轻栈学堂
快速上手品牌电商独立运营
|
小程序制作开发,添加图片
专栏:轻栈insarea微头条
发布日期:2023-07-19
阅读量:237
收藏:
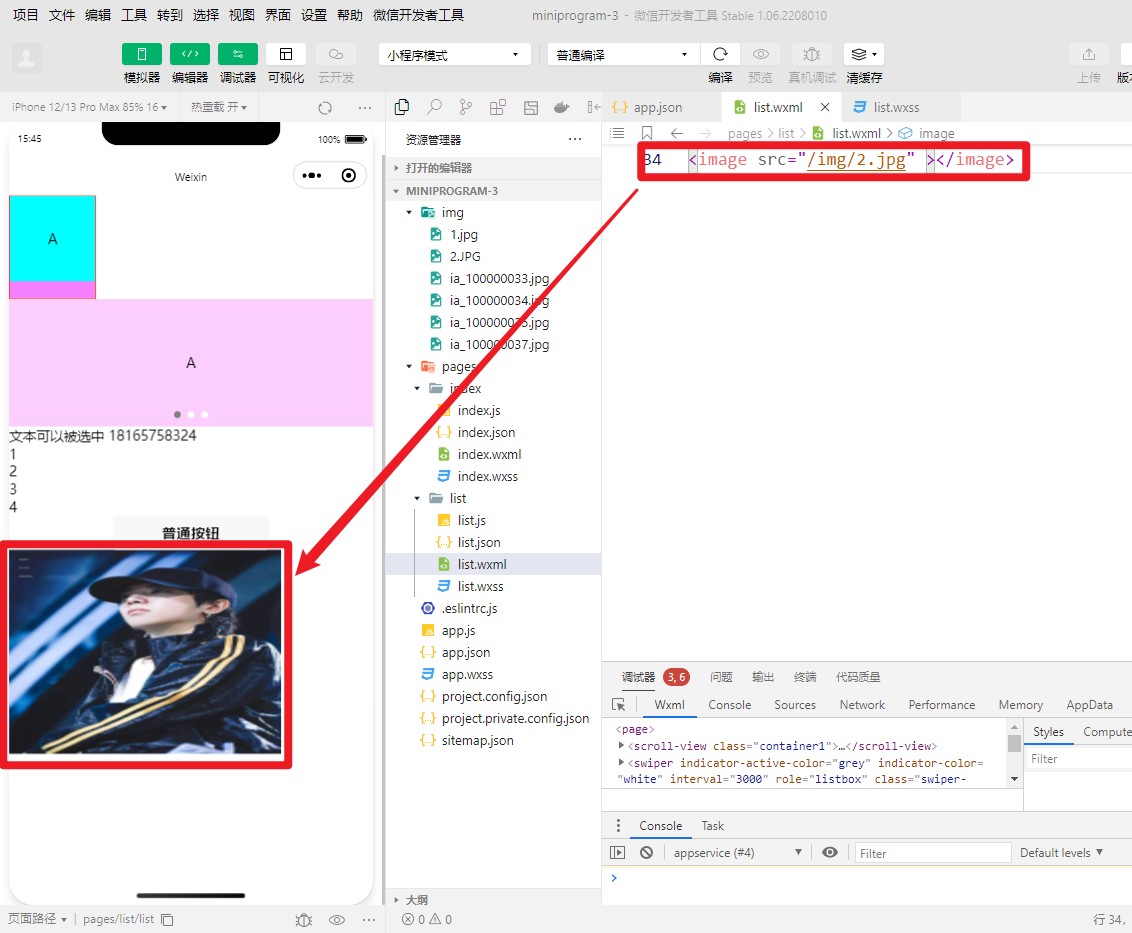
制作小程序,频率最高的两个操作,就是添加图片和编辑文字。打开开发者工具,打开.aspectFit(缩放模式,保持似模比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来);
制作小程序,频率最高的两个操作,就是添加图片和编辑文字。
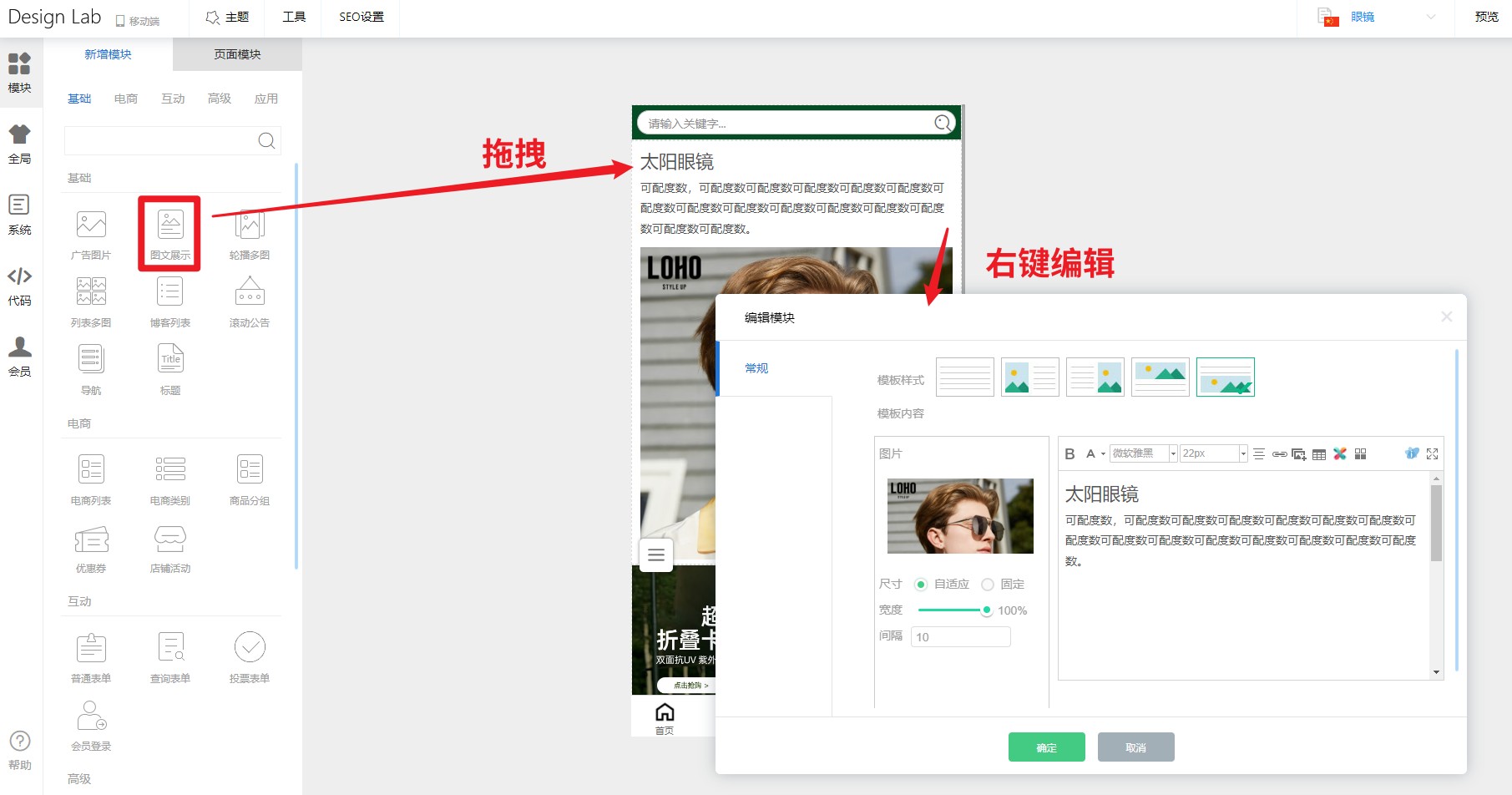
点击上传图片,选择模板样式,如果你不需要文字,只展示图片,直接删掉文字,将图片100%展示即可,就连仅展示文字的模板样式1,也可以在编辑器上删除文字,上传图片。
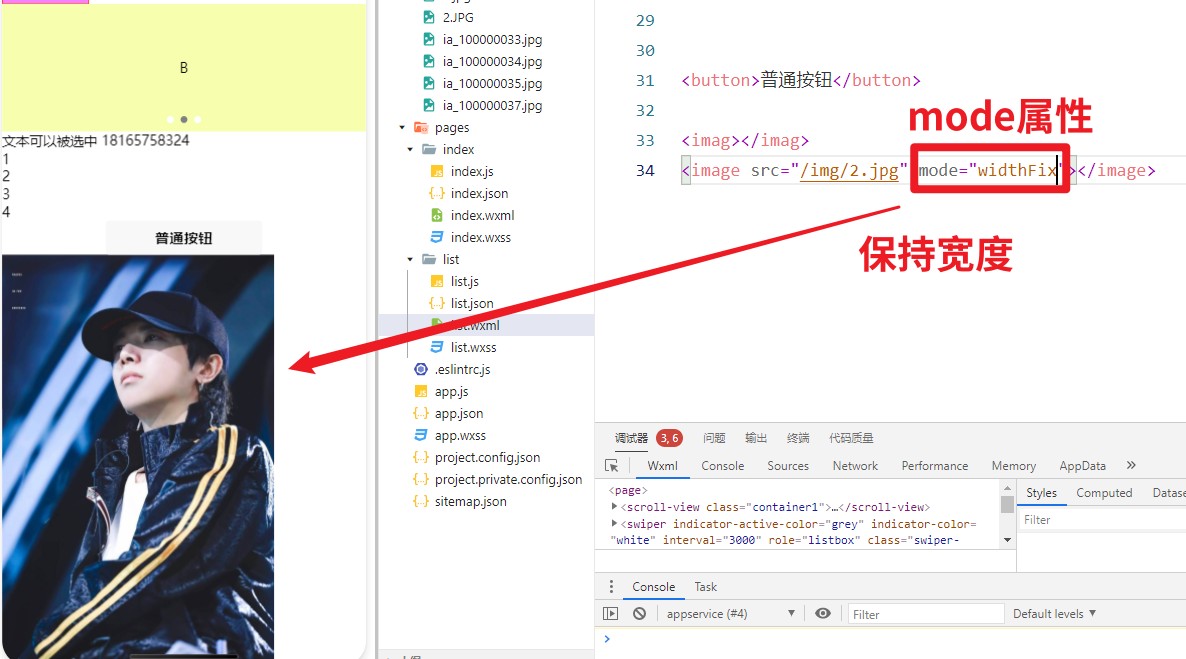
很明显图片变形了,所以,要继续进行调整。image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值有:
又知道了一个开发小程序的组件,知道了使用技巧,马上动手制作自己的小程序吧,用第三方平台和自己写代码开发都可以~ 上一页:小程序商城的交易方式设置
下一页:小程序商城营销活动之折扣码
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→