轻栈学堂
快速上手品牌电商独立运营
|
列表多图模块设置 | Design Lab 组件部署详解
专栏:轻栈操作指南
发布日期:2021-04-05
阅读量:1139
收藏:
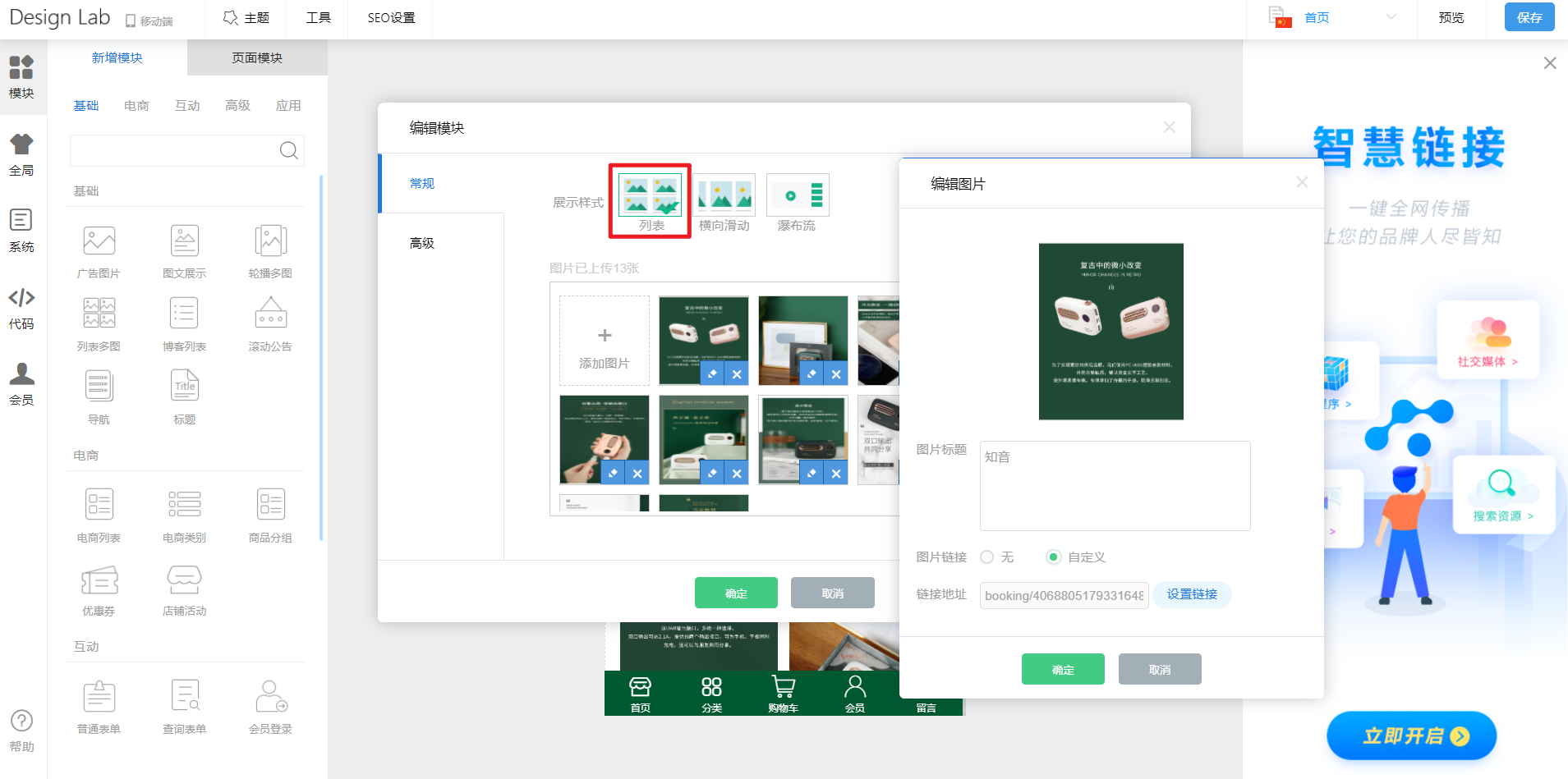
列表多图拖拽「列表多图」模块到合适位置,右键编辑,进行常规设置,展示样式可选列表,横向滑动,瀑布流。选择第一个样式--列表,添加一样尺寸的图片,点击小笔图片设置跳转链接。
