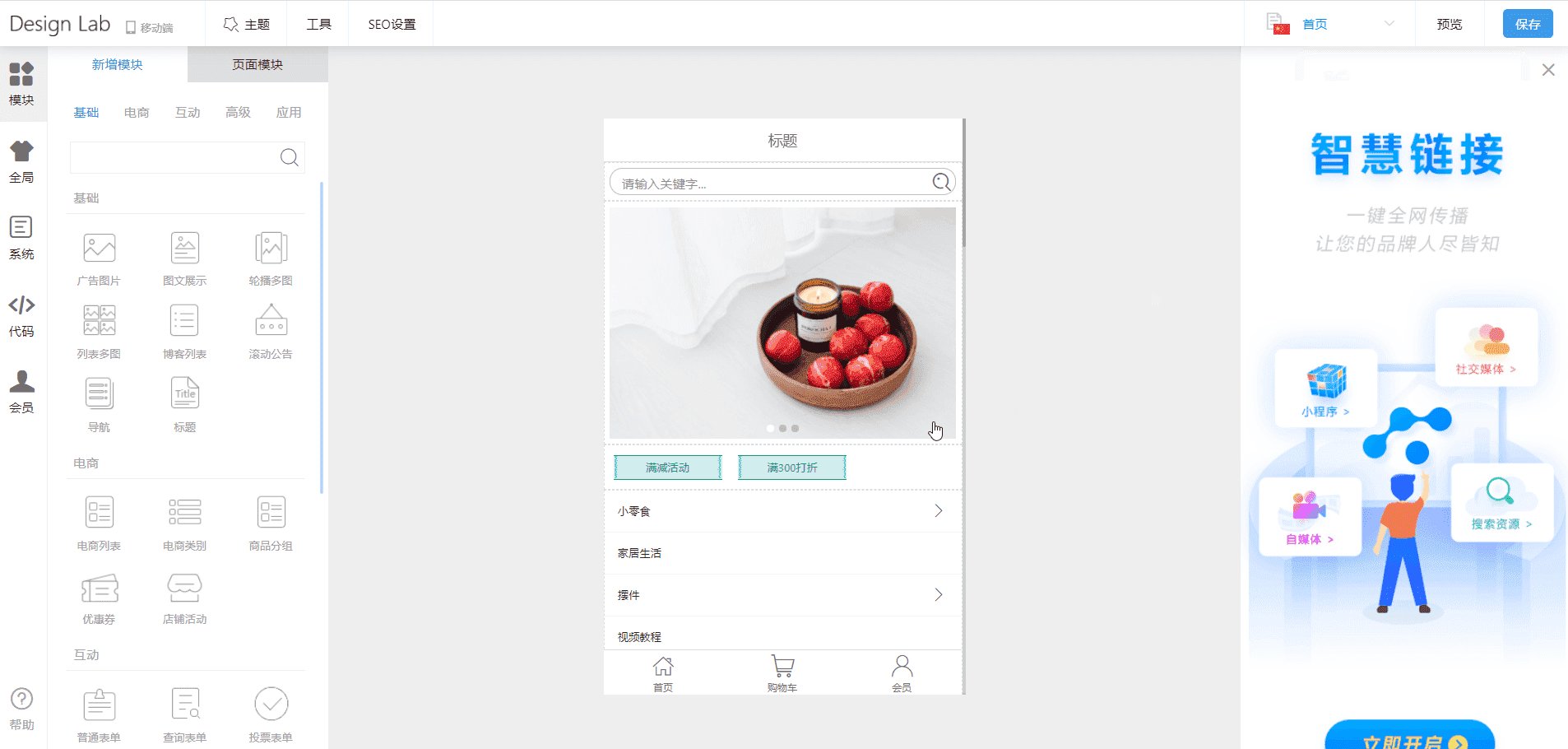
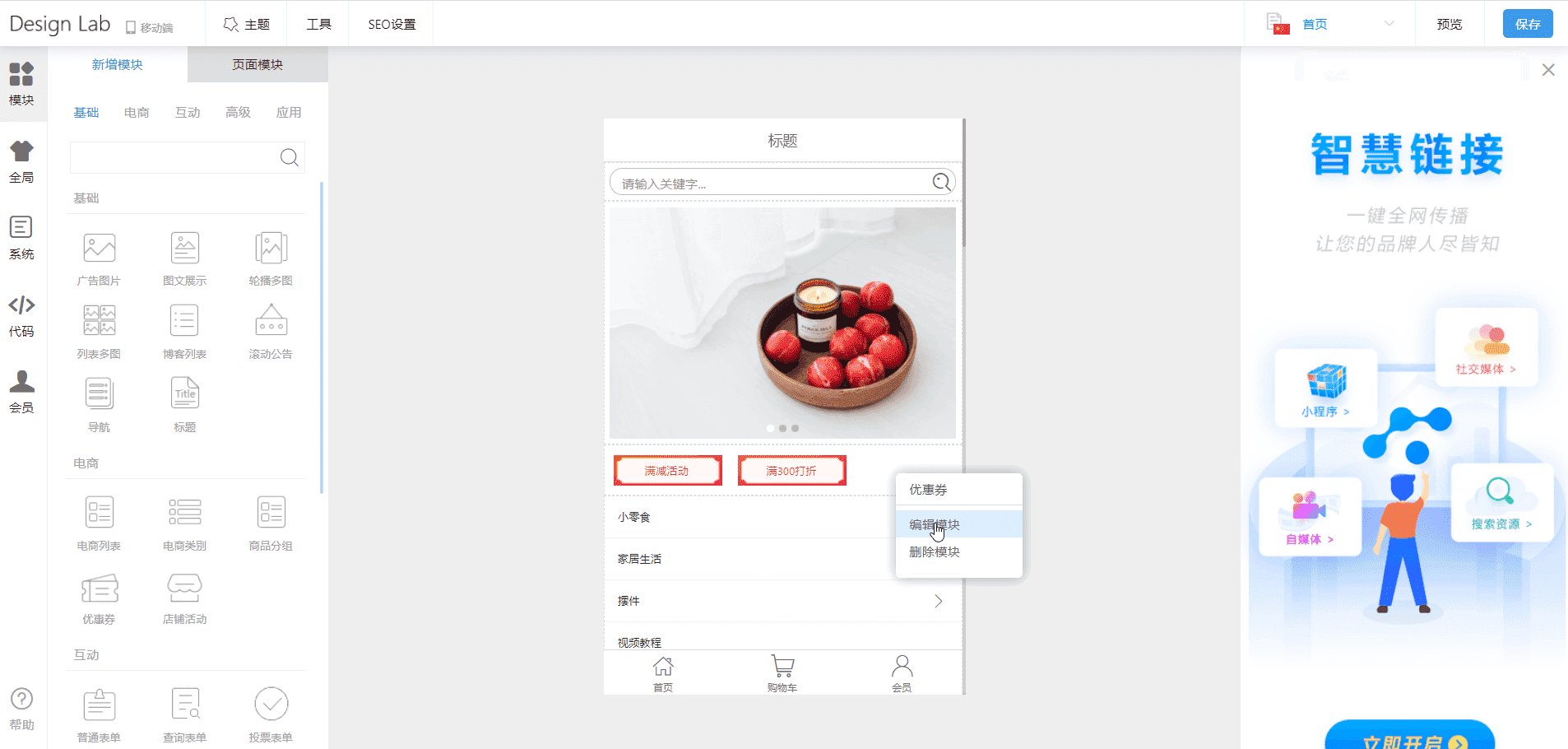
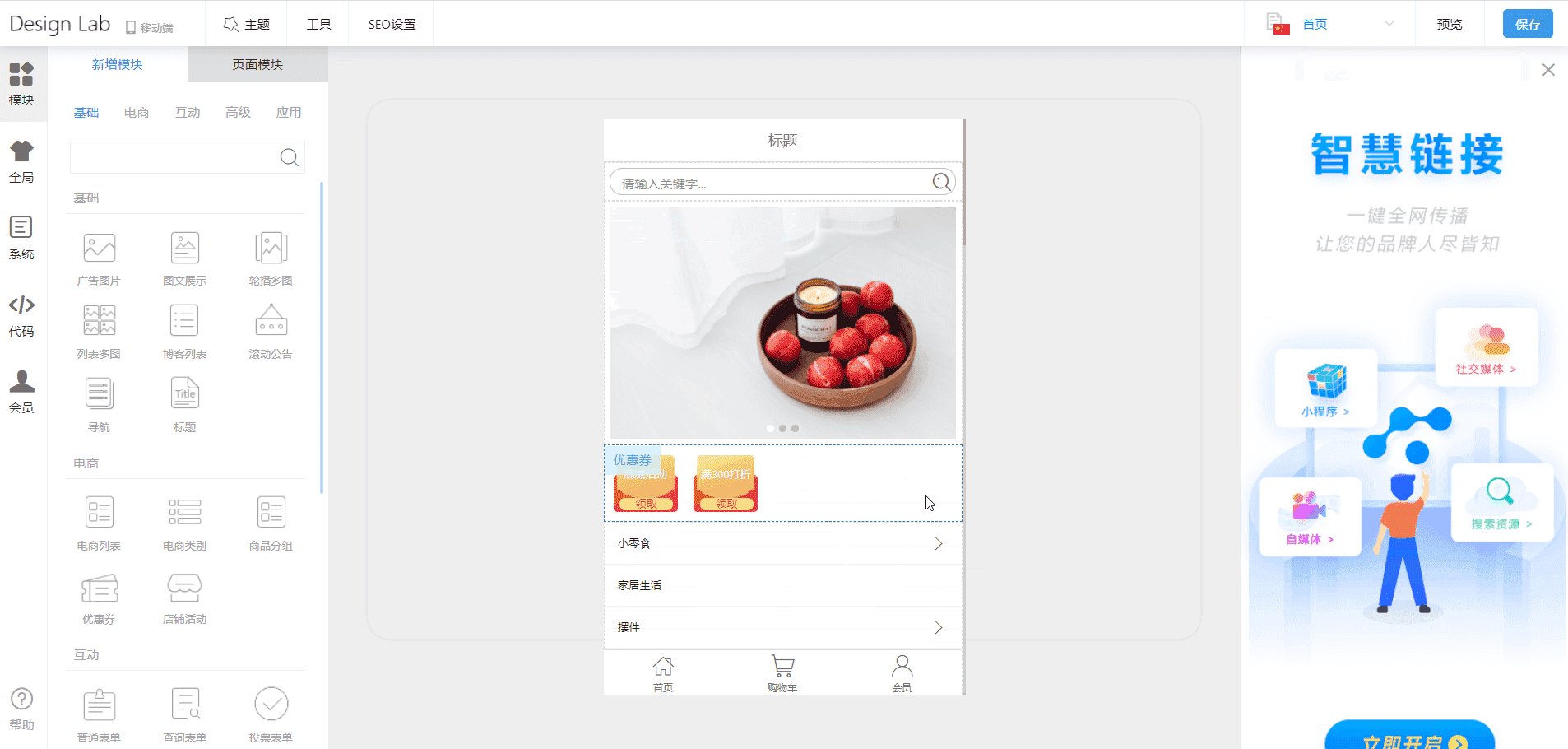
