轻栈学堂
快速上手品牌电商独立运营
|
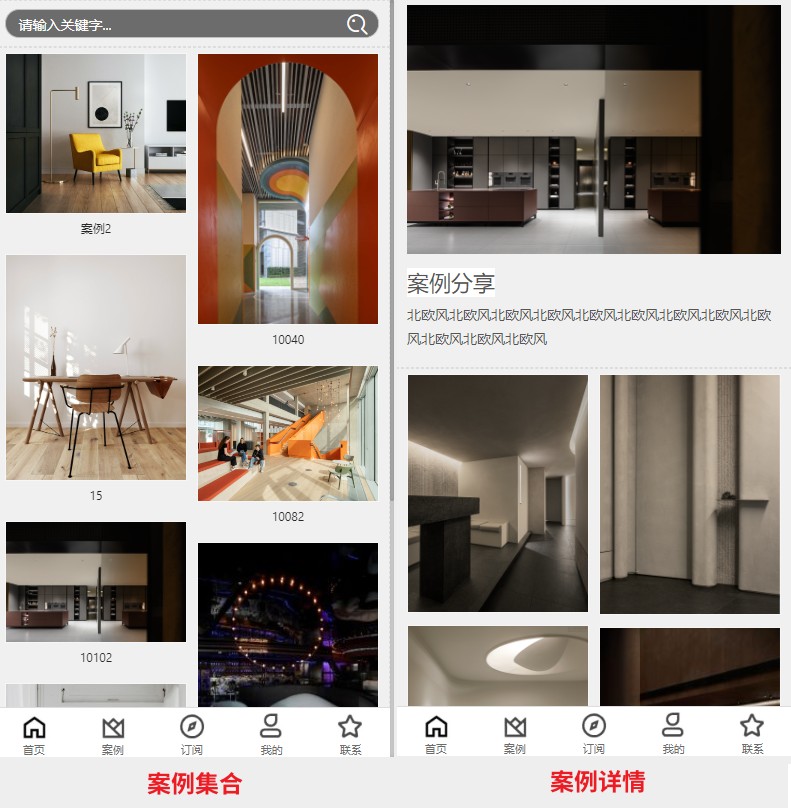
案例展示页如何设置?
专栏:轻栈insarea微头条
发布日期:2023-08-07
阅读量:377
收藏:
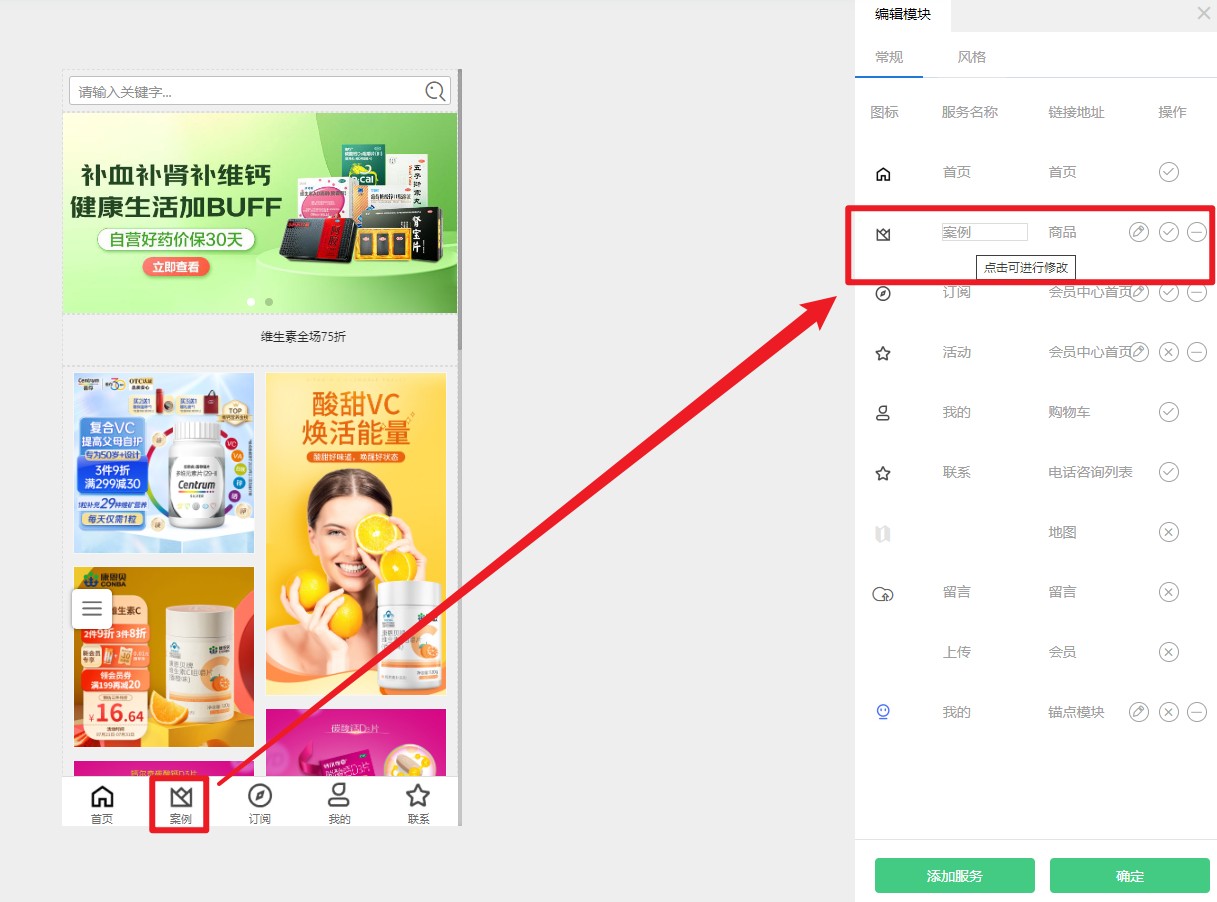
