轻栈学堂
快速上手品牌电商独立运营
|
案例-制作小程序首页(一)
专栏:轻栈insarea微头条
发布日期:2023-08-03
阅读量:422
收藏:
上一篇分享了小程序案例,用第三方平台制作小程序页面操作简单,拖拽添加组件右键编辑即可。step1:新建项目并梳理项目结构 - 后端服务勾选不使用云服务 3.右键删除不需要的页面step2:配置导航栏效果 "tabBar": {
上一篇分享了小程序案例,用第三方平台制作小程序页面操作简单,拖拽添加组件右键编辑即可。 换成“开发者工具”编写代码,对比一下区别有多大。
step1:新建项目并梳理项目结构
1.下载软件,扫码登录。
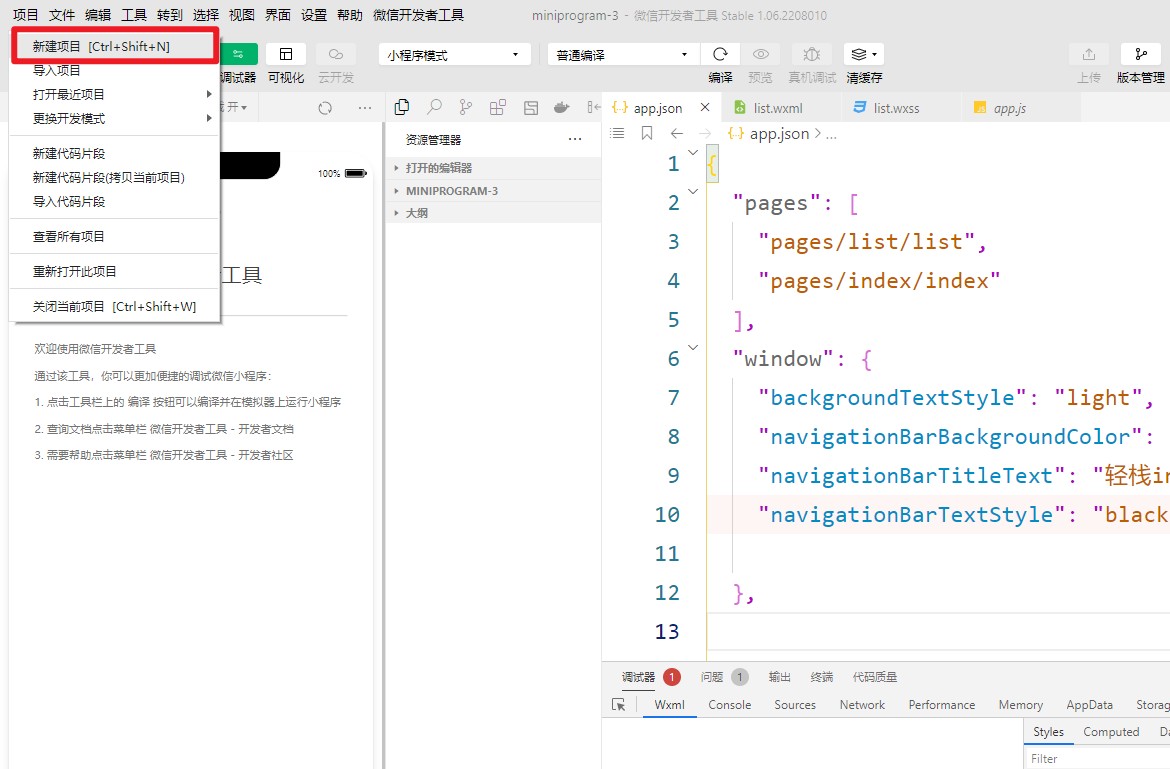
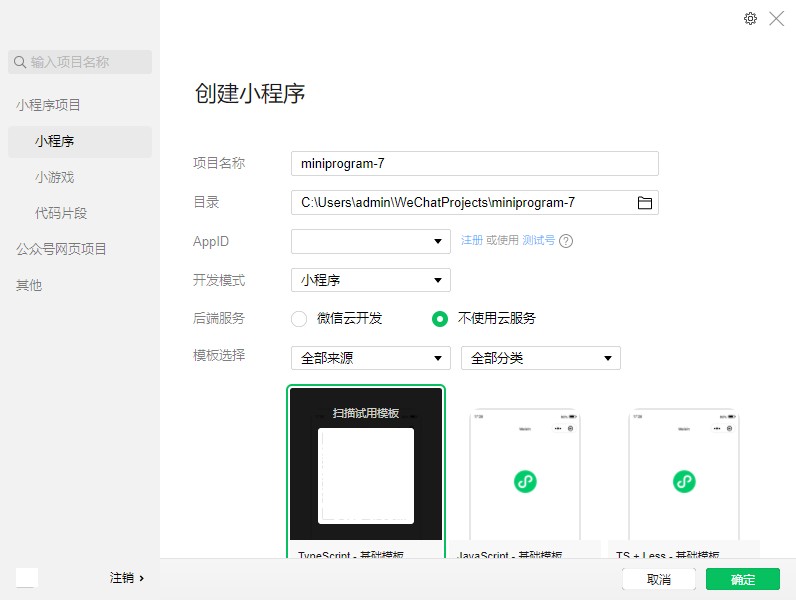
2.新建项目
- 输入项目名称
- 选择目录
- 选择AppID
- 开发模式默认小程序
- 后端服务勾选不使用云服务
