轻栈学堂
快速上手品牌电商独立运营
|
导航模块设置 | Design Lab 组件部署详解
专栏:轻栈操作指南
发布日期:2021-04-08
阅读量:1655
收藏:
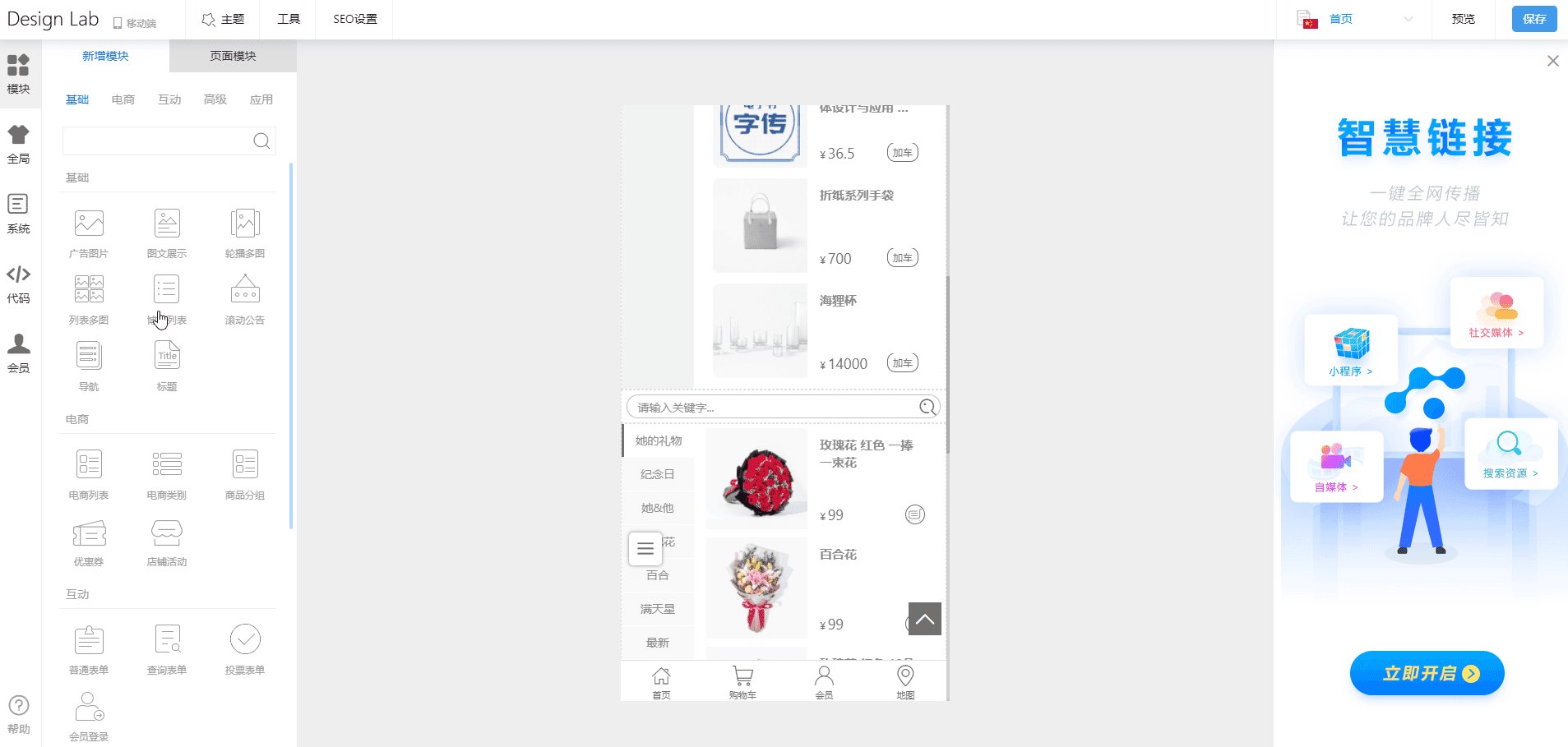