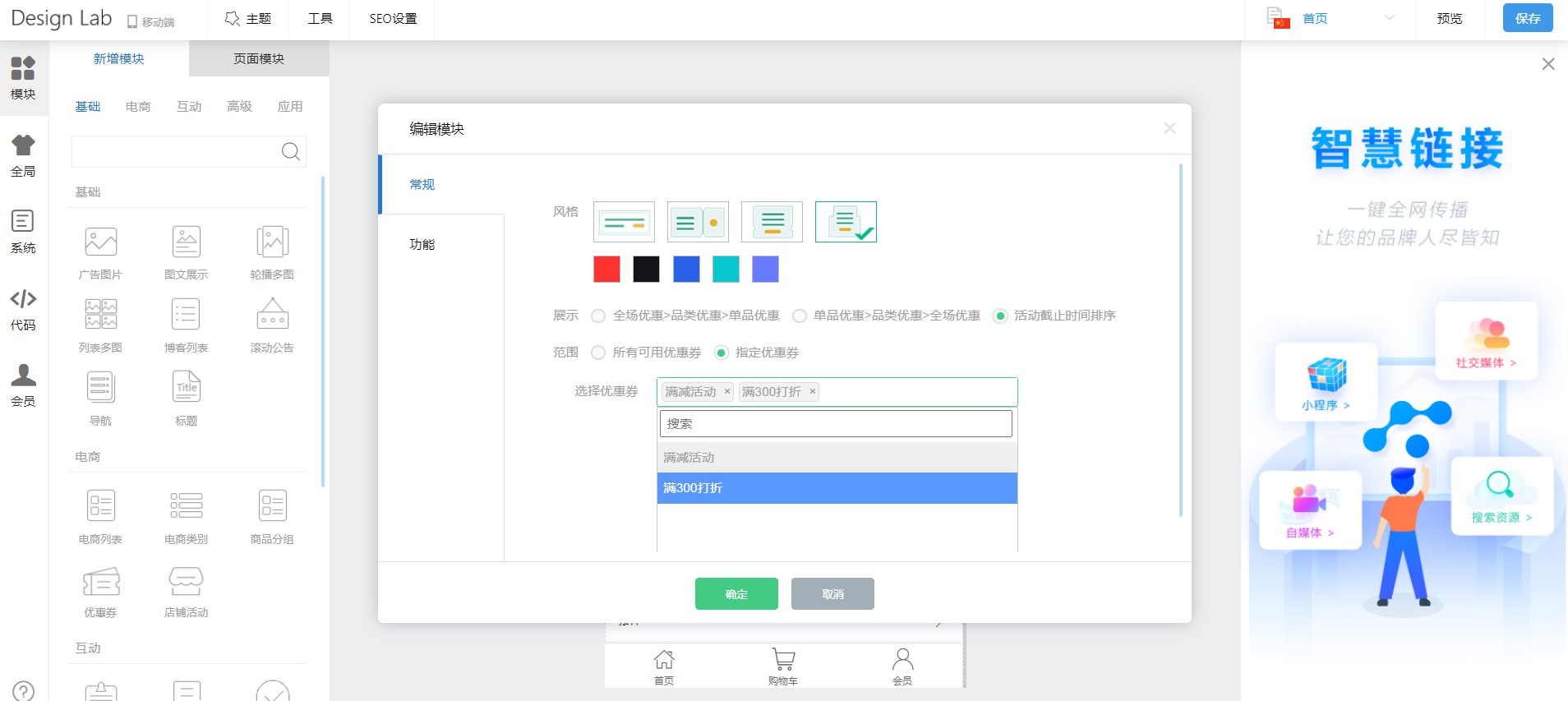
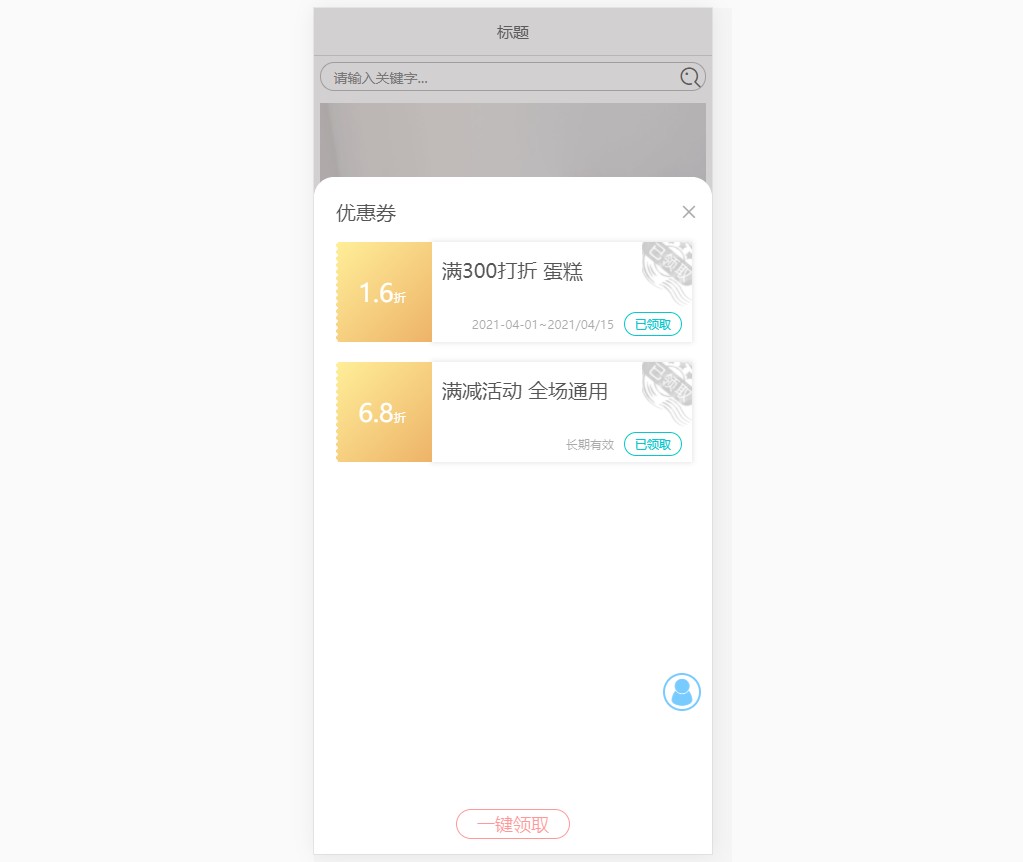
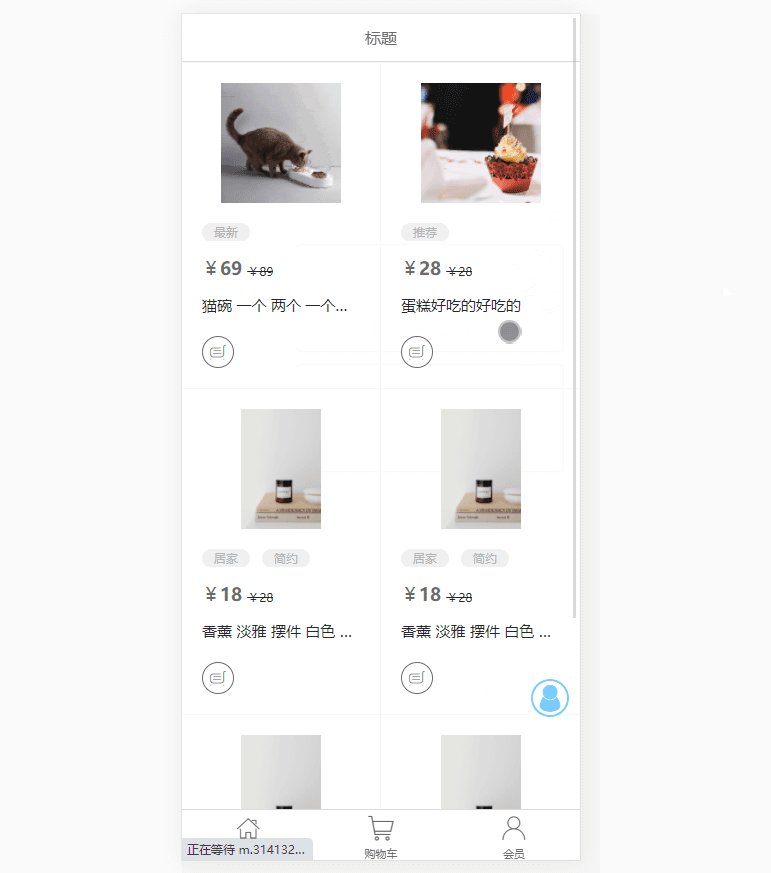
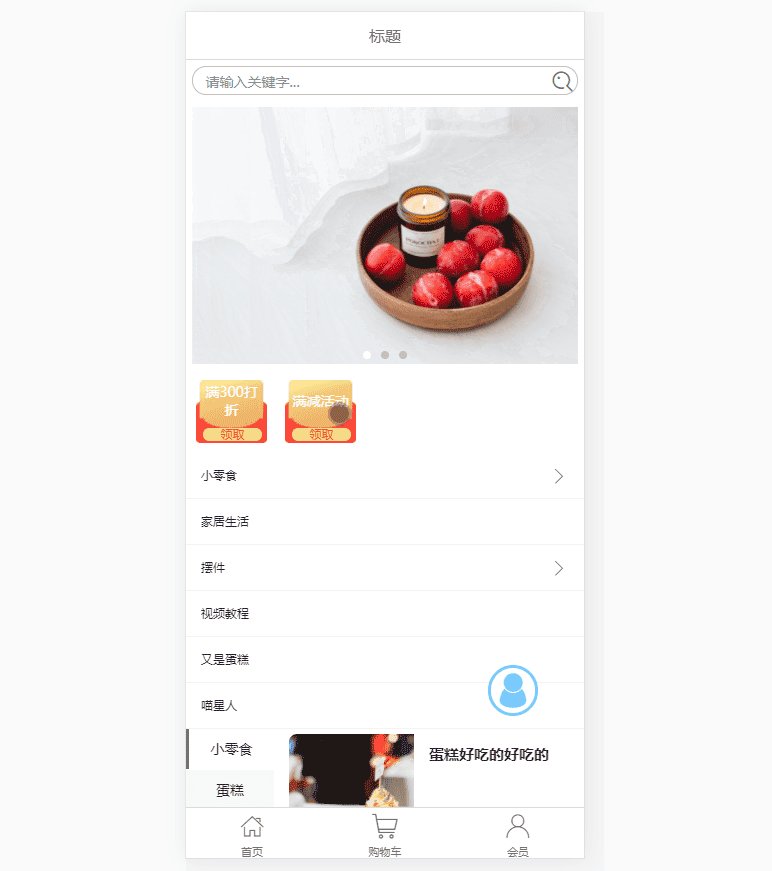
