轻栈学堂
快速上手品牌电商独立运营
|
点击图片指定位置跳转对应商品,小程序技巧
专栏:轻栈insarea微头条
发布日期:2022-02-10
阅读量:1323
收藏:
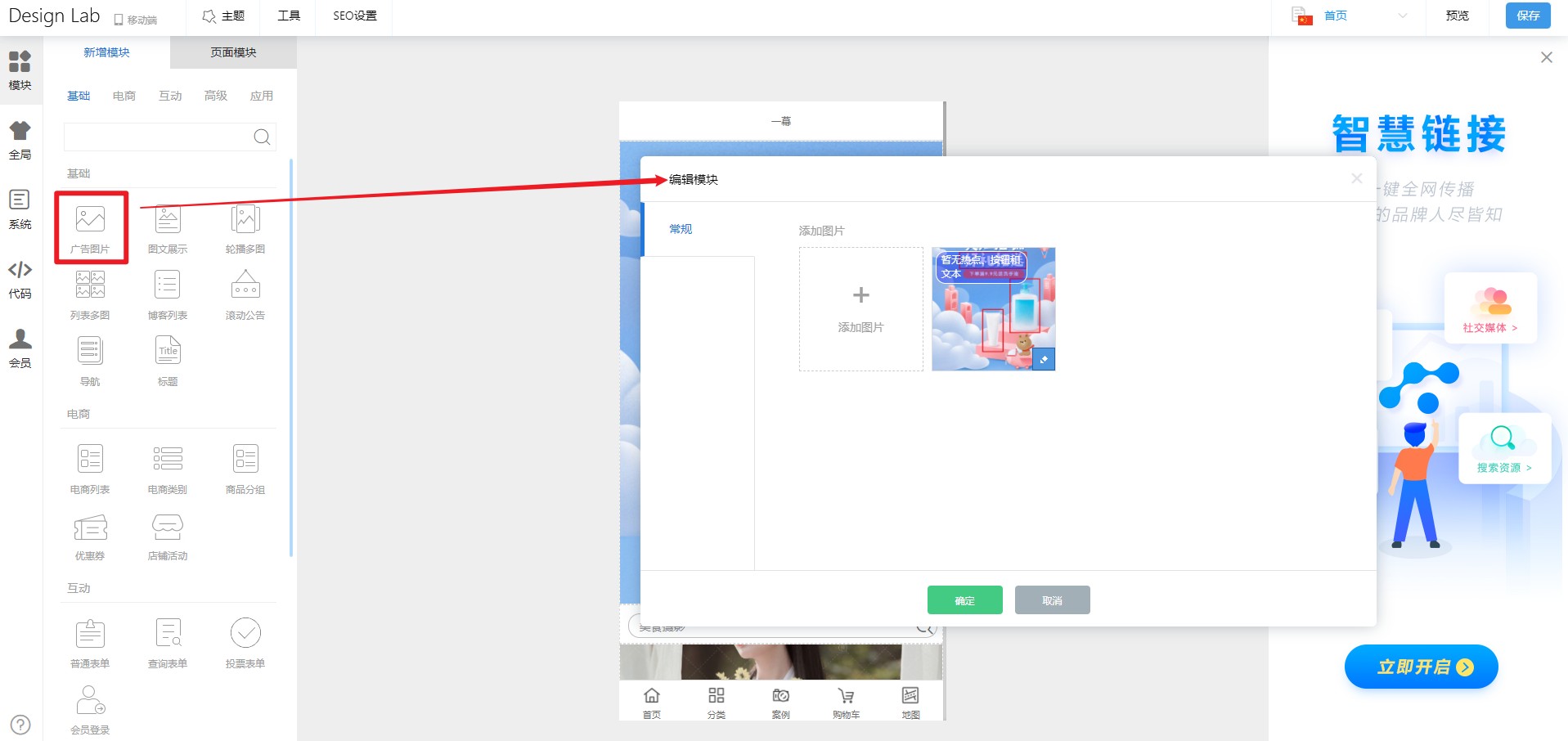
点击图片中指定位置跳转对应商品,搭建小程序商城技巧分享制作