轻栈学堂
快速上手品牌电商独立运营
|
小程序组件--checkbox
专栏:轻栈insarea微头条
发布日期:2023-08-14
阅读量:190
收藏:
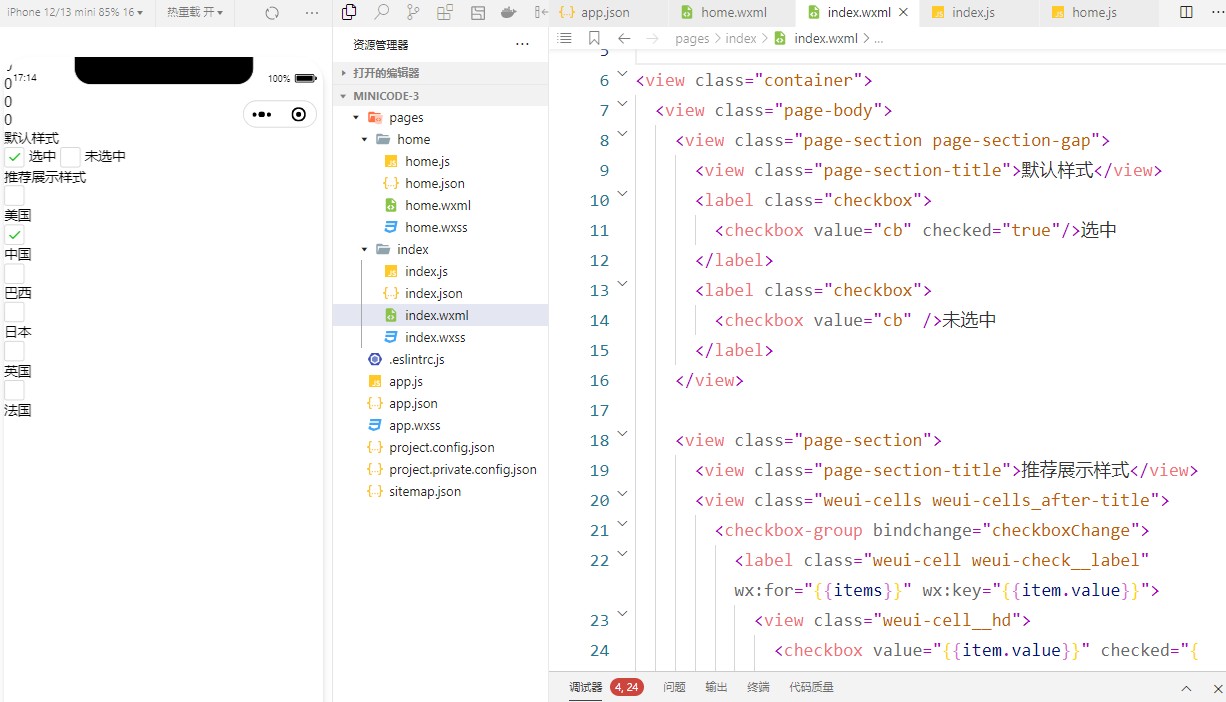
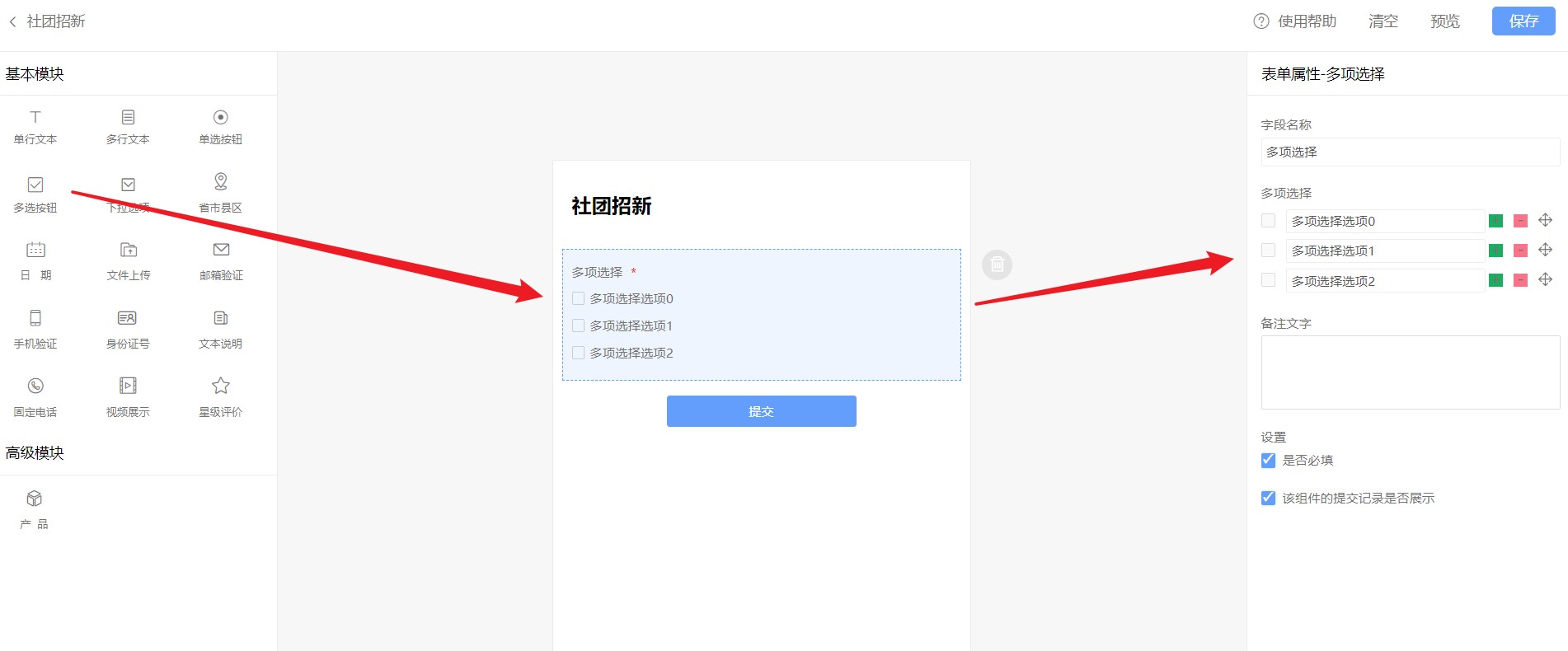
用开发工具编辑小程序。checkbox是表单组件:多选项目。