轻栈学堂
快速上手品牌电商独立运营
|
小程序开发之样式导入
专栏:轻栈insarea微头条
发布日期:2023-07-24
阅读量:332
收藏:
使用wxss提供的@import 语法,可以导入外联的样式表。表示语句结束,示例如下:/**common.wxss **/.}/** app.wxss **/@import *common.wxss *;用第三方平台(比如轻栈)进行一键切换样式,可以进行全局设置。
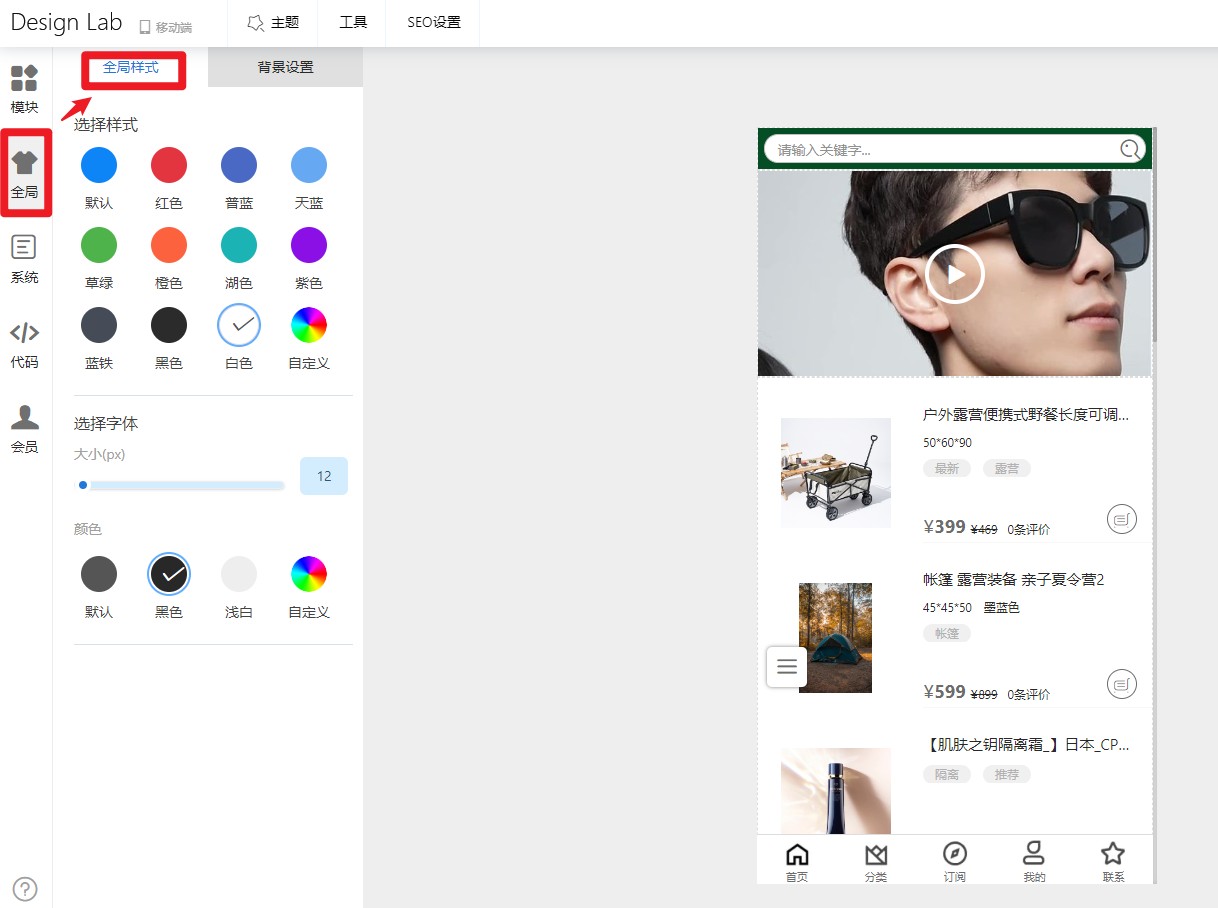
-- 样式导入是什么? } 你可以用“一键换装”来理解这个功能。 用第三方平台(比如轻栈)进行一键切换样式,可以进行全局设置。 进入轻栈【Design Lab】,点击左侧【全局】,想要修改主题颜色,点击切换,还支持自定义,还能修改全局字体大小和颜色。
但是,@import 不同于全局样式,是设置样式模板->引用。 上一页:小程序商城制作,新增换购活动
下一页:小程序商城新增折扣分享码活动
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→