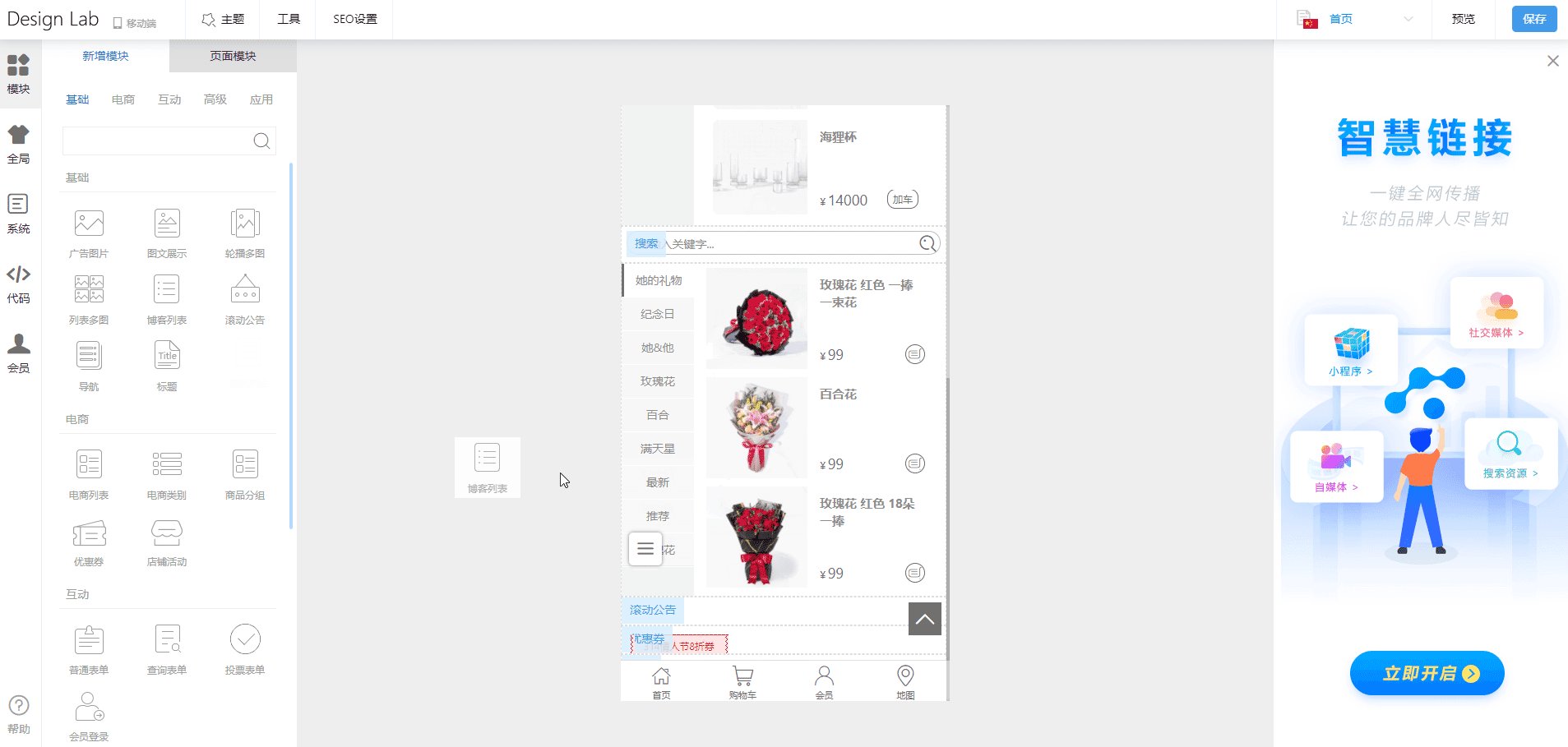
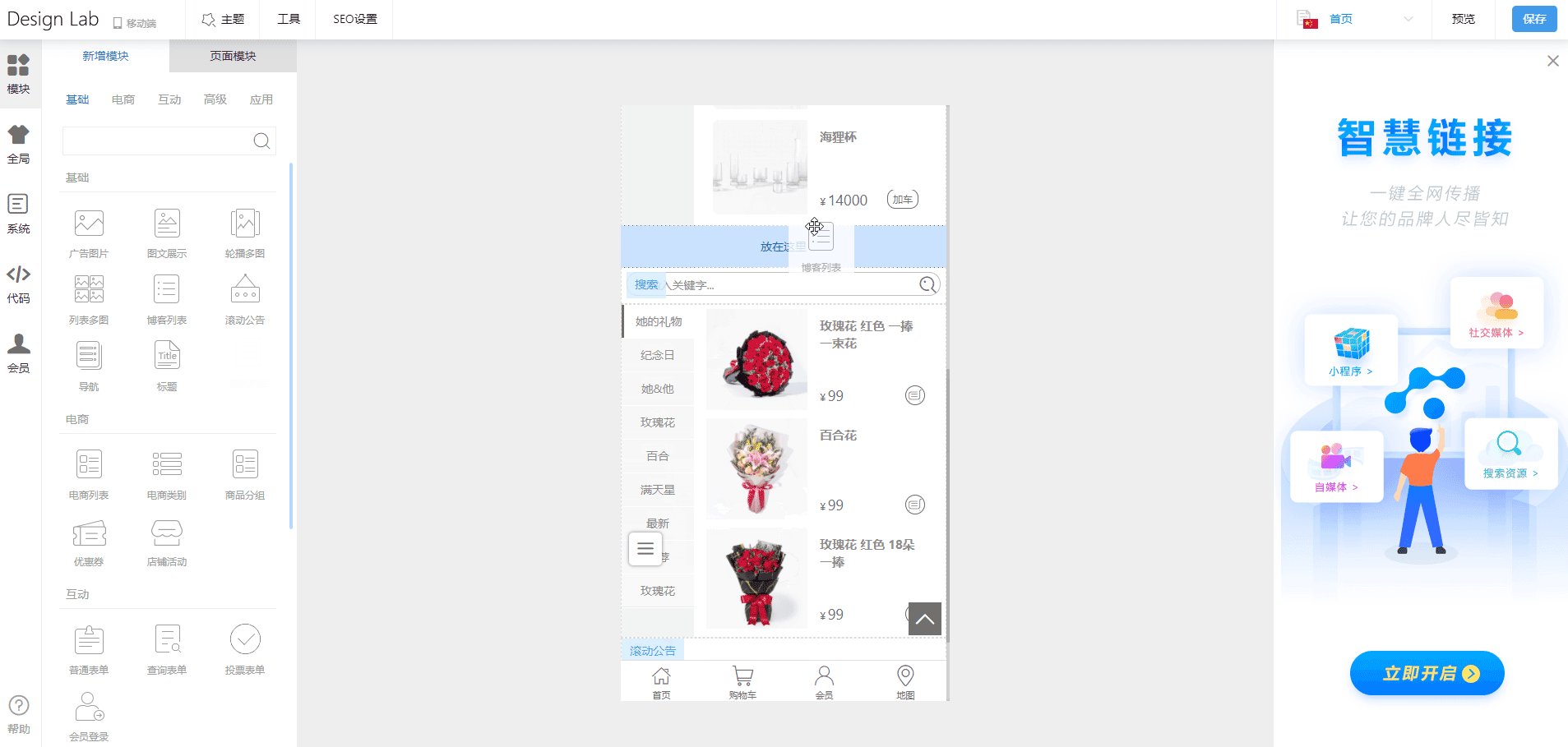
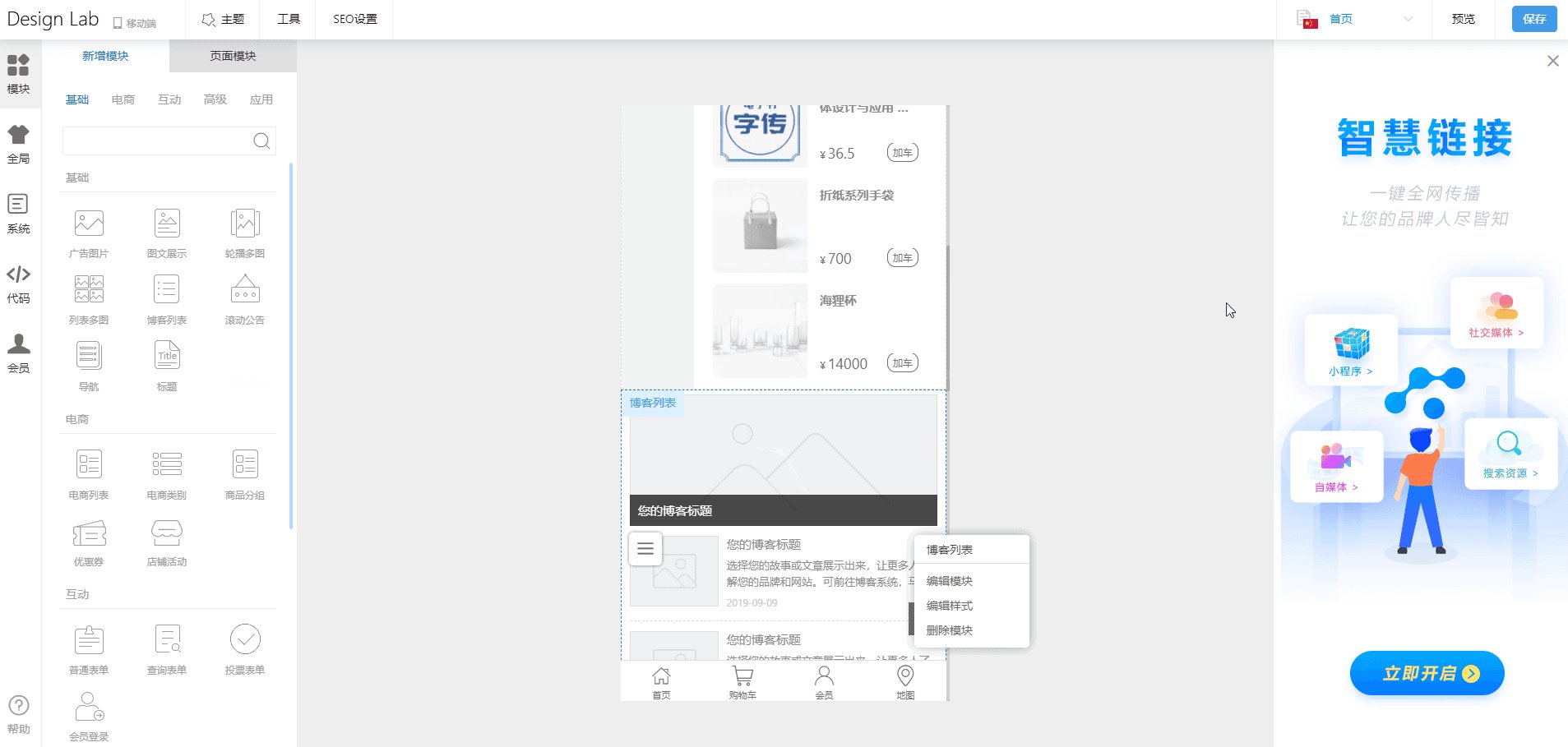
