轻栈学堂
快速上手品牌电商独立运营
|
小程序开发--添加视频
专栏:轻栈insarea微头条
发布日期:2023-08-22
阅读量:505
收藏:
添加视频,选择是否循环播放,设置片头图片,完成。有代码基础的朋友,推荐用开发者工具添加视频,多属性设置出来的视频更多变化,零基础的朋友,必须选择用第三方平台添加组件,省事省力,操作简单。
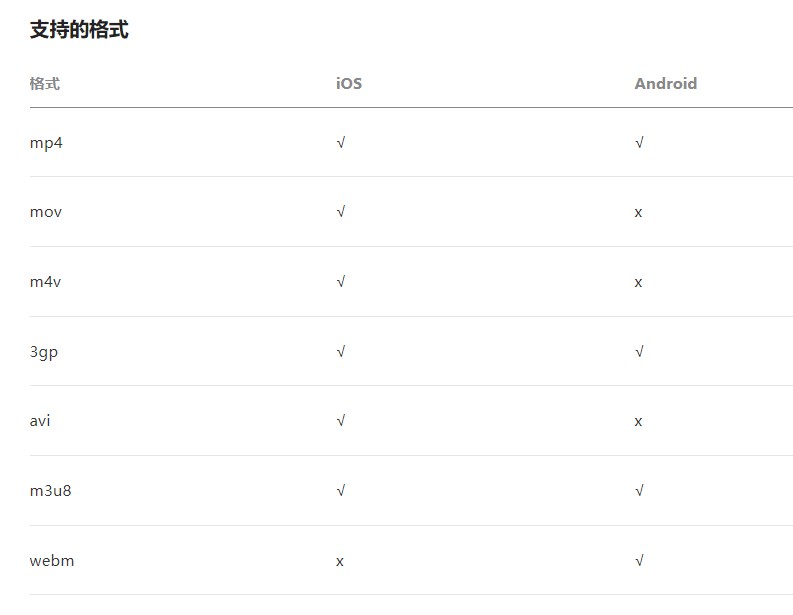
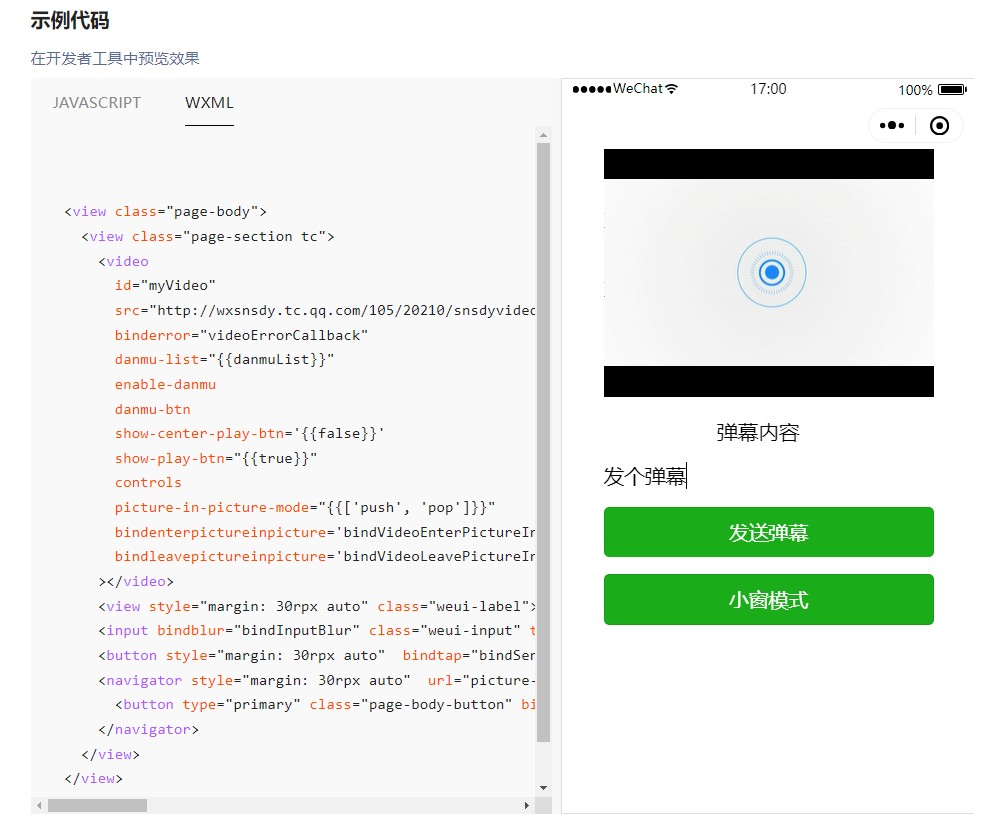
1.用第三方平台开发小程序,添加视频。 添加组件--video 视频组件的属性非常多,下图只包含了部分属性,包括:要播放视频的资源地址,支持网络路径、本地临时路径、云文件ID / 指定视频时长 / 