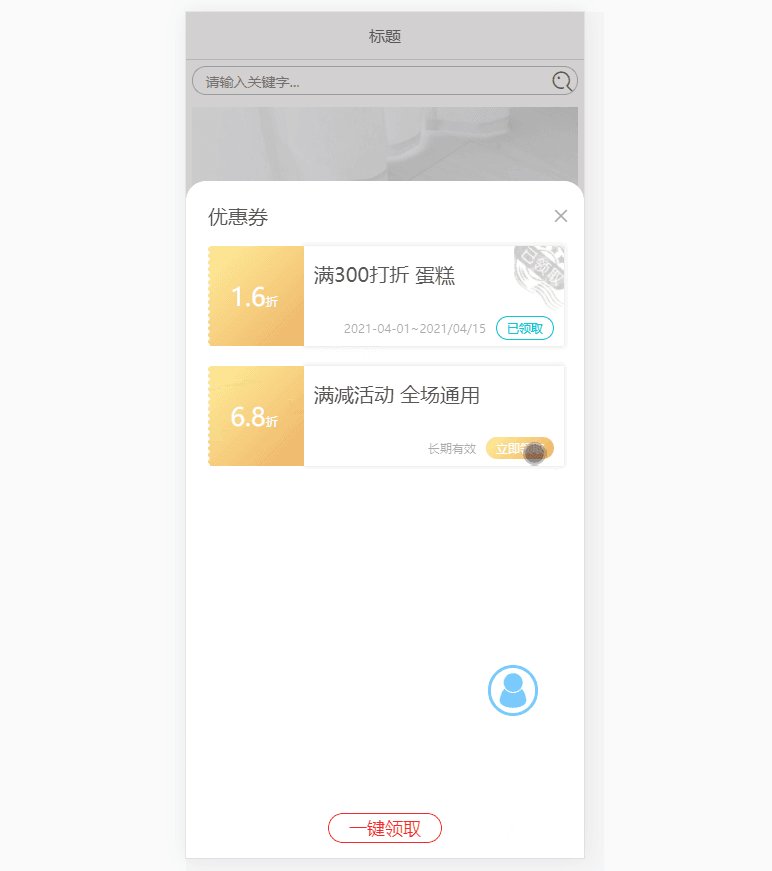
优惠券模块组件拖拽「优惠券」模块到合适位置,右键编辑,进行常规设置。优惠券展示顺序,全场优惠、品类优惠和单品优惠不同的顺序,也可以根据活动截止时间排序,优惠券范围,可以指定优惠券。