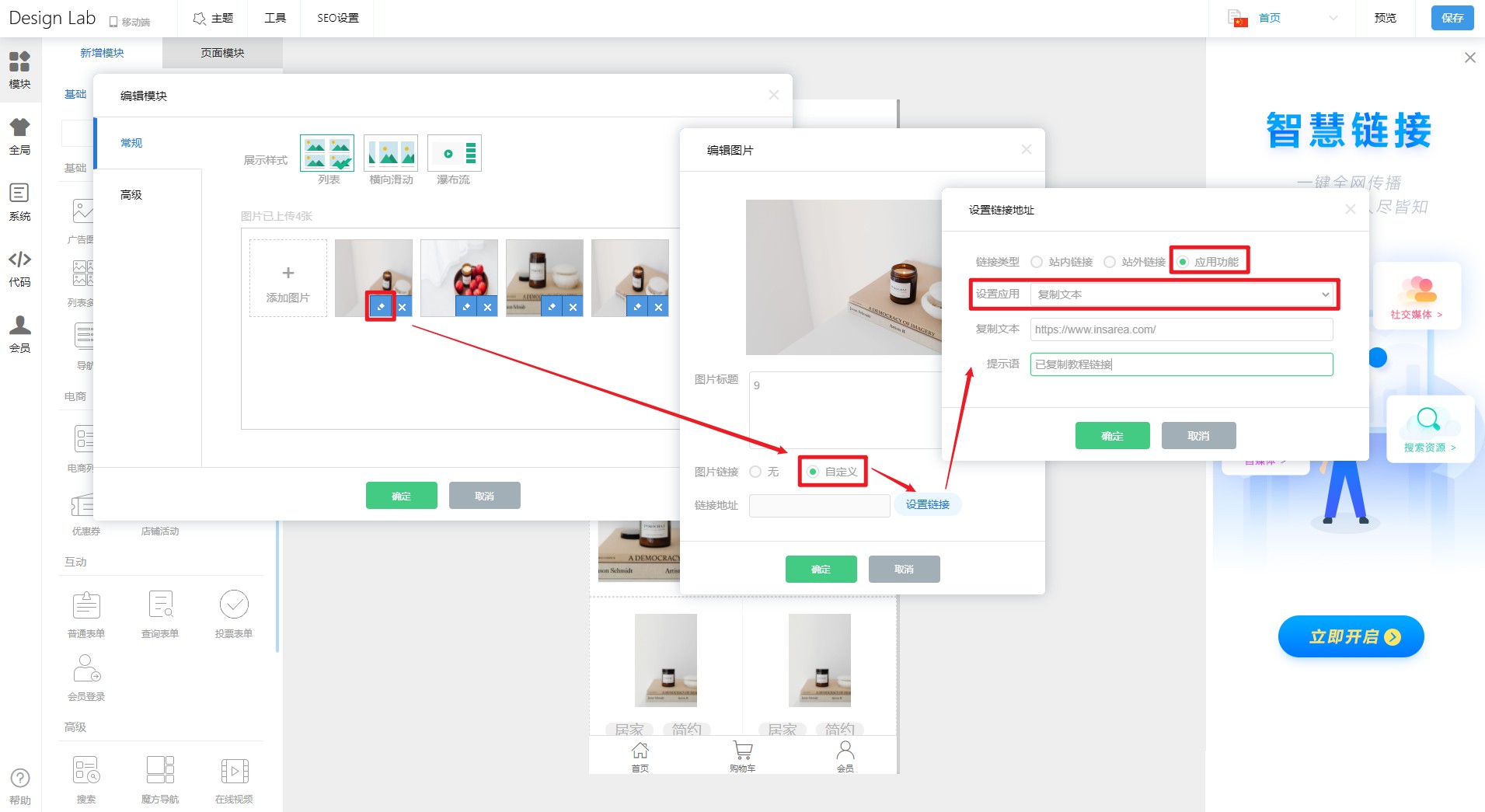
列表多图 拖拽「列表多图」模块到合适位置,右键编辑,进行常规设置,展示样式可选列表,横向滑动,瀑布流。 选择第一个样式--列表,添加一样尺寸的图片,点击小笔图片设置跳转链接。  点击右下角图标后,悬着自定义,设置链接地址选择应用功能,应用功能下拉可以选择视频弹窗,锚点模块,复制文本,会员i-Merber.
