轻栈学堂
快速上手品牌电商独立运营
|
开发小程序,怎么制作轮播多图的效果?
专栏:轻栈insarea微头条
发布日期:2023-07-15
阅读量:350
收藏:
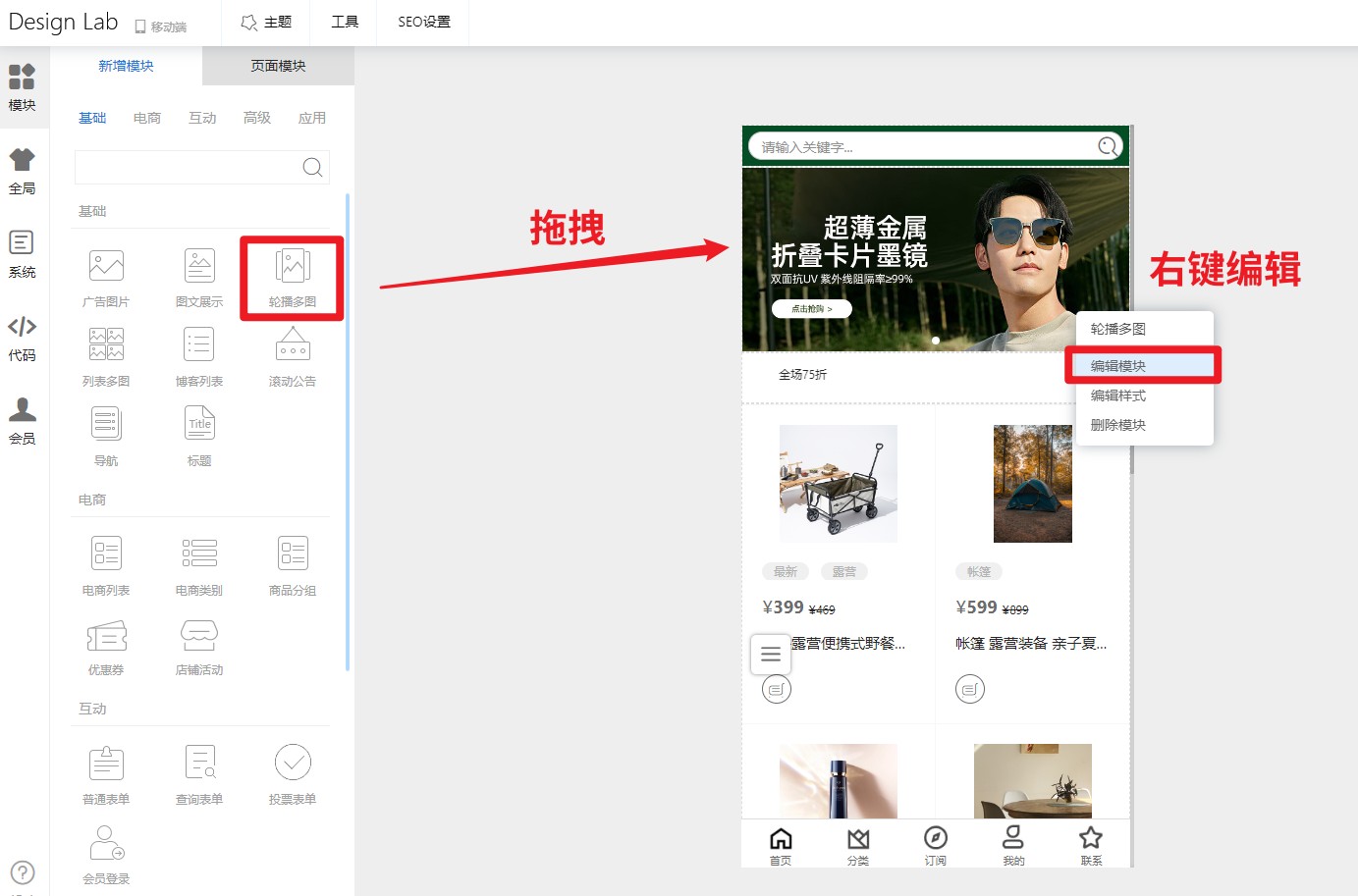
