轻栈学堂
快速上手品牌电商独立运营
|
小程序开发-进度条设置
专栏:轻栈insarea微头条
发布日期:2023-08-12
阅读量:481
收藏:
用开发者工具编辑小程序,添加基础内容组件:progress功能描述进度条。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
打开小程序,通常在小程序标题区域下方有进度条显示。
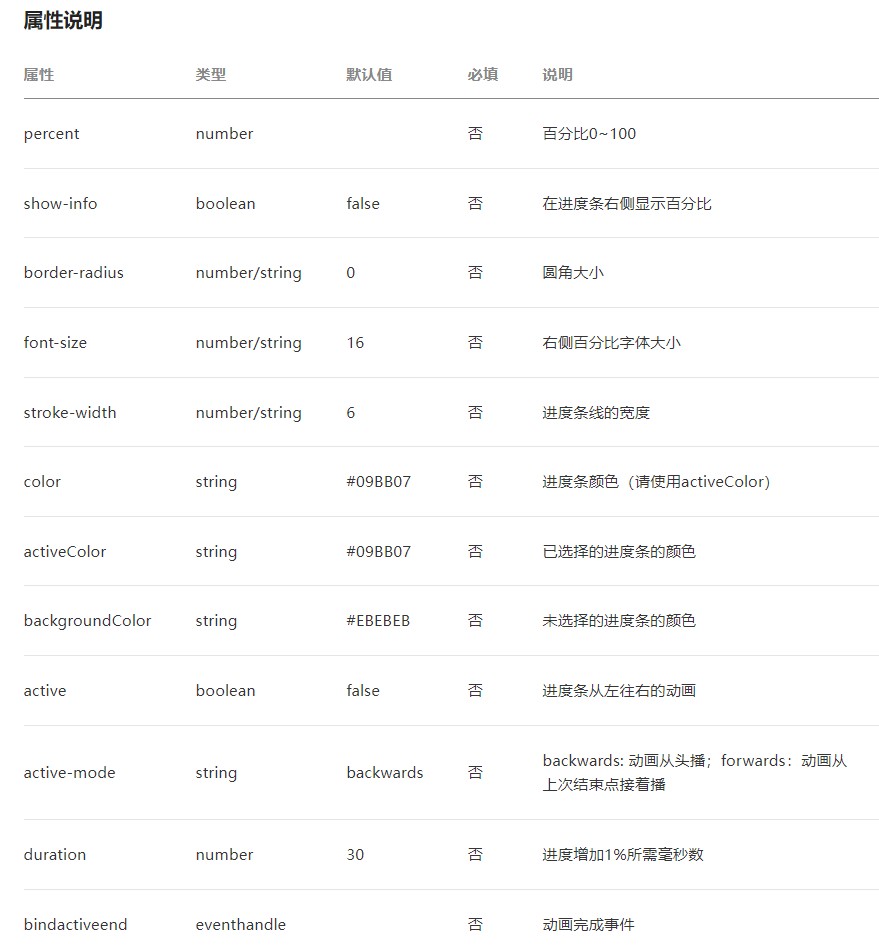
用开发者工具编辑小程序,添加基础内容组件:progress 功能描述 进度条。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。 属性说明
-- percent 百分比0~100 -- stroke-width 进度条线的宽度 -- active 进度条从左往右的动画
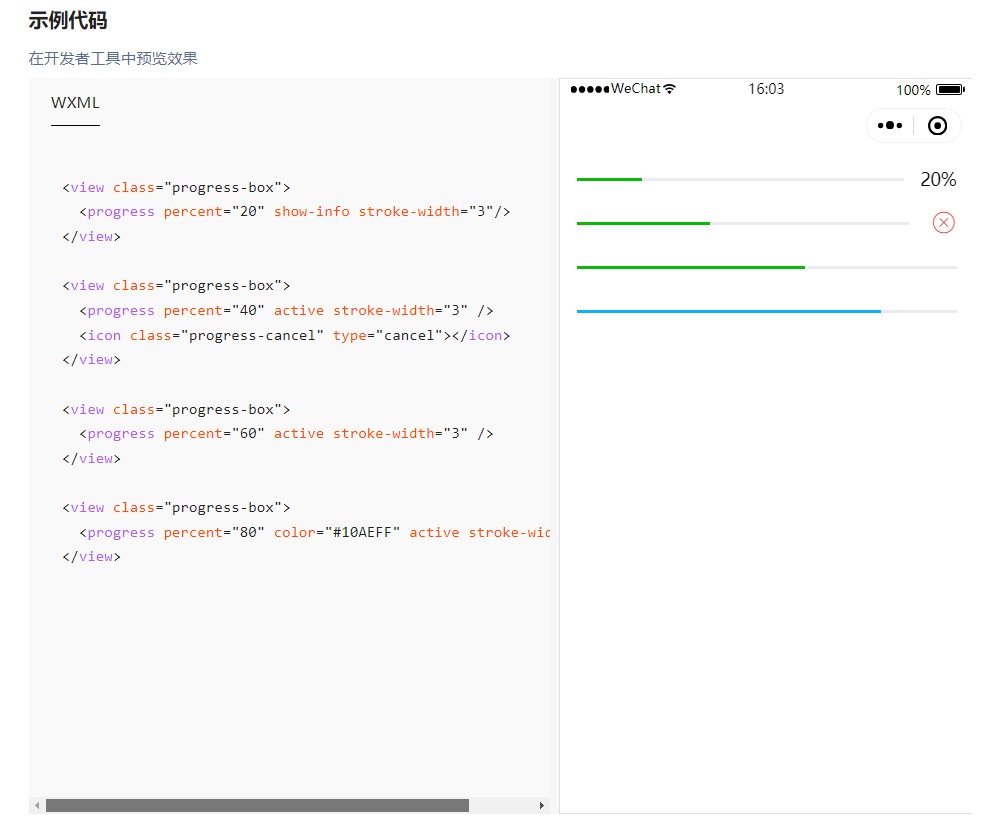
示例代码: <view class="progress-box"> <progress percent="20" show-info stroke-width="3"/> </view> <view class="progress-box"> <progress percent="40" active stroke-width="3" /> <icon class="progress-cancel" type="cancel"></icon></view> <view class="progress-box"> <progress percent="60" active stroke-width="3" /></view> <view class="progress-box"> <progress percent="80" color="#10AEFF" active stroke-width="3" /></view> 用轻栈制作小程序,进度条不需要设置,不需要修改,系统自带,简单省事。 上一页:小程序制作,设置导航
下一页:制作小程序商城, 版权说明
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→