轻栈学堂
快速上手品牌电商独立运营
|
制作小程序,添加按钮
专栏:轻栈insarea微头条
发布日期:2023-08-09
阅读量:580
收藏:
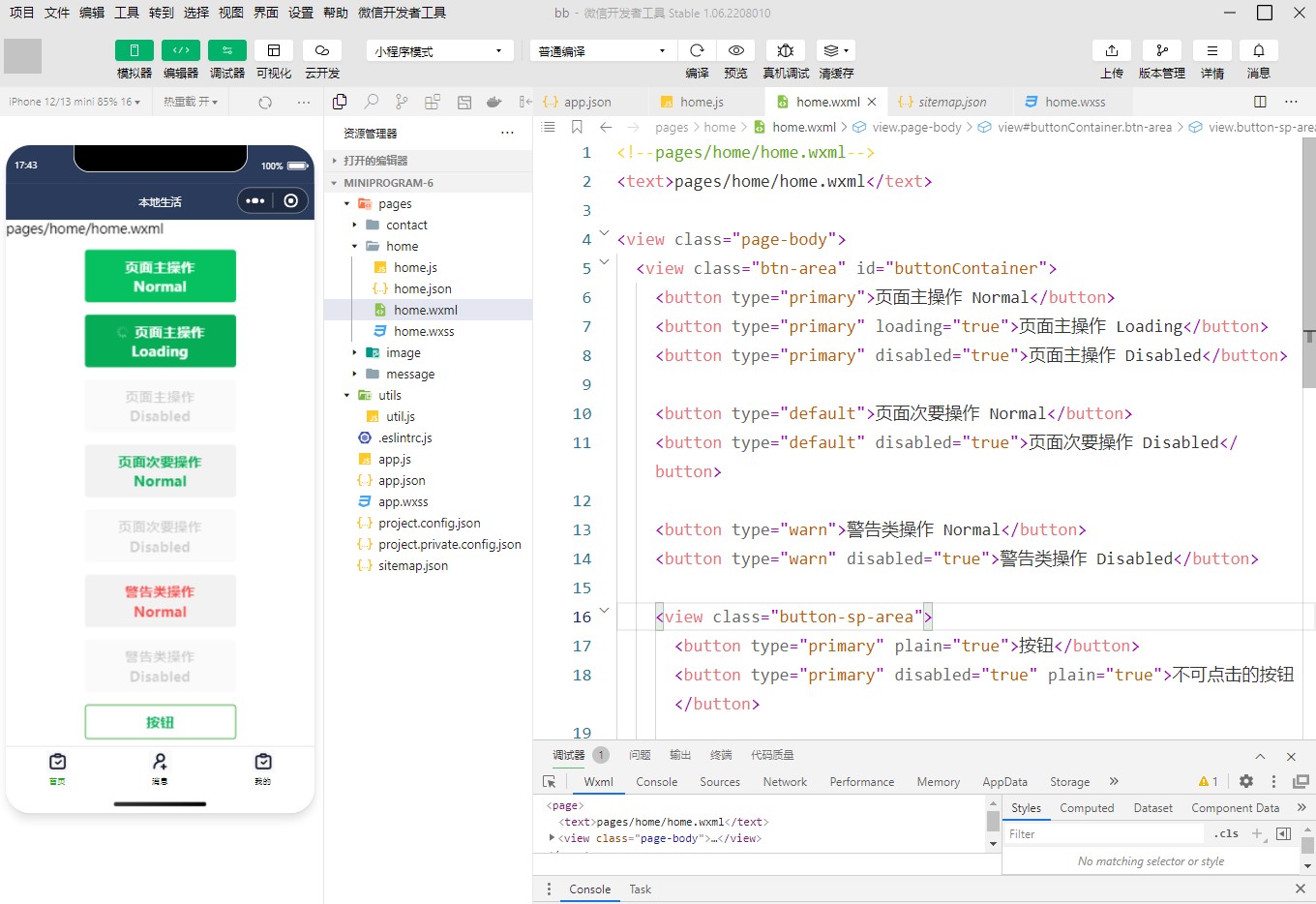
