轻栈学堂
快速上手品牌电商独立运营
|
小程序全局配置-tabBar
专栏:轻栈insarea微头条
发布日期:2023-07-31
阅读量:519
收藏:
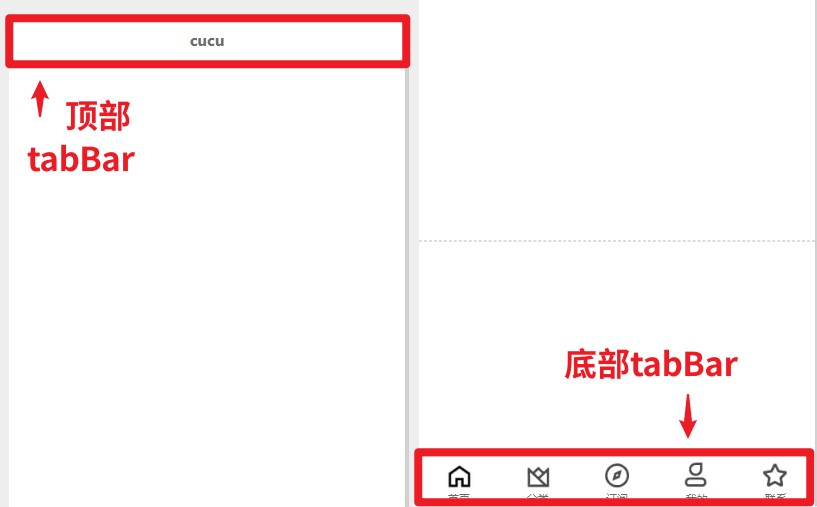
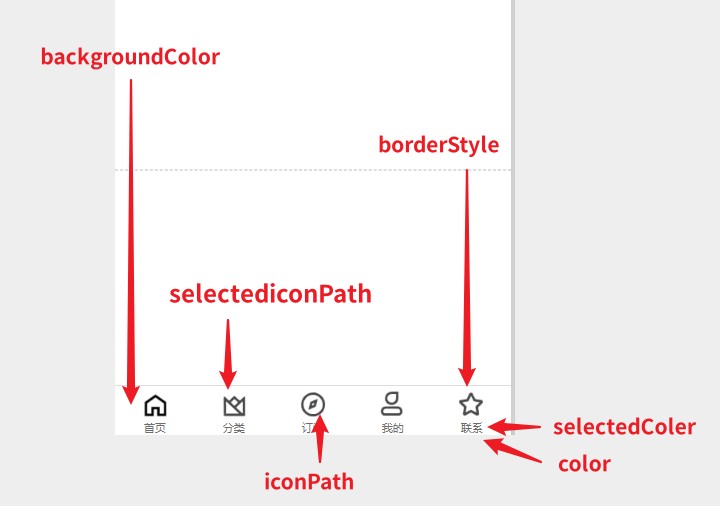
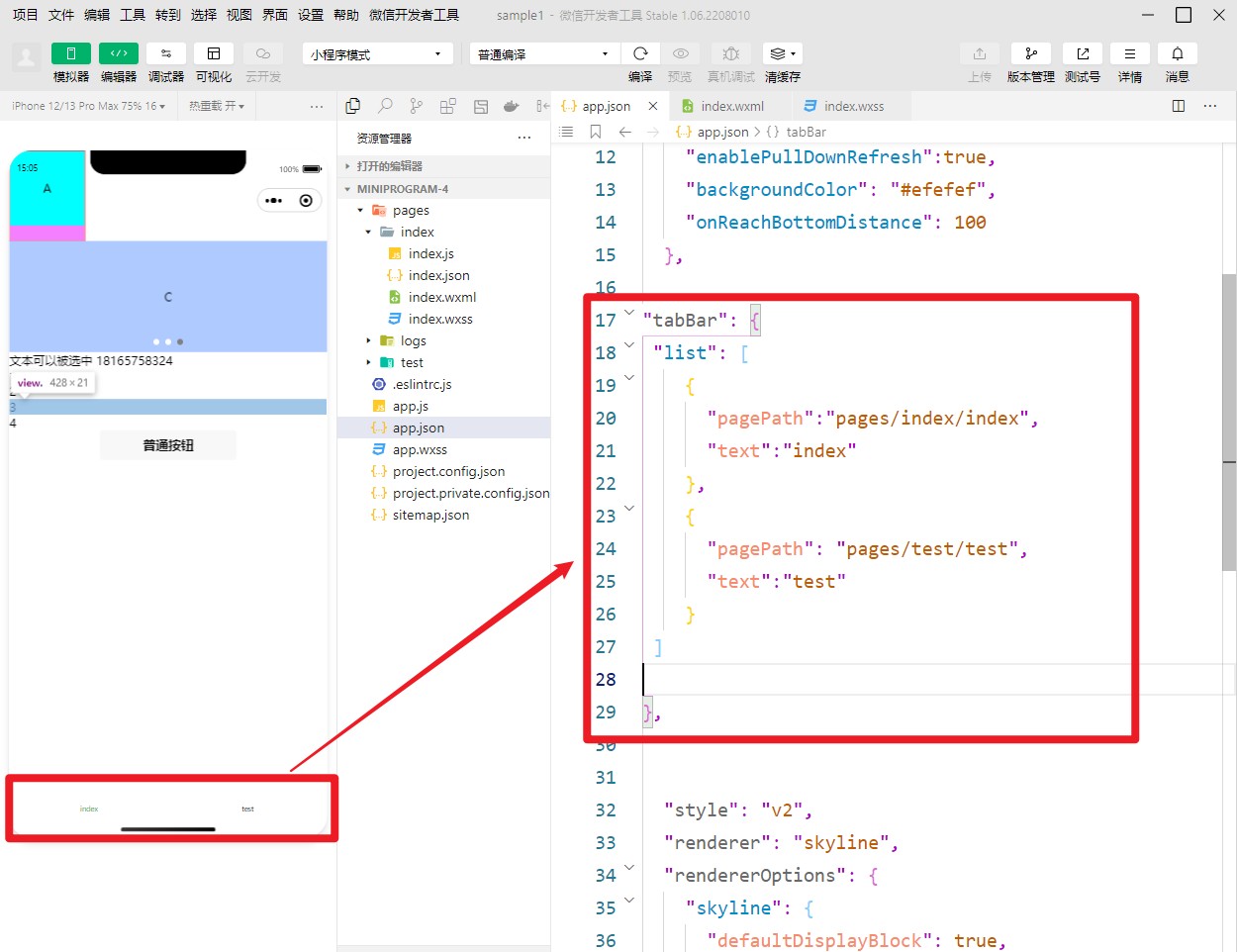
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:- 底部tabBar- 顶部tabBarPs.tabBar中智能配置最少2个、最多5个tab页签;当渲染顶部tabBar时,不显示icon,只显示文本。
