轻栈学堂
快速上手品牌电商独立运营
|
小程序的轮播组件如何设置?
专栏:轻栈insarea微头条
发布日期:2022-10-08
阅读量:534
收藏:
在轻栈可以免费制作小程序,【Design Lab】有20多个组件全部开放使用,不限制数量也不限制种类。2.右键编辑,上传图片,图片尺寸保持一致,轮播效果更好。
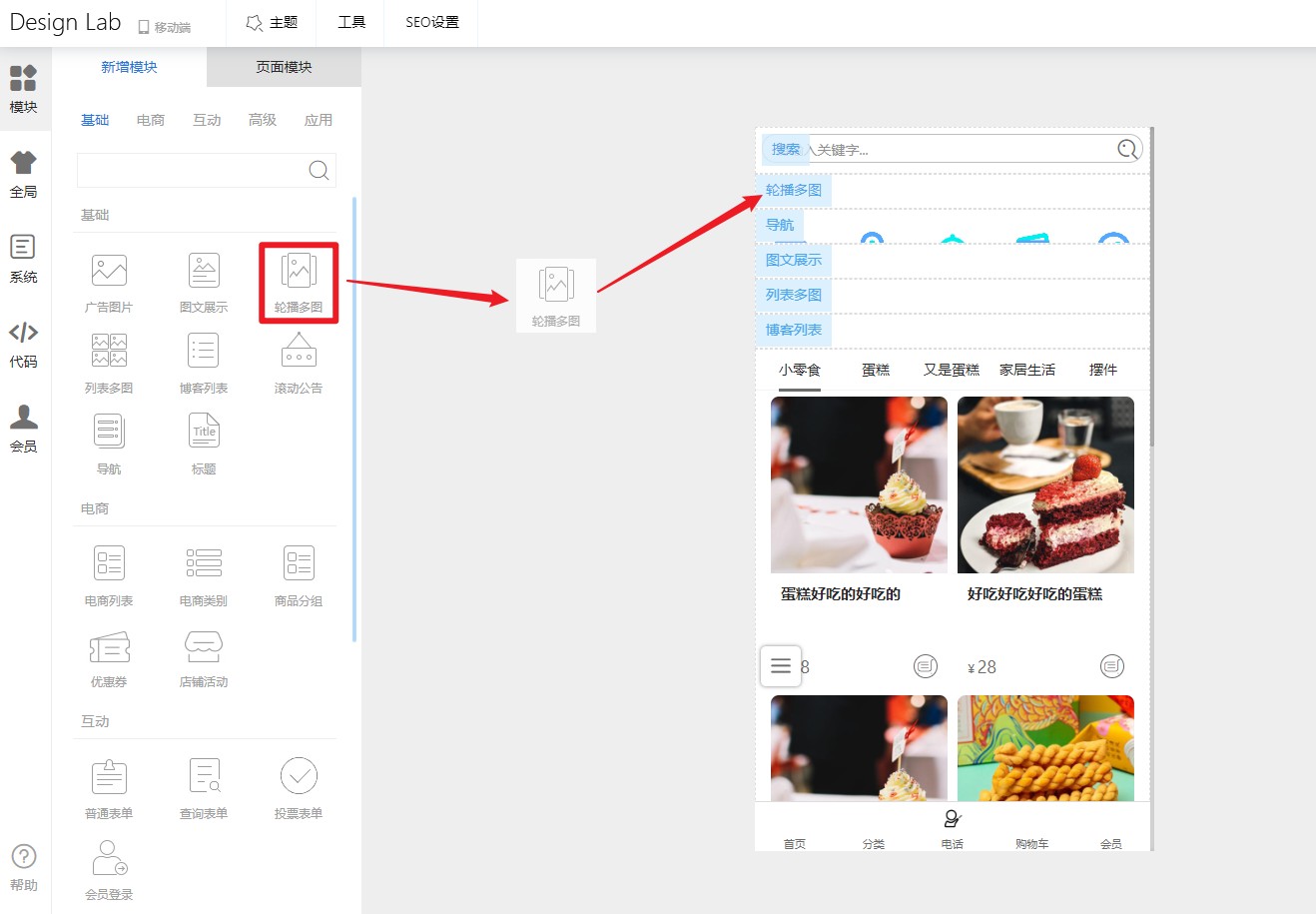
在轻栈可以免费制作小程序,【Design Lab】有20多个组件全部开放使用,不限制数量也不限制种类。 图片轮播是用得最多的组件之一,设置起来十分简单。 1.进入轻栈【Design Lab】,从左侧组件中找到轮播多图组件,拖拽到合适位置。