轻栈学堂
快速上手品牌电商独立运营
|
小程序底部导航怎么修改编辑?
专栏:轻栈insarea微头条
发布日期:2023-03-17
阅读量:435
收藏:
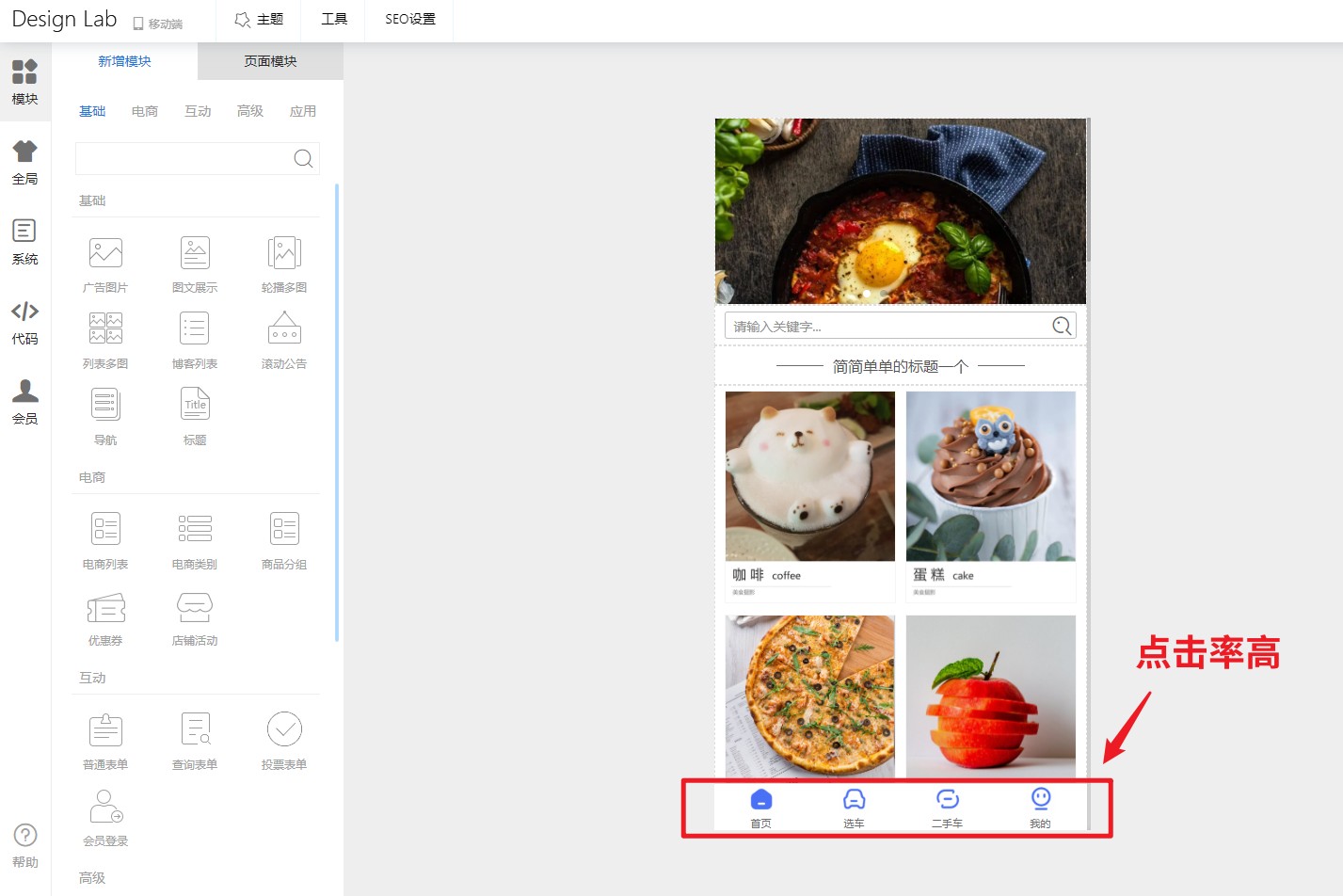
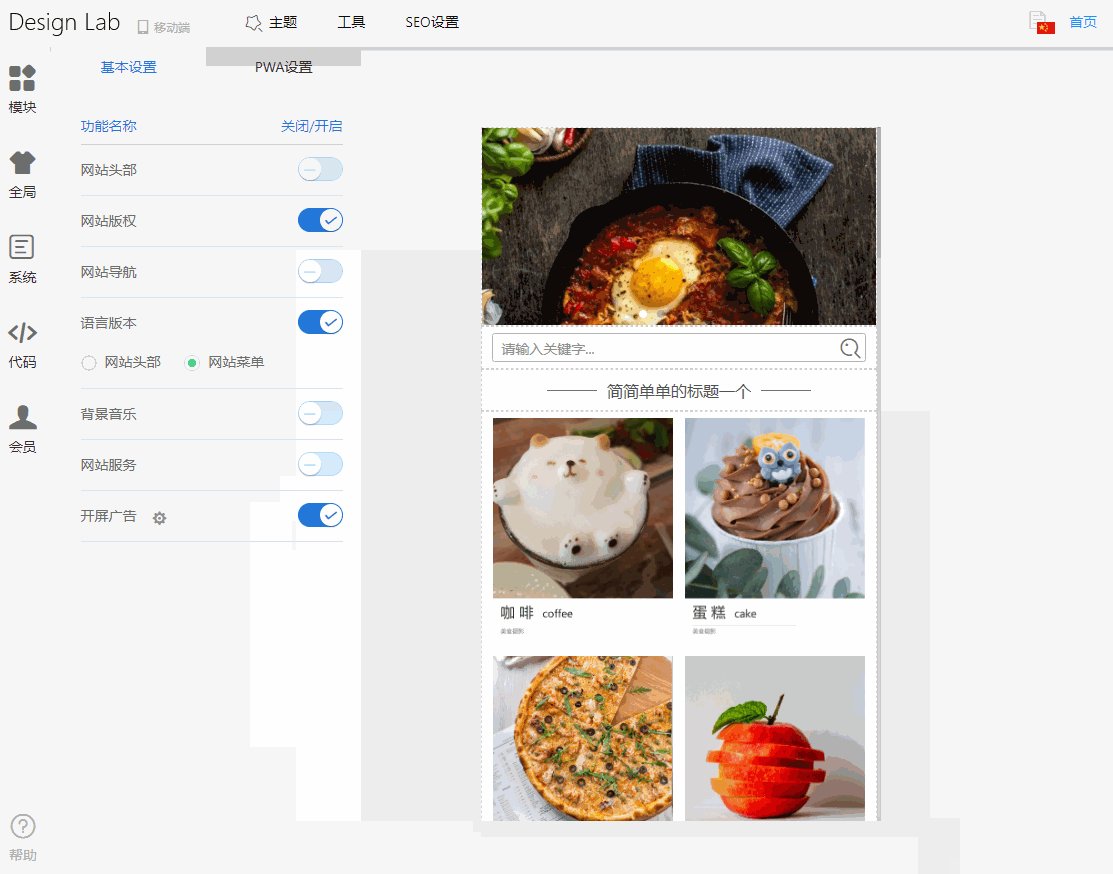
小程序底部的导航区域是点击率超高的区域,所以图标的设置,跳转的页面都要认真设计。