效果如下:
优惠券模块组件 拖拽「优惠券」模块到合适位置,右键编辑,进行常规设置。
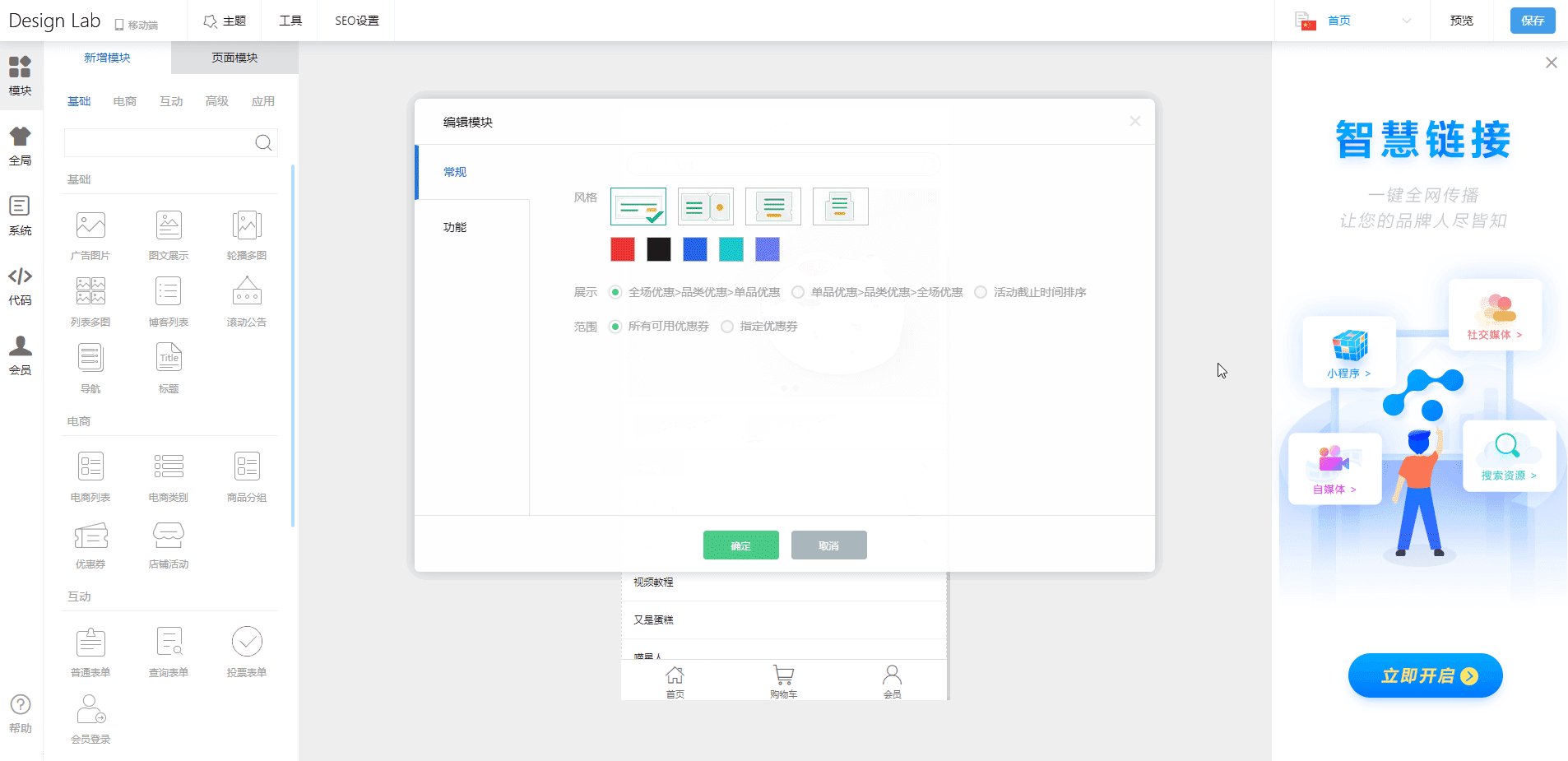
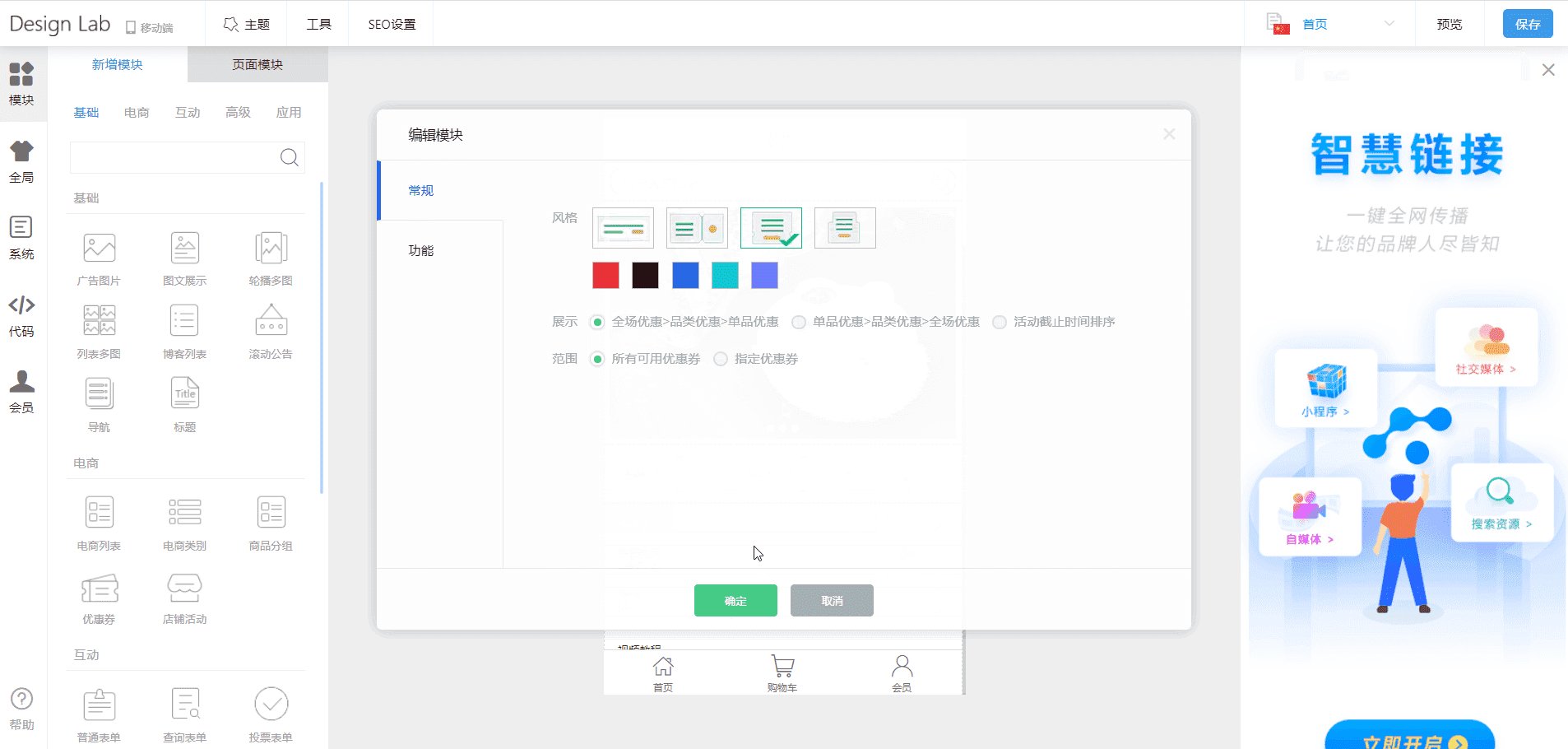