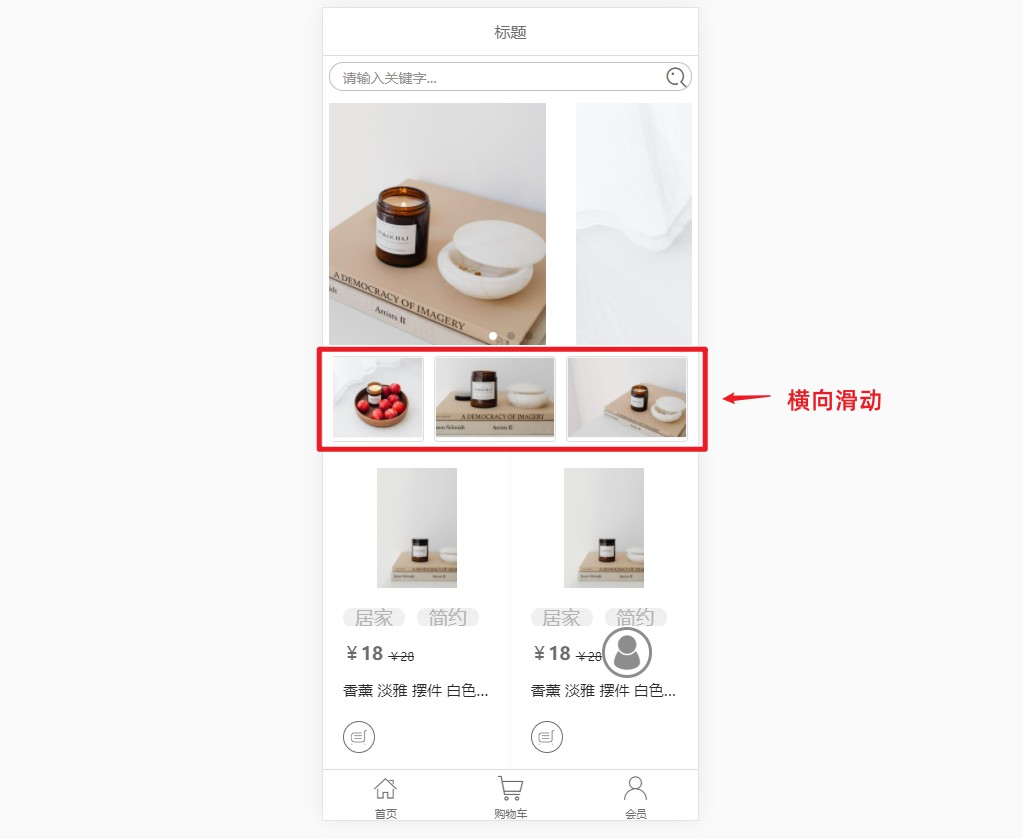
这样设置之后,点击图片就可以自动复制文本了, 你可以在【复制文本】一栏上加上需要跳转的外部链接,或者iYong 快传的链接,让用户快速打开网址获取资源,可以任意添加文本,不做限制