1. 用开发者工具,编写代码制作小程序。操作步骤就是右键--编辑模块。如果你没有代码基础,用第三方平台(比如轻栈)免费开发小程序省时省力。
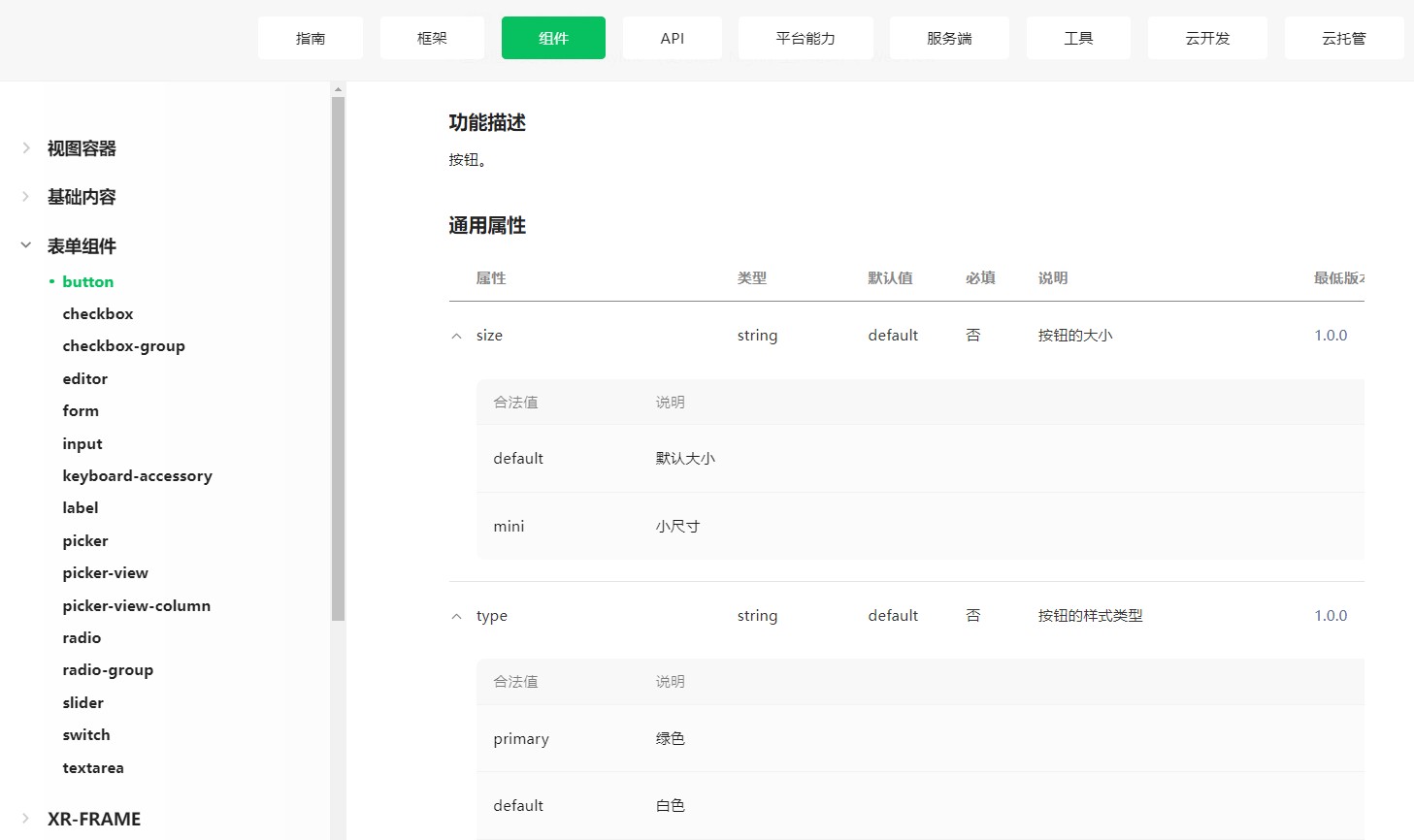
