轻栈学堂
快速上手品牌电商独立运营
|
列表多图组件怎么用?小程序开发
专栏:轻栈insarea微头条
发布日期:2024-03-20
阅读量:288
收藏:
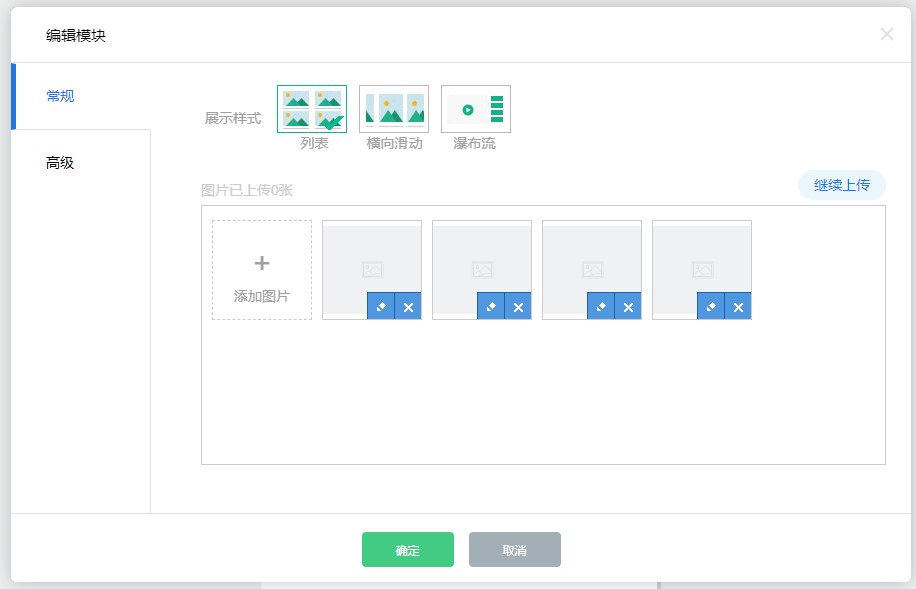
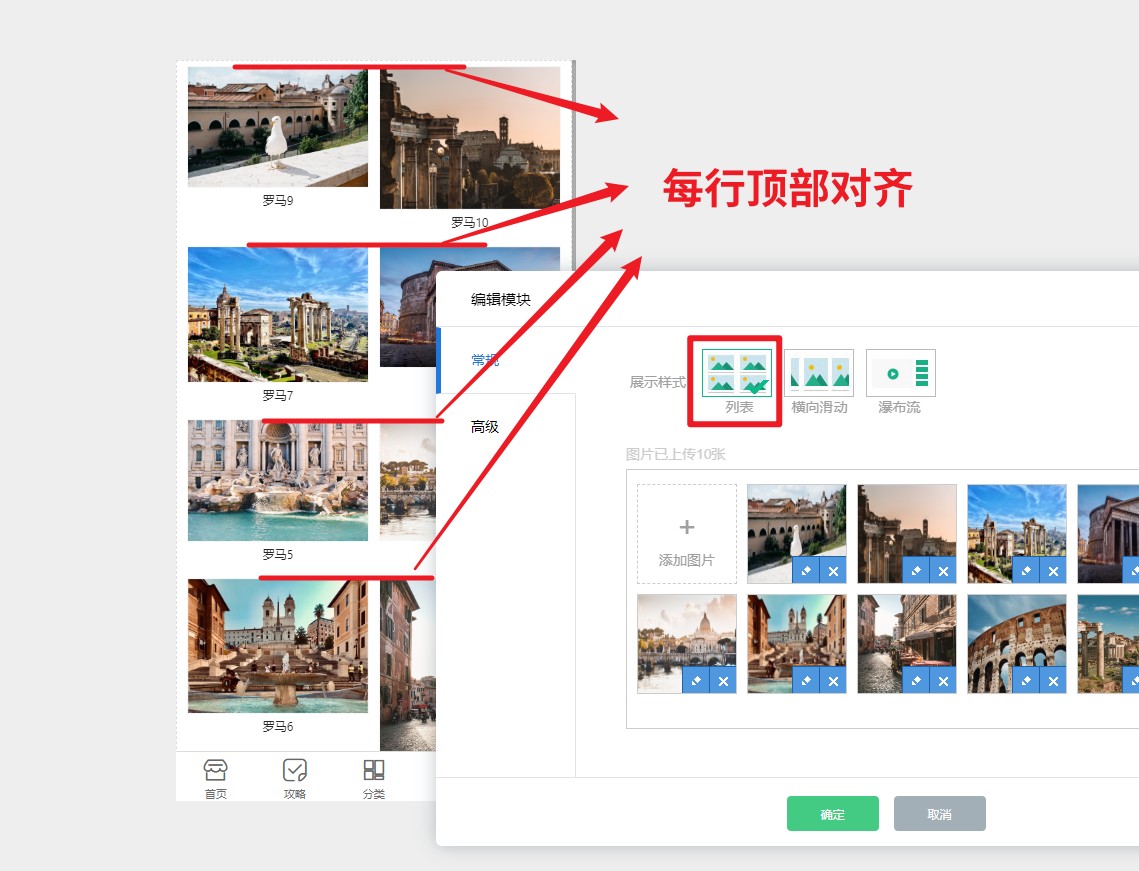