,所以输入一篇小作文给用户复制使用也是可以的。设置跳转链接还可以玩出很多花样。 选择第二个样式--横向滑动,还是建议添加一样尺寸的图片,设置后的效果,可左右滑动。
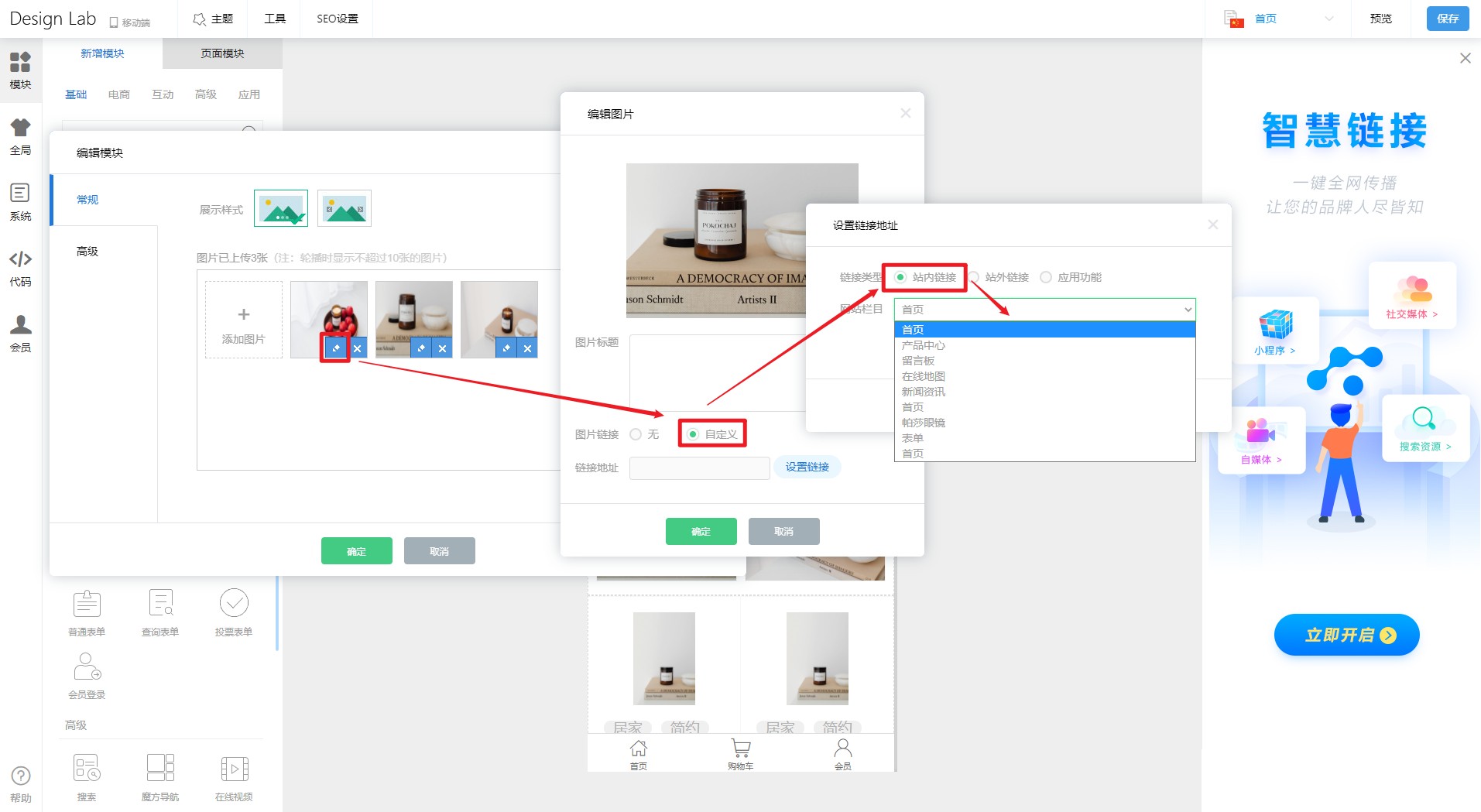
