轻栈学堂
快速上手品牌电商独立运营
|
开发小程序,滚动效果如何添加?
专栏:轻栈insarea微头条
发布日期:2023-07-13
阅读量:416
收藏:
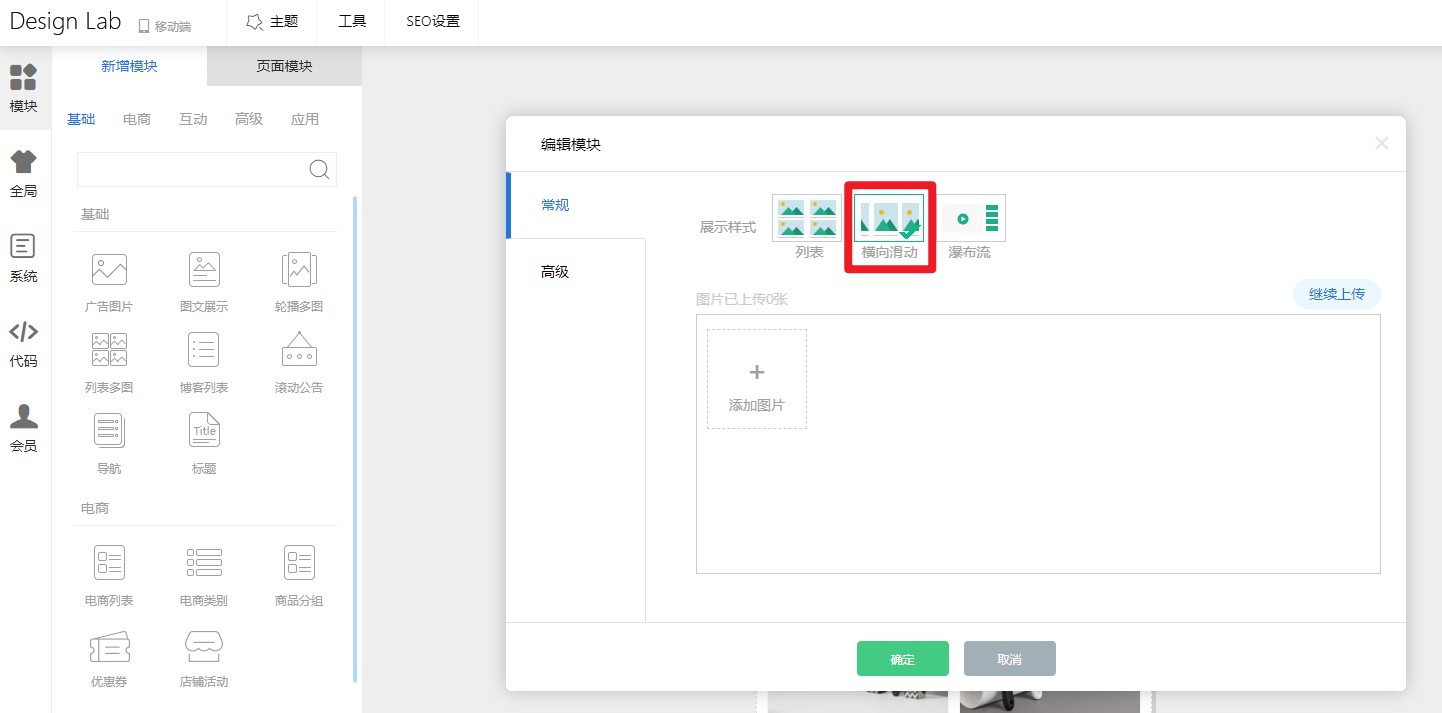
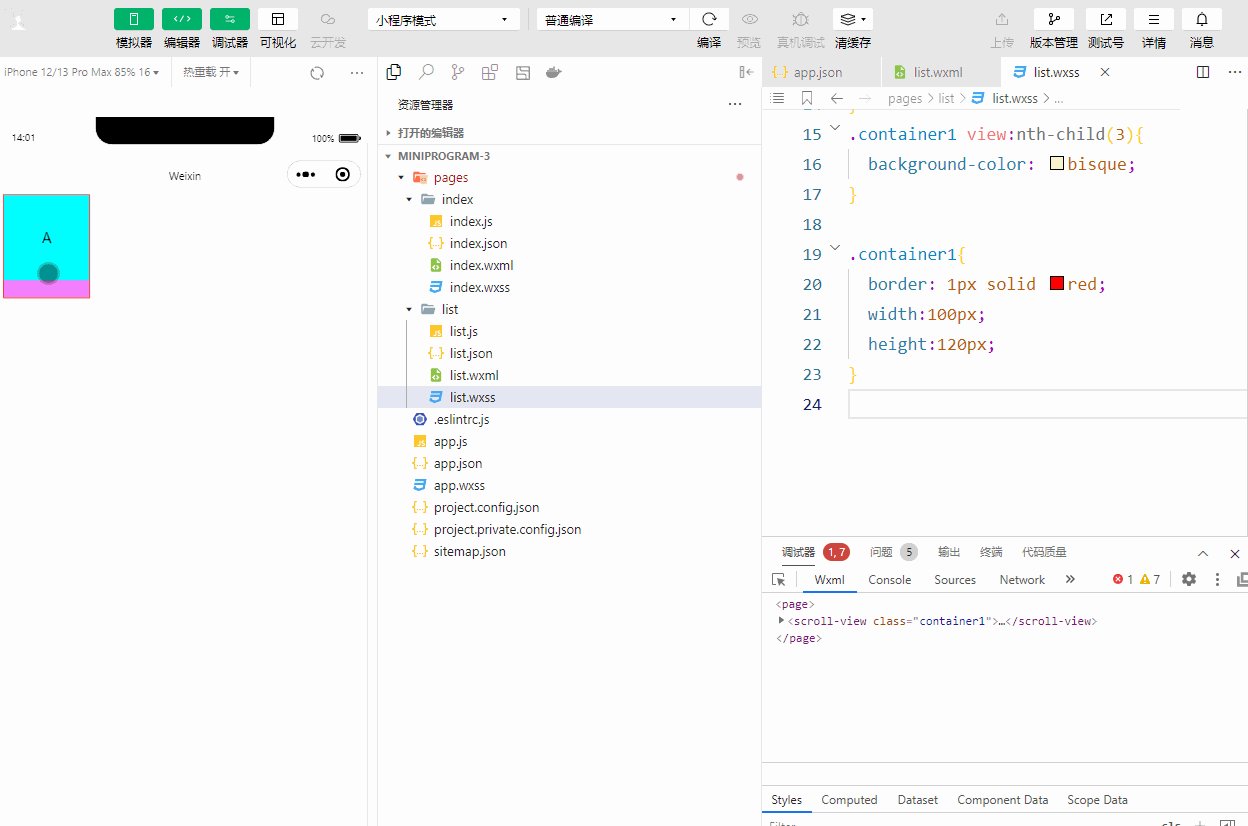
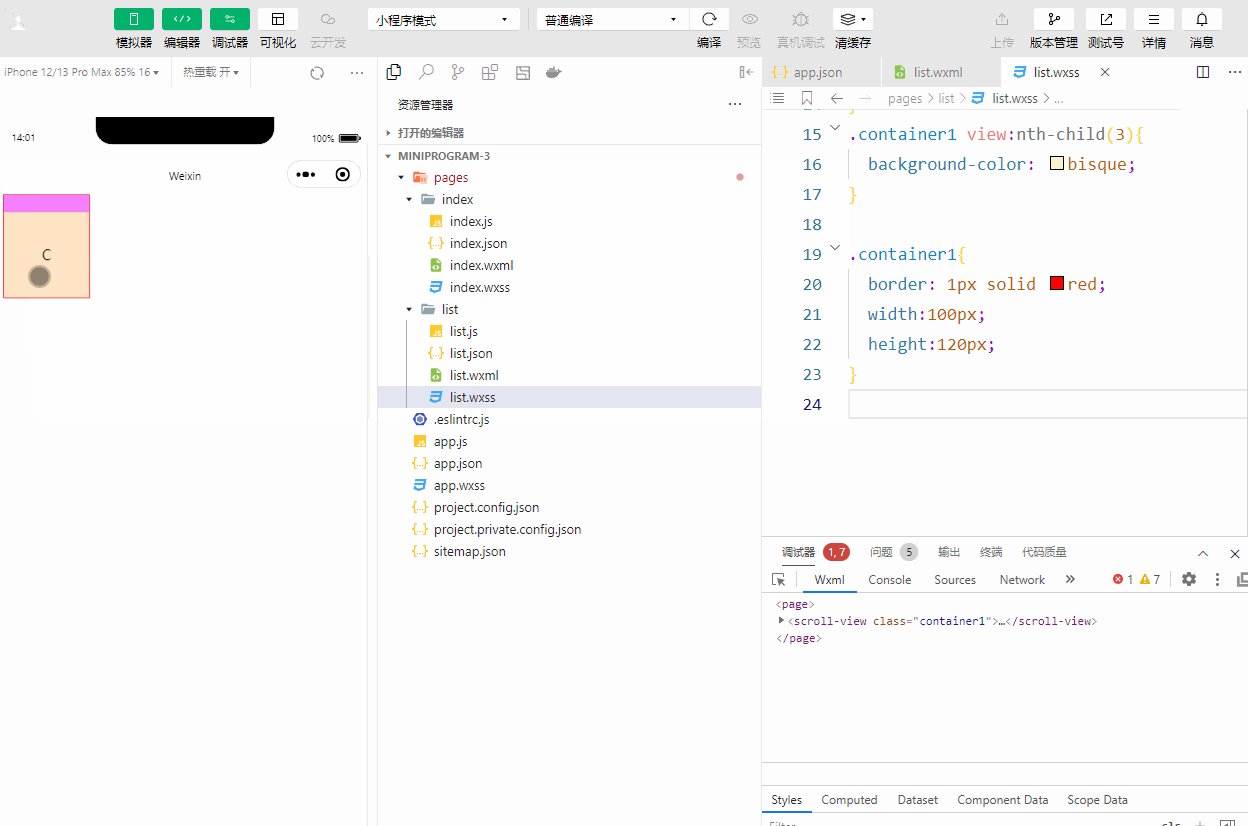
