轻栈学堂
快速上手品牌电商独立运营
|
写代码开发小程序,认识页面
专栏:轻栈insarea微头条
发布日期:2023-09-05
阅读量:327
收藏:
