轻栈学堂
快速上手品牌电商独立运营
|
小程序开发---新增页面
专栏:轻栈insarea微头条
发布日期:2023-07-03
阅读量:370
收藏:
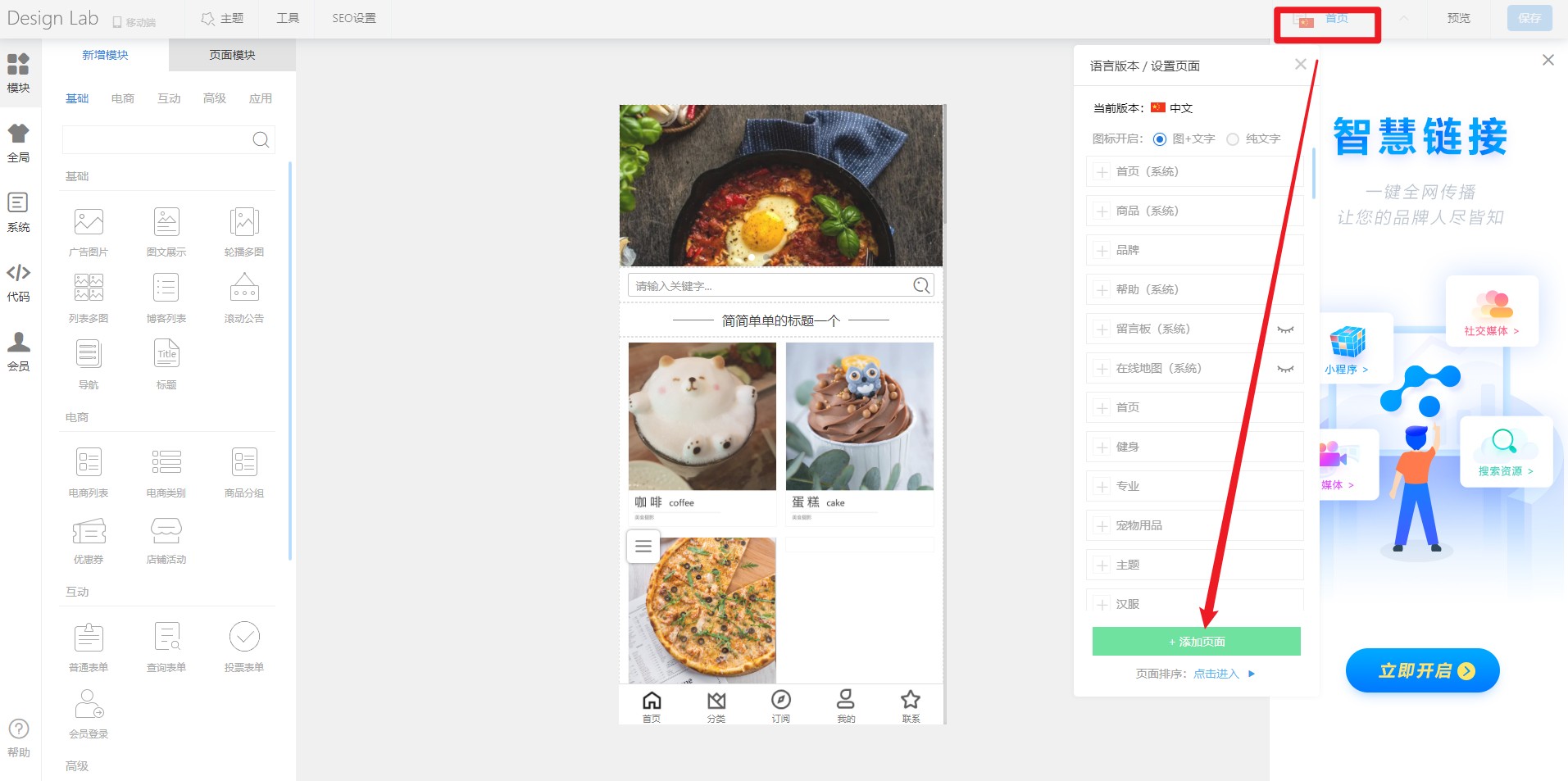
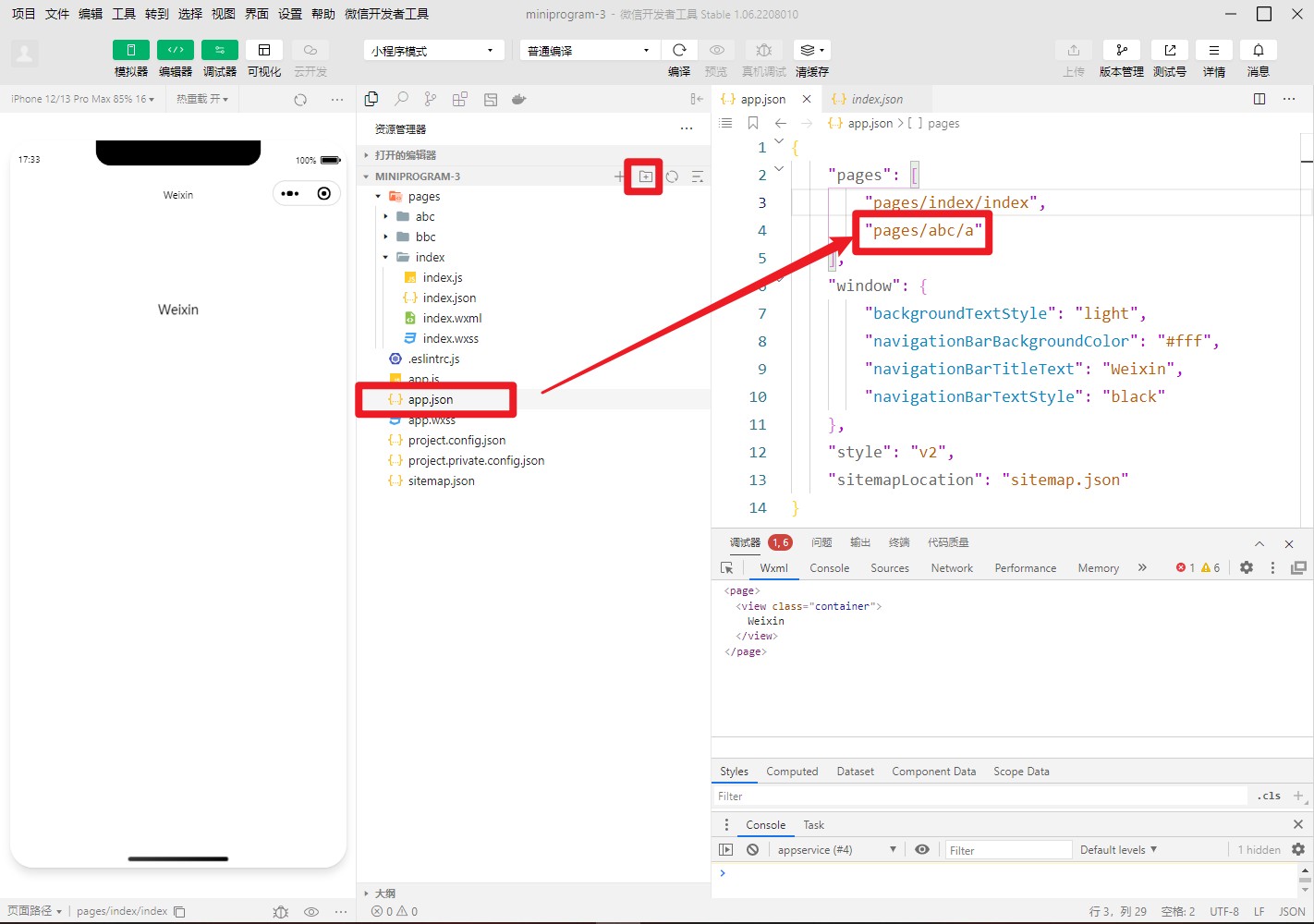
用第三方平台开发小程序,新增页面,进入【Design Lab】,点击右侧【页面】,点击【添加页面】,进行编辑即可。打开新增的abc页面目录,是熟悉的wxml,wxss,json和js文件。
用第三方平台开发小程序,新增页面,进入【Design Lab】,点击右侧【页面】,点击【添加页面】,进行编辑即可。
写代码开发小程序则不同 打开新增的abc页面目录,是熟悉的wxml,wxss,json和js文件。 说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→