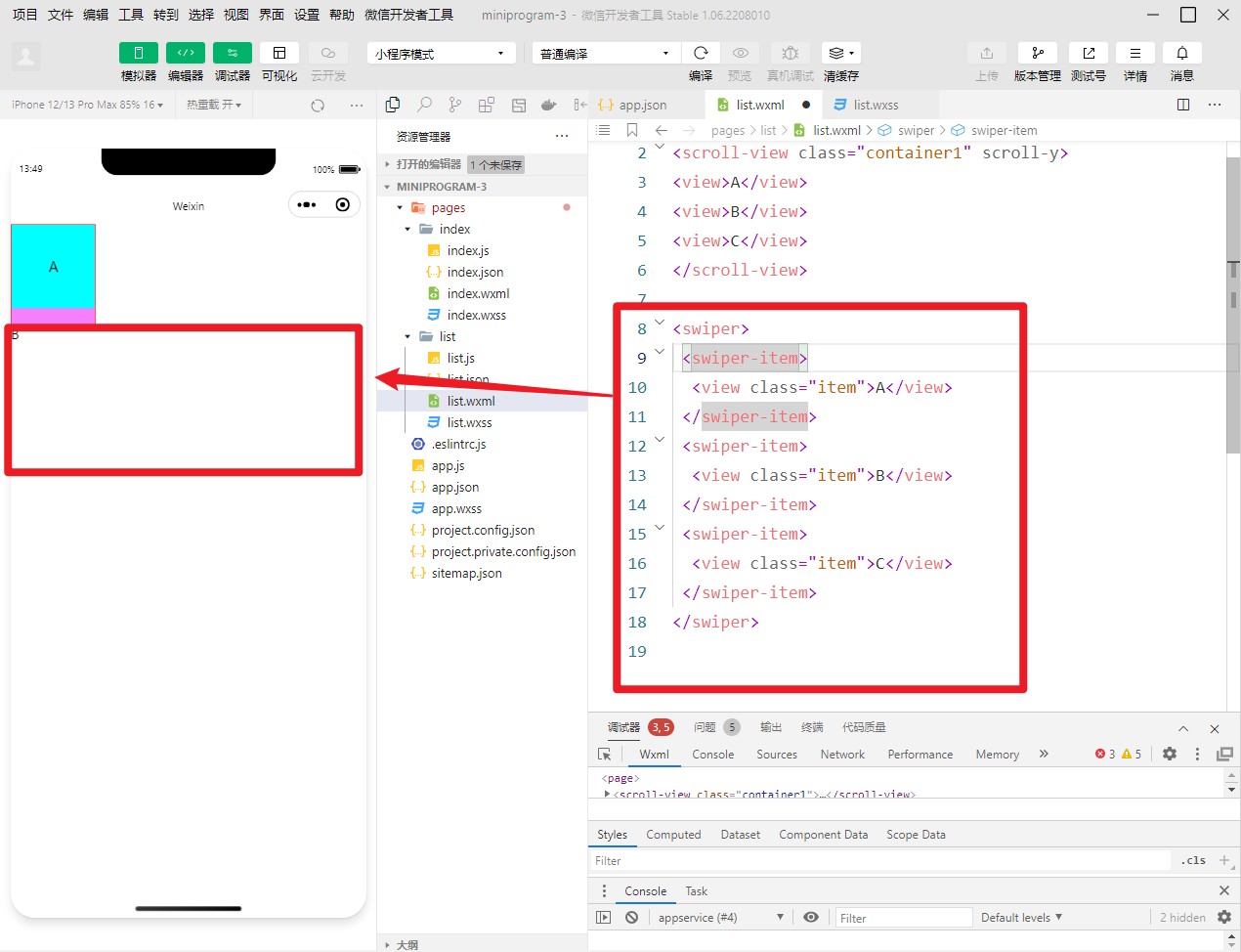
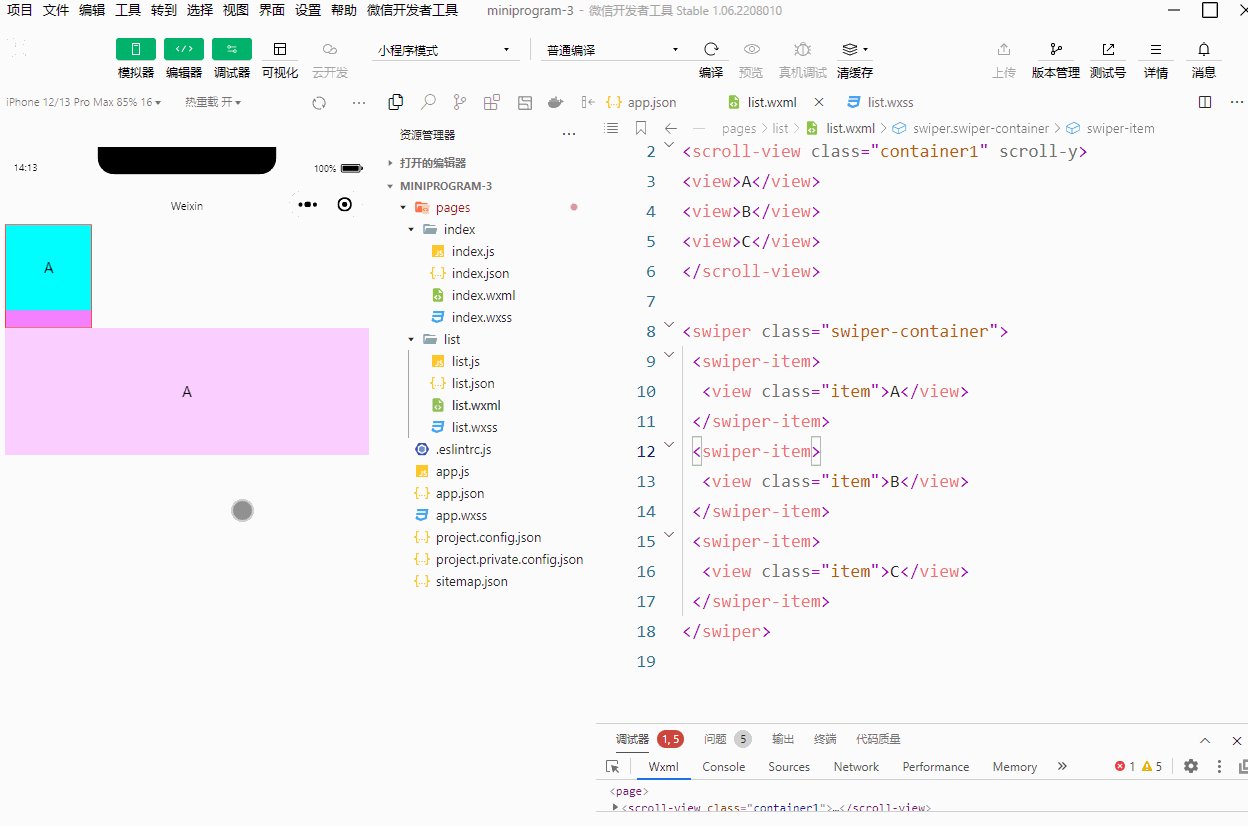
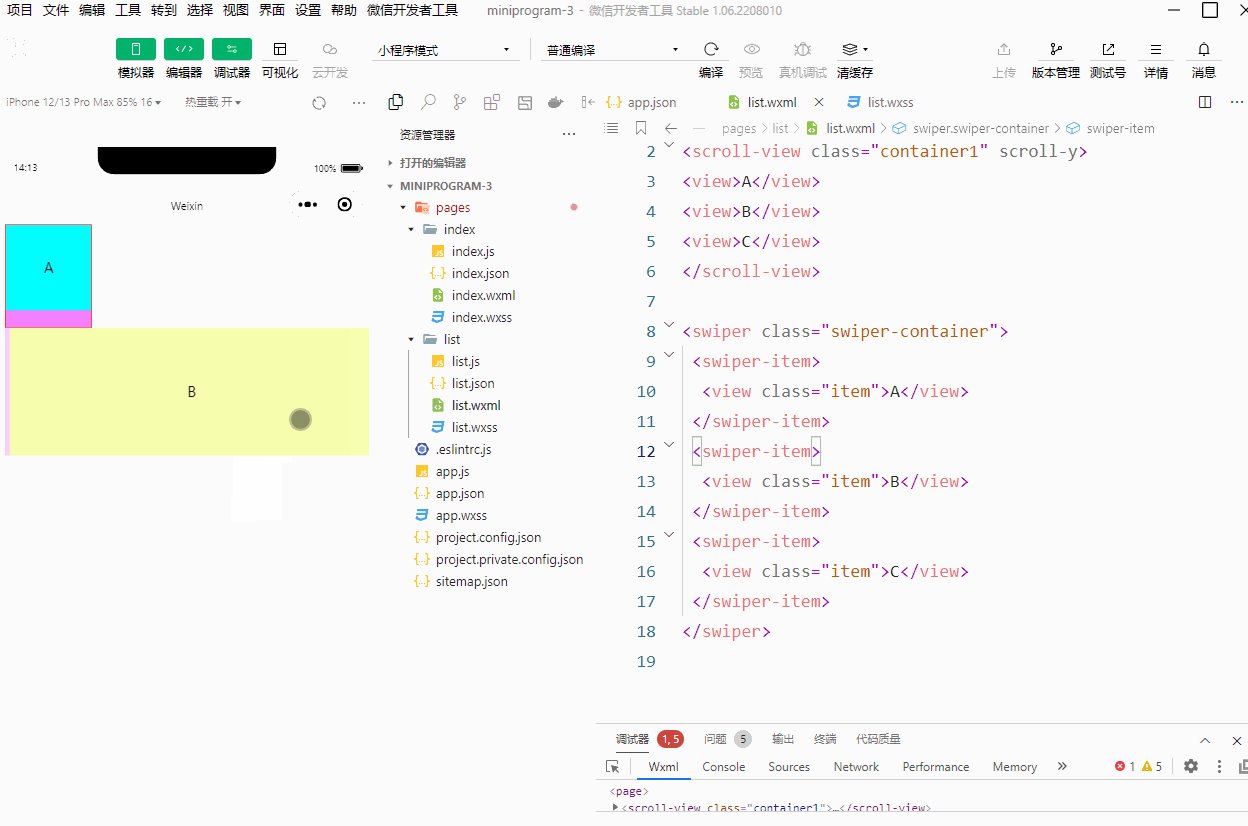
