轻栈学堂
快速上手品牌电商独立运营
|
开发小程序,全局配置之上拉触底
专栏:轻栈insarea微头条
发布日期:2023-07-29
阅读量:407
收藏:
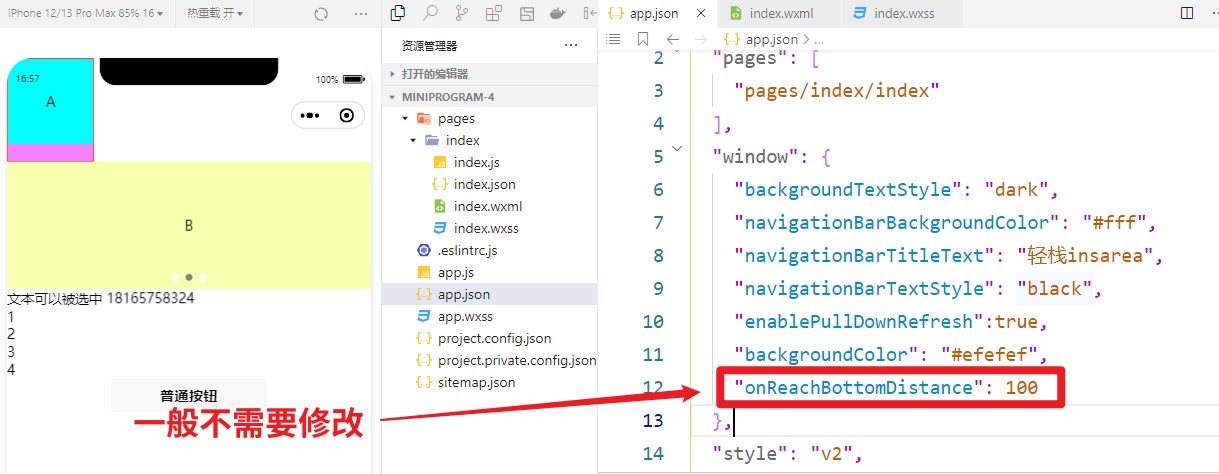
上次介绍了下拉刷新,这次介绍上拉触底,本质上都是手指滑动后->刷新数据,但是滑动的方向不同,设置起来也不一样。那幺,距离底部多远的时候开始加载,加载多少内容呢?
上次介绍了下拉刷新,这次介绍上拉触底,本质上都是手指滑动后->刷新数据,但是滑动的方向不同,设置起来也不一样。
Ps.微信小程序中,默认距离为50px,如果没有特殊需求,建议使用默认值。 用轻栈开发小程序,上拉加载是预置的,不需要另外设置。 上一页:如何免费领取企业邮箱?
下一页:发布商品,进行标签管理
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→