轻栈学堂
快速上手品牌电商独立运营
|
开发小程序,图文展示组件用起来!
专栏:轻栈insarea微头条
发布日期:2024-03-19
阅读量:644
收藏:
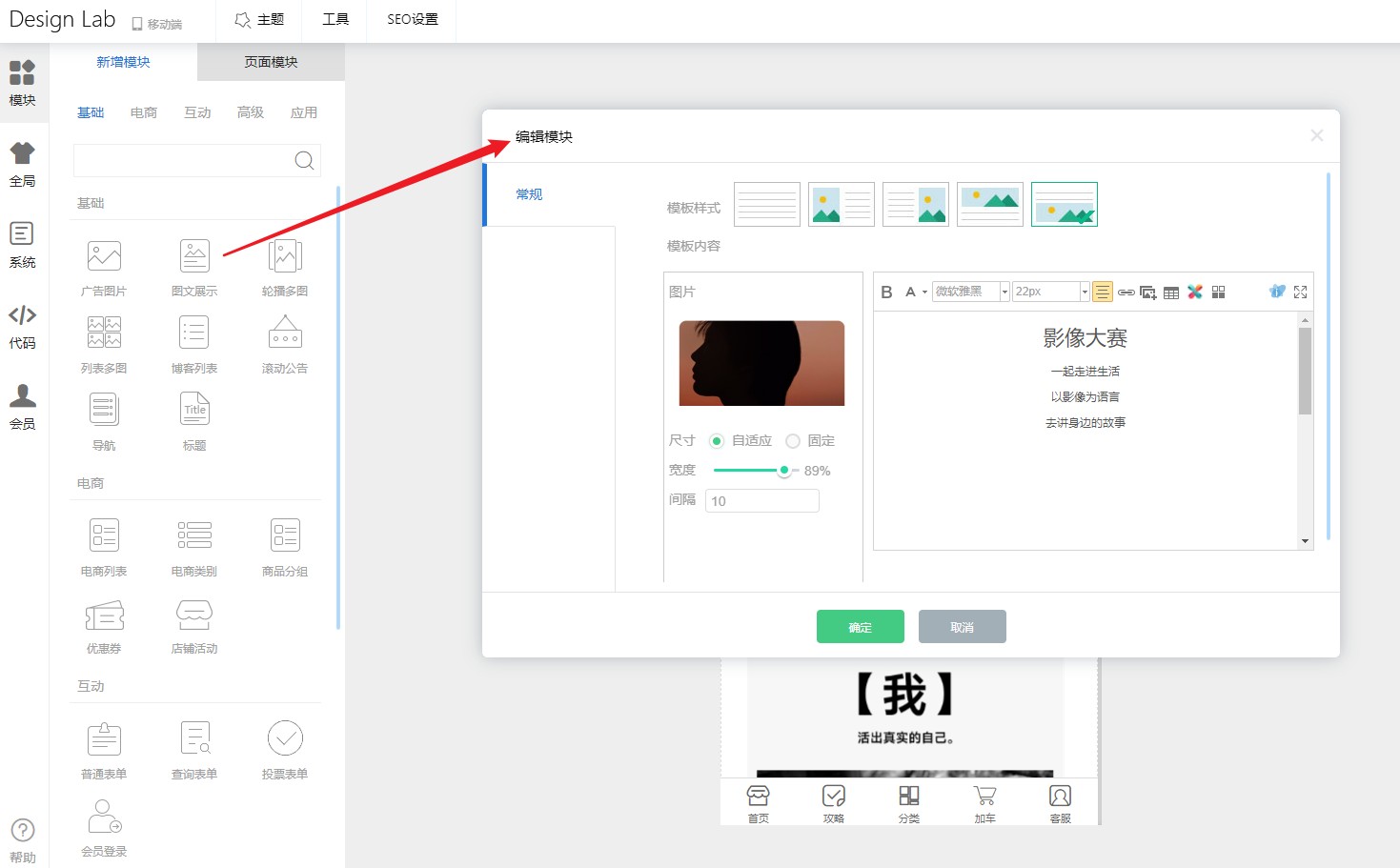
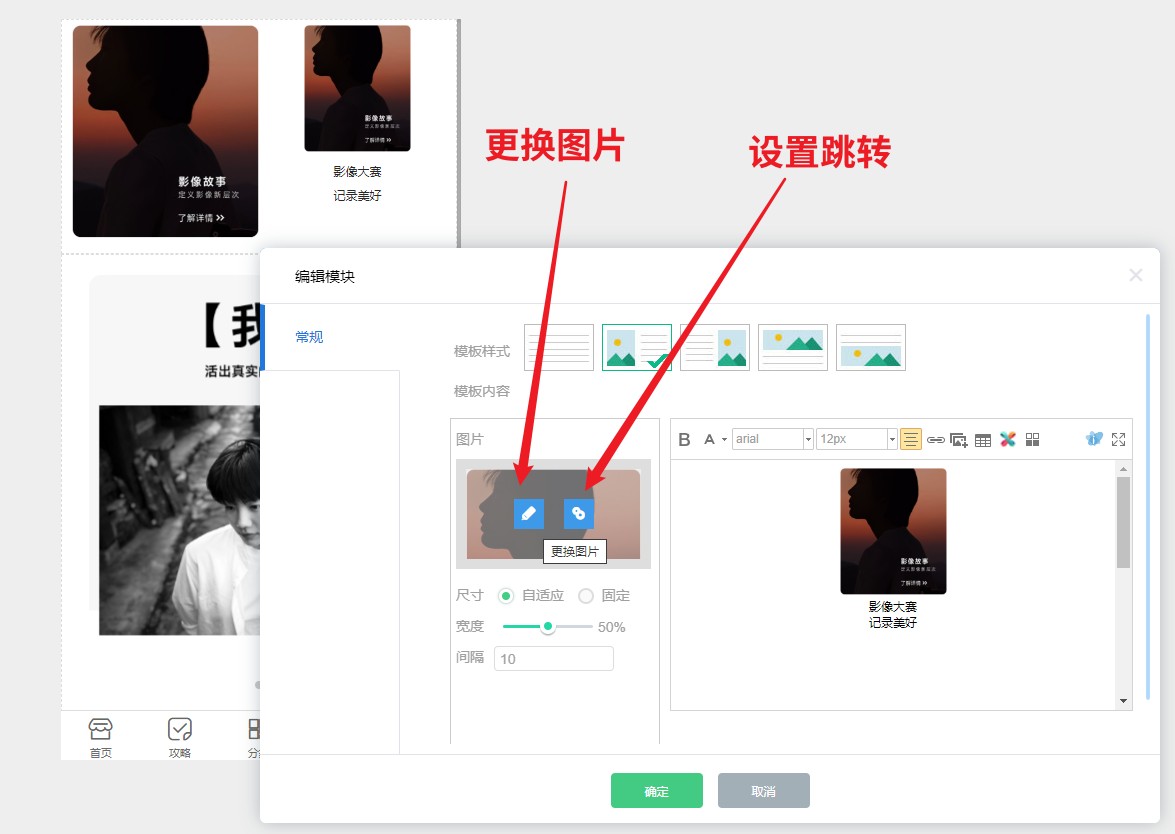
用第三方平台(轻栈)制作小程序,拖拽添加基础组件--【图文展示】进行编辑。这是一个同时展示图片和文案的组件,可以选择不同的排版方式。通过调整参数,可以得到完全不同的展示效果。
用轻栈平台制作小程序,拖拽添加基础组件--【图文展示】进行编辑。
这是一个同时展示图片和文案的组件,可以选择不同的排版方式。
就算只有这一个组件,制作一个小程序也完全没有问题,添加多个相同的组件排列组合即可,立即动手操作吧~ 上一页:网站建设的流程及步骤有哪些?
下一页:网站建设还有必要做吗?
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→