底部导航栏,支持开启/关闭,制作展示型小程序,不需要跳转其他页面,想要页面更简洁的话,点击关闭【网站服务】。
小程序底部的导航区域是点击率超高的区域,所以图标的设置,跳转的页面都要认真设计。
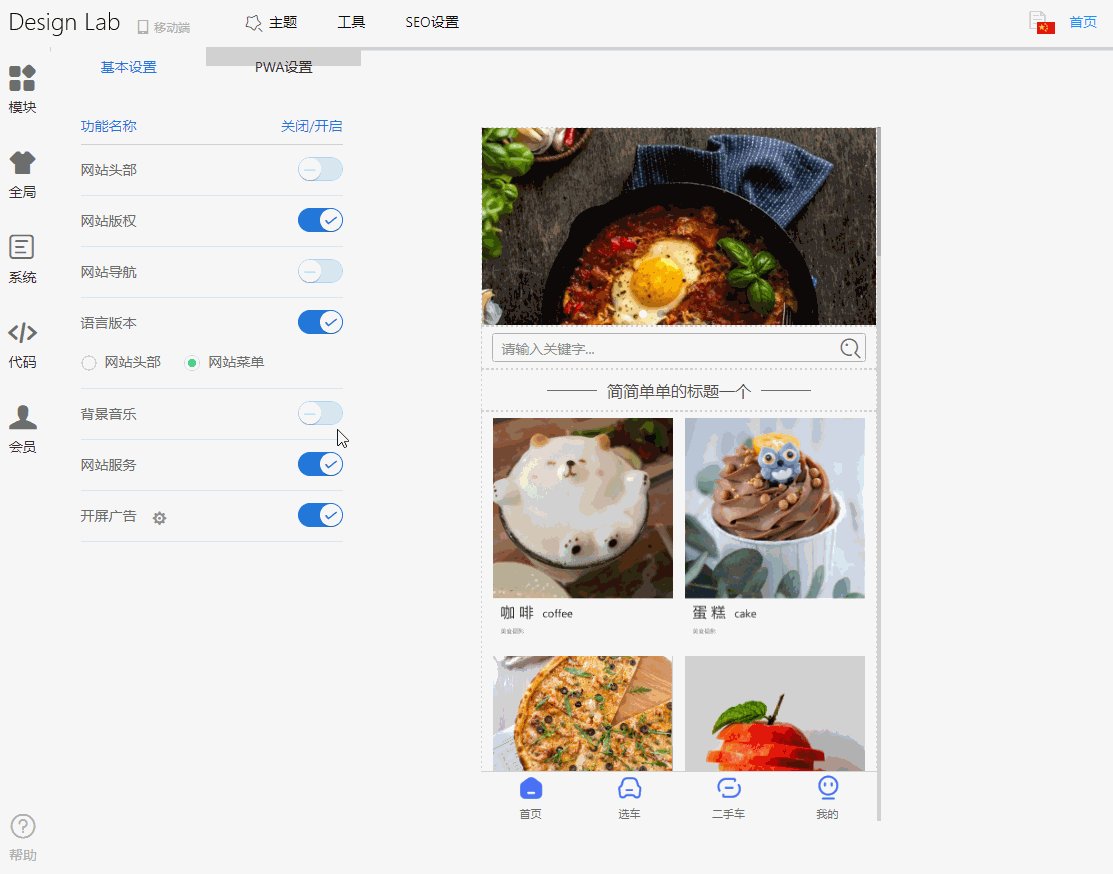
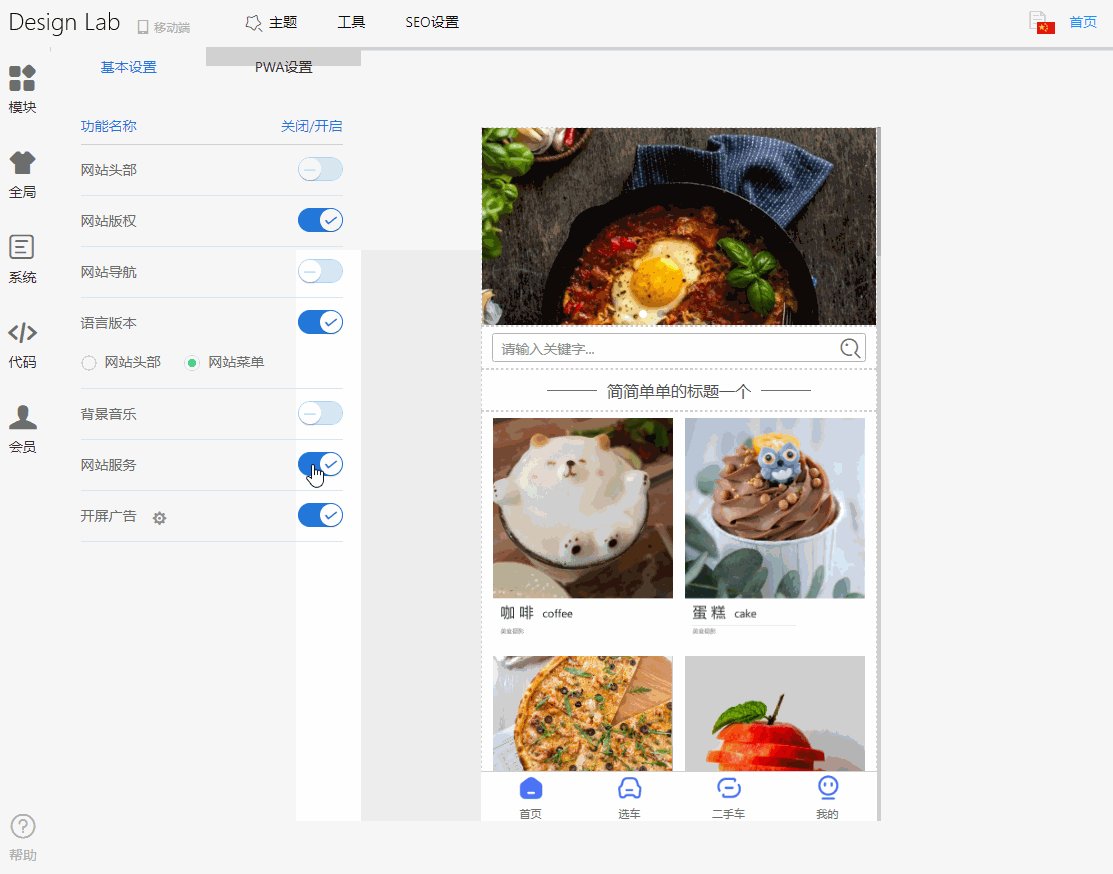
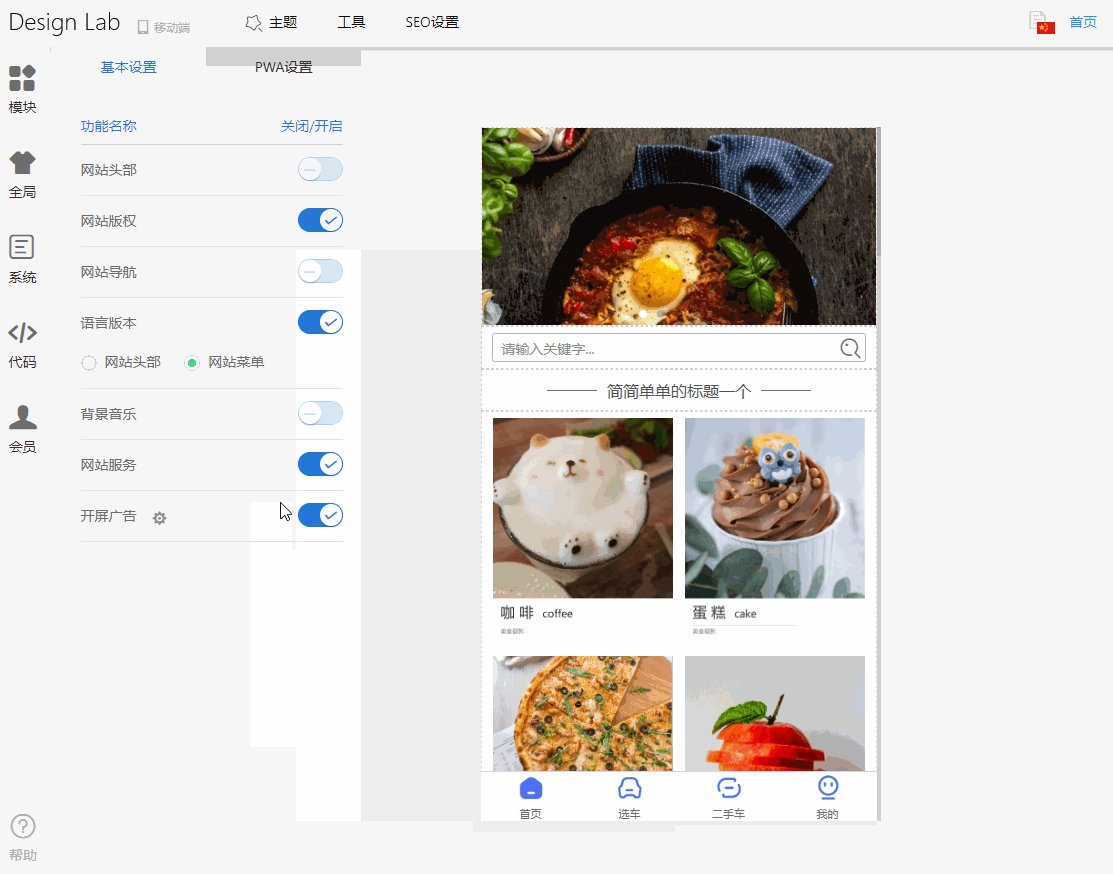
