轻栈学堂
快速上手品牌电商独立运营
|
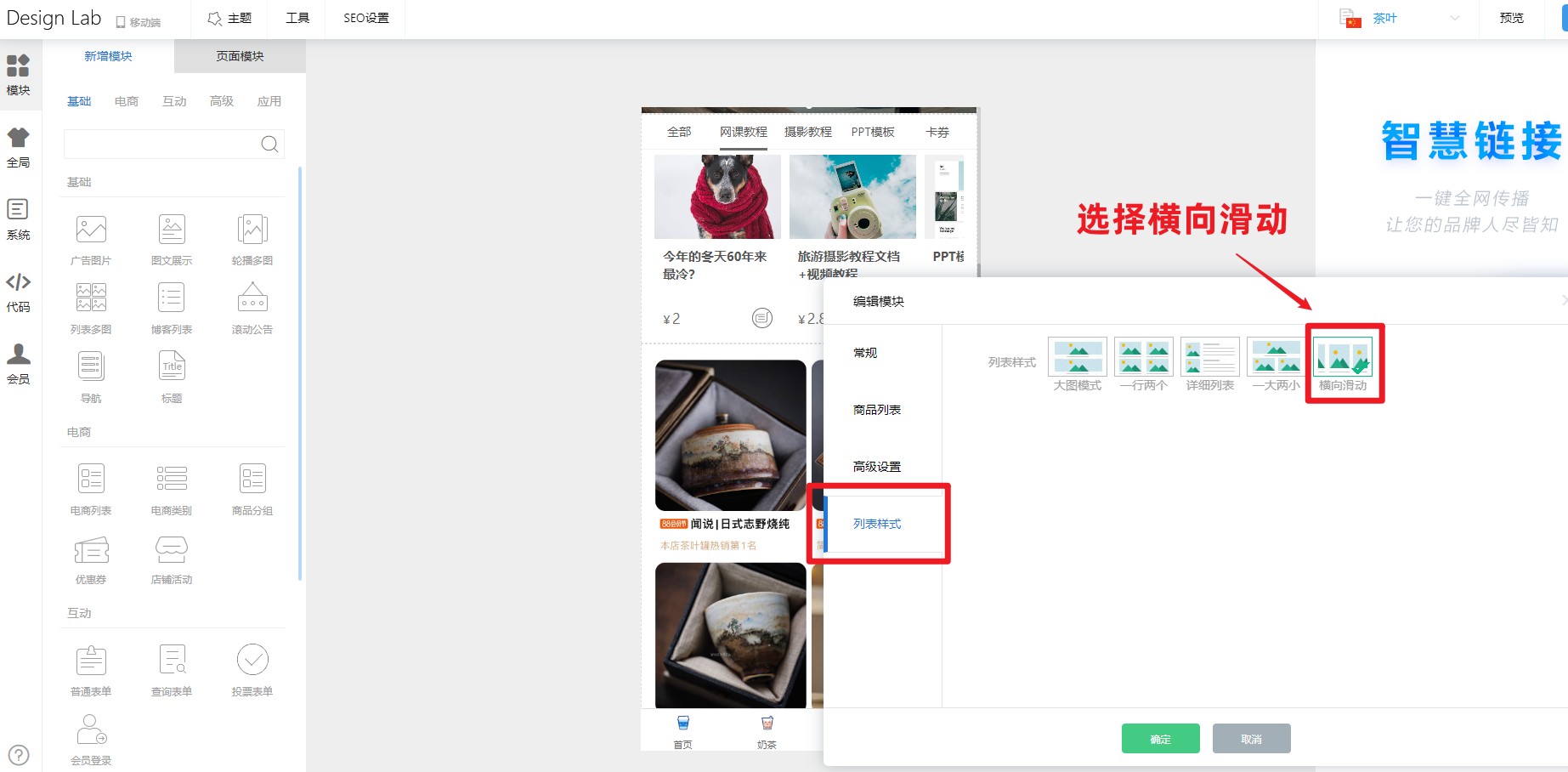
制作小程序商城,横向滑动组件设置
专栏:轻栈insarea微头条
发布日期:2022-09-09
阅读量:705
收藏:
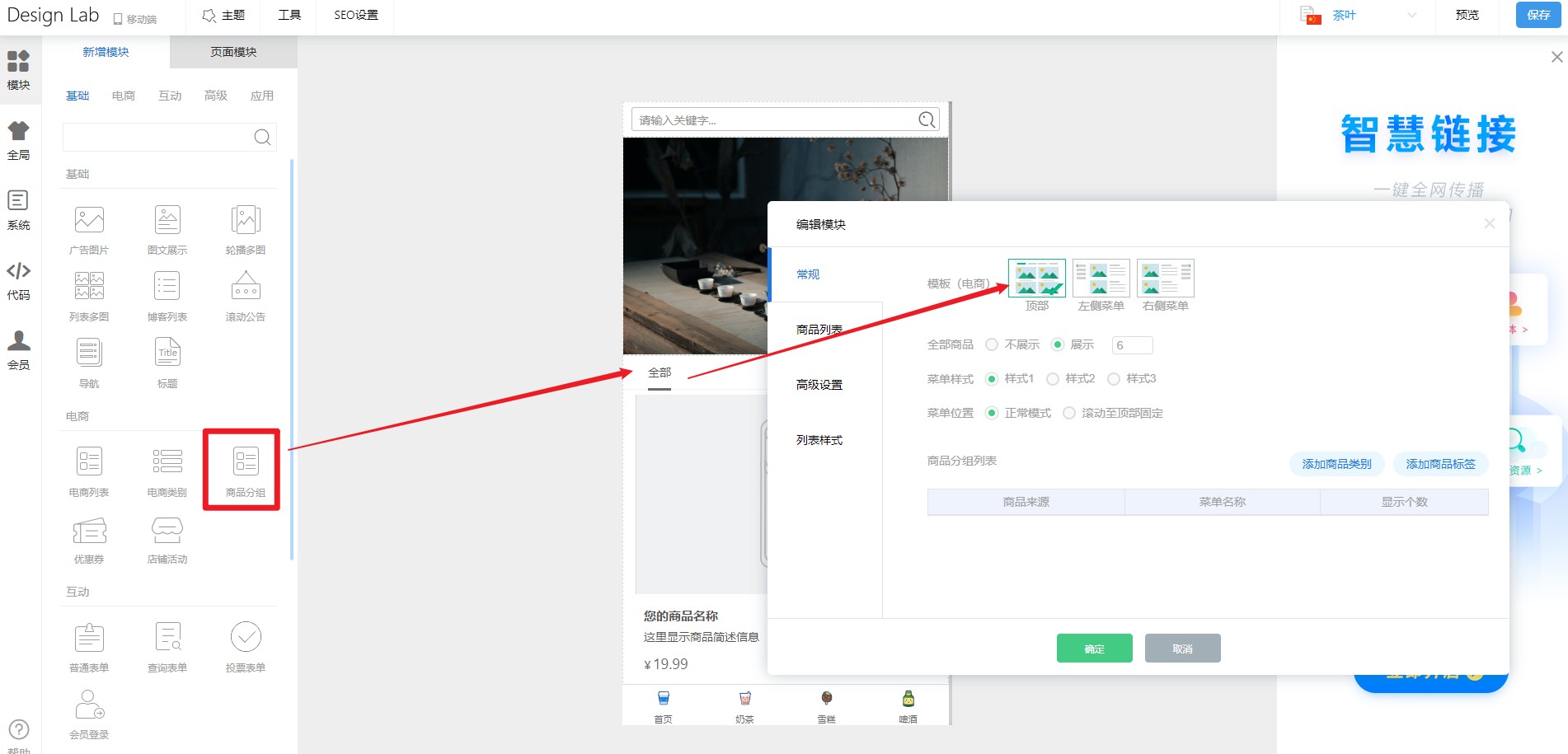
相信你看到过不少节省占位商品展示模块,就是在一个小小的位置,展示很多很多商品。2.先进行常规设置,模板选择顶部,展示多个商品,选择你喜欢的菜单样式,菜单位置可设置正常模式和滚动至顶部固定。
相信你看到过不少节省占位商品展示模块,就是在一个小小的位置,展示很多很多商品。 1. 其中一个可以实现这样效果的组件就是商品分组。
让你的小程序布局更合理,设计感提升,快去添加商品分组组件。 上一页:小程序魔方导航如何添加?
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→