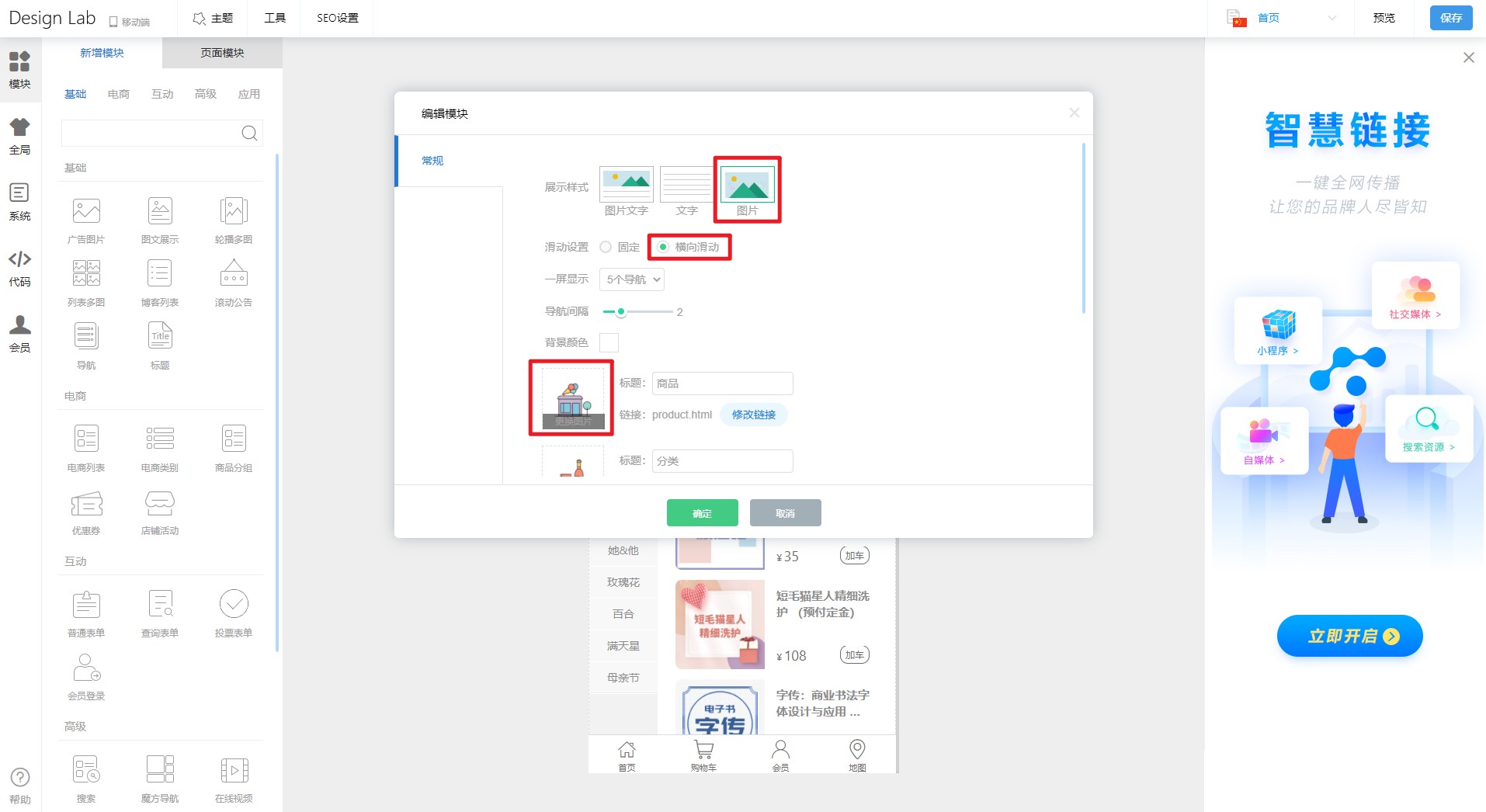
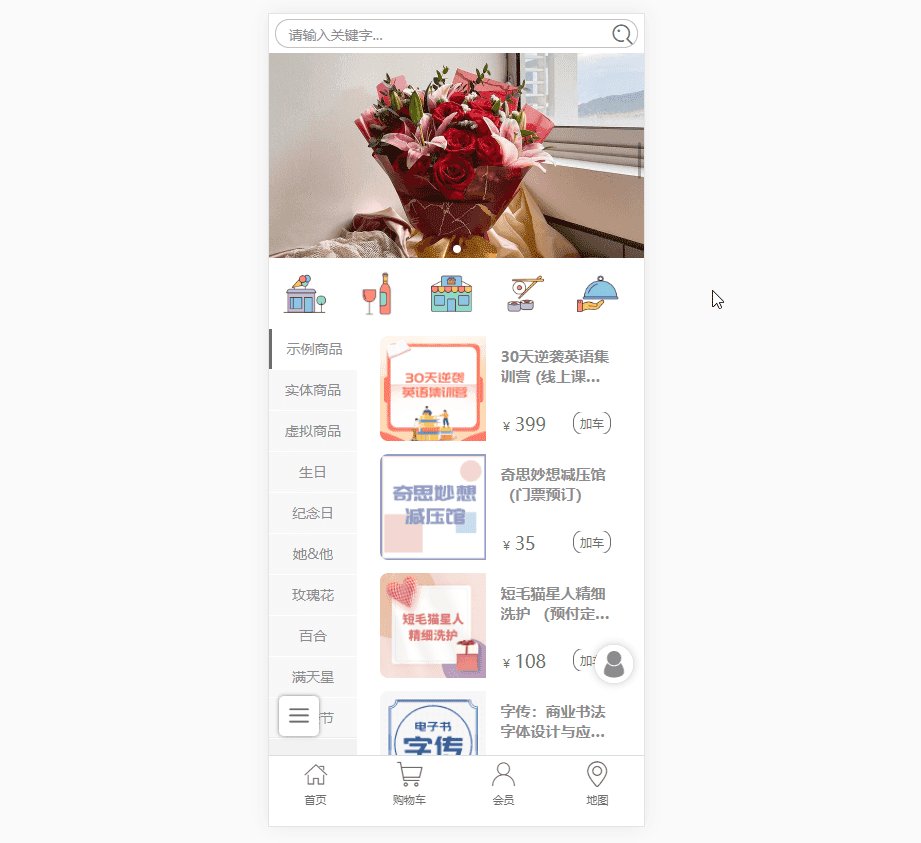
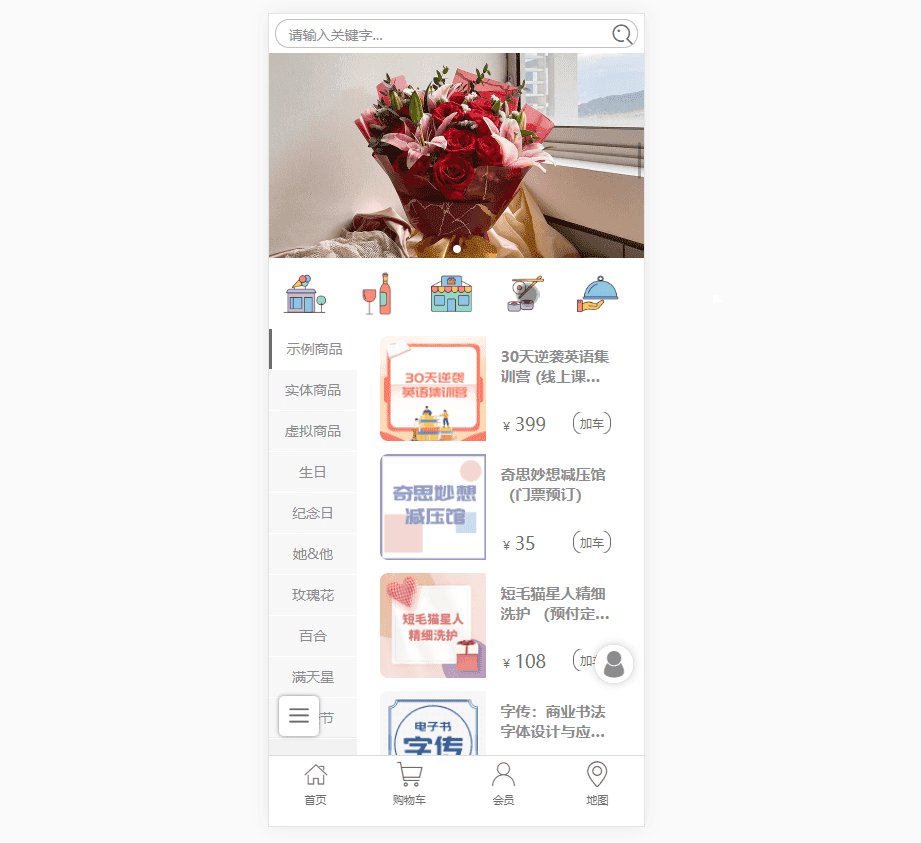
