轻栈学堂
快速上手品牌电商独立运营
|
添加列表多图组件,免费制作小程序
专栏:轻栈insarea微头条
发布日期:2022-10-09
阅读量:294
收藏:
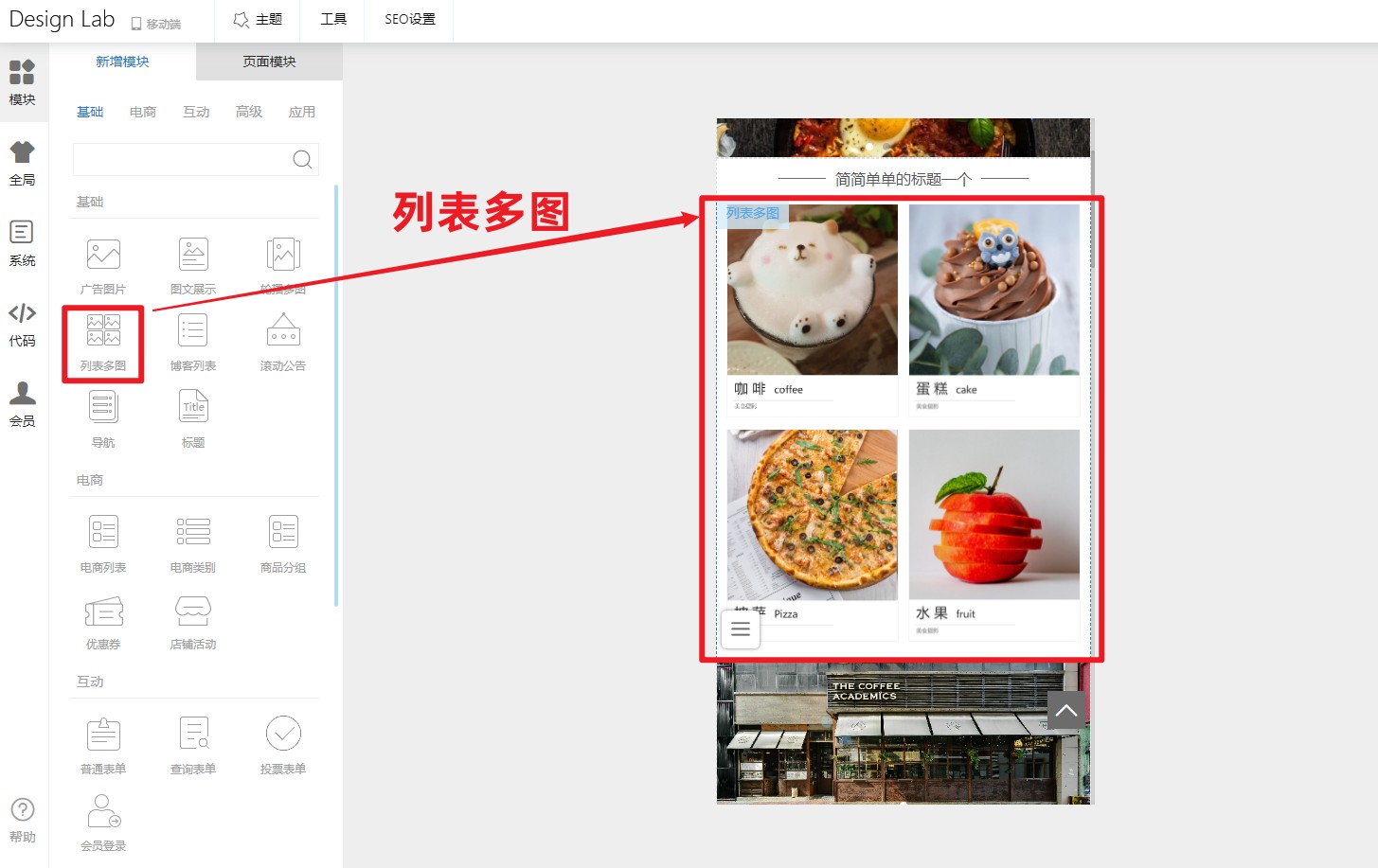
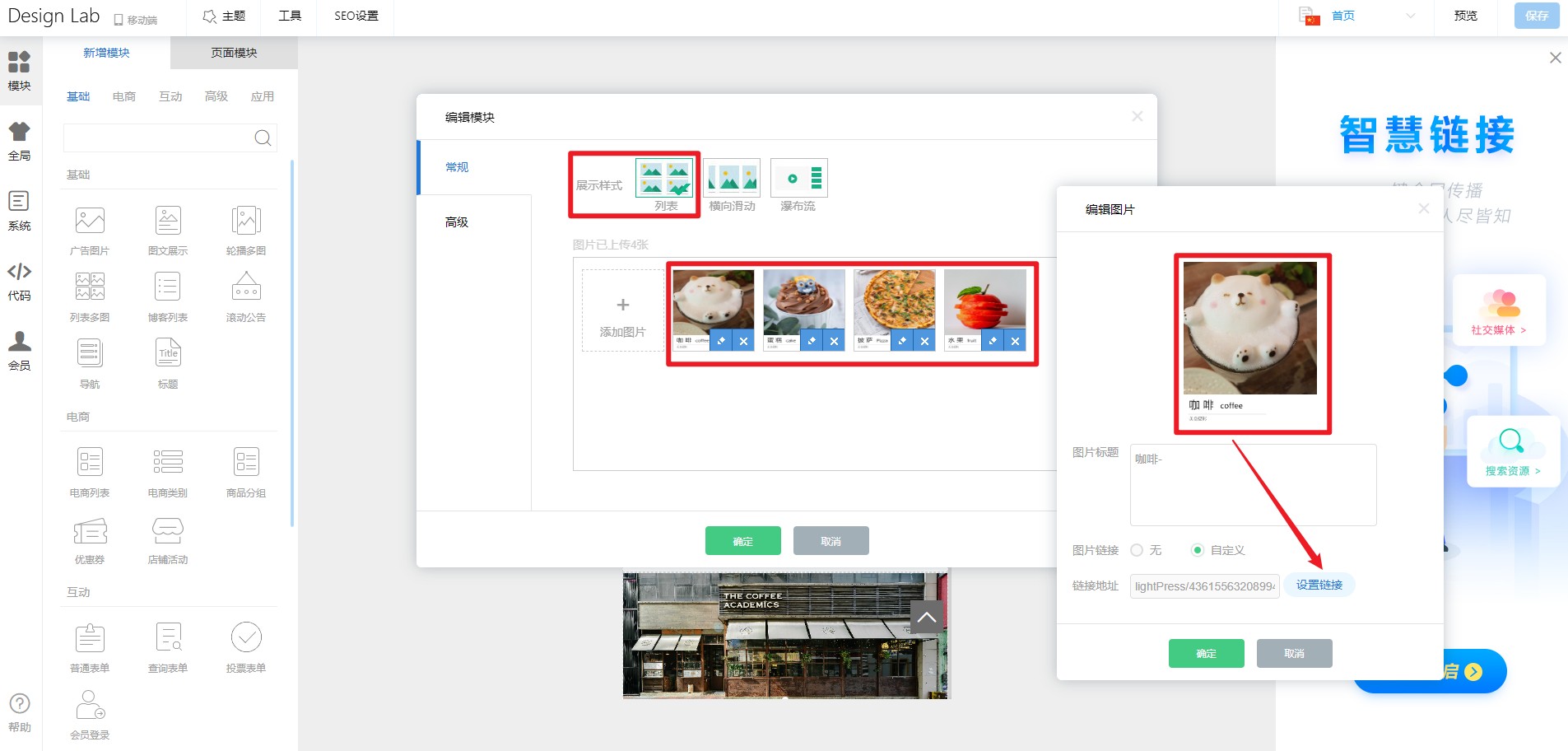