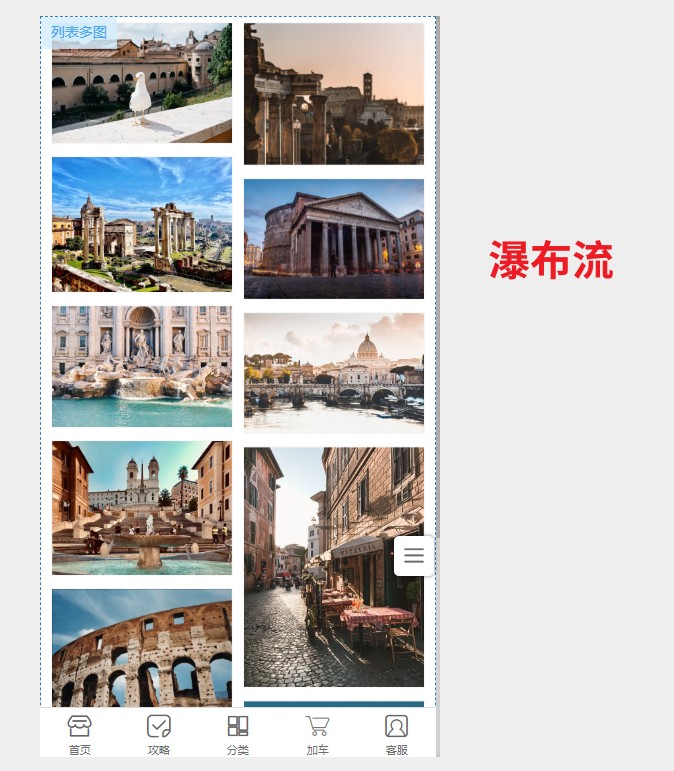
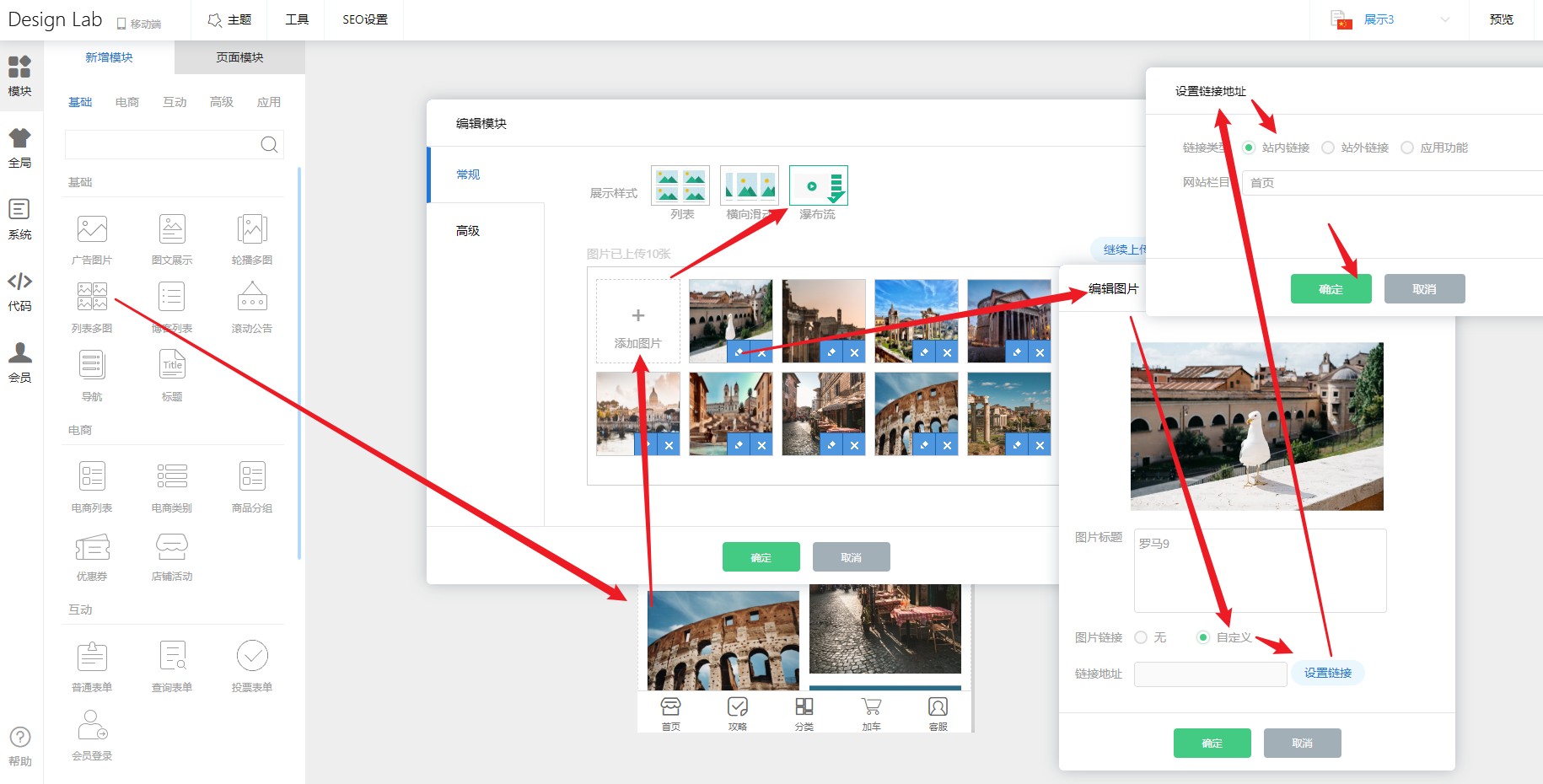
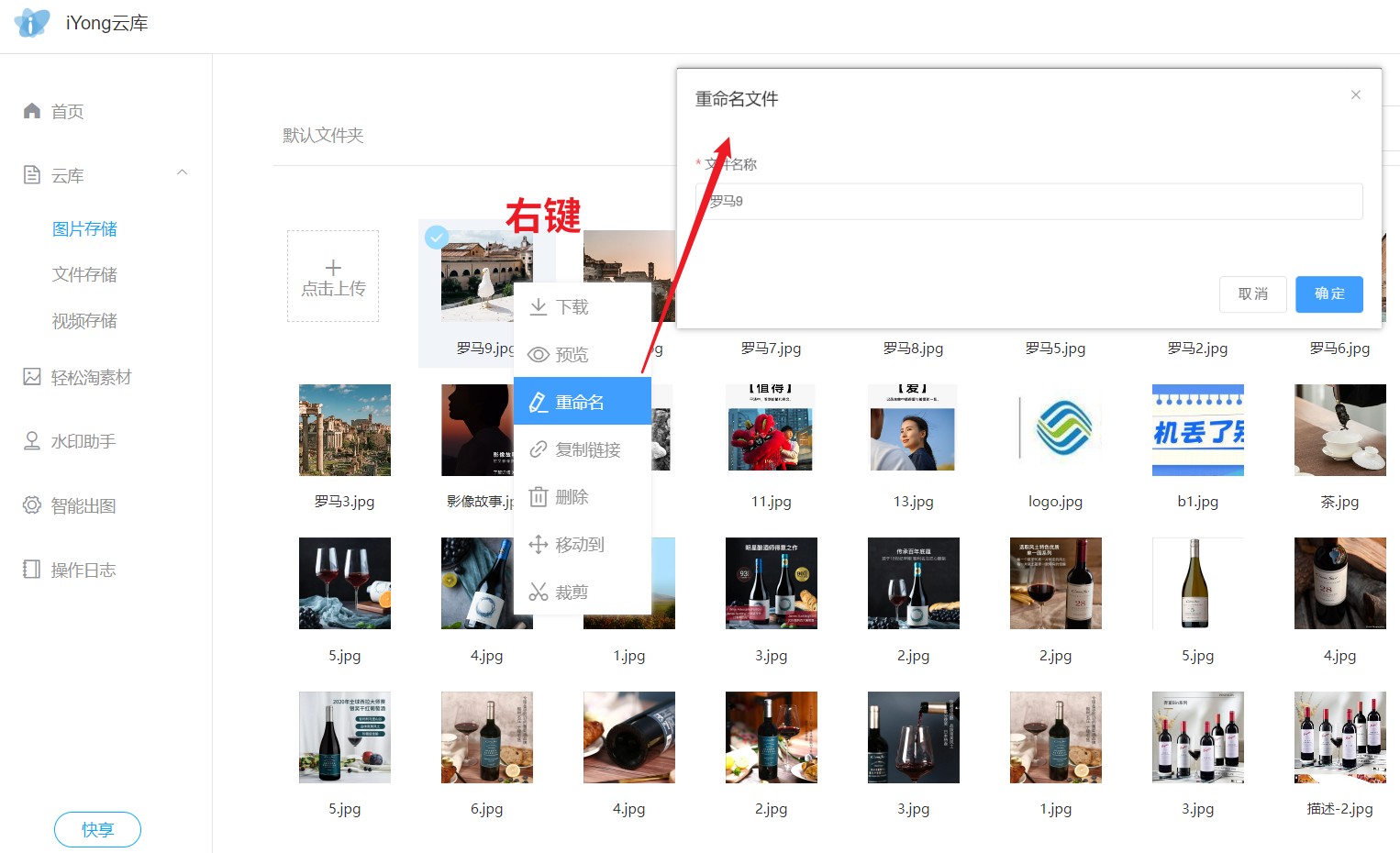
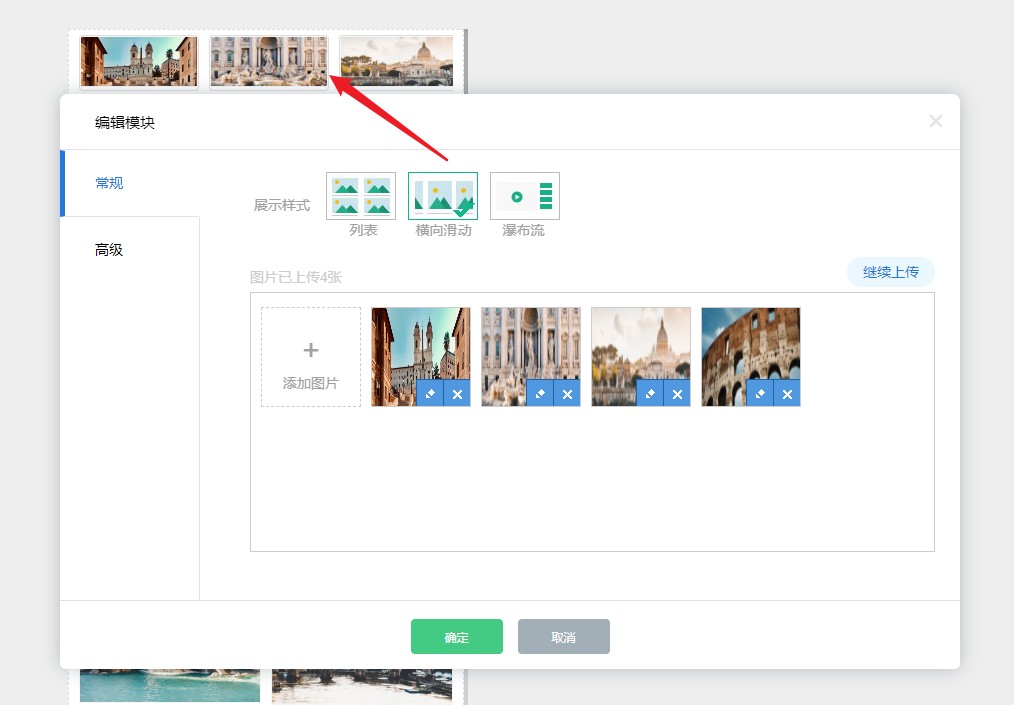
-- 选择展示样式:列表/横向滑动/瀑布流-- 添加图片-- 高级设置:显示分页、图片描述、图片播放比例、跳转设置、图片样式。当图片尺寸一致时,这个展示样式没有任何问题,可以呈现出不错的展示效果。
用轻栈开发小程序,使用【列表多图】组件。
-- 选择展示样式:列表/横向滑动/瀑布流
列表多图组件作为商品橱窗效果不错,有很多小程序商城都会用到,普通的商城小程序,展示个人摄影作品的虚拟商品小程序,展示各种获取积分活动的积分商城小程序,还有旅游小程序,外卖小程序,除了商城型的小程序,展示型小程序也总是出现【列表多图】组件,方便访客找到想要的内容,同时让小程序主题更清晰。 上一页:如何找到小程序?
下一页:什么行业需要的用小程序?
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→