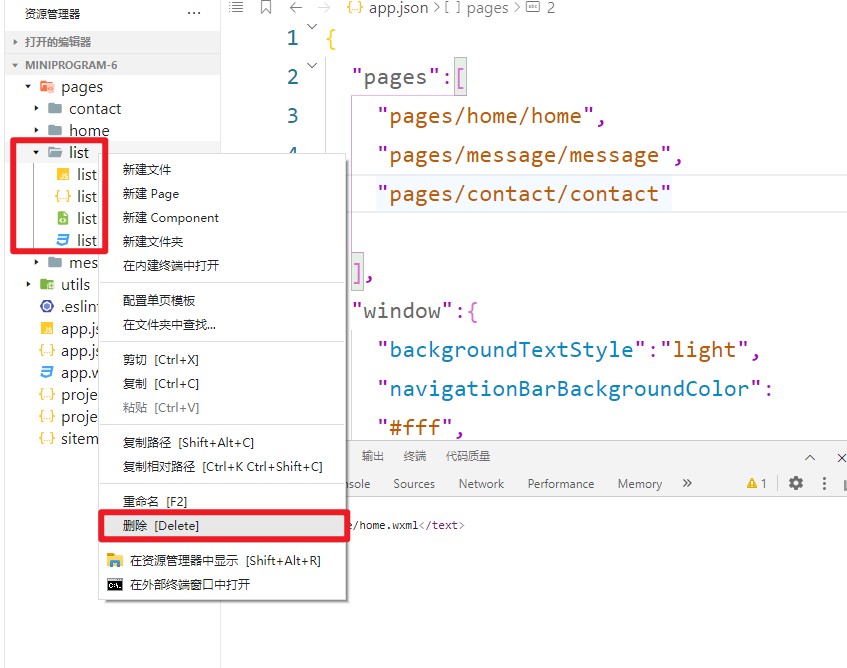
3.右键删除不需要的页面
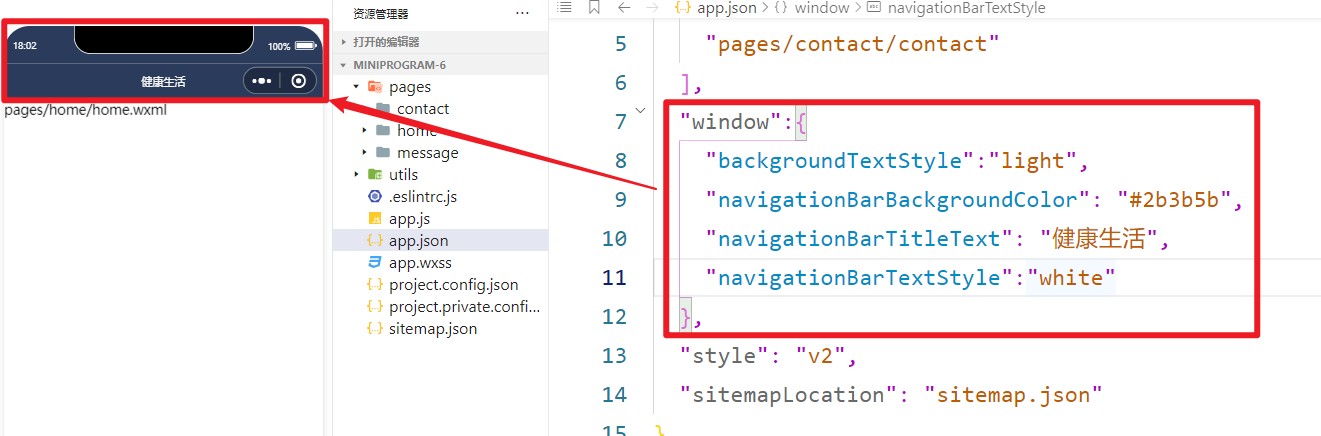
step2:配置导航栏效果 点击app.json,修改window内的参数: "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#2b3b5b", "navigationBarTitleText": "健康生活", "navigationBarTextStyle":"white" }, 完成了导航栏背景颜色,小程序头部标题的修改。
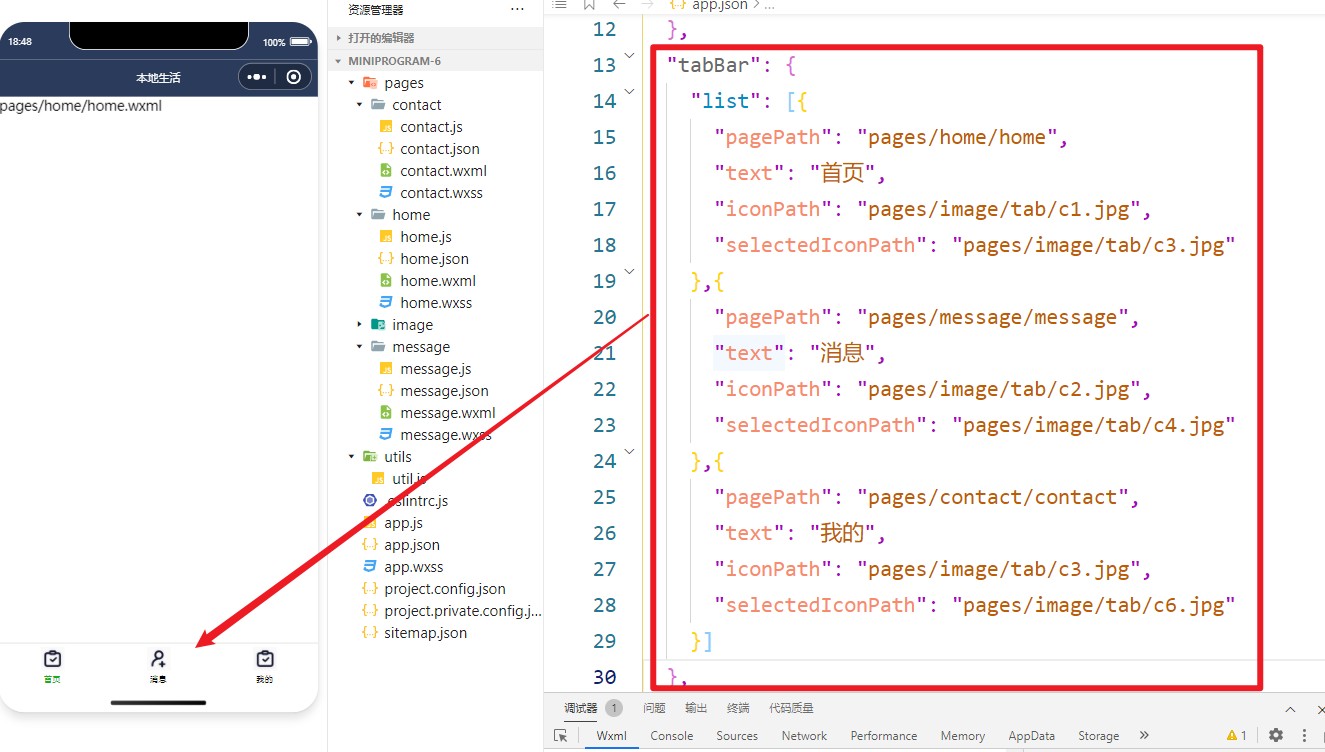
step3:配置tabBar效果 "tabBar": { "list": [{ "pagePath": "pages/home/home", "text": "首页", "iconPath": "pages/image/tab/c1.jpg", "selectedIconPath": "pages/image/tab/c3.jpg" },{ "pagePath": "pages/message/message", "text": "消息", "iconPath": "pages/image/tab/c2.jpg", "selectedIconPath": "pages/image/tab/c4.jpg" },{ "pagePath": "pages/contact/contact", "text": "我的", "iconPath": "pages/image/tab/c3.jpg", "selectedIconPath": "pages/image/tab/c6.jpg" }] },
这里仅仅设置了小程序头部和底部导航栏,就已经写了多行代码,还有轮播图,九宫格和图片布局,留待下期分享。 说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→