轻栈学堂
快速上手品牌电商独立运营
|
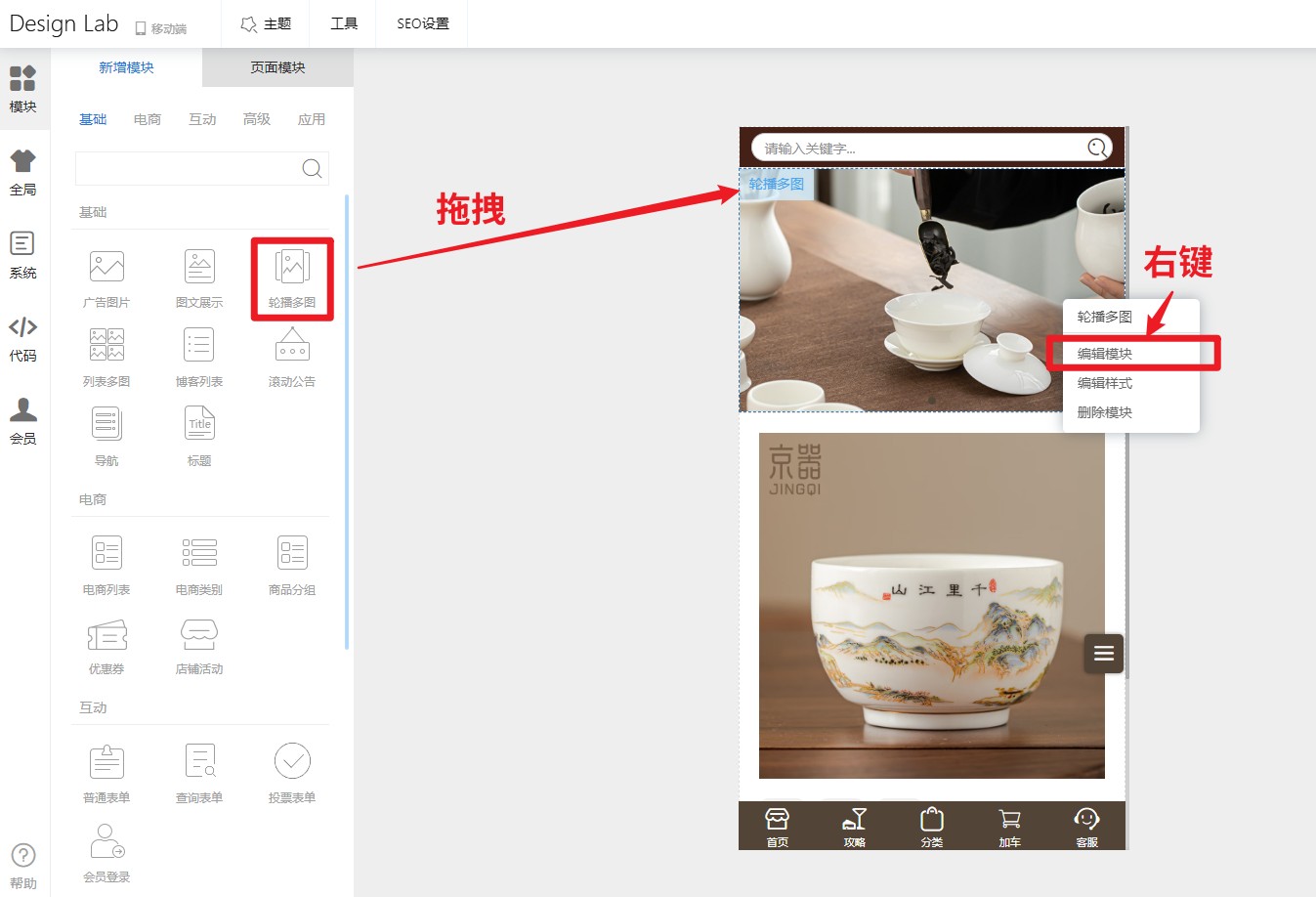
制作小程序商城,添加轮播多图组件
专栏:轻栈insarea微头条
发布日期:2024-03-18
阅读量:277
收藏:
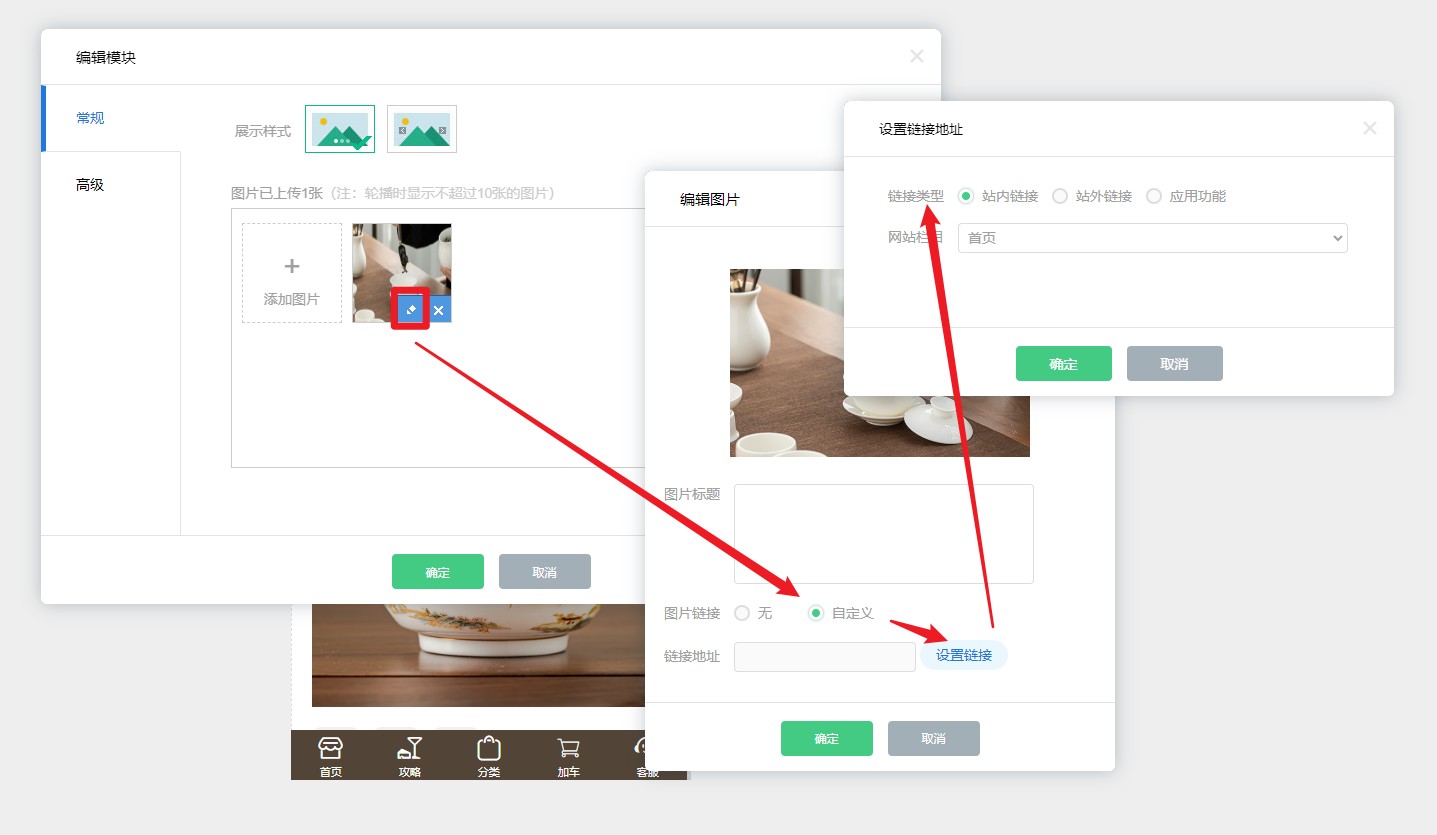