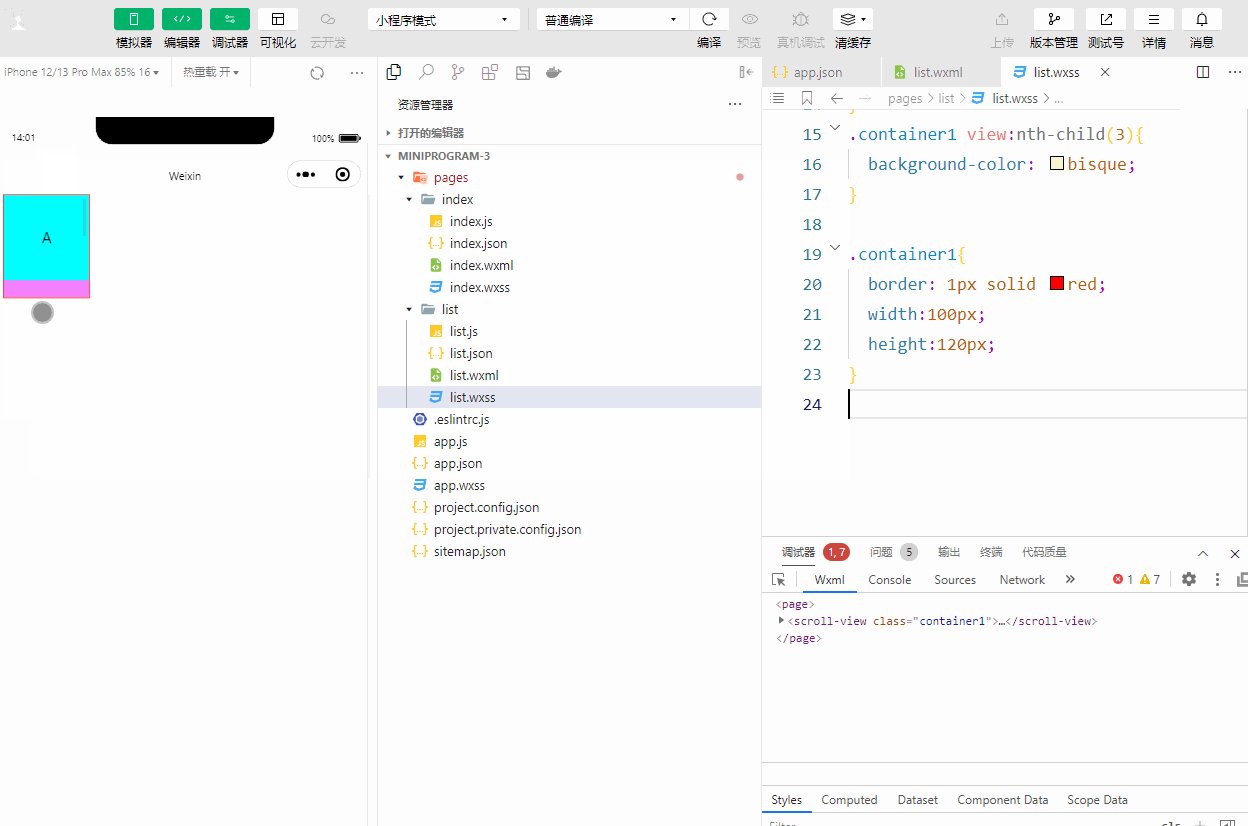
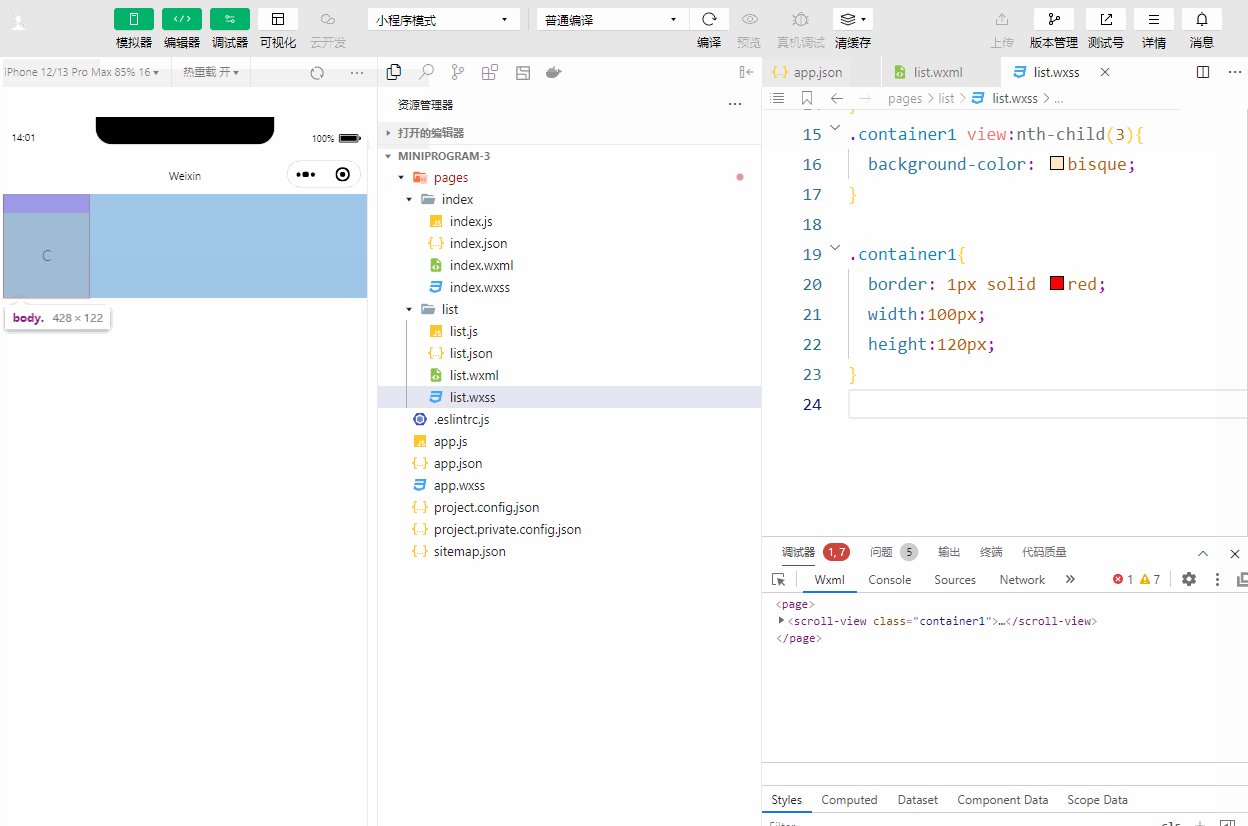
用第三方平台(比如轻栈)添加组件,设置滚动效果,只需右键编辑,选择展示样式。如果你的开发者工具还有上节课留下来的三个盒子,也就是view,可以直接在这个基础上进行修改。将view改成scroll-viwe,.
