轻栈学堂
快速上手品牌电商独立运营
|
制作小程序商城,添加横向滑动模块
专栏:轻栈insarea微头条
发布日期:2022-09-02
阅读量:1206
收藏:
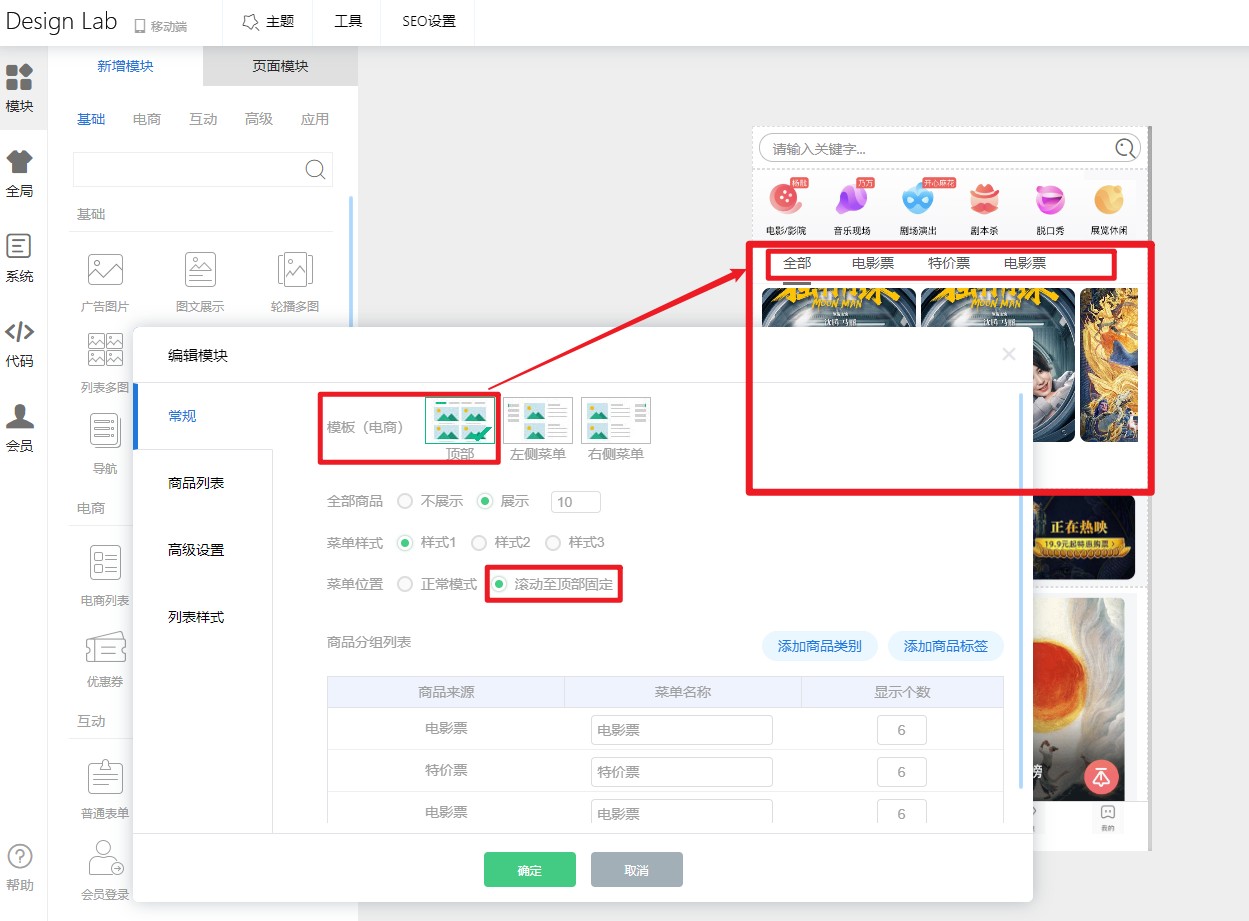
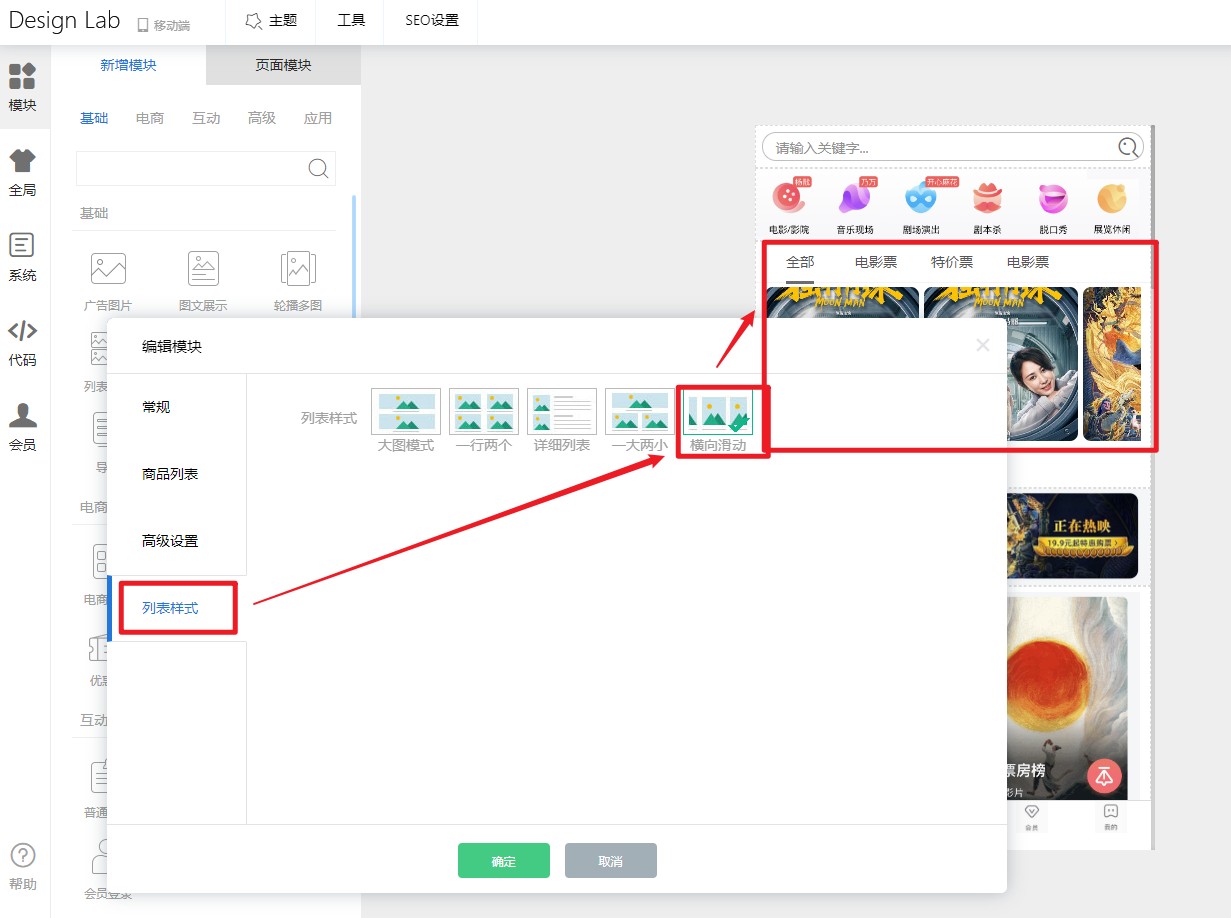