设置跳转链接,想要跳转到站内,设置链接跳转时选择站内链接->网站栏目,
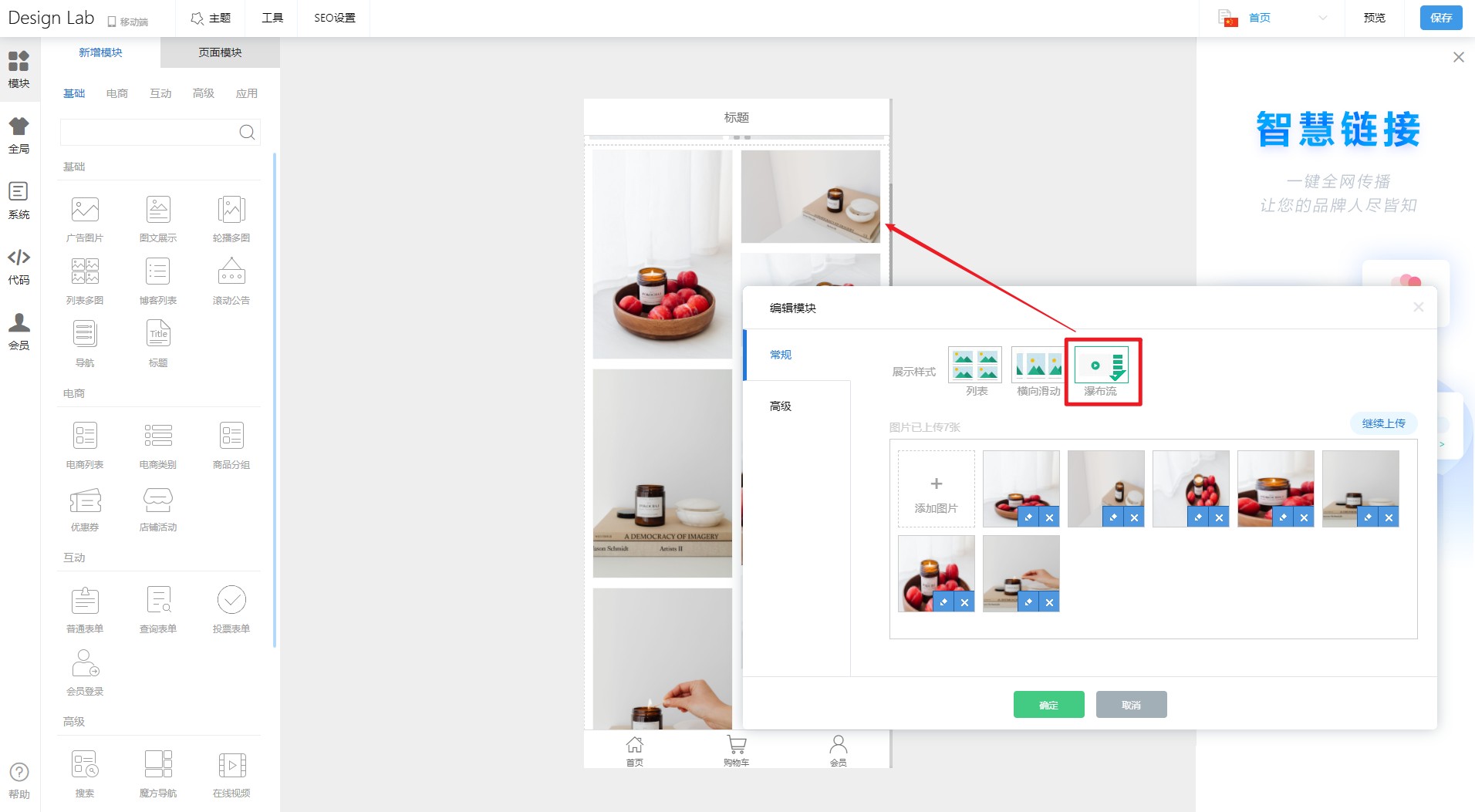
选择第三个样式--瀑布流,添加不同尺寸的图片也能自适应。
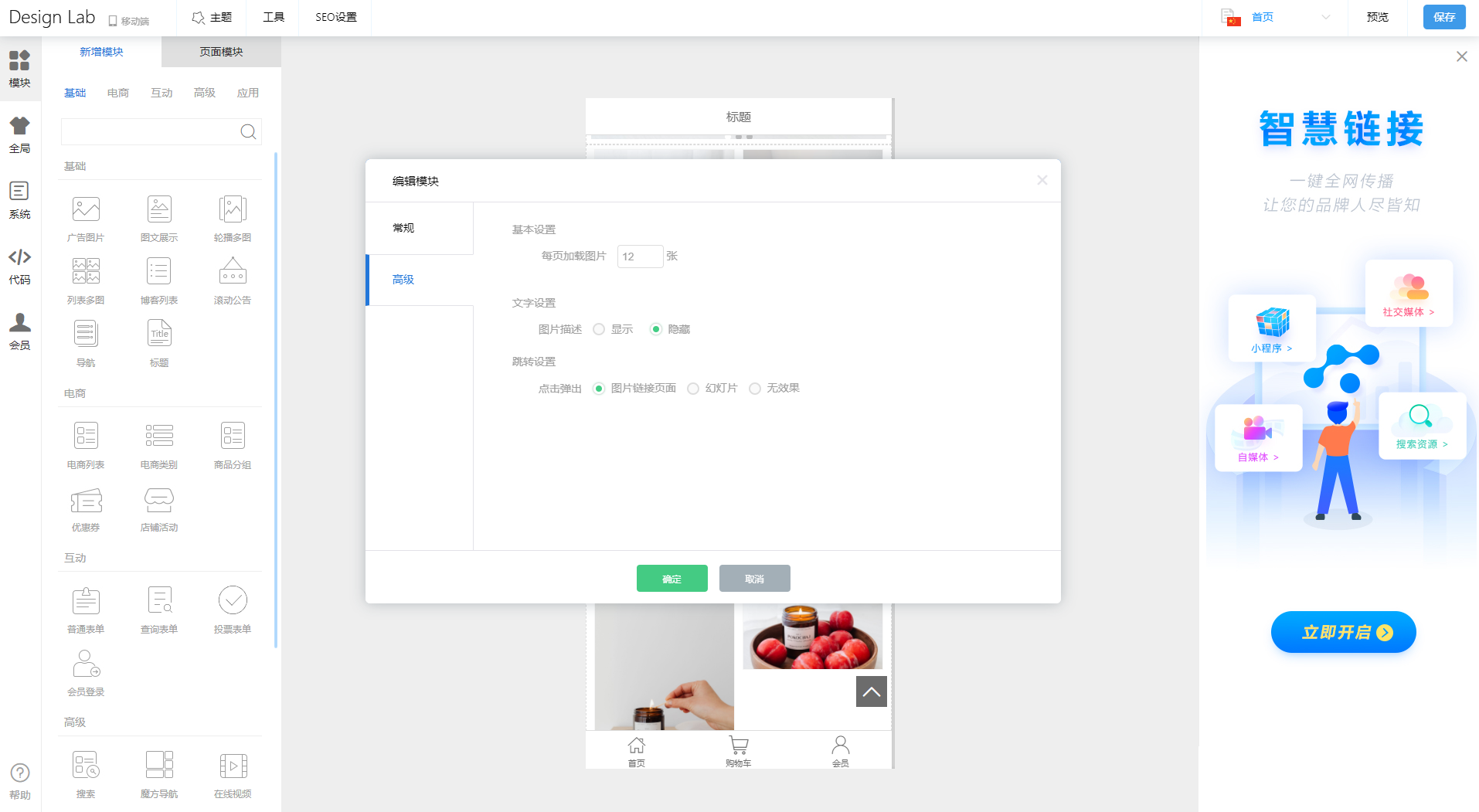
进行高级设置,比如每页加载图片的张数,文字设置图片描述是显示/隐藏,还有跳转设置,点击弹出--图片链接页面/幻灯片/无效果。  说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→