底部导航栏,支持开启/关闭,制作展示型小程序,不需要跳转其他页面,想要页面更简洁的话,点击关闭【网站服务】。
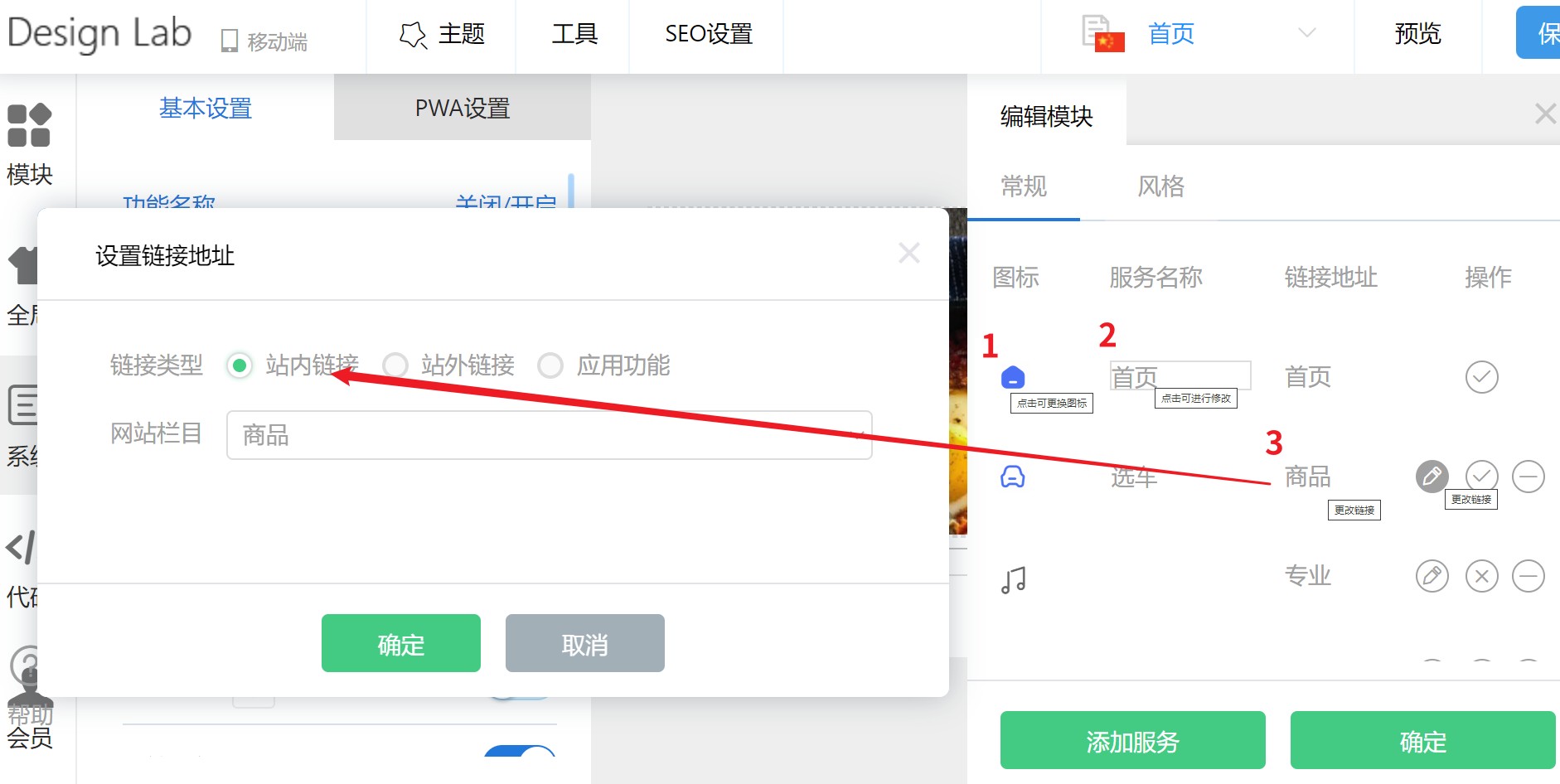