导航模块组件拖拽「导航」模块到合适位置,右键编辑,进行常规设置。右键编辑,进行常规设置,设置展示样式,滑动设置,一屏显示的导航数量,导航间隔,背景颜色,可上传导航图片,输入标题并设置链接。
导航模块组件 拖拽「导航」模块到合适位置,右键编辑,进行常规设置。
右键编辑,进行常规设置,设置展示样式,滑动设置,一屏显示的导航数量,导航间隔,背景颜色,可上传导航图片,输入标题并设置链接。
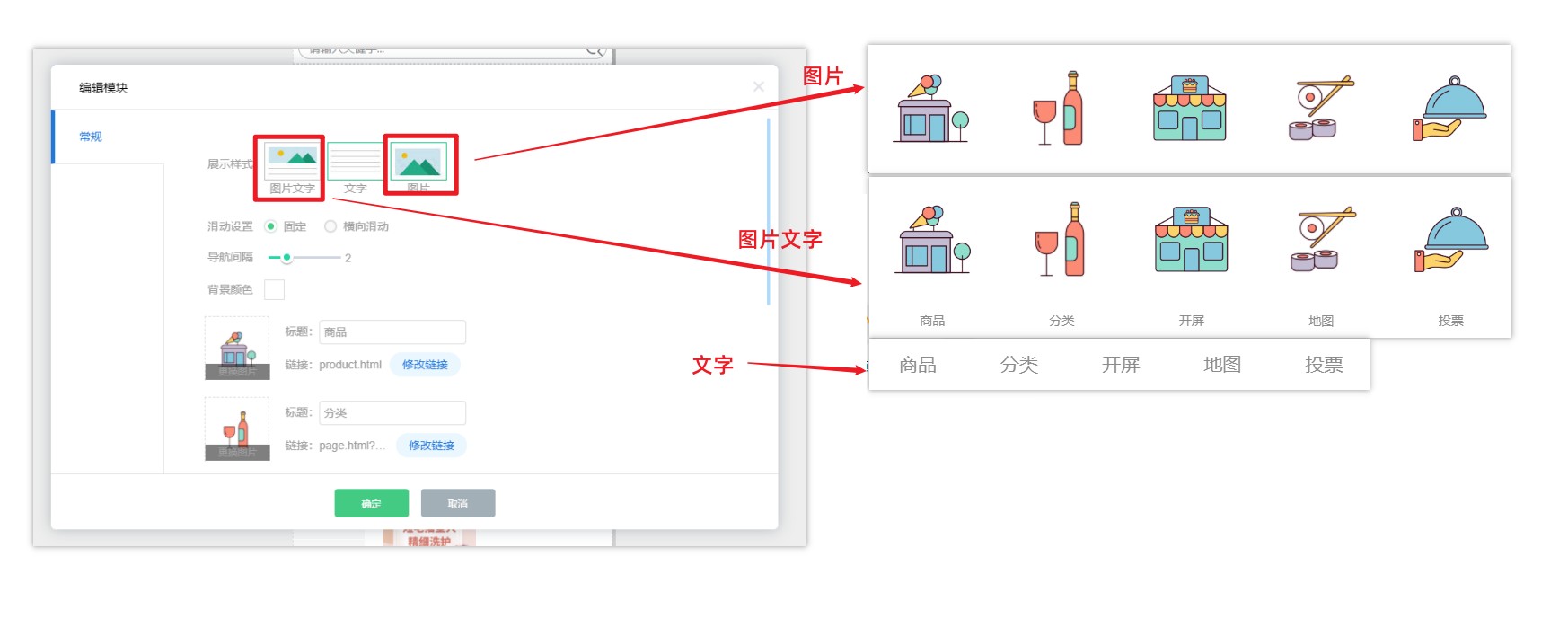
