轻栈学堂
快速上手品牌电商独立运营
|
小程序开发:输入文字和上传图片
专栏:轻栈insarea微头条
发布日期:2023-01-31
阅读量:634
收藏:
写入
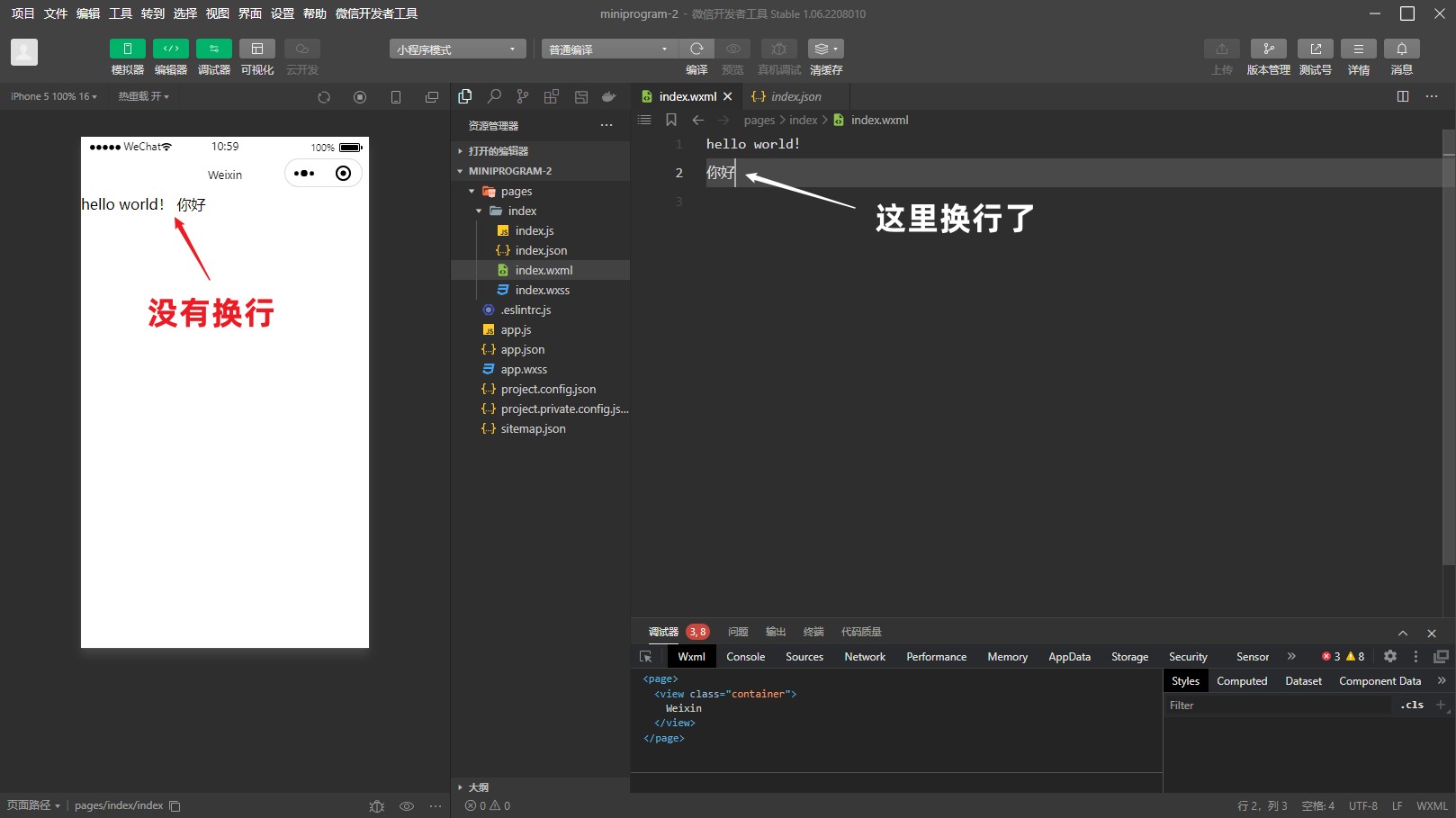
上期介绍了小程序开发者工具界面中不同区域的功能。 你也应该还记得写下了“hello world!”,当我们继续丰富小程序内容时,发现无法换行,无论你