轻栈学堂
快速上手品牌电商独立运营
|
横向滑动效果?免费制作小程序教程
专栏:轻栈insarea微头条
发布日期:2022-10-11
阅读量:521
收藏:
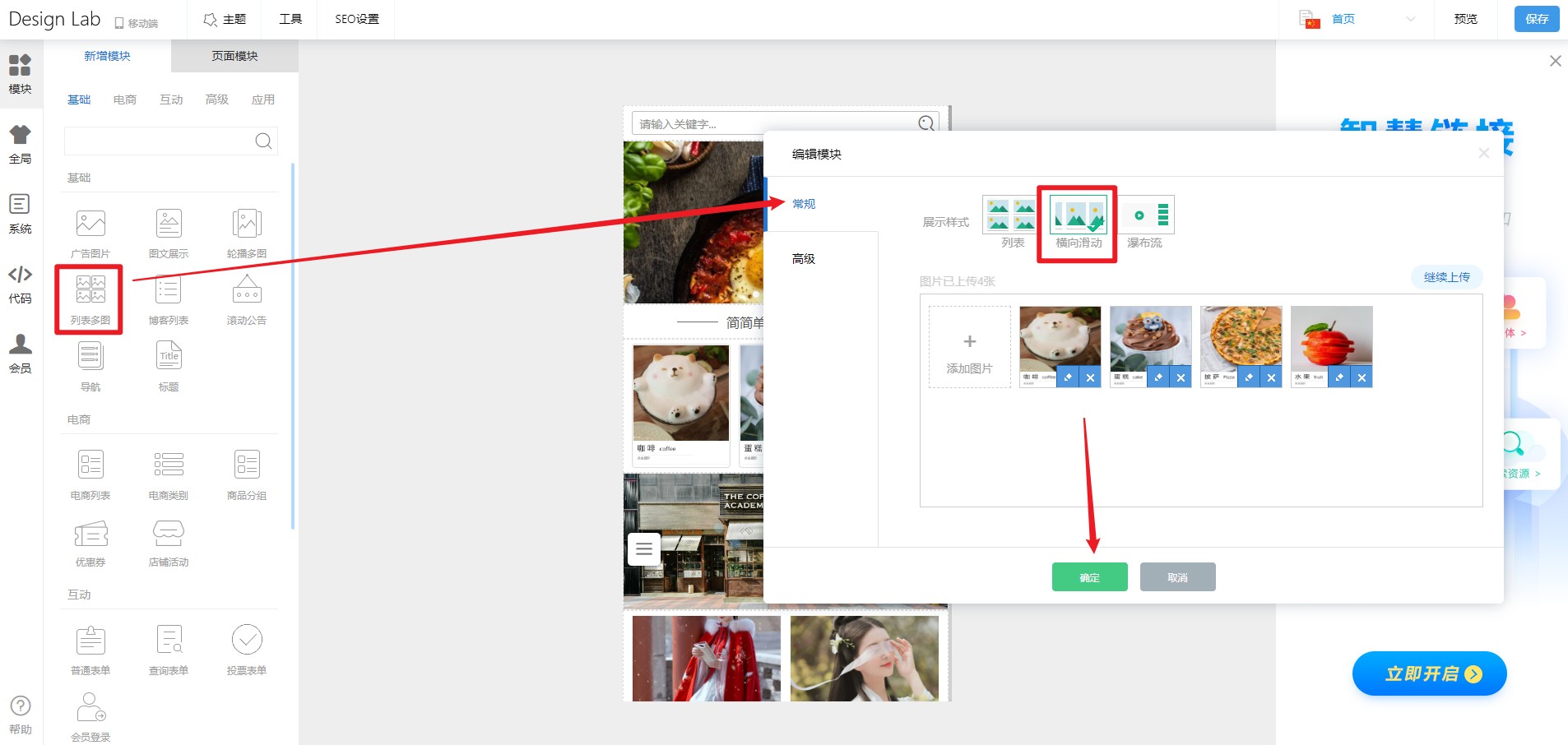