展示样式可设置成三种,图片文字,文字, 图片。
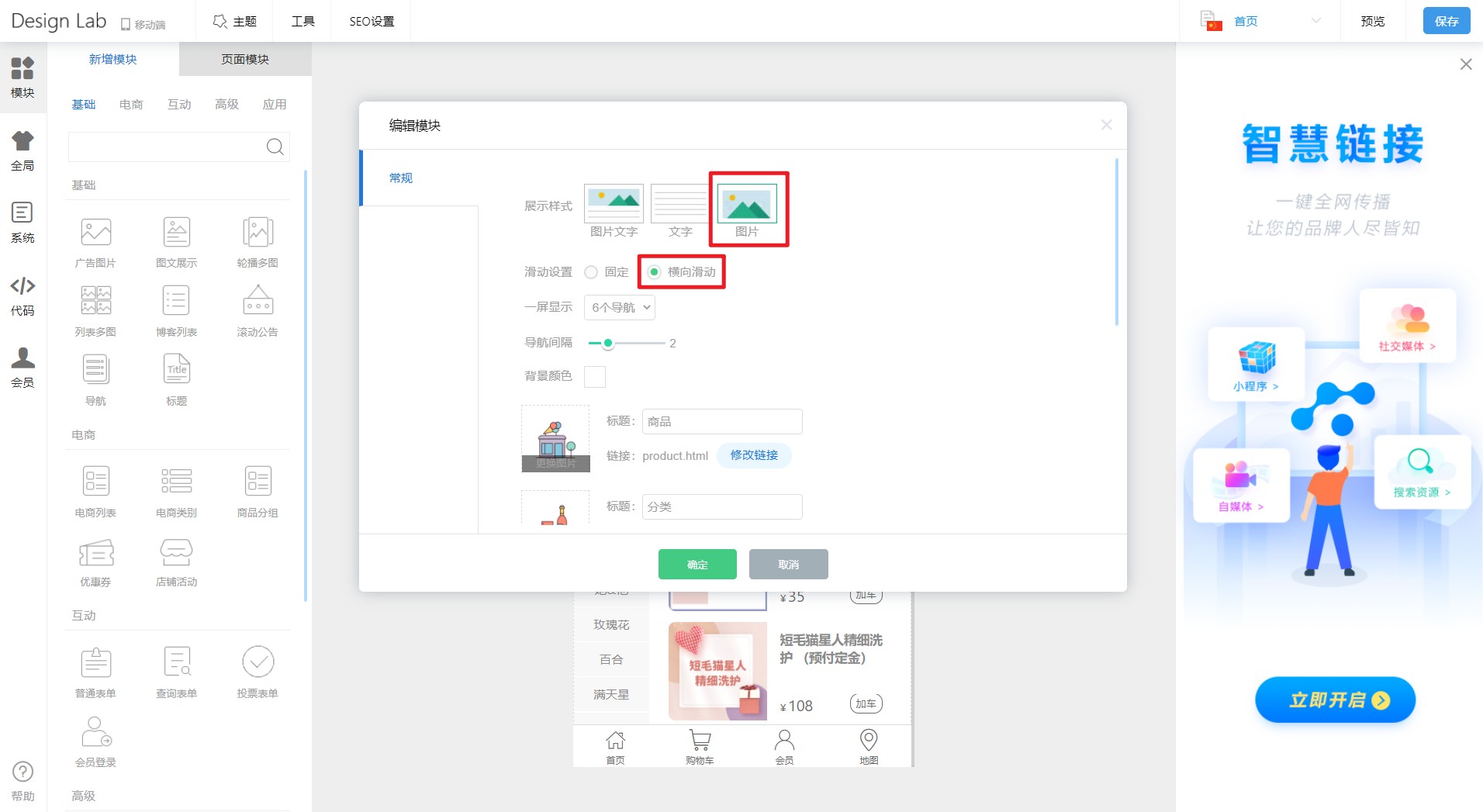
导航滑动设置,有两个选项,分别是固定和横向滑动,选择横向滑动,设置一屏显示6个导航, 