在小程序首页展示商品,横向滑动模块组件可以用小小的位置展示多个商品,还可以展示多个分组。选择菜单样式;3.商品分组和横向滑动的组合,最重要的设置就是选择列表样式,勾选【横向滑动】,点击确定即可。
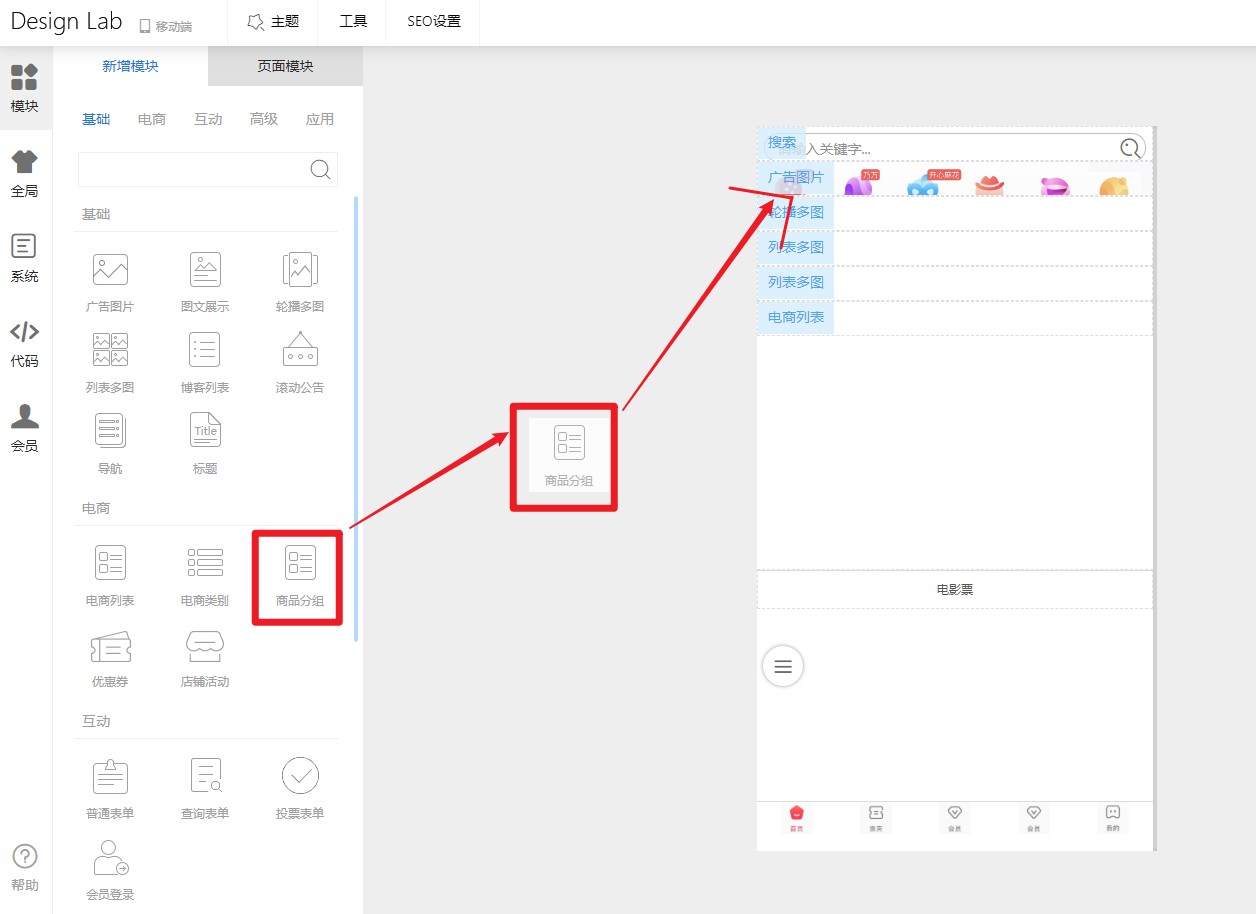
在小程序首页展示商品,横向滑动模块组件可以用小小的位置展示多个商品,还可以展示多个分组。 1.进入轻栈【Design Lab】添加组件,从左侧拖拽【商品分组】组件到合适位置。
操作好简单,现在就给你的小程序商城加上商品分组-横向滑动的展示位吧。 上一页:免费制作小程序准备工作
下一页:添加优惠券制作小程序商城
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→