小程序商城页面,添加banner图片,轮播多图是最常见的,想要实现点击图片跳转,直接添加链接。
点击图片中指定位置跳转对应商品,搭建小程序商城技巧分享
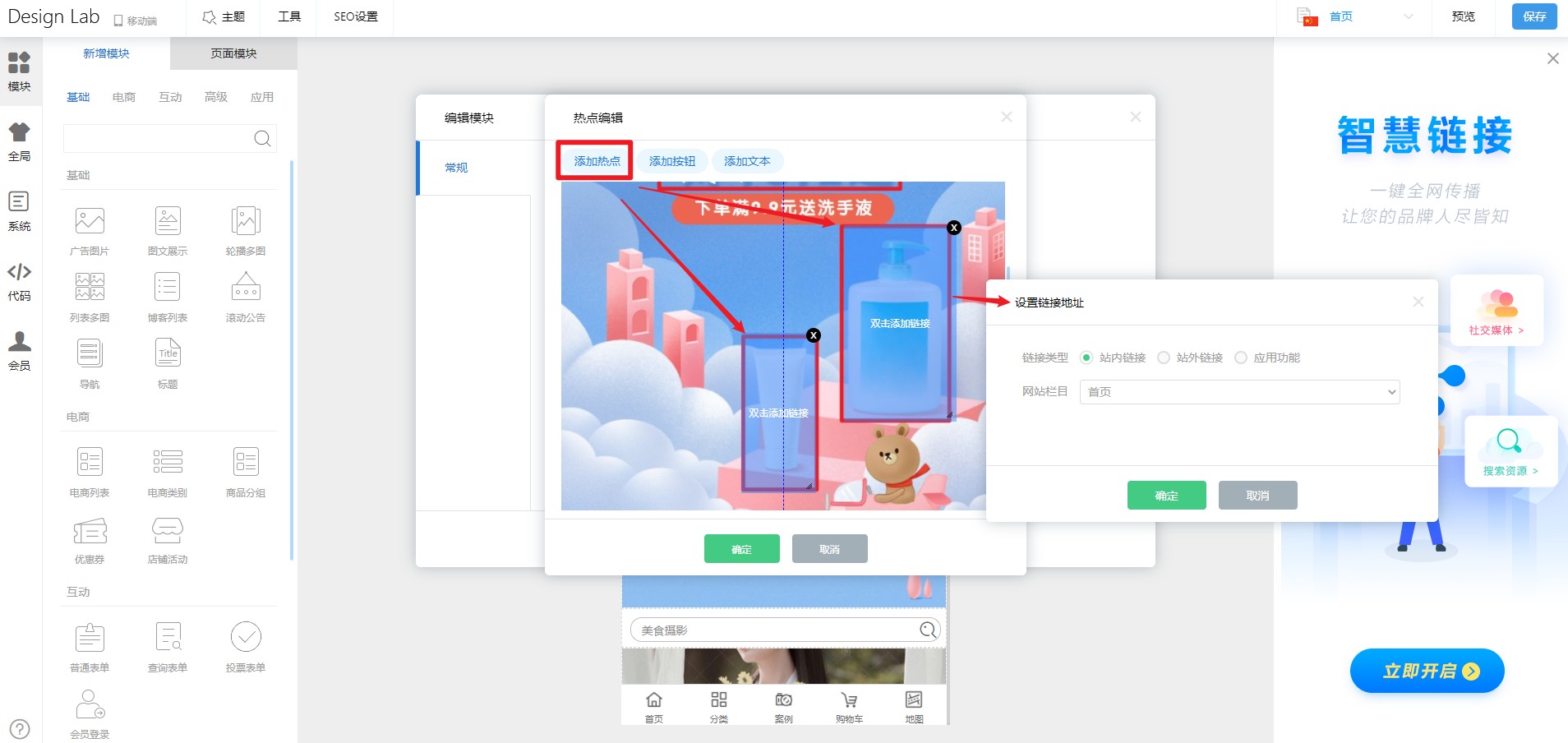
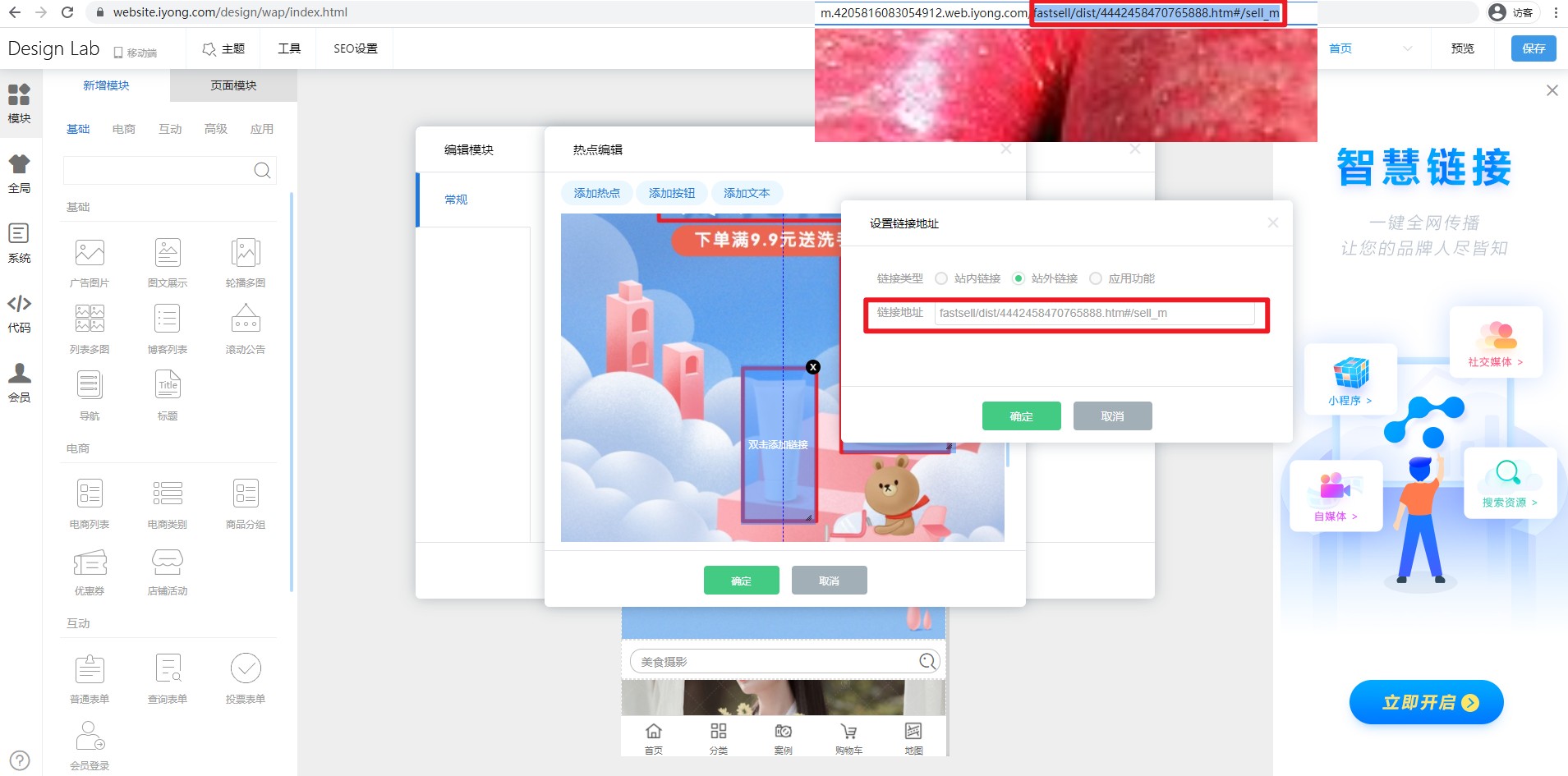
banner图片并不是都是方方正正那么好加跳转链接的,比如图2所示,不同产品出现在图片的不同区域,而且不是规则的,想要点击图片中的商品区域跳转对应商品,如何操作?
上一页:支付宝小程序如何免费创建?
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→