轻栈学堂
快速上手品牌电商独立运营
|
制作商城小程序,列表多图组件怎么用?
专栏:轻栈insarea微头条
发布日期:2022-07-28
阅读量:392
收藏:
添加图片,为了让组件加载更快,上传的图片数量控制在20张以内,假如需要展示的商品比较多,可以添加多个【列表多图】组件优化加载速度。若只想展示纯图片,隐藏图片名称即可。
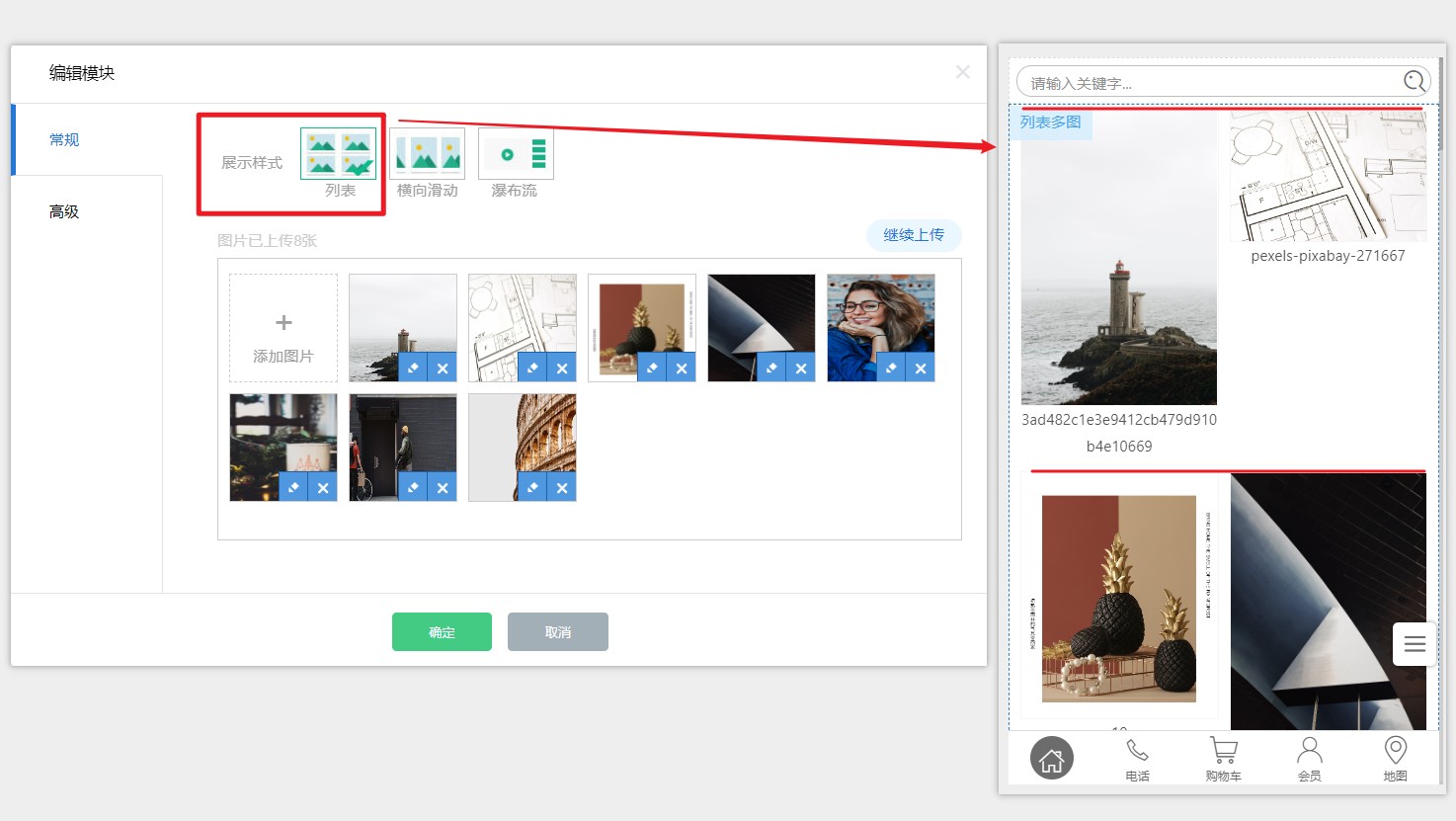
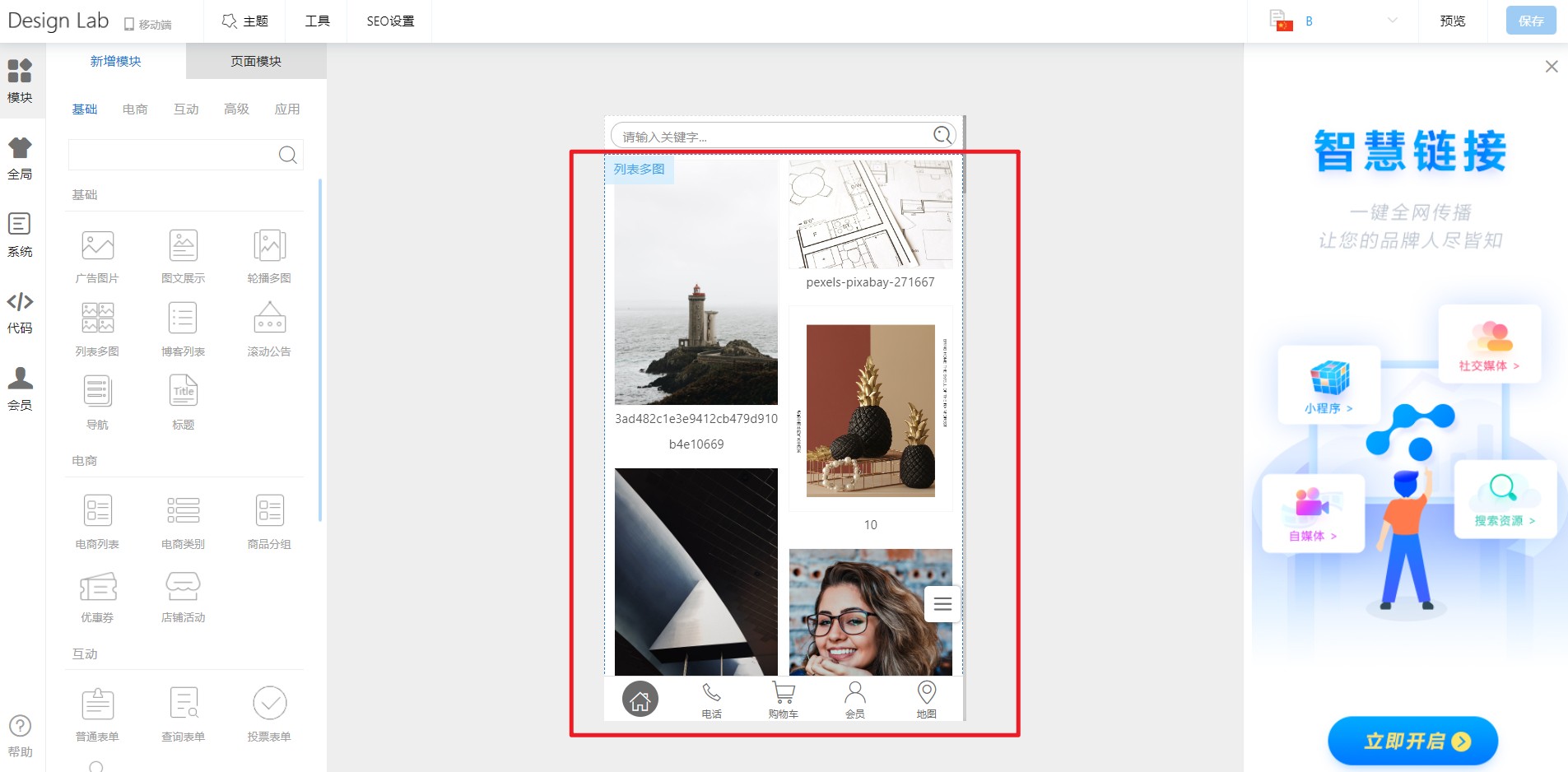
1.进入轻栈【Design Lab】,添加【列表多图】组件。添加图片,为了让组件加载更快,上传的图片数量控制在20张以内,假如需要展示的商品比较多,可以添加多个【列表多图】组件优化加载速度。
