轻栈学堂
快速上手品牌电商独立运营
|
小程序开发要不要写代码?
专栏:轻栈insarea微头条
发布日期:2023-07-05
阅读量:252
收藏:
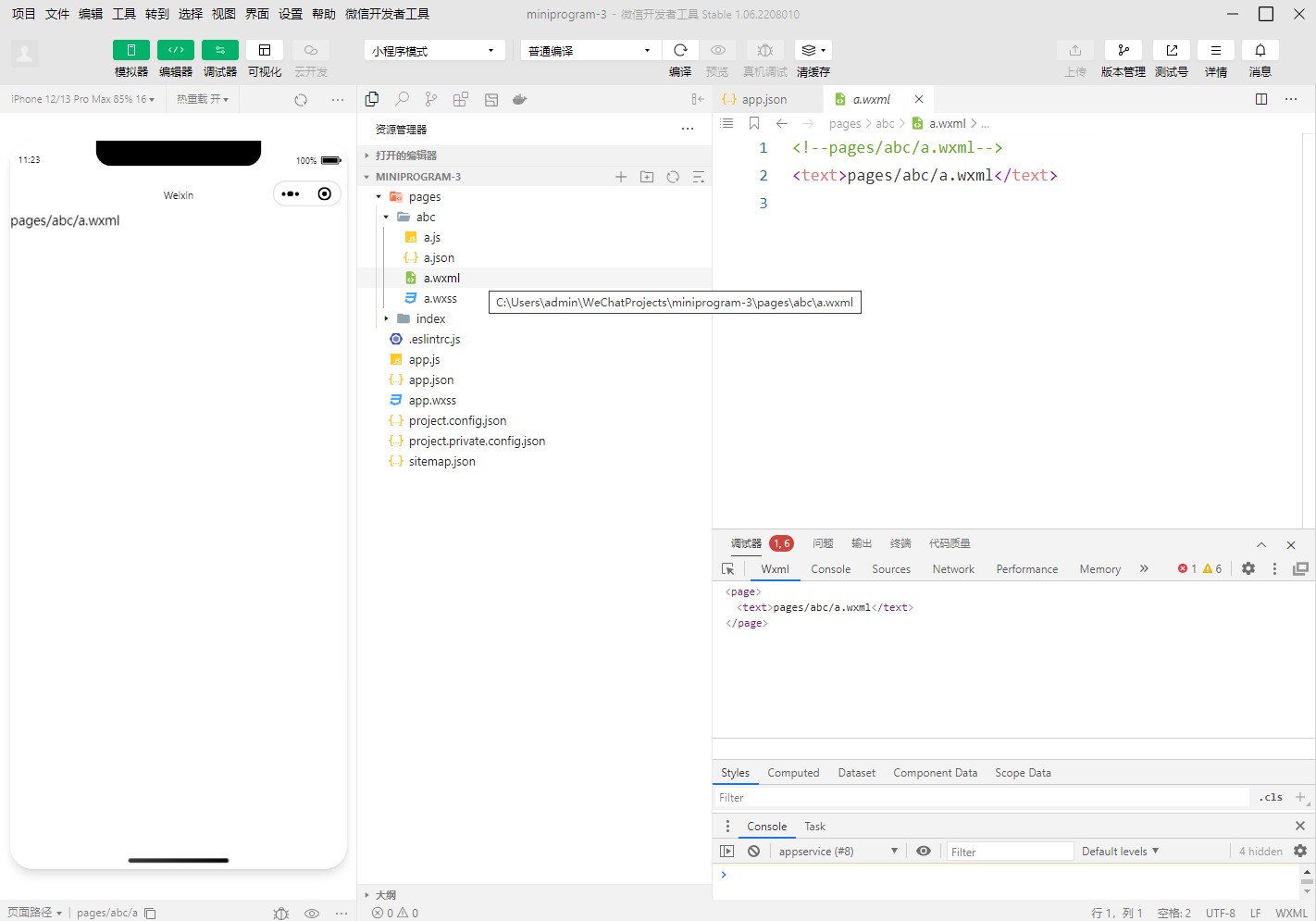
2.用官方提供的微信开发者工具,打开目录文件夹,可以看到wxml,wxss和js,json文件,对应需要掌握的前端开发语言html,css和JavaScript。而有网页设计基础的朋友,可以无缝衔接,直接写代码开发小程序。
很多人问,自己一个人开发小程序,需要掌握哪些知识,学习什么语言?
上一页:小程序与APP的运行环境
下一页:小程序首页修改
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→