通常是第一个组件,或者是第二个,占据一个显眼的位置,建议banner内容是热销款或主推款。
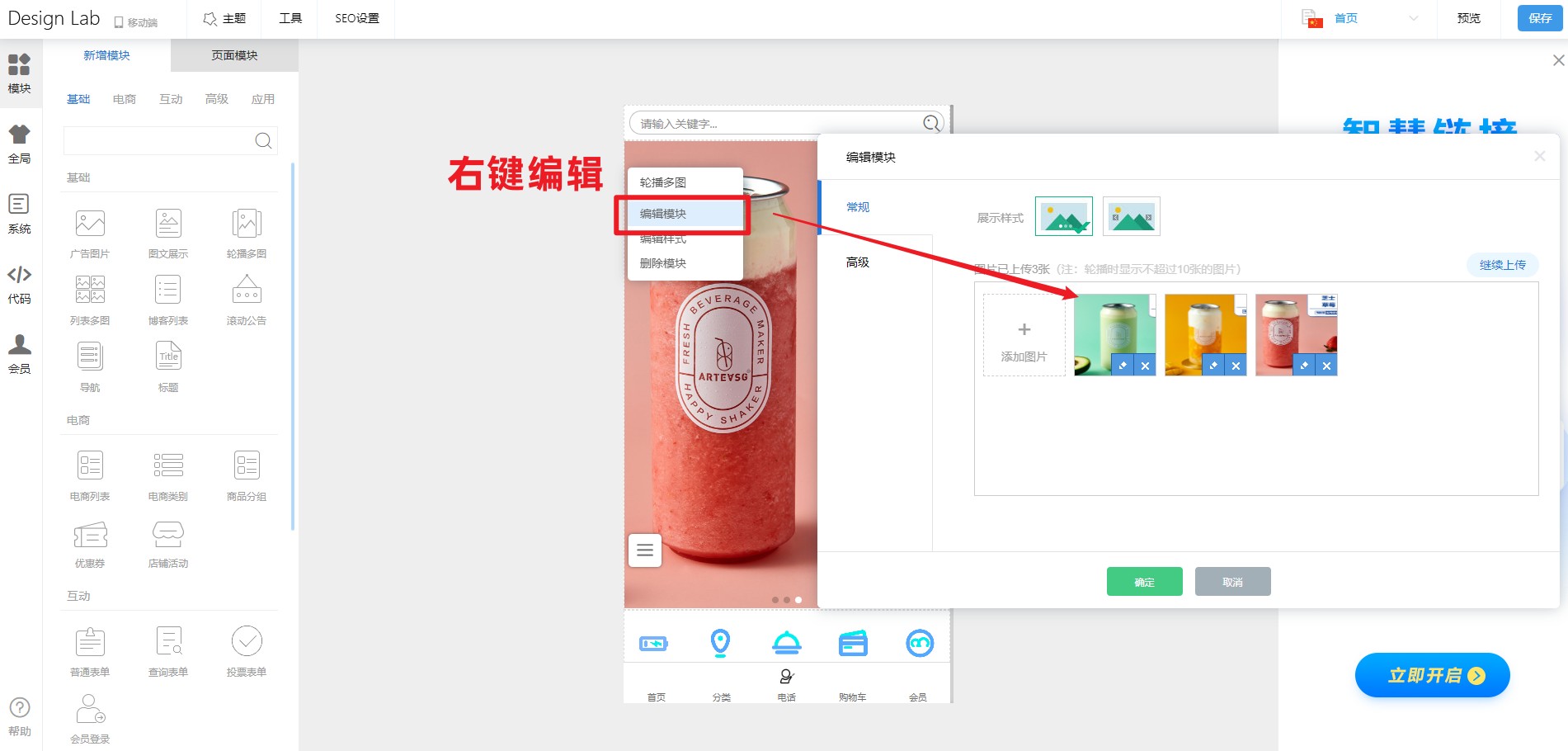
2.右键编辑,上传图片,图片尺寸保持一致,轮播效果更好。
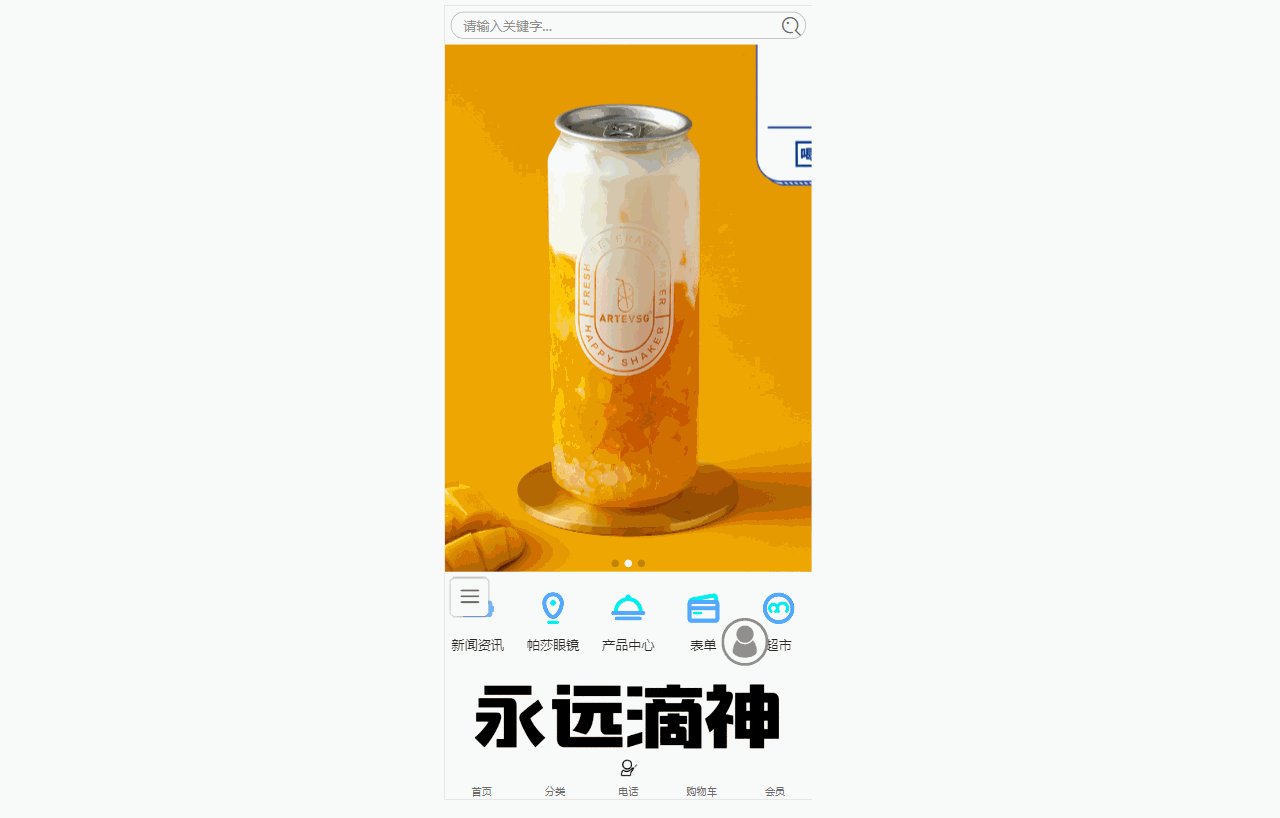