展示样式选择第一个,展示效果就是一行两张图片,顶部对齐,假如图片尺寸不同,就会出现空白部分,影响美观。
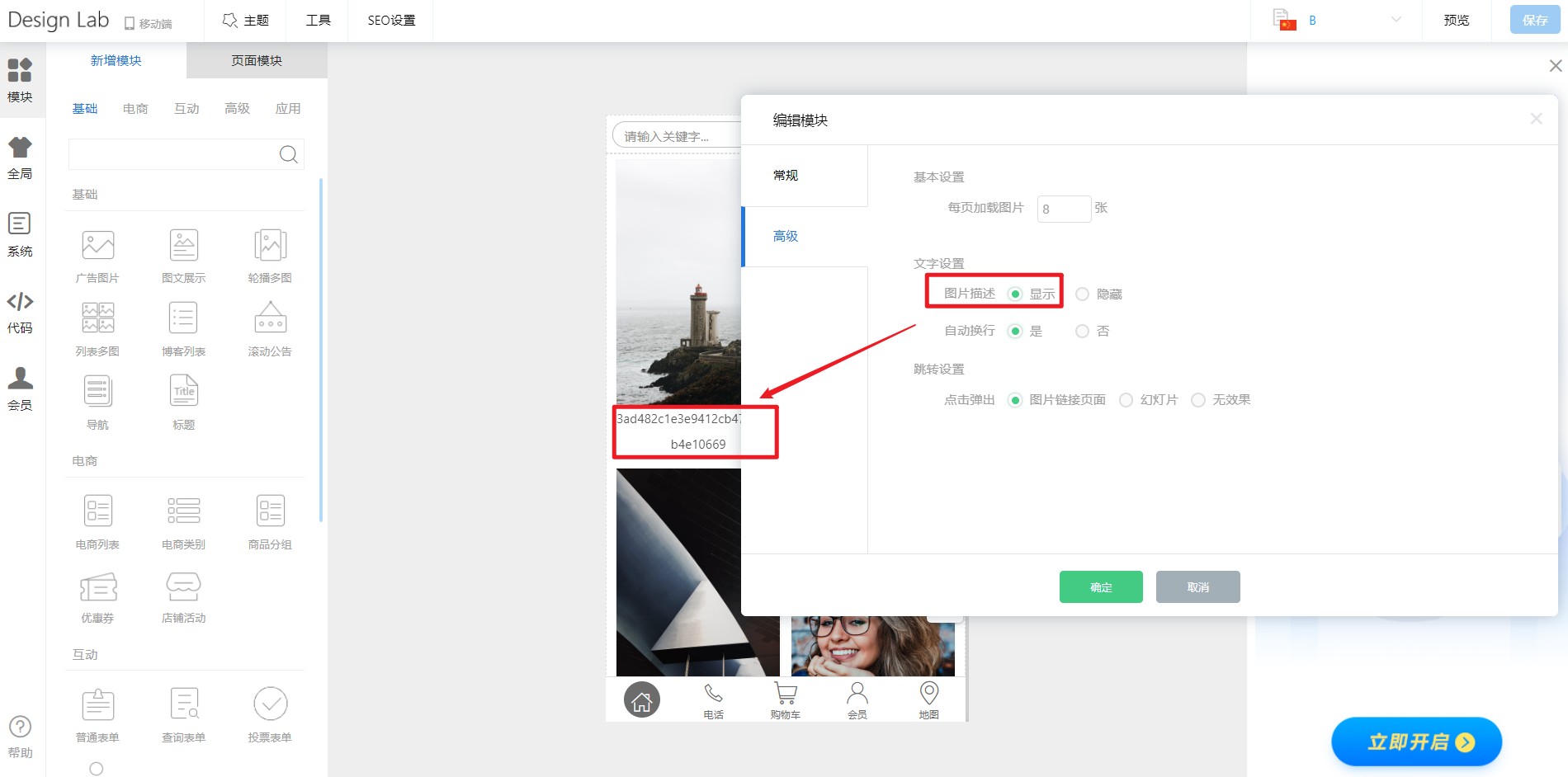
3.显示文字,图片描述,其实是图片的名称,右键编辑可以修改图片名称,或者给图片命名后再上传。