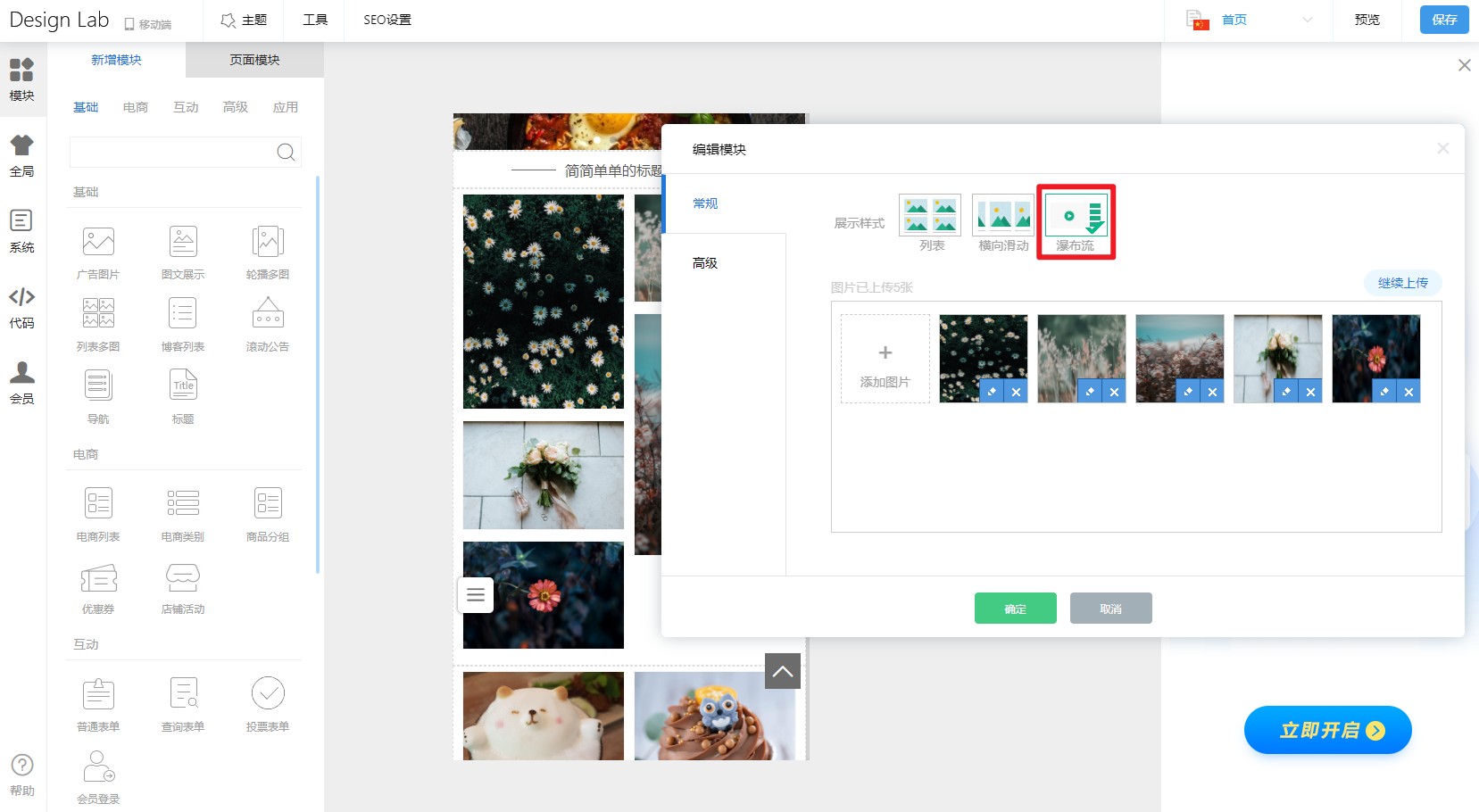
1.进入轻栈【Design Lab】,从组件中找到【列表多图】,拖拽到合适位置,右键编辑设计基础参数。这个功能非常灵活,你可以设计适合自己商城风格的图片,用【列表多图】展示,展示样式选择瀑布流。
1.进入轻栈【Design Lab】,从组件中找到【列表多图】,拖拽到合适位置,右键编辑设计基础参数。
这个功能非常灵活,你可以设计适合自己商城风格的图片,用【列表多图】展示,展示样式选择瀑布流。 上一页:大家经常用的预约小程序是啥呀?
下一页:自己开发微信小程序其实也不难
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→