轻栈学堂
快速上手品牌电商独立运营
|
开发小程序,添加组件
专栏:轻栈insarea微头条
发布日期:2023-07-07
阅读量:290
收藏:
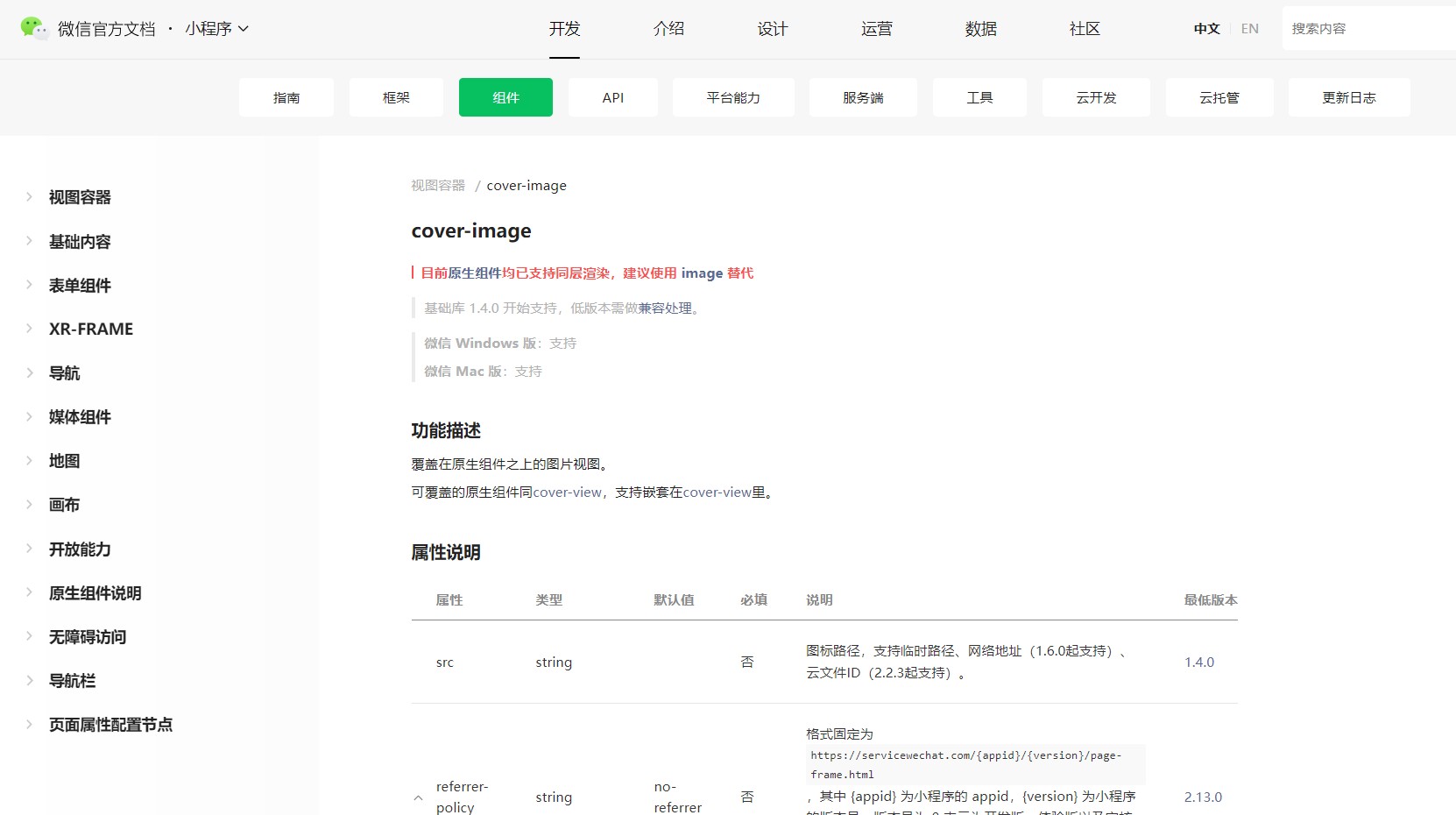
官方把小程序的组件分为了13大类,分别是:视图容器,基础内容、表单组件、XR-FRAME、导航、媒体组件、地图、画布、开放能力、原生组件说明、无障碍访问、导航栏、页面属性配置节点。
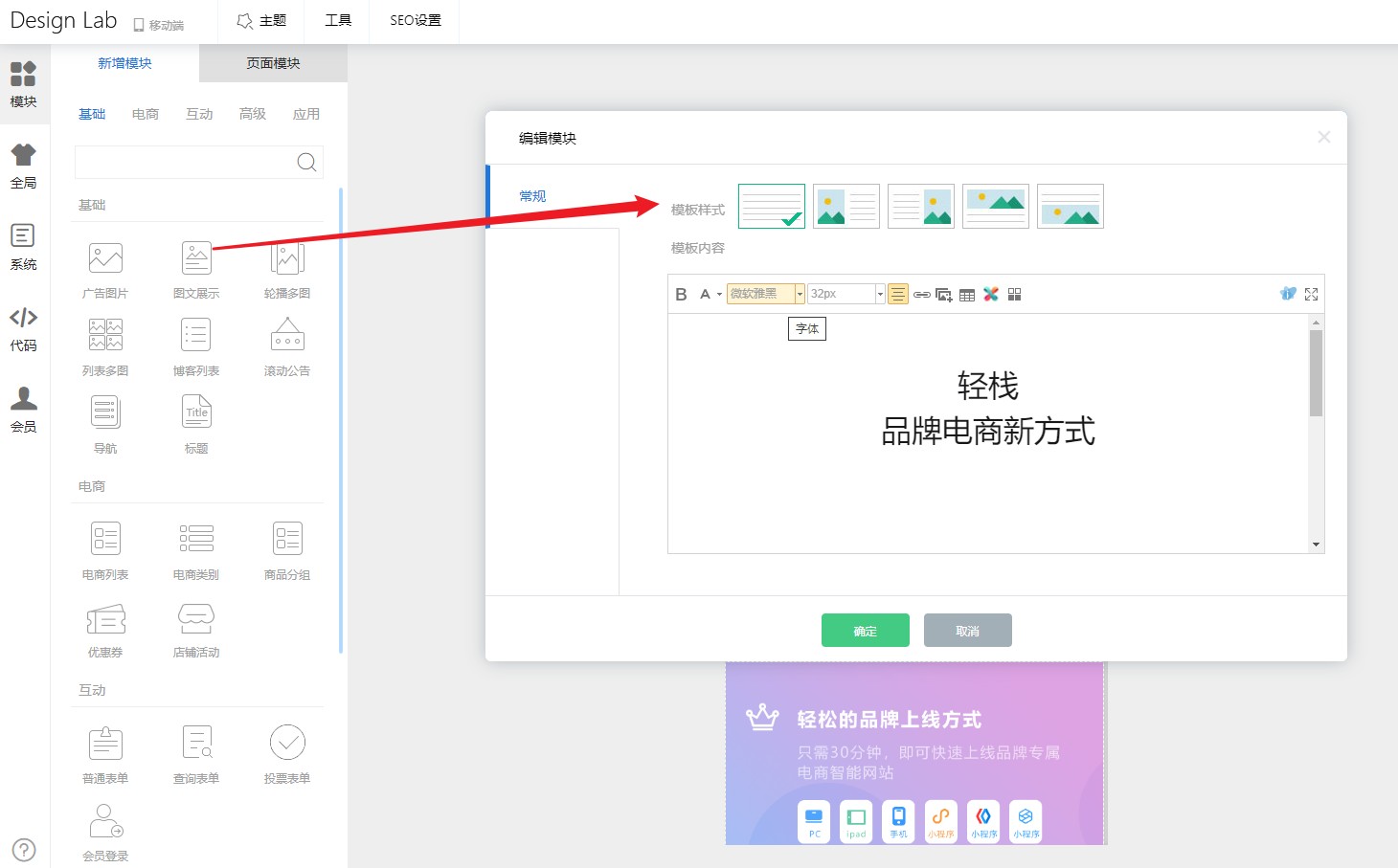
用轻栈开发小程序,进入【Design Lab】添加组件。拖拽式操作,右键编辑模块,编辑样式。
这里将组件分为五种类型,分别是基础组件、电商组件、互动、高级以及应用。
了解常见的、使用频率高的组件。开放文档中有详细的介绍,包括功能描述、属性说明、bug&tip,示例代码,相关回答。 上一页:制作小程序,小白应该怎么做?
下一页:小程序与APP的运行环境
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→