在编辑器不断换行,不断增加内容,模拟器看到的效果都是同一行。
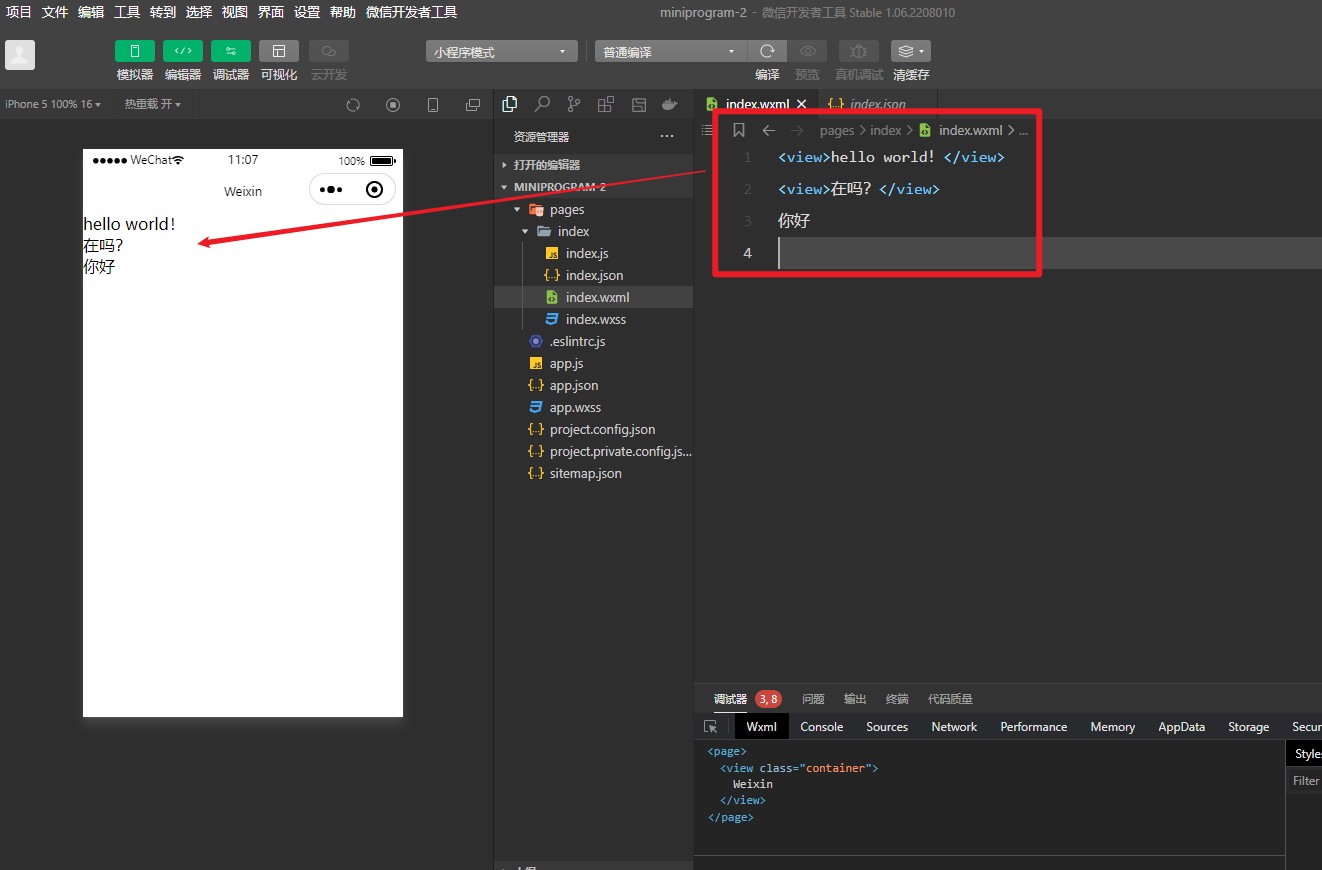
原因就是计算机没懂你是什么意思,虽然写出来的信息大家都明白,但是计算机不明白。要写上一些东西让计算机明白,就像你跟外国人沟通用外语,你跟计算机沟通就要用计算机语言。
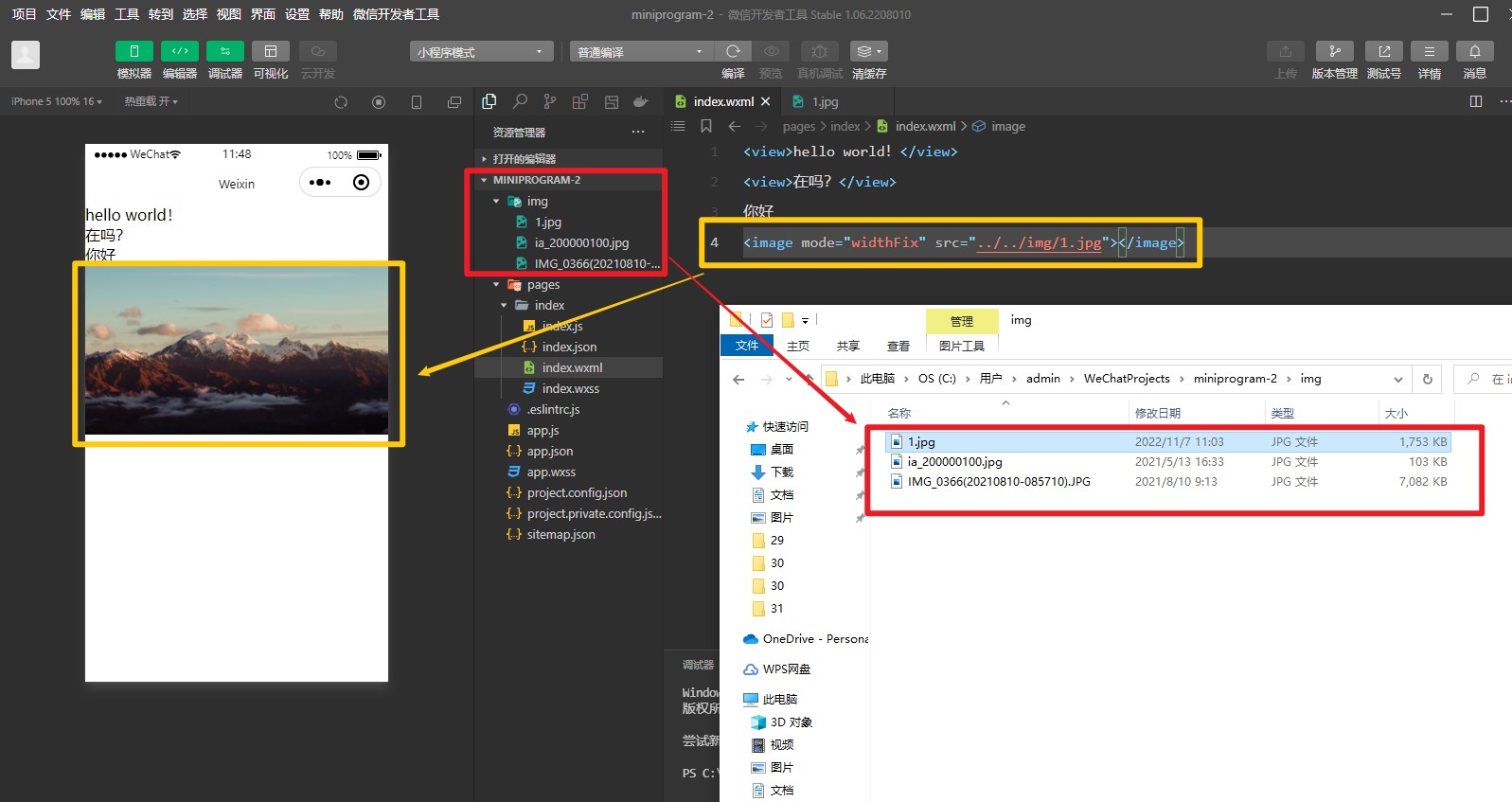
新建一个放图片的文件夹,打开文件夹,把需要用到的图片放进文件夹,目录下对应的文件夹中出现图片名称。
觉得又麻烦又复杂,没关系,多看几遍跟着操作就好。
将代码组装、简化,让零经验的小白也能立即上手,这就是编辑器的强大之处。 上一页:制作小程序,添加组件并设置参数
下一页:认识小程序开发工具
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→