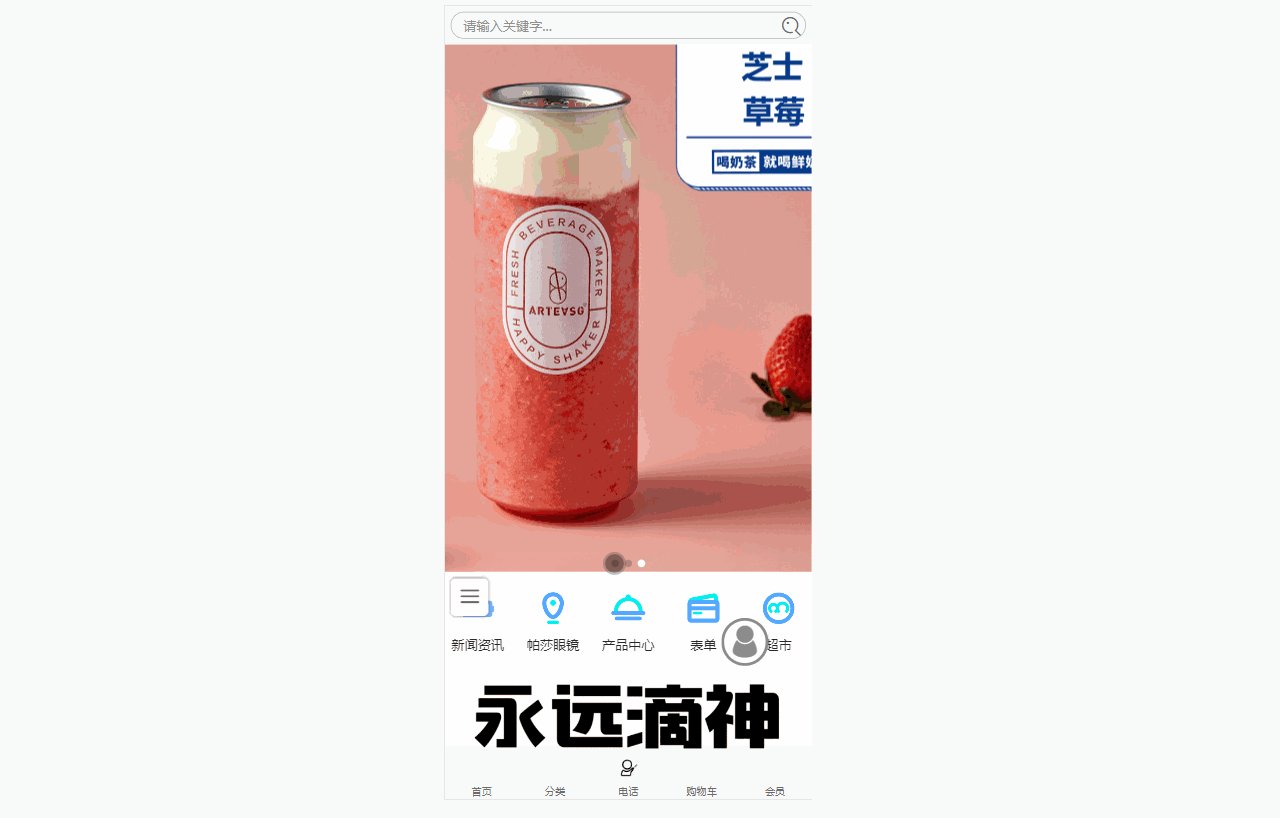
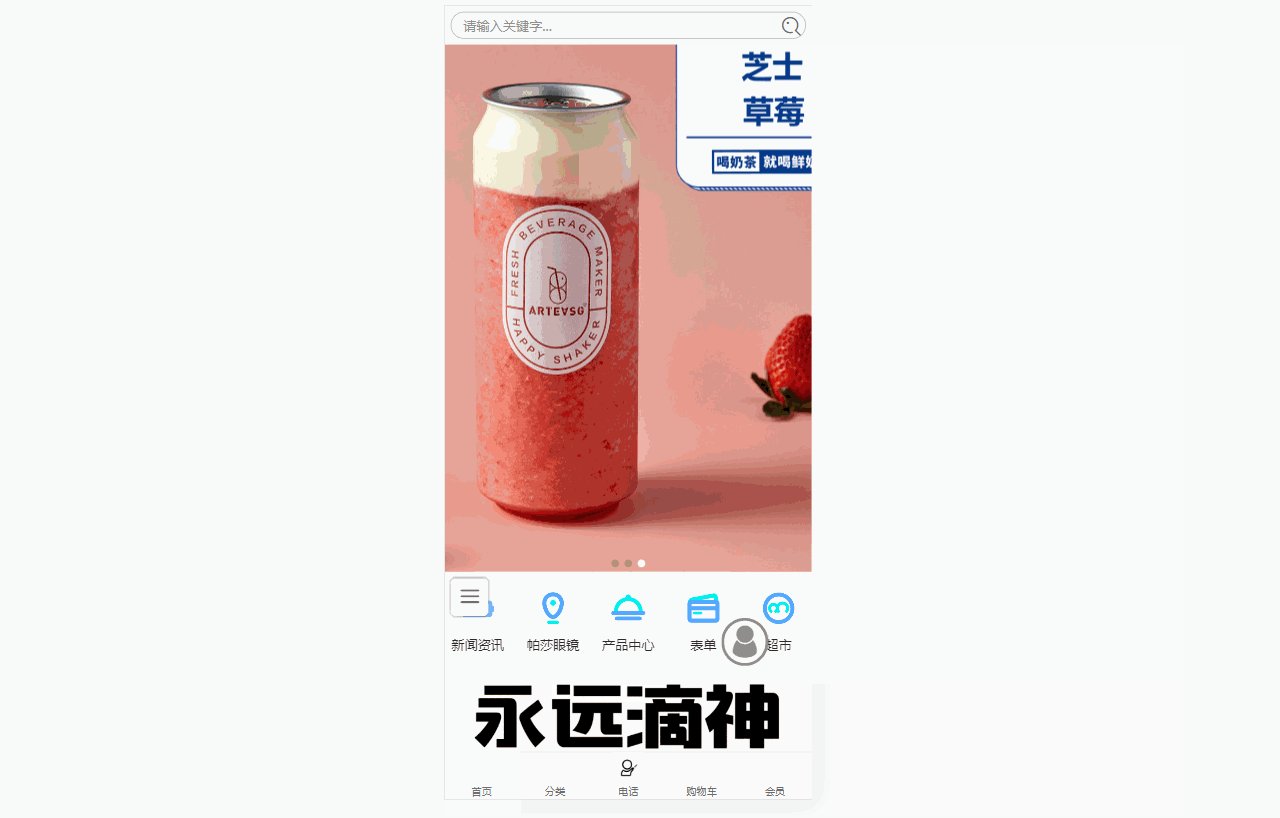
3.轮播效果如图。
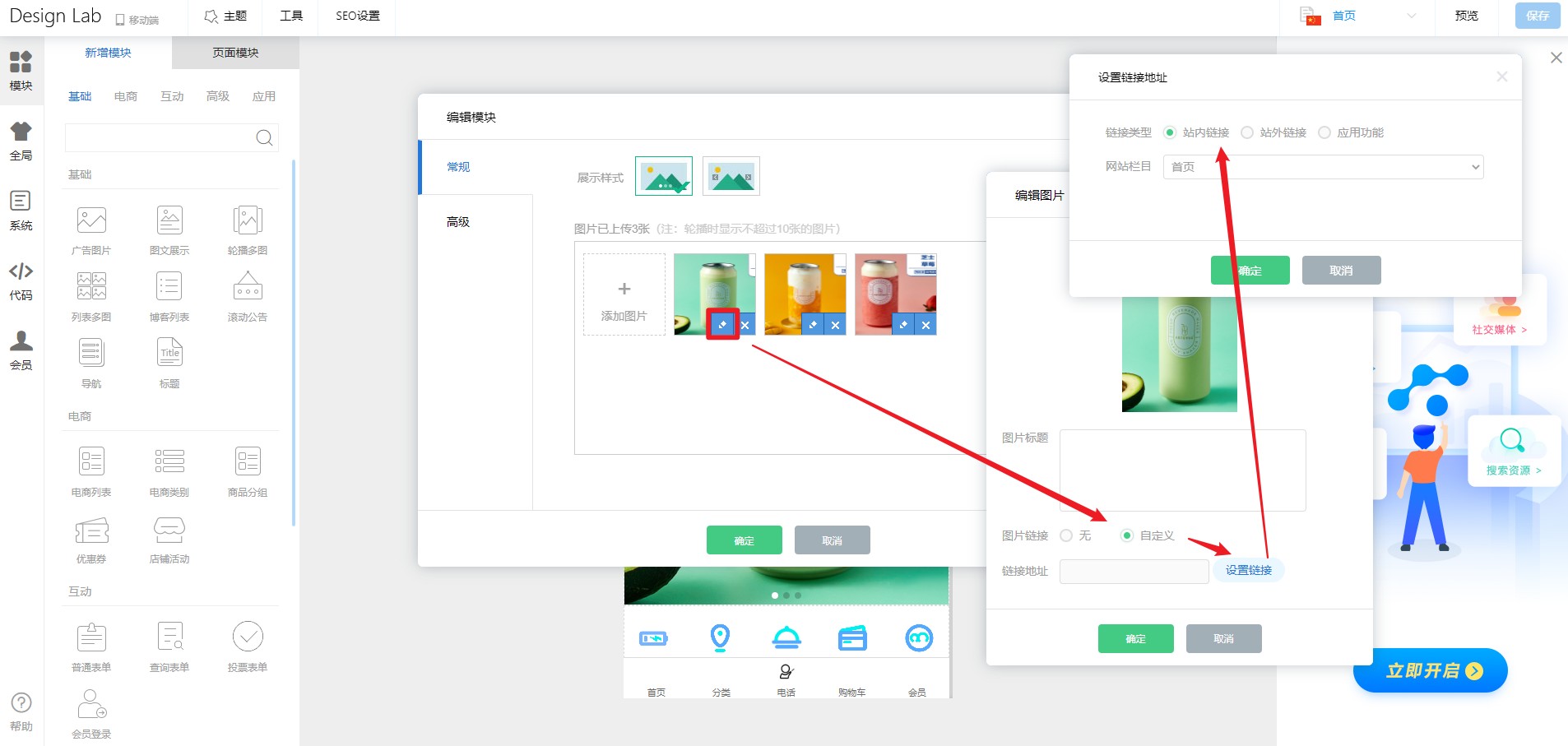
4.点击图片右下角的小笔图标,设置自定义链接,假如想要跳转到商品详情页,勾选站外链接,粘贴商品详情页链接,从display....开始。
上一页:添加列表多图组件,免费制作小程序
下一页:小程序名称
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→