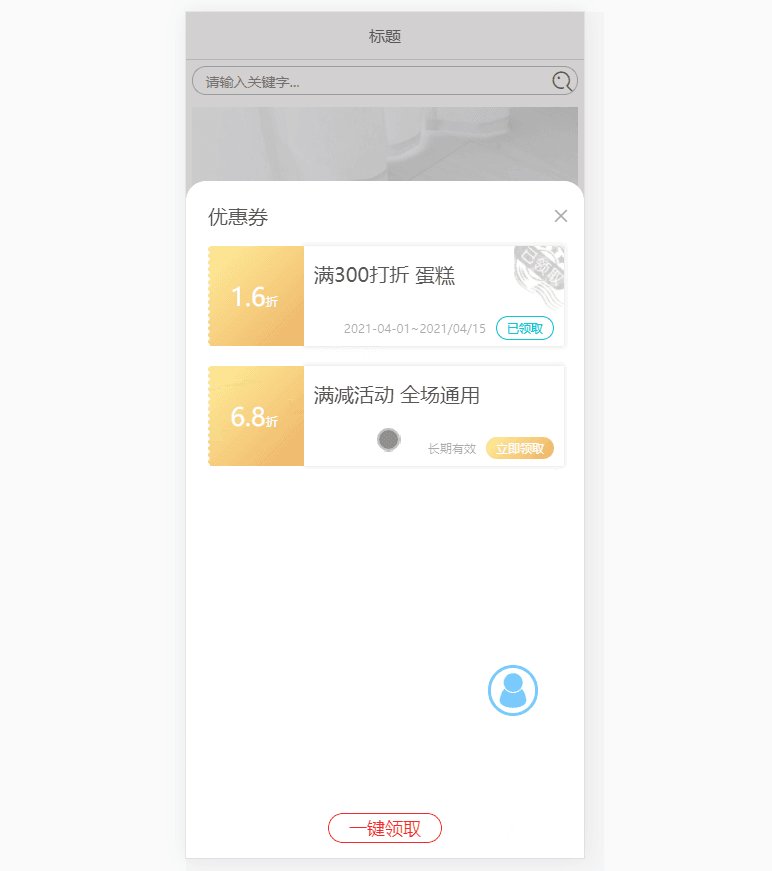
右键编辑,进行常规设置,有四种优惠券的风格可以选,默认的优惠券样式也可以修改颜色,五个颜色。
优惠券展示顺序,全场优惠、品类优惠和单品优惠不同的顺序,也可以根据活动截止时间排序,优惠券范围,可以指定优惠券。
