轻栈学堂
快速上手品牌电商独立运营
|
小程序制作的兼容问题
专栏:轻栈insarea微头条
发布日期:2023-07-21
阅读量:308
收藏:
2.写代码开发小程序,用【rpx】解决问题。--rpx的实现原理:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750px)。
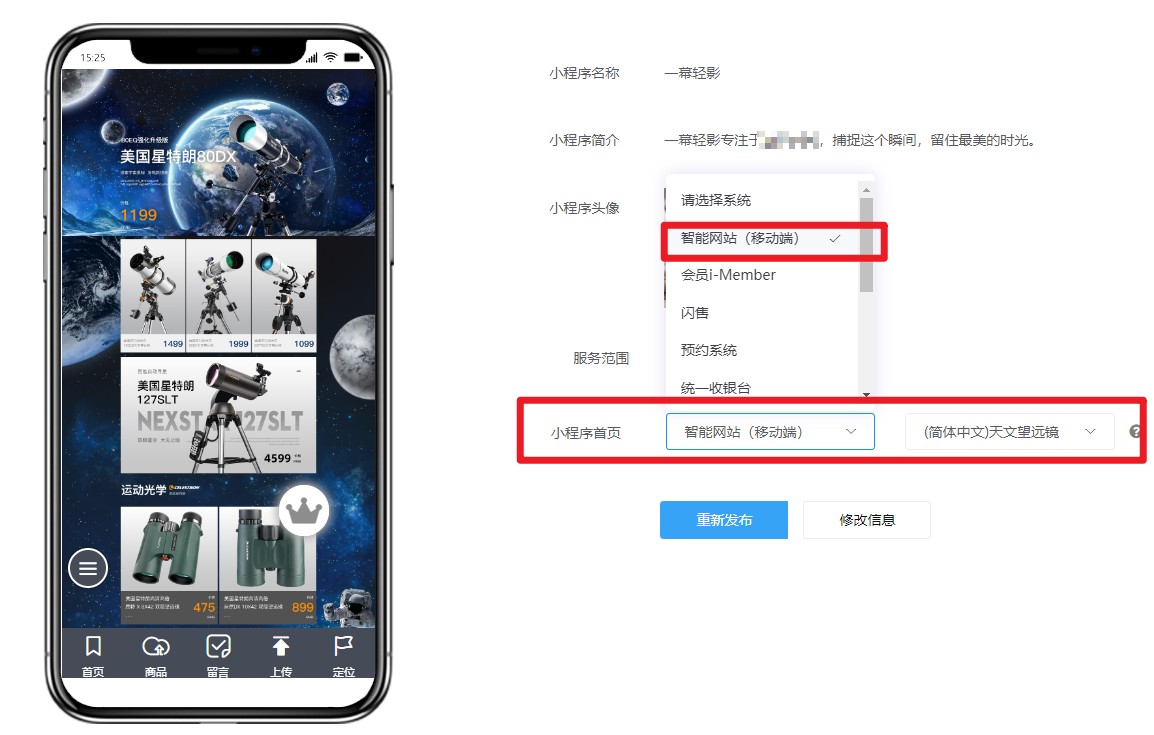
大量手机型号和屏幕大小,怎么做到兼容的呢? 1.不得不承认,用第三平台(比如轻栈)开发小程序让很多操作变得简单,比如兼容性。
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→