轻栈学堂
快速上手品牌电商独立运营
|
添加组件【商品分组】,制作小程序商城
专栏:轻栈insarea微头条
发布日期:2024-04-01
阅读量:281
收藏:
上一次我们介绍了导航菜单滚动到小程序顶部固定,菜单导航的“磁吸”效果设置方法。电商平台的商品分类,外卖小程序、烘焙小程序、奶茶小程序等等,很多用左侧菜单来分类。调整参数,得到想要的商品展示效果。
上一次我们介绍了导航菜单滚动到小程序顶部固定,菜单导航的“磁吸”效果设置方法。
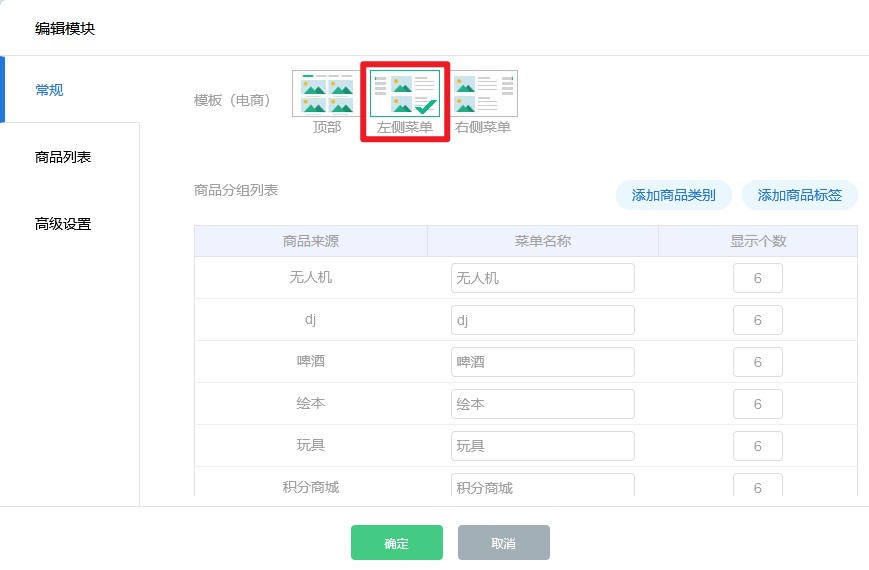
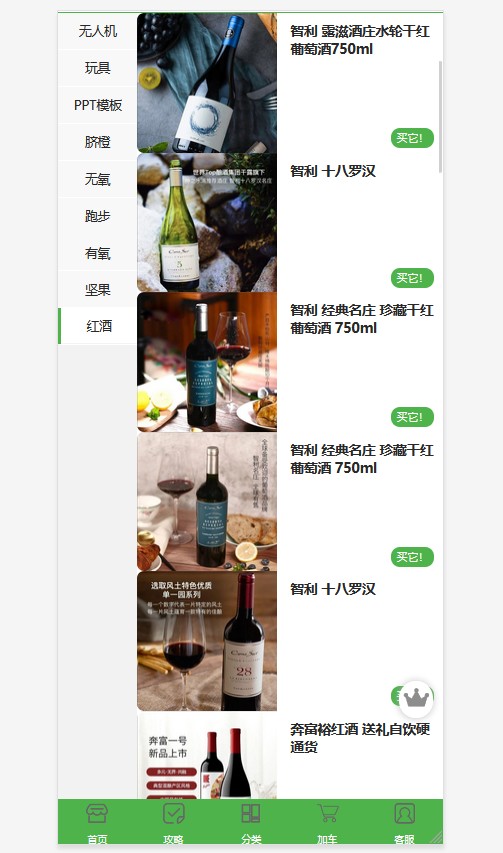
选择【左侧菜单】,得到的商品分组效果很有存在感。电商平台的商品分类,外卖小程序、烘焙小程序、奶茶小程序等等,很多用左侧菜单来分类。这个组件能够直观、简洁地按不同分类展示商品,便于顾客找到所需商品,直接加购物车。
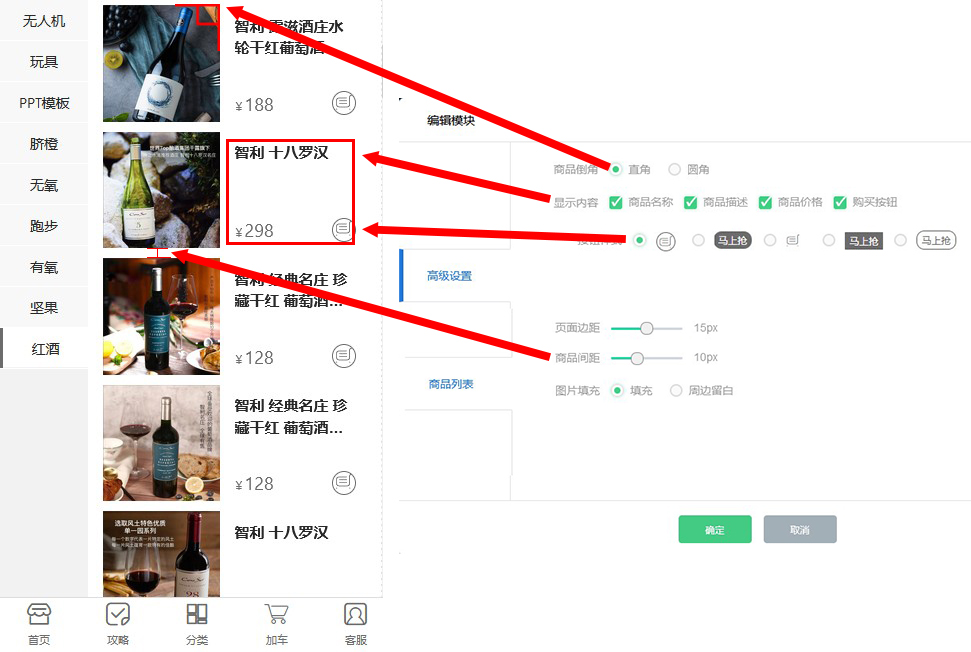
右键编辑模块:
调整参数,得到想要的商品展示效果。
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→