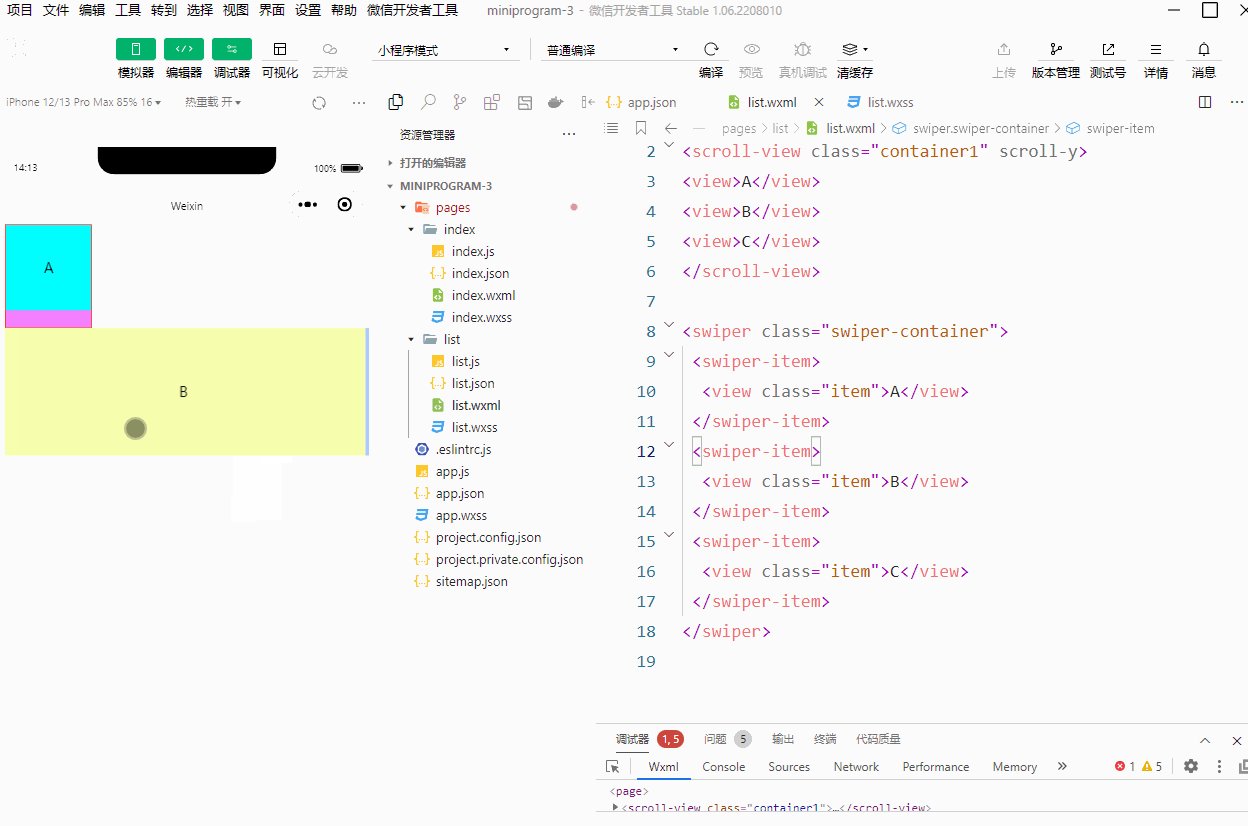
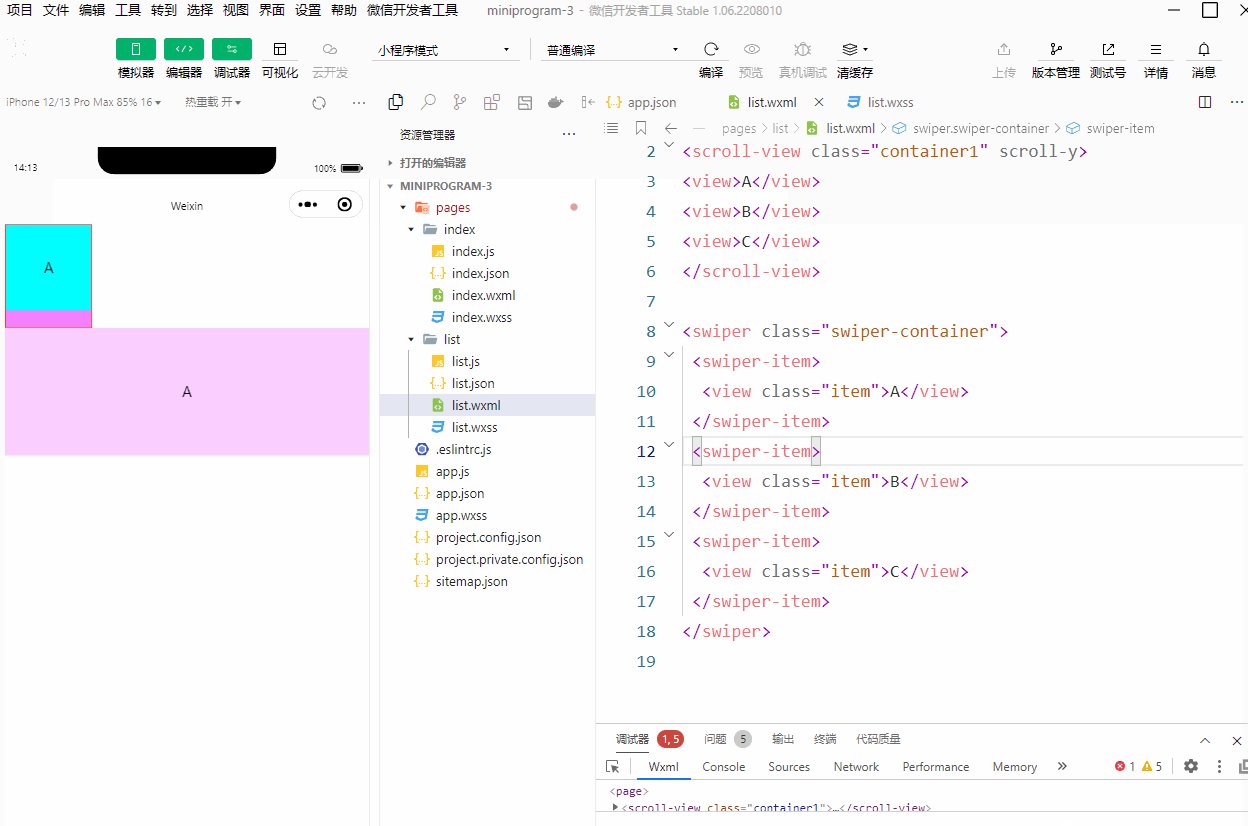