进行功能设置,可选仅提醒,智能导航,设置自定义链接(自定义跳转详细设置攻略)
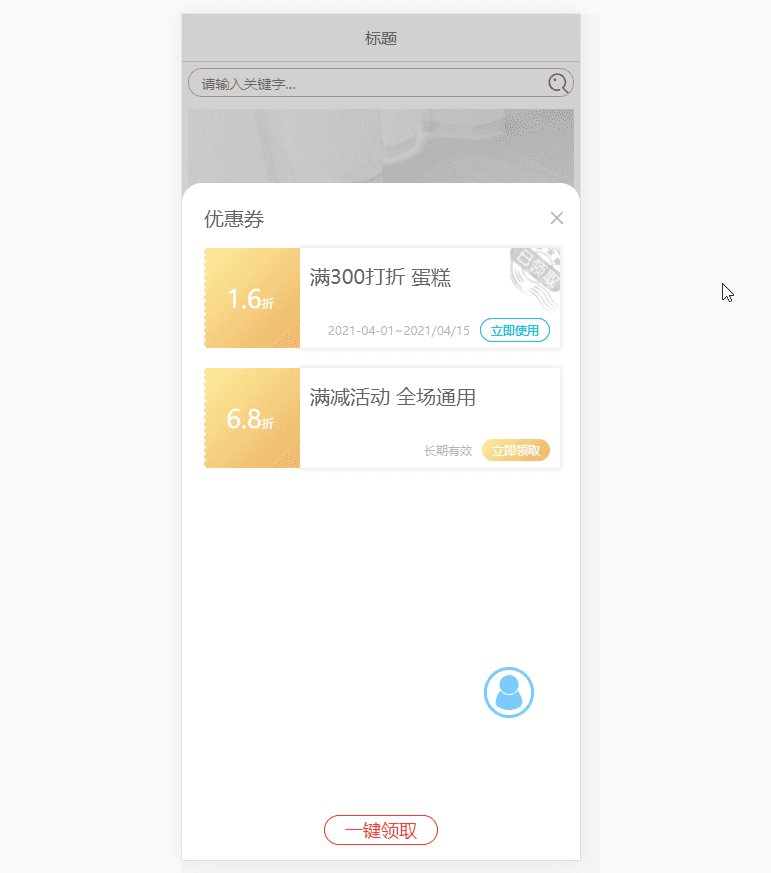
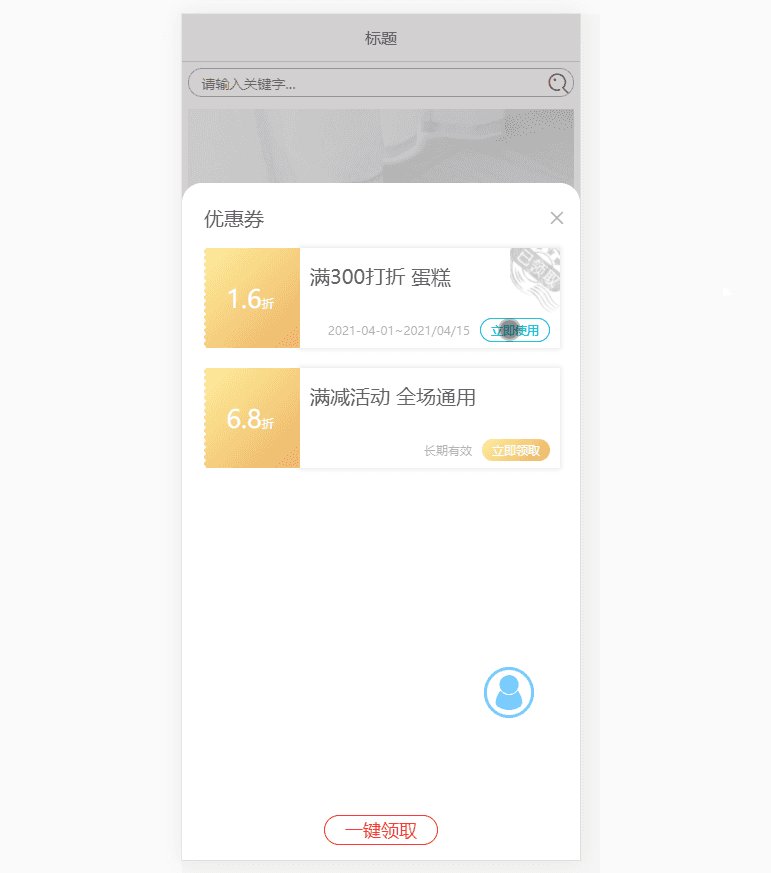