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为: - 底部tabBar
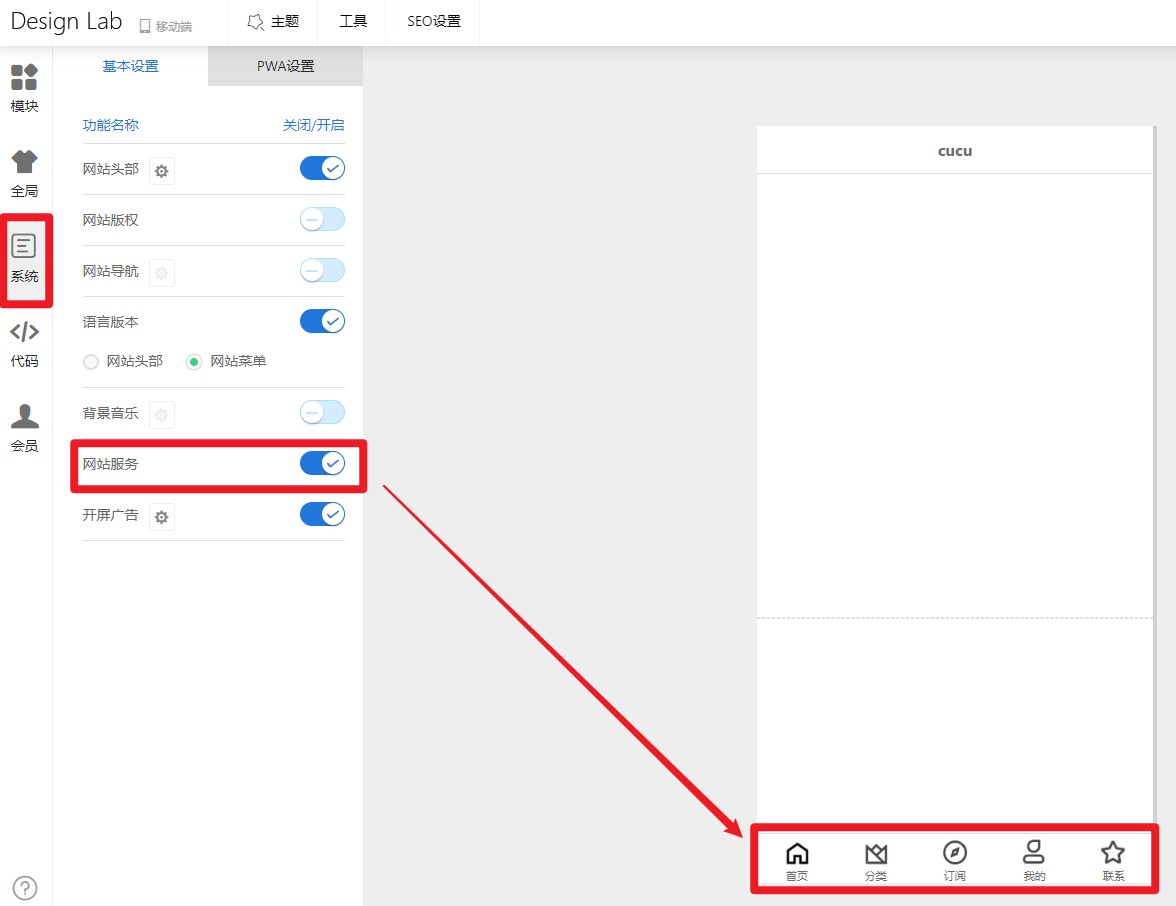
用第三方平台(轻栈)开发小程序,进入【Design Lab】进行编辑,点击左侧【系统】,开启网站服务,右键编辑就能设置参数。
上一页:小程序开发之网络数据请求
下一页:如何免费领取企业邮箱?
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→