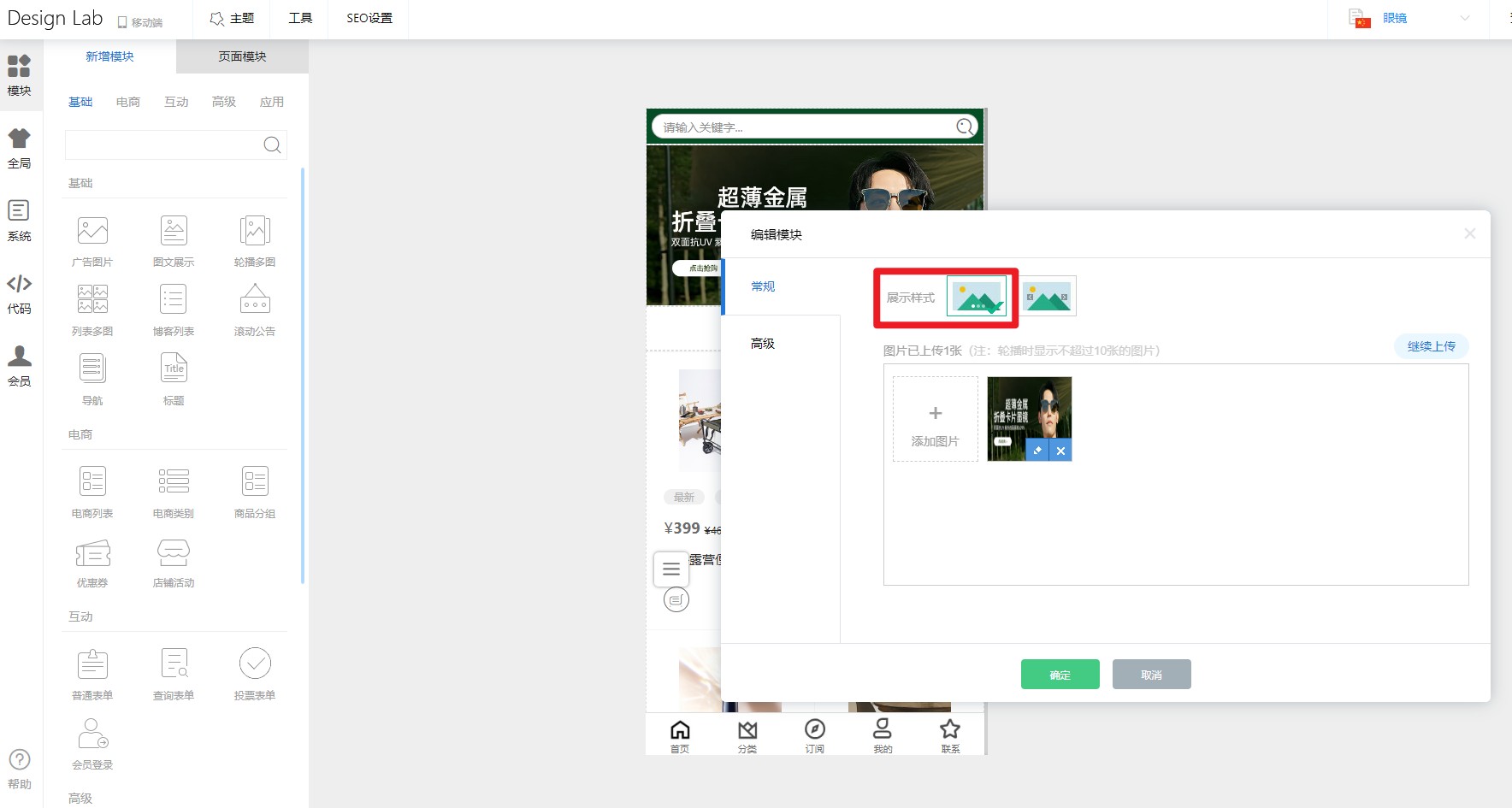
1.用轻栈制作小程序,不需要写代码,想要制作出轮播图的效果,只需要进入【Design Lab】,拖拽添加【轮播多图】组件,右键编辑即可。2.自己写代码开发小程序,使用的是容器组件中的--swiper,在.
1.用轻栈制作小程序,不需要写代码,想要制作出轮播图的效果,只需要进入【Design Lab】,拖拽添加【轮播多图】组件,右键编辑即可。
无论是写代码,还是用第三方平台,都能开发小程序,只是难度不同,耗费的时间不同,出来的效果可以一模一样。 上一页:小程序商城设置店铺活动
下一页:制作小程序,进行素材管理
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→