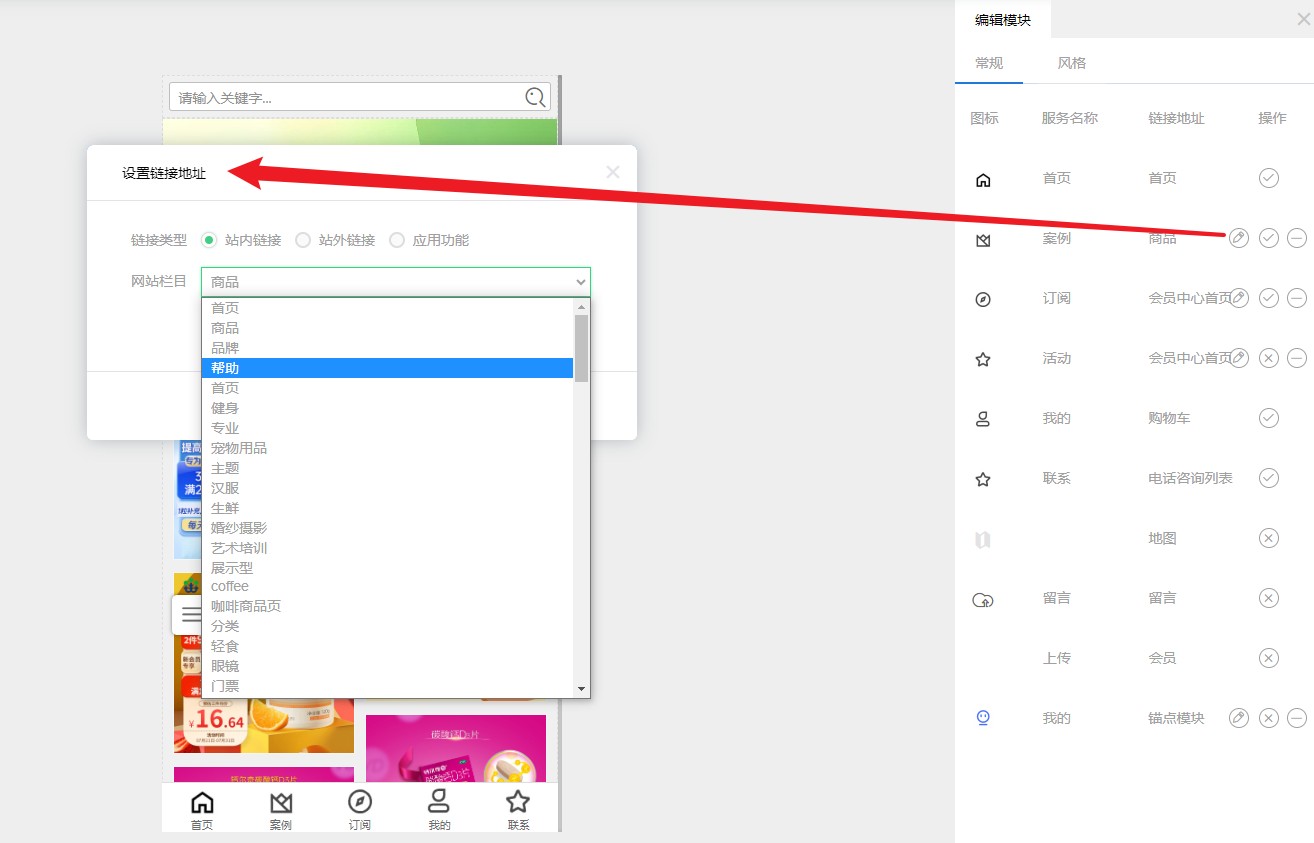
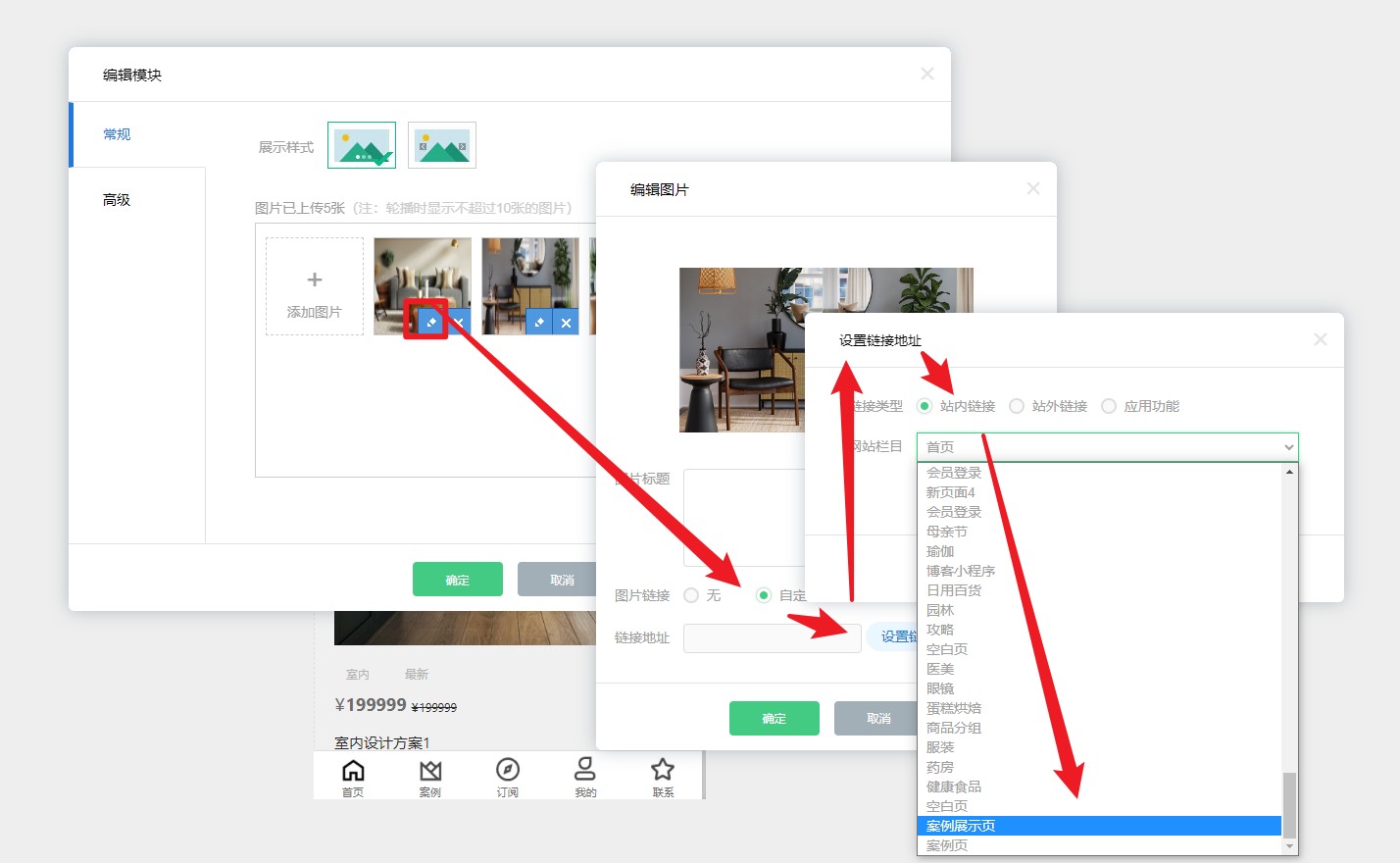
免费制作小程序商城,除了商品详情页,还可以设置商品介绍页,案例页。-- 从底部导航栏进入案例页。比如:轮播多图组件。右键编辑,在上传的图片中右下角有图标,点击设置跳转链接,选择需要跳转的案例页。