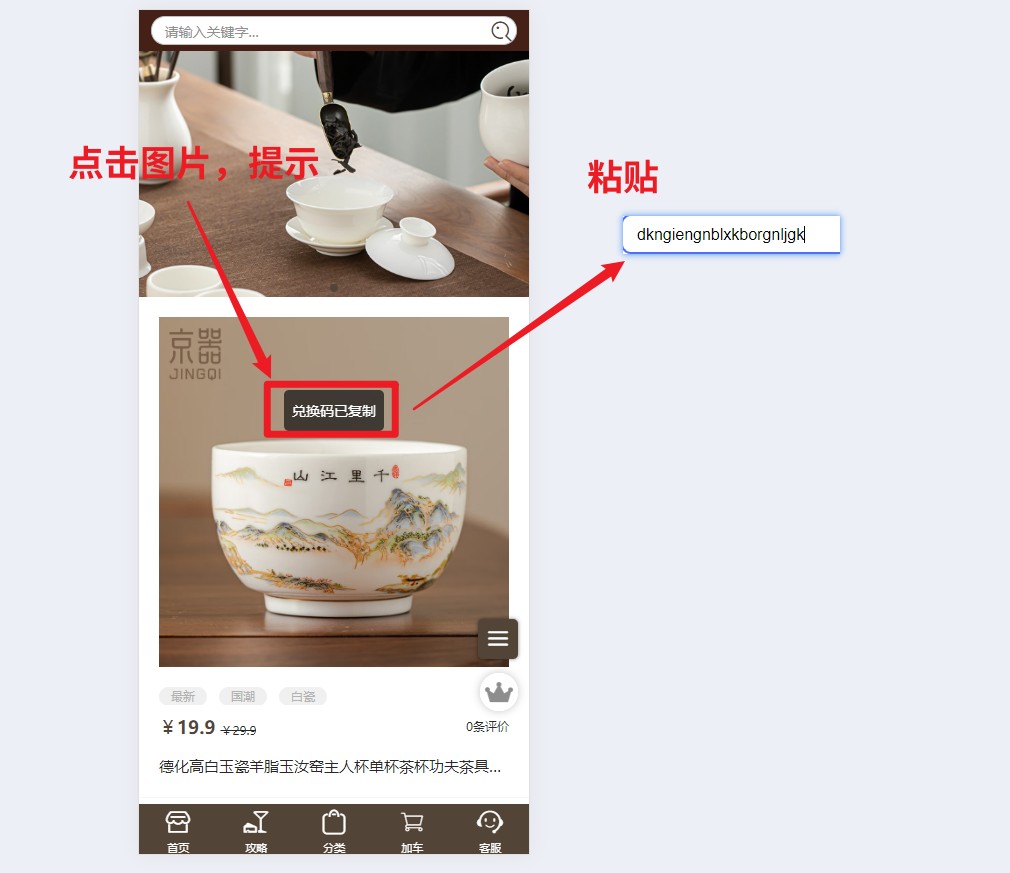
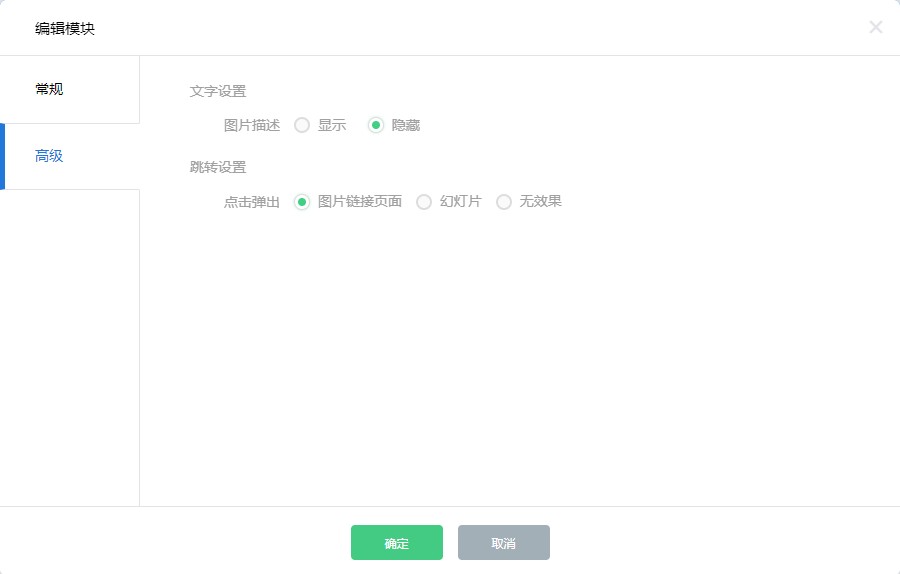
一个基础组件-轮播多图。比如可以设置应用功能->复制文本,效果如图所示:点击图片复制文本也是一个很有意思的操作,比如--复制折扣分享码,复制链接,会员激活码,获取wifi密码等等。
一个基础组件-轮播多图。无论是手机端网站,还是小程序,轮播多图常年占据首屏,而且是C位。
点击图片复制文本也是一个很有意思的操作,比如--复制折扣分享码,复制链接,会员激活码,获取wifi密码等等。
上一页:做网站建设哪家好 ?
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→