导航间隔设置成2(根据自己上传的图片调整即可)。
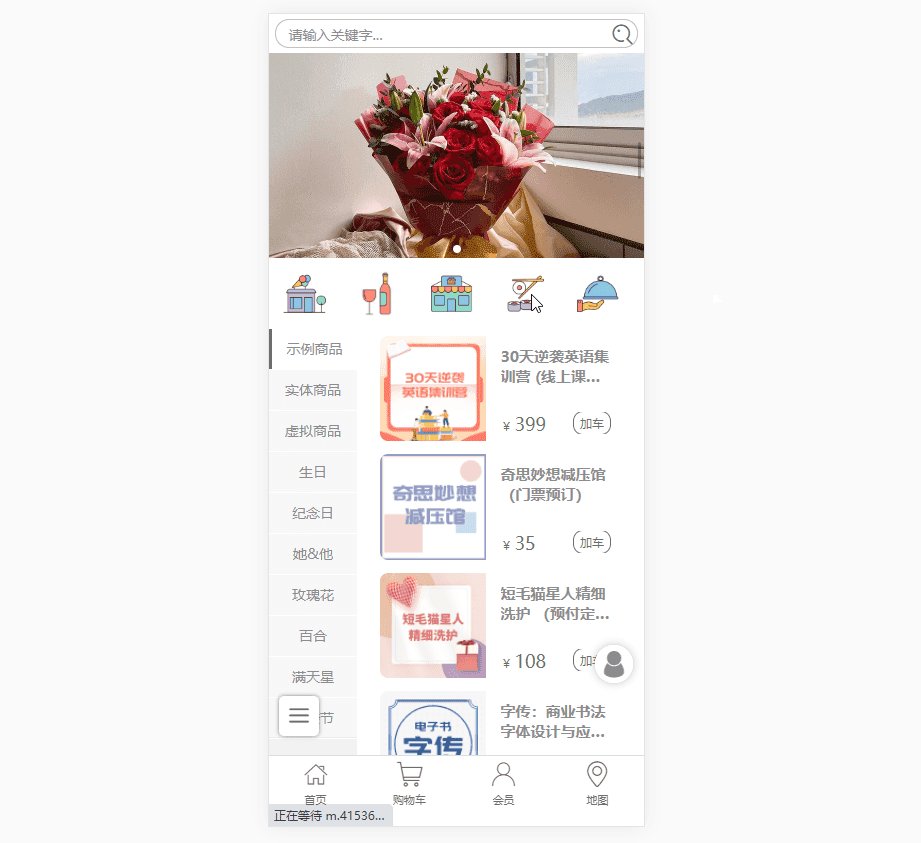
设置完成后,导航区域支持横向滑动。
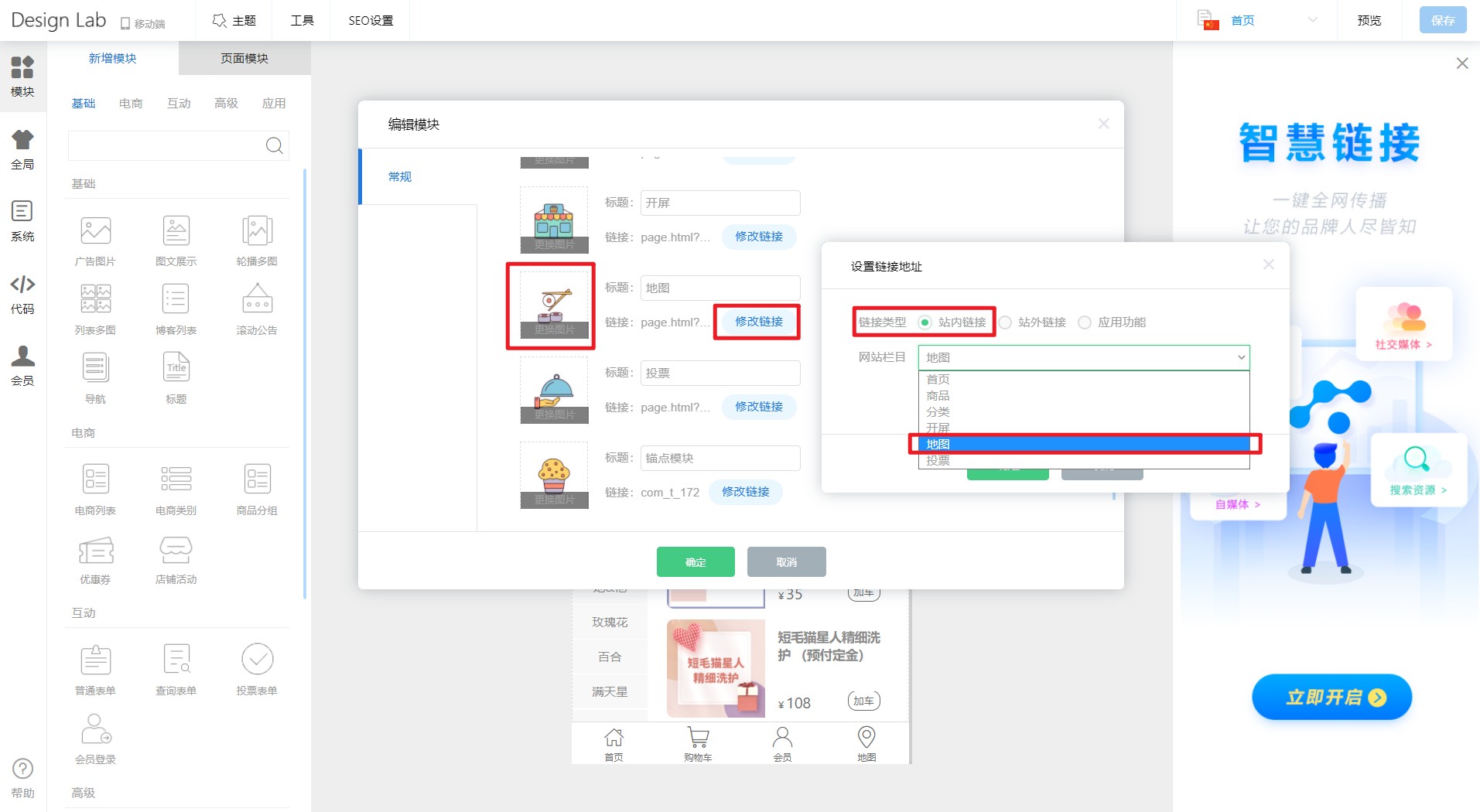
上传图片,自定义跳转链接(自定义跳转链接戳这里查看详细教程)。
设置后效果:
下一页:设置自定义链接
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→