点击左侧基本模块【多选按钮】添加,在右侧修改表单属性。查看效果。立即动手添加checkbox(多选)表单组件,制作小程序。
用开发工具编辑小程序。
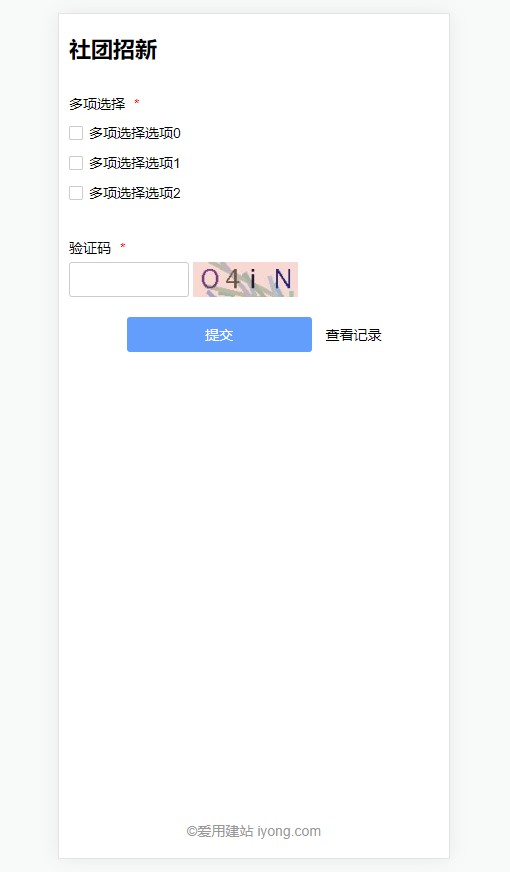
示例:
上一页:开发小程序,添加输入框
下一页:创建支付宝小程序
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→