轻栈学堂
快速上手品牌电商独立运营
|
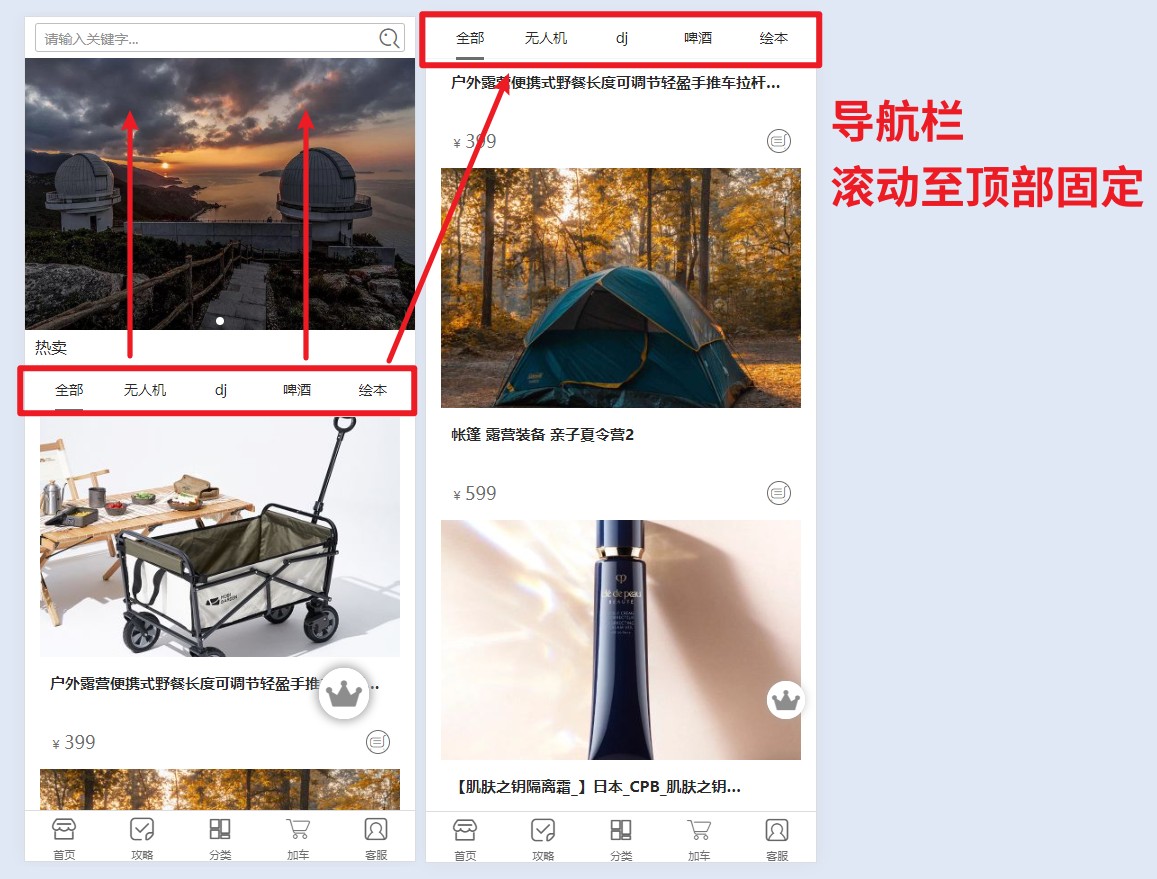
给小程序设置滚动到顶部固定的导航栏
专栏:轻栈insarea微头条
发布日期:2024-03-30
阅读量:1048
收藏:
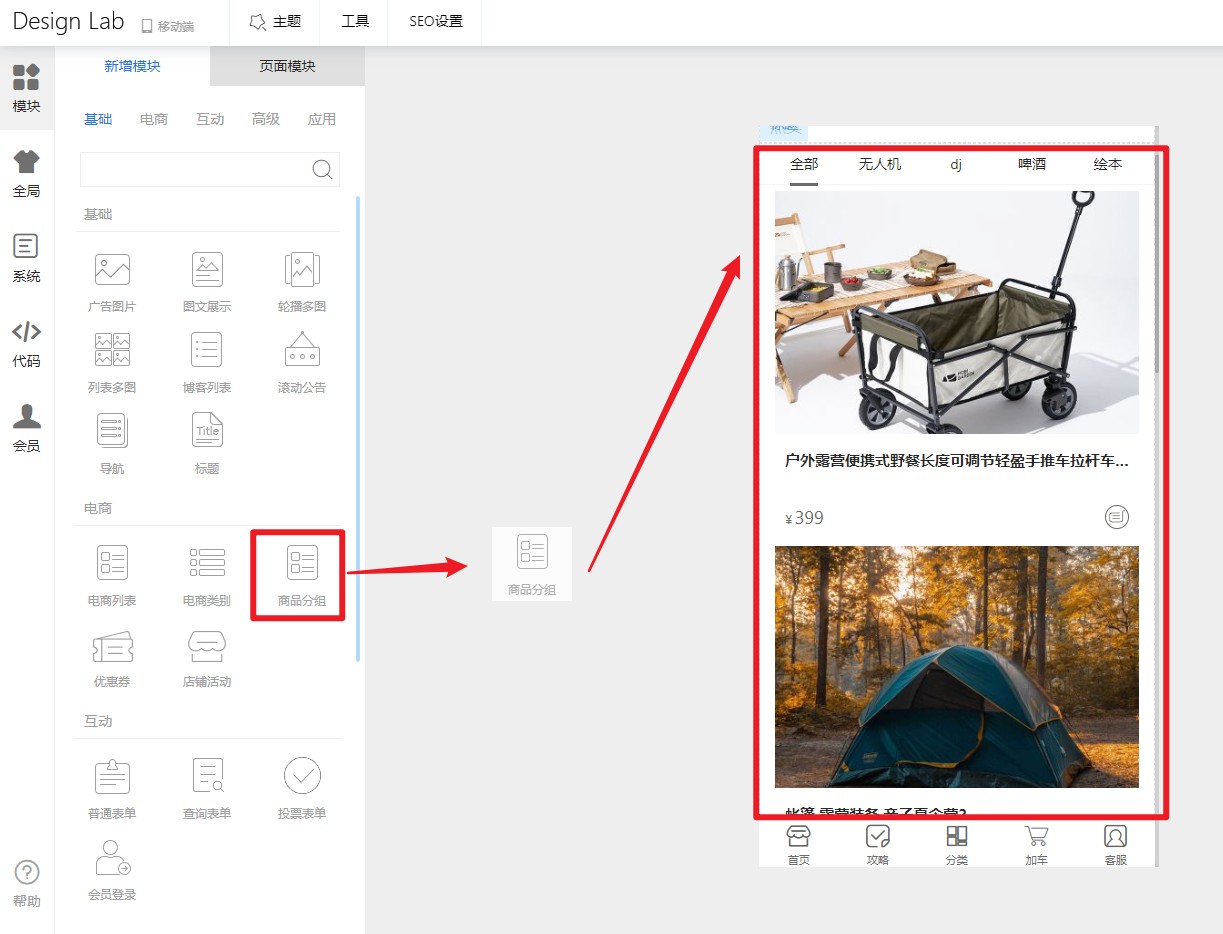
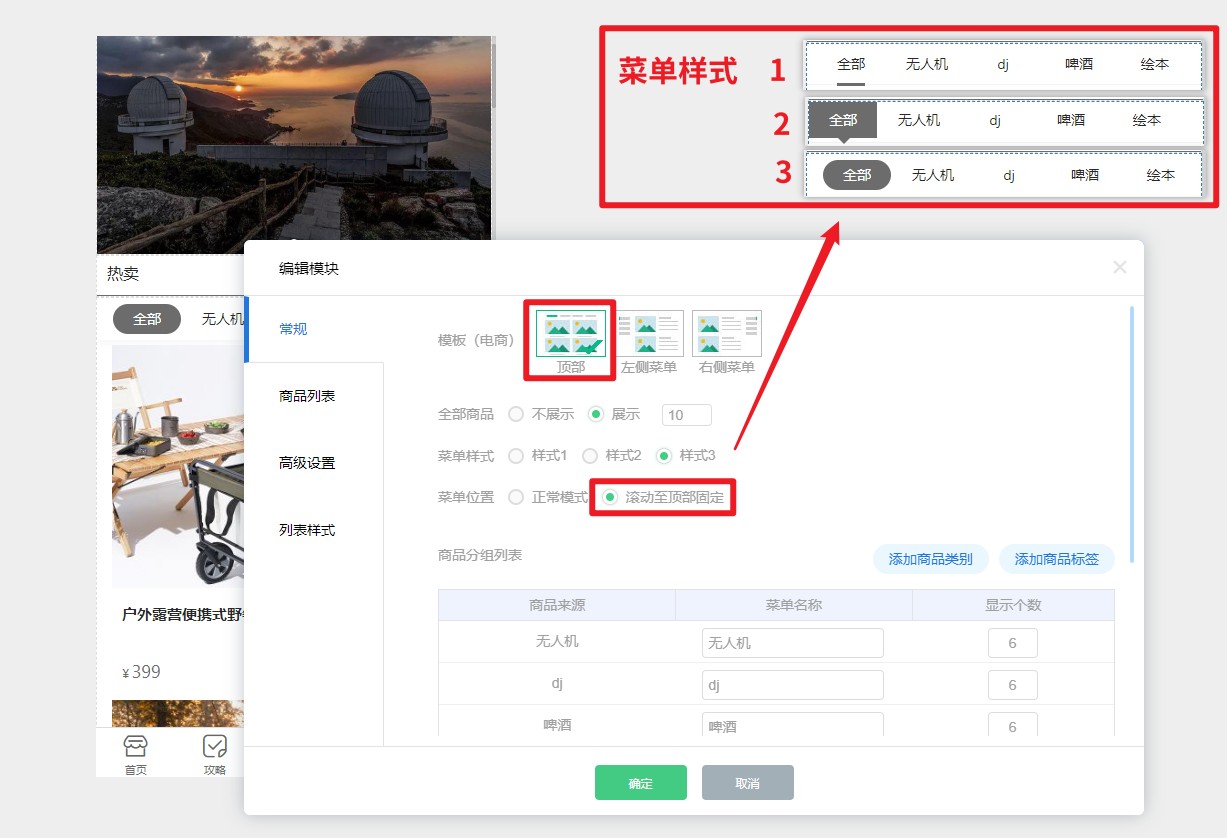
用轻栈平台搭建小程序商城,添加电商类型的组件【商品分组】,可设置出导航栏滚动到顶部固定的效果。滑动鼠标滚轮,导航栏到达小程序顶部后像磁铁一样吸附住,反向操作又会回到原来的位置。
用轻栈平台搭建小程序商城,添加电商类型的组件【商品分组】,可设置出导航栏滚动到顶部固定的效果。
上一页:无代码基础如何建站?
下一页:小程序开发前景如何?
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→