1. 用开发者工具,编写代码制作小程序。 设置不同的按钮样式:
<view class="page-body">
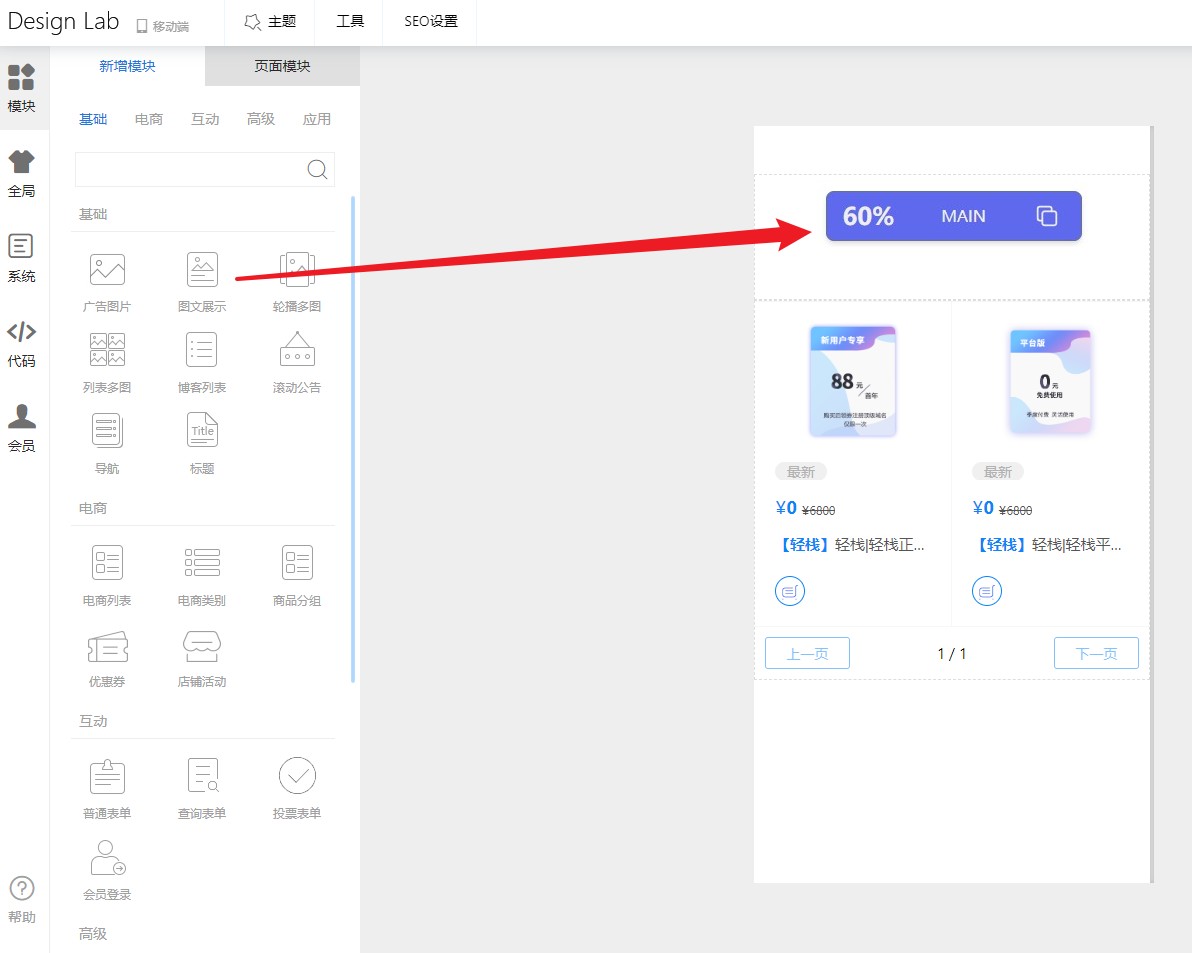
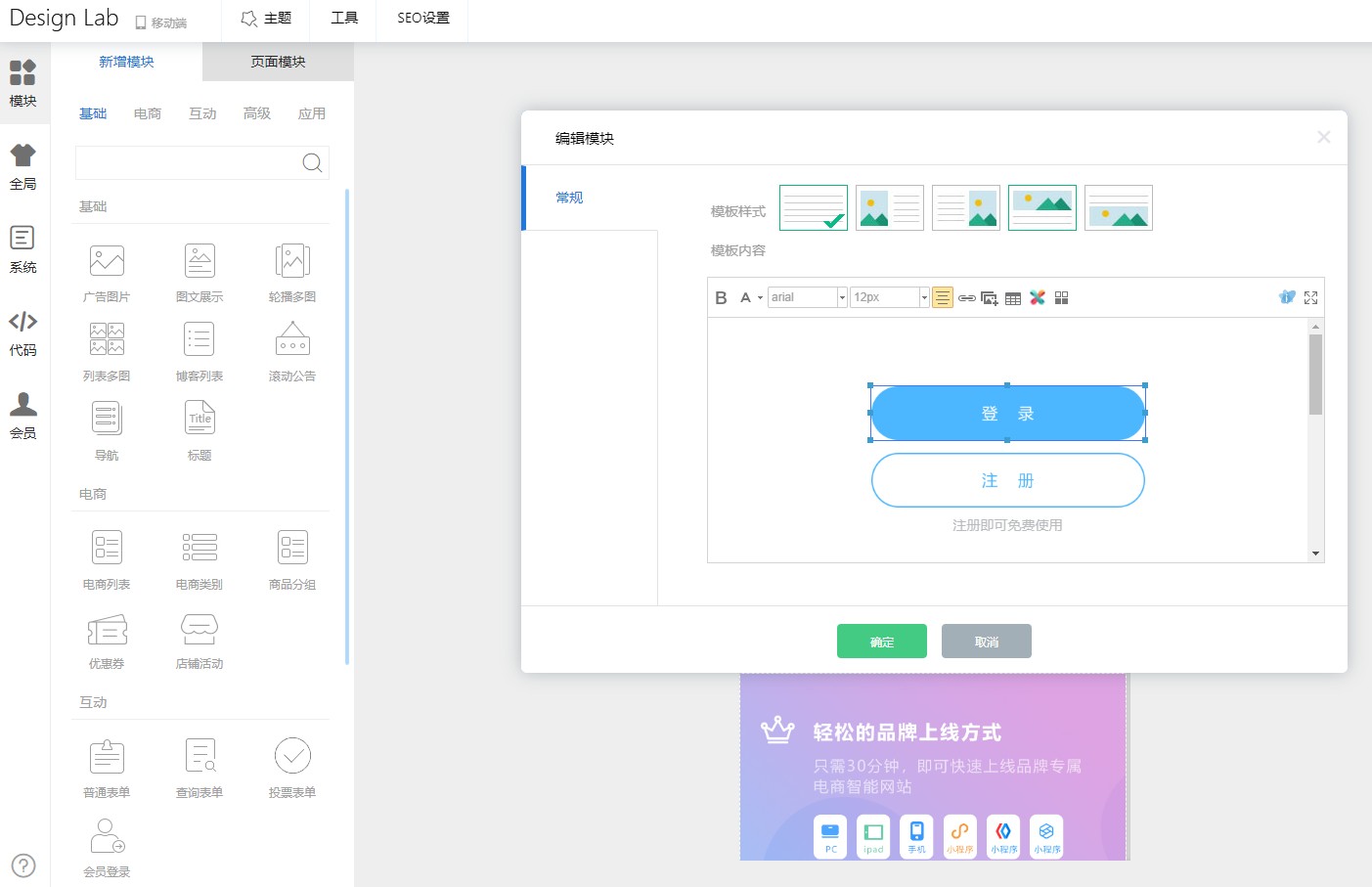
操作步骤就是右键--编辑模块。
上一页:小程序制作新增页面
下一页:毕业设计--制作小程序
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→