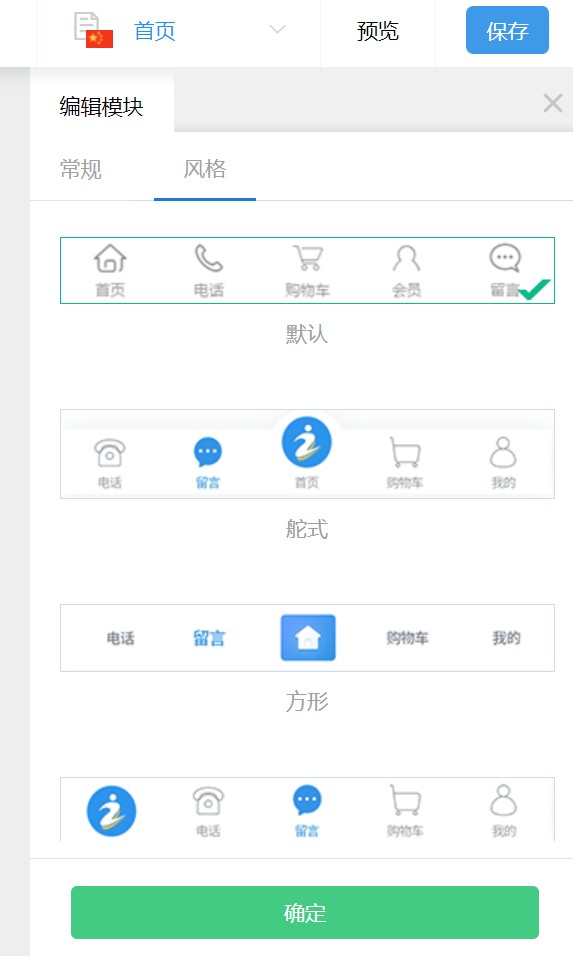
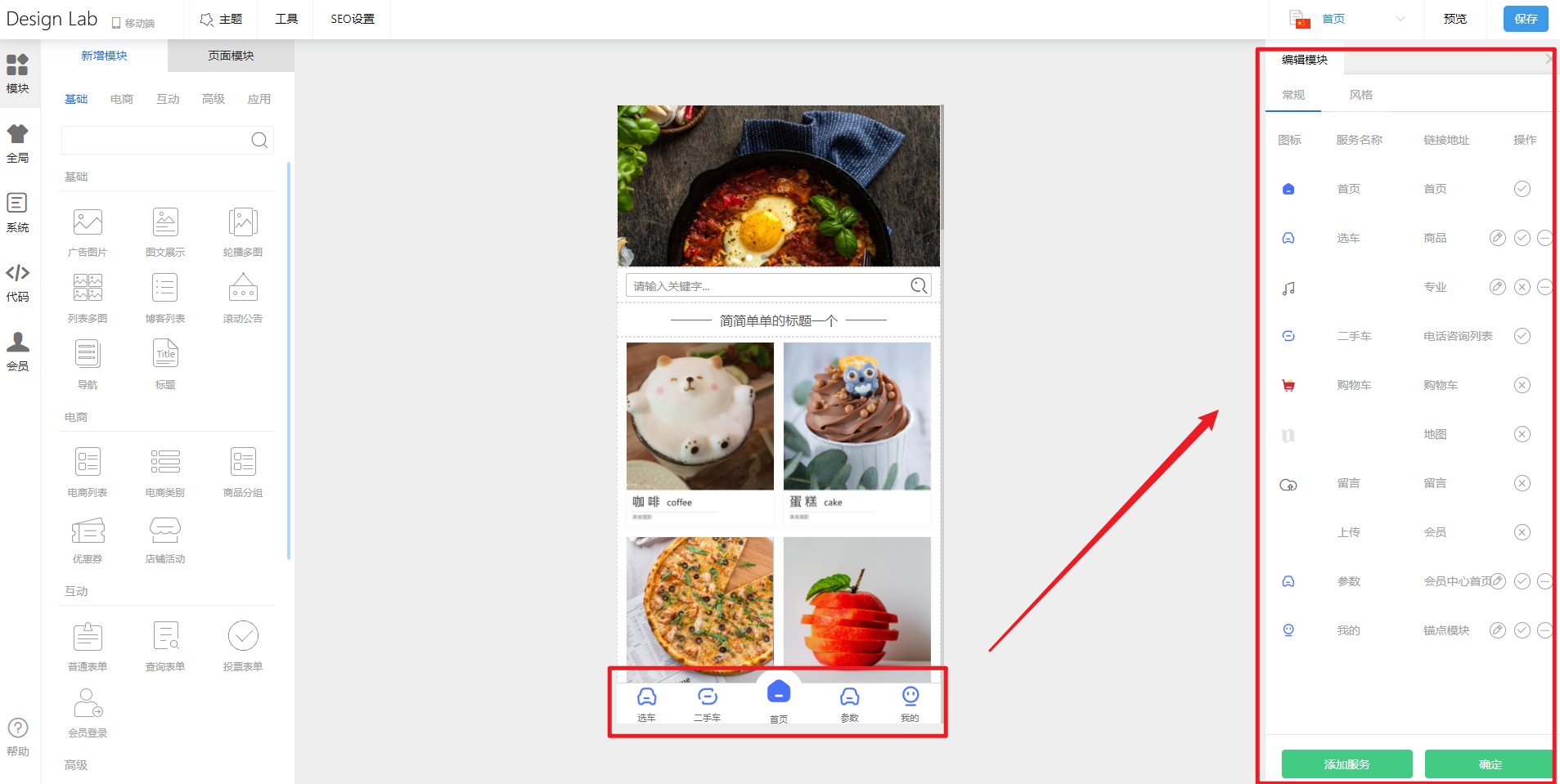
-- 点击图标,进行编辑,支持自定义图标,在图标库中选择图标,修改颜色,支持自己上传图标。
上一页:小程序商城添加位置地址
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→