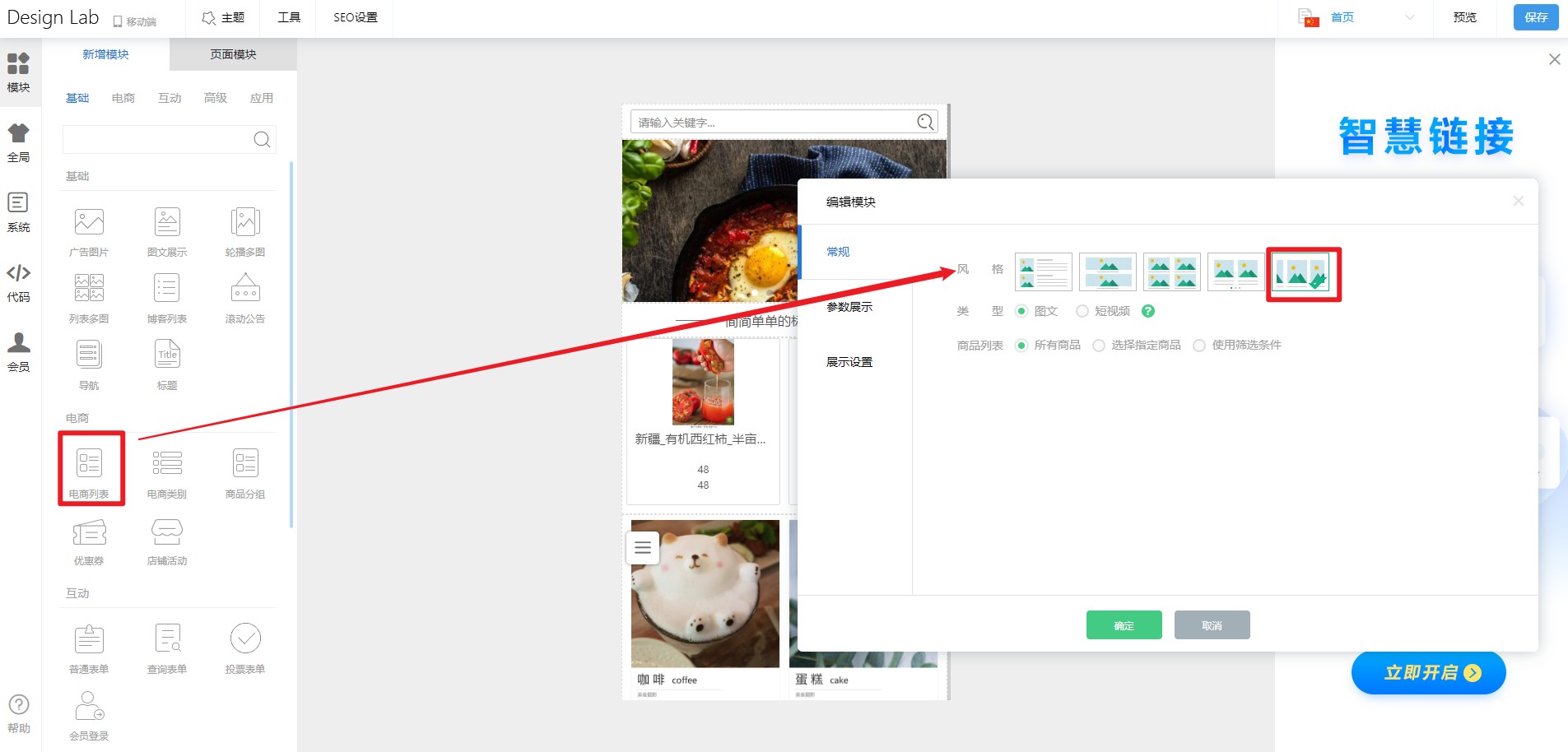
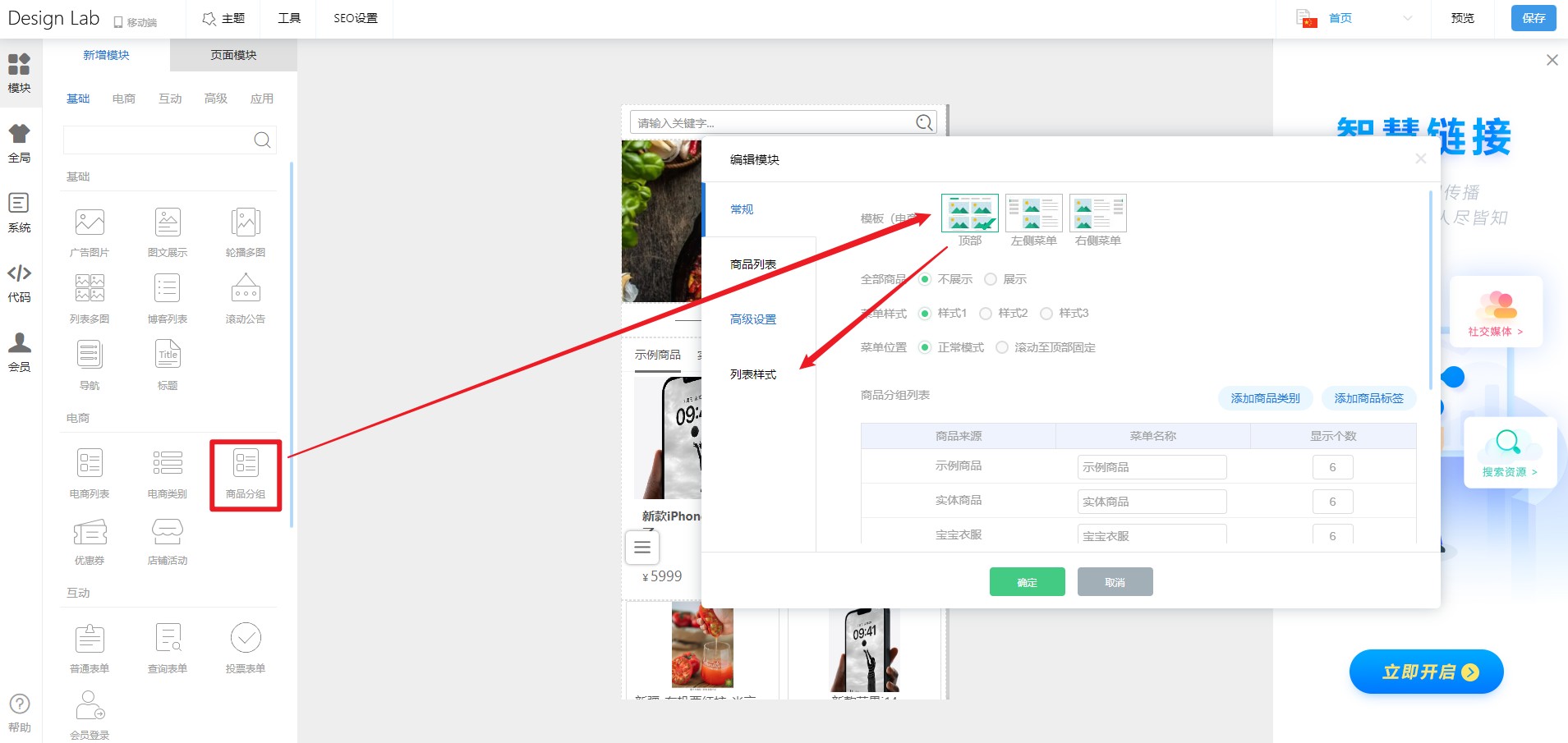