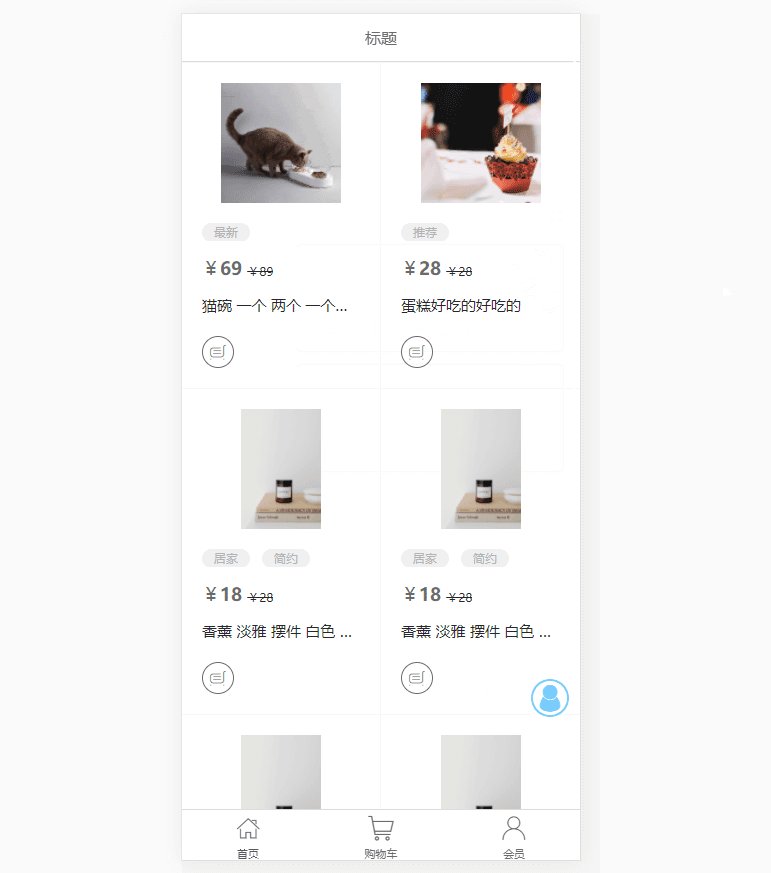
选择智能导航,点击旁边的小问号,提示:全场及品类优惠链接至商品列表,单品优惠链接至商品详情,设置后效果:
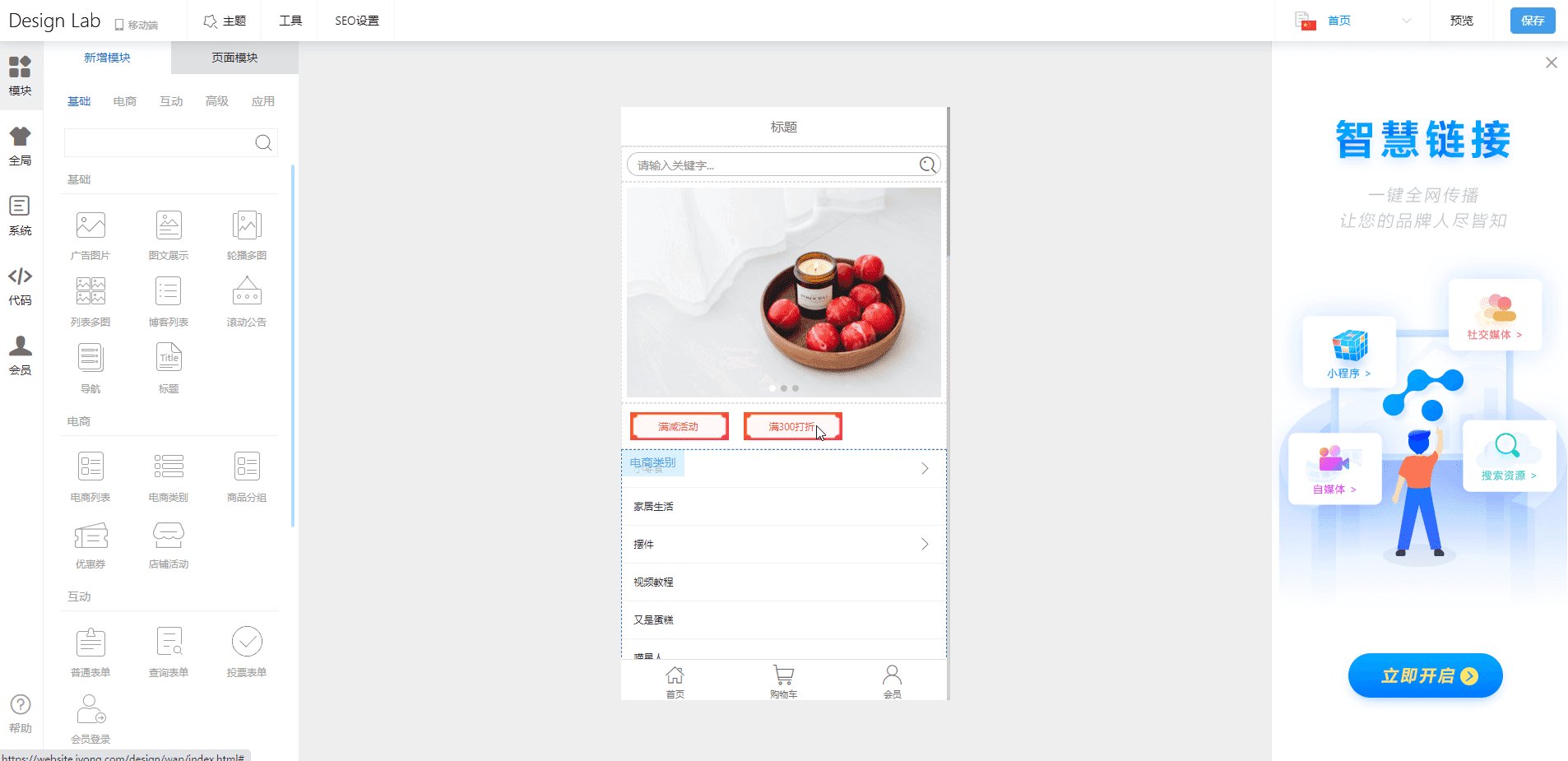