用第三方平台(比如轻栈)添加组件,设置滚动效果,只需右键编辑,选择展示样式。
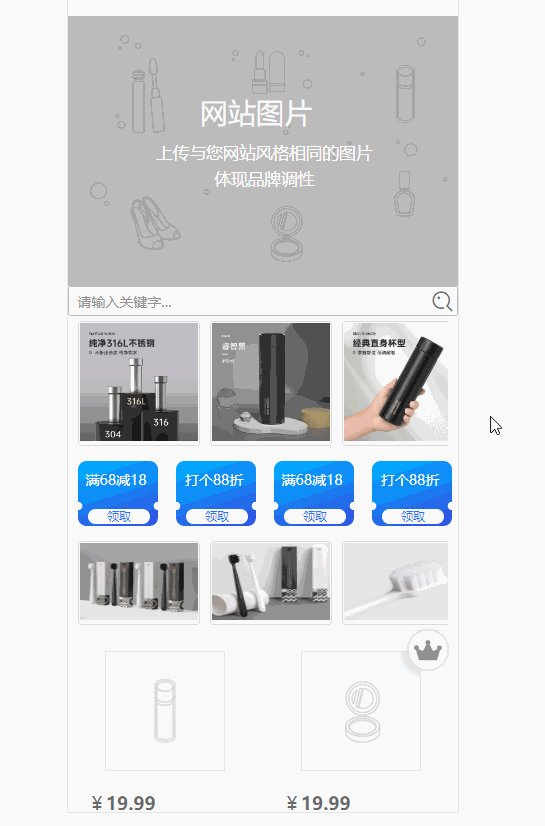
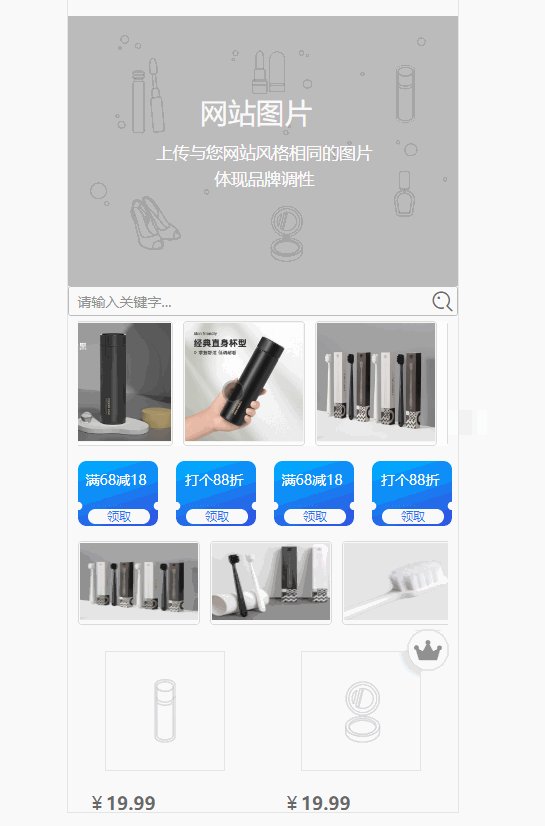
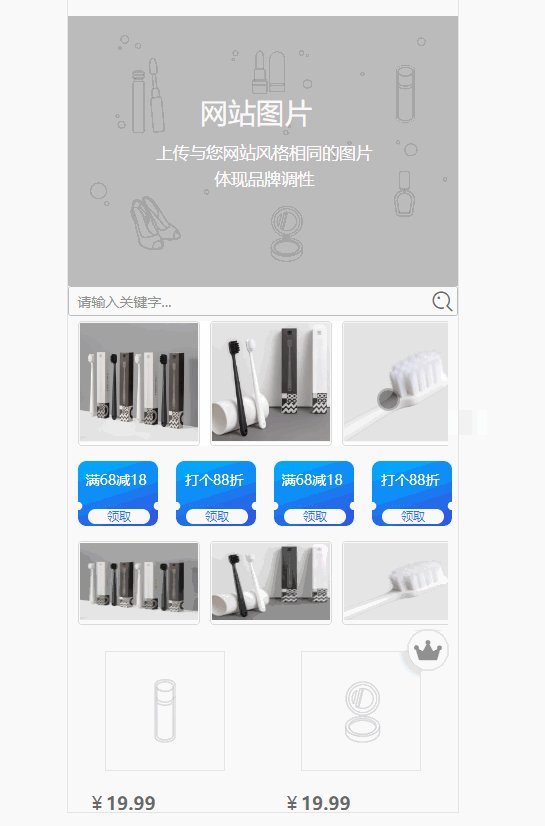
查看一下效果吧~
上一页:制作小程序,进行素材管理
下一页:免费制作小程序商城,新增优惠券
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→