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) / 弹幕列表 / 是否显示弹幕按钮,只在初始化时有效,不能动态变更 / 是否展示弹幕,只在初始化时有效,不能动态变更 / 是否自动播放....等等,这里就不展开说明了,有需要请打开微信小程序开放文档查询。
此外,小窗还支持以下特性:
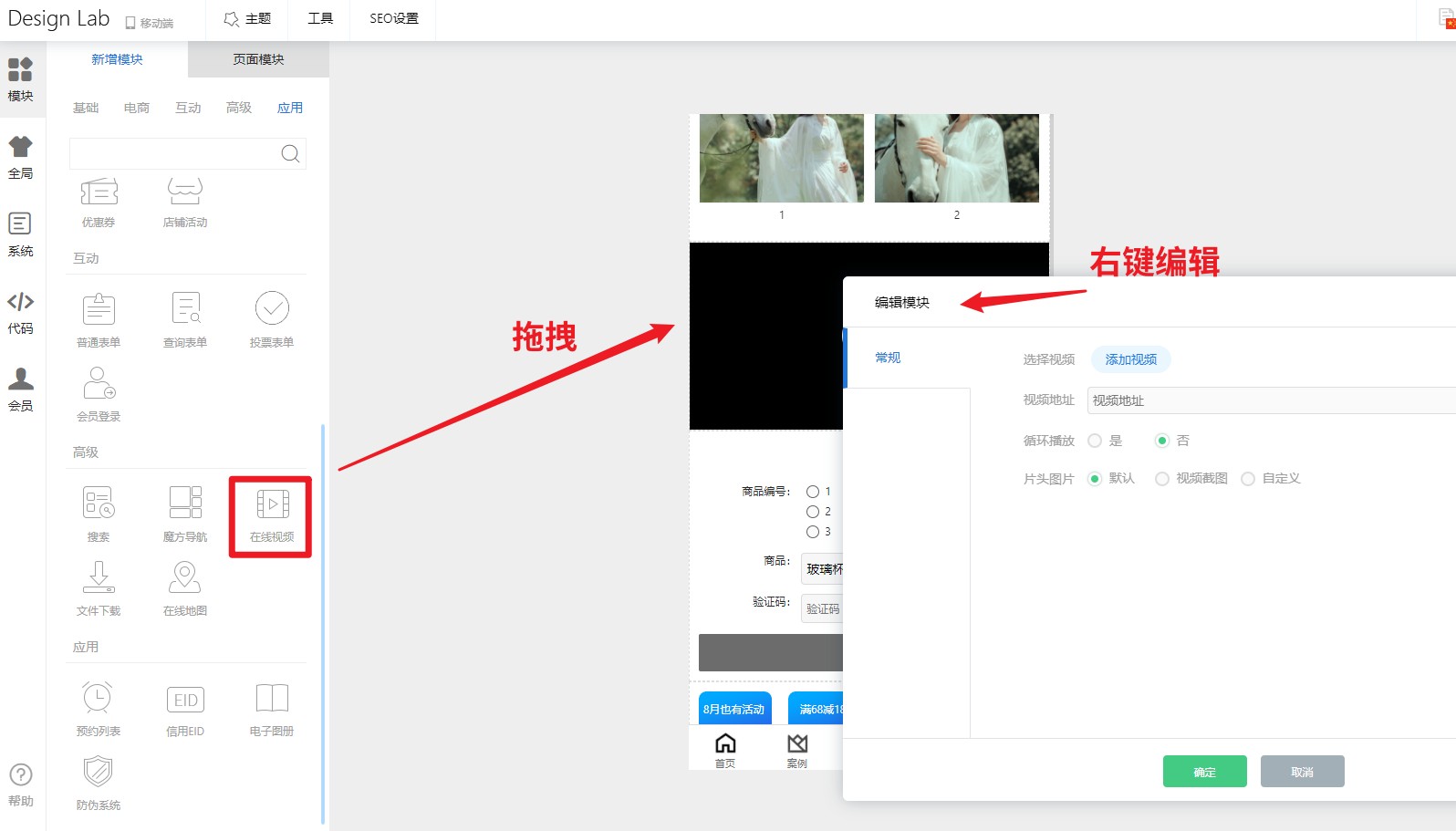
2.用第三方平台开发小程序,小窗特性,视频属性都不需要考虑。
有代码基础的朋友,推荐用开发者工具添加视频,多属性设置出来的视频更多变化,零基础的朋友,必须选择用第三方平台添加组件,省事省力,操作简单。
上一页:制作小程序商城,添加分组组件
下一页:文章一键发全网
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→