免费制作小程序商城,除了商品详情页,还可以设置商品介绍页,案例页。
点击设置跳转链接--选择页面或选择外部链接。
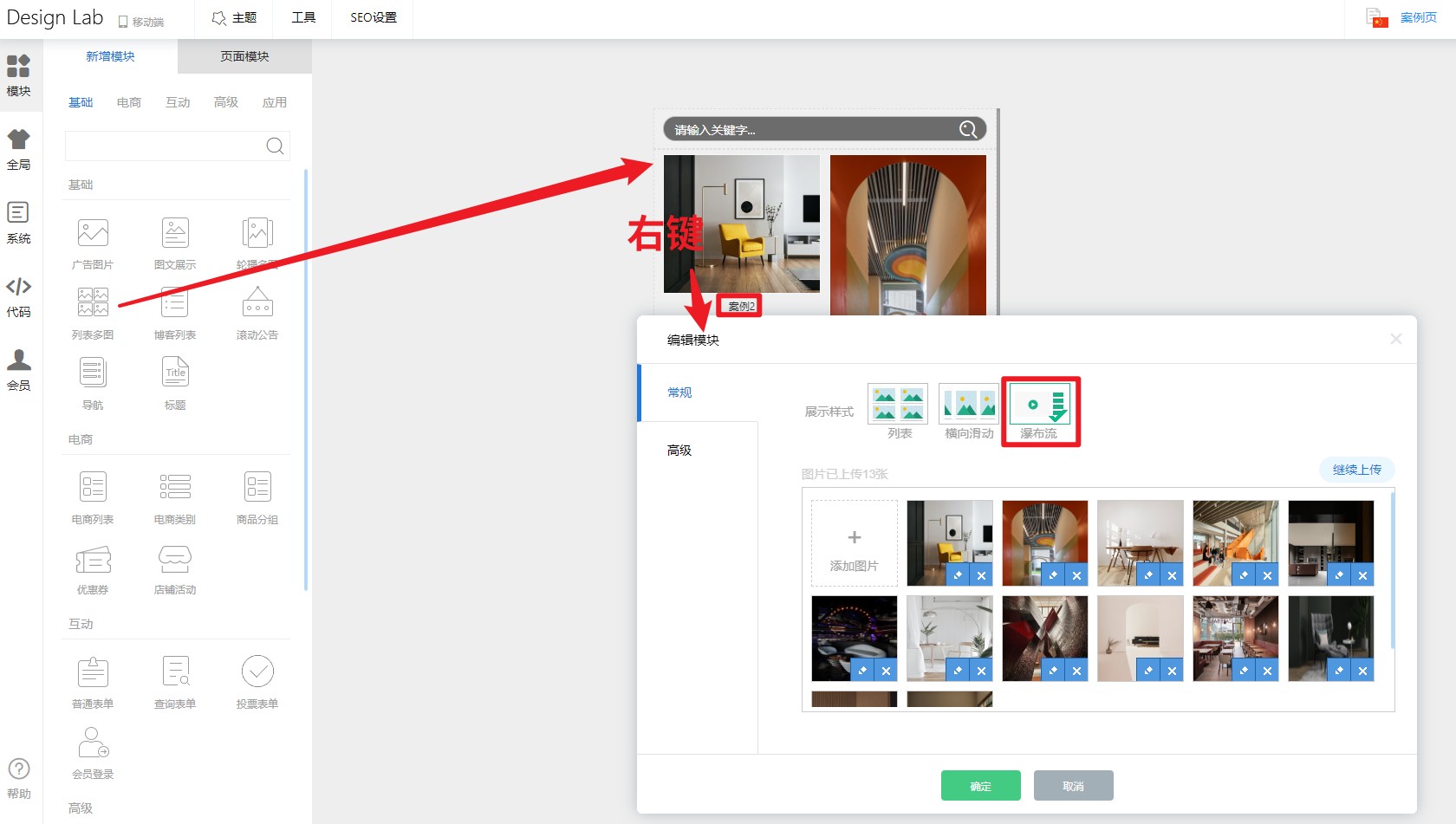
2.案例页面可以由简单的模块组件组合而成,比如添加【搜索】和【列表多图】组件,选择瀑布流的展示方式,上传图片前给图片命名,在高级设置中设置显示图描述。,这样就得到了一个显示着不同案例的页面,从底部导航可以进入。
展示型小程序,攻略小程序,电商型小程序,添加案例展示页效果都还不错。快去试试吧~ 上一页:制作电子名片小程序
下一页:个人如何拥有自己的小程序?
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→