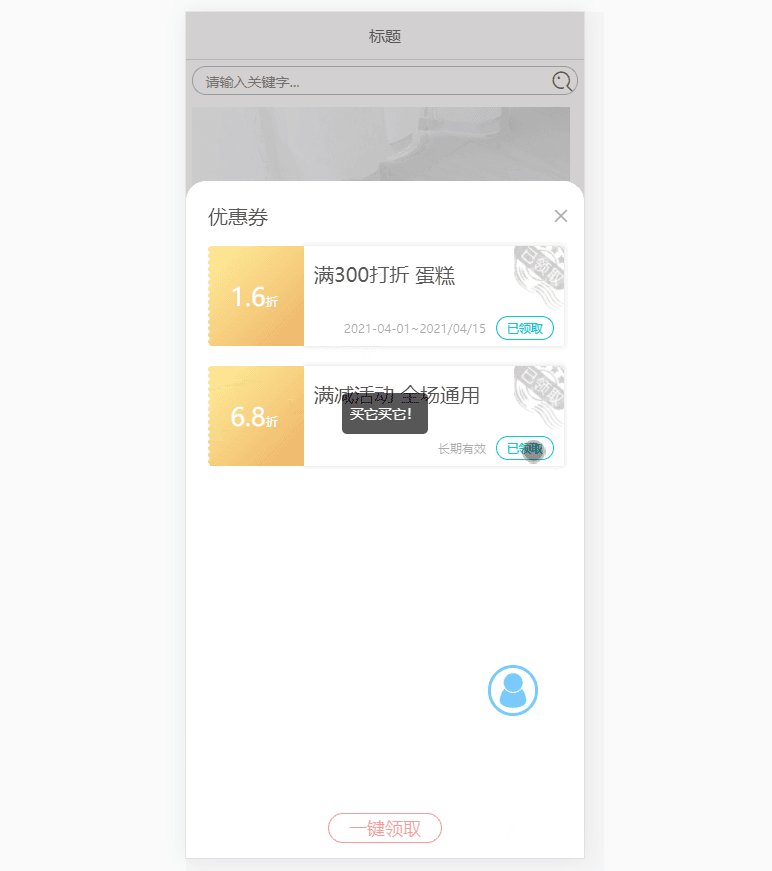
设置功能仅提醒,可以设置提示语,比如:买它买它!效果如下:
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→