轻栈学堂
快速上手品牌电商独立运营
|
小程序开发--声明式导航
专栏:轻栈insarea微头条
发布日期:2023-08-08
阅读量:320
收藏:
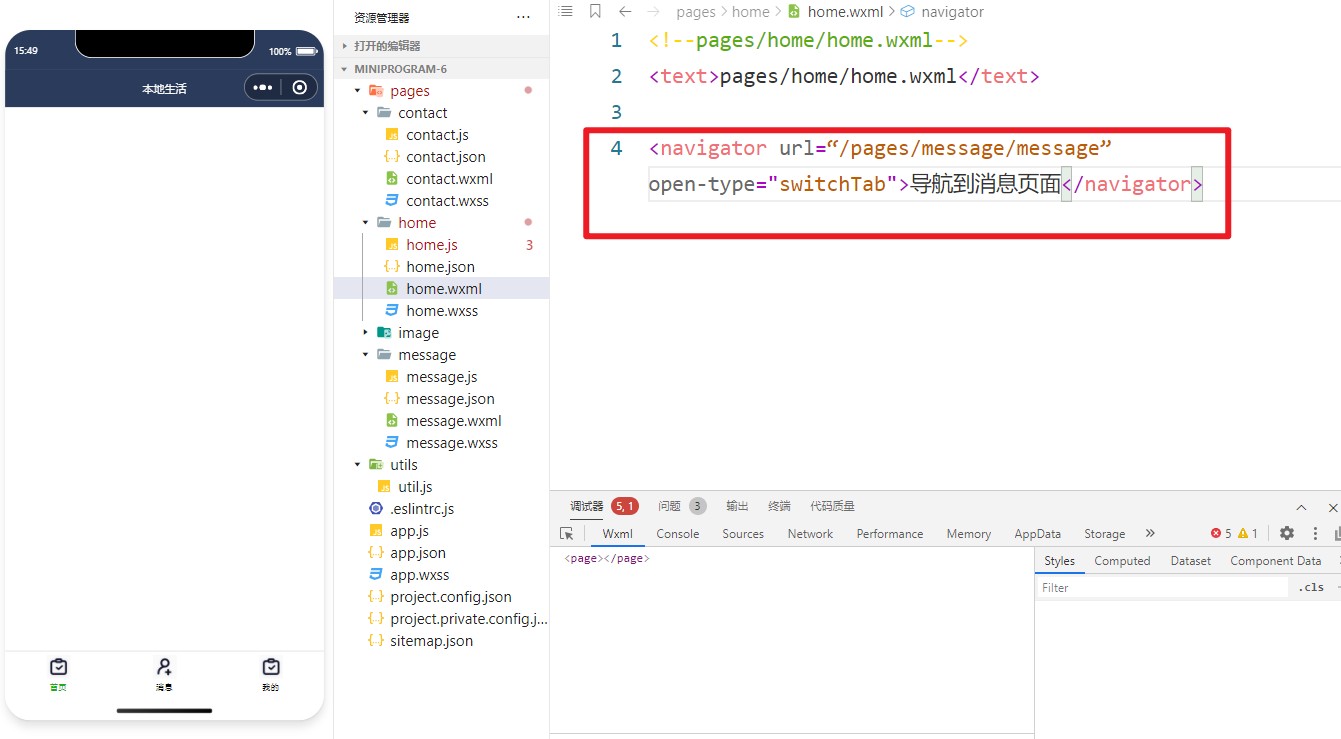
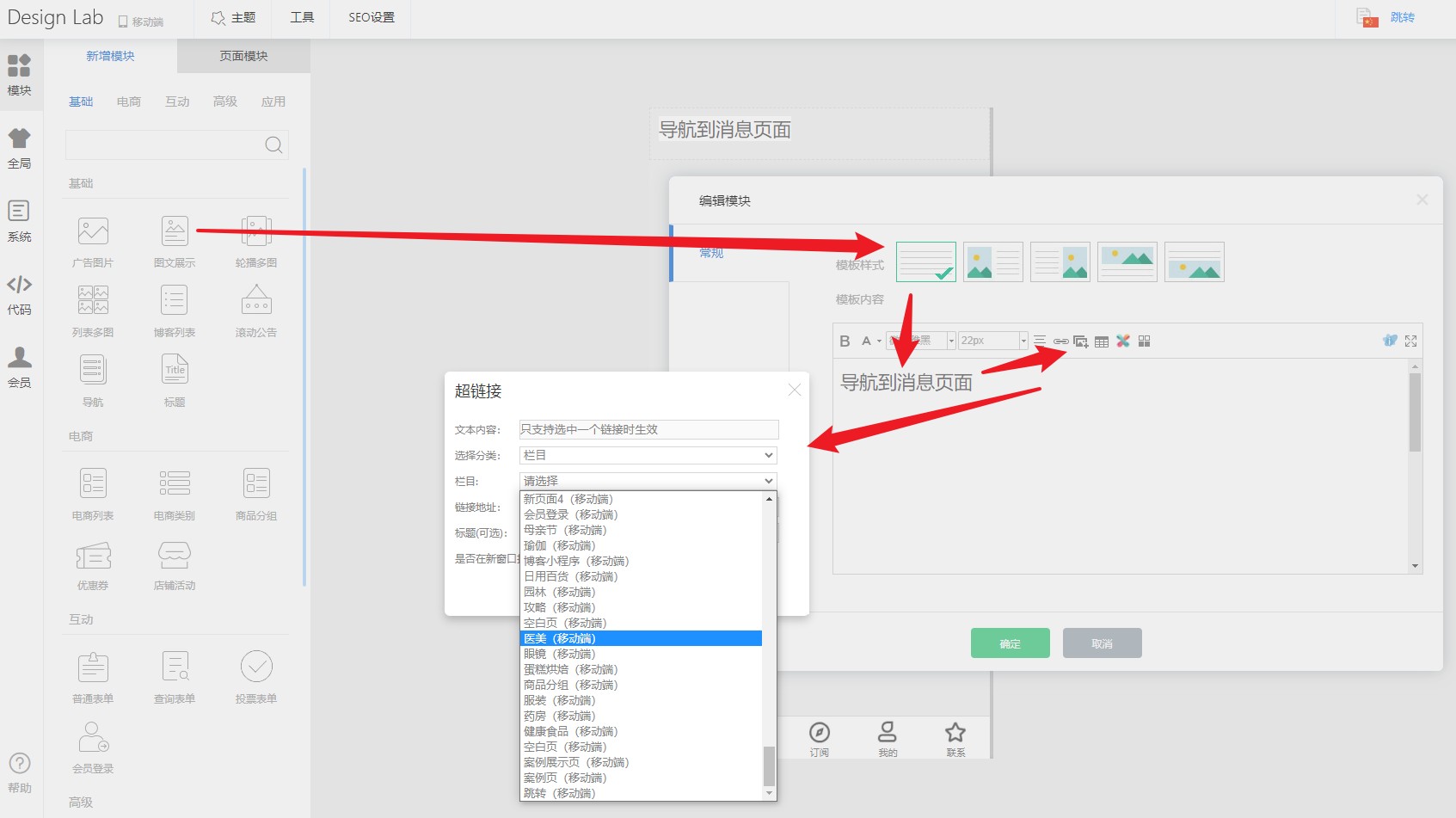
对比两种方法,同样是点击文字跳转到指定页面,用第三方平台操作起来简单得多,拖拽,右键,输入文字后,鼠标点点选选就设置好了。选择自己的喜欢的方法开发小程序吧~
1.用开发者工具编辑:
上一页:创建表单,支持一键生成小程序
下一页:制作电子名片小程序
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→