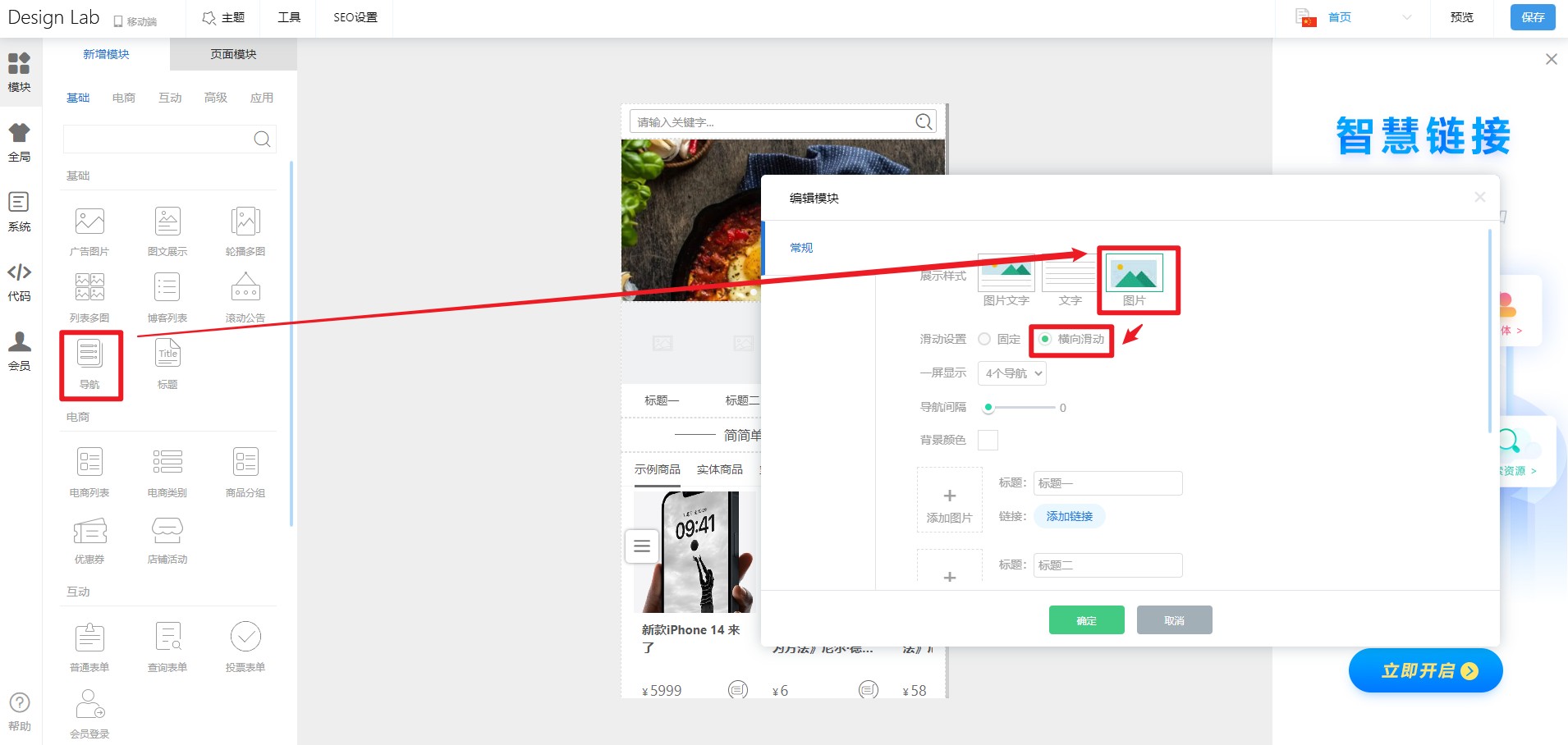
展示样式选择--横向滑动,上传图片,支持给图片添加跳转链接。在轻栈免费制作小程序,想要制作横向滑动效果,添加列表多图、电商列表、商品分组和导航等组件设置基本参数之后都可以实现。
横向滑动效果?免费制作小程序教程
上一页:小程序布局?风格切换小菜一碟!
下一页:表单可以免费制作
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→