若只想展示纯图片,隐藏图片名称即可。这样你就能得到一个类似照片墙的展示位。
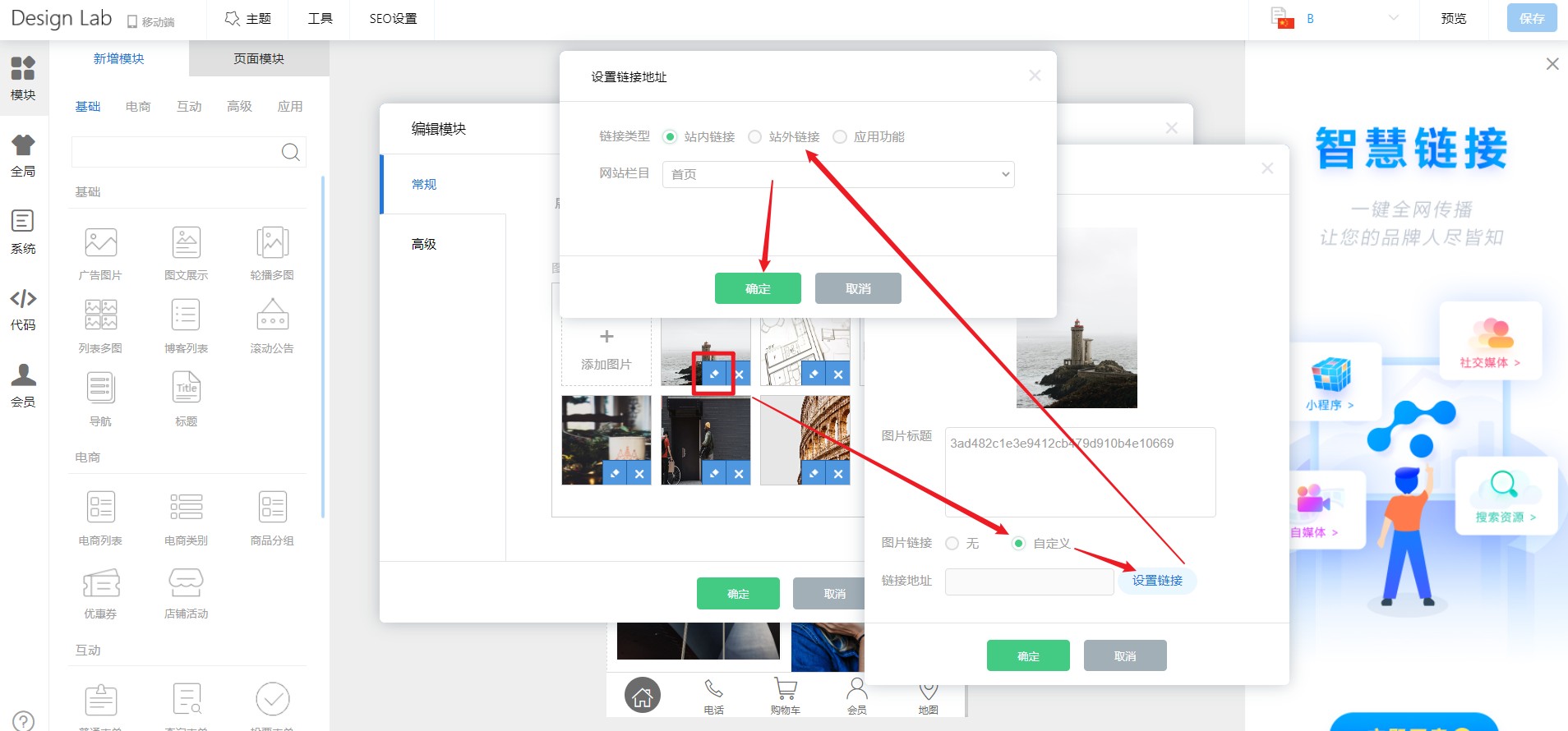
支持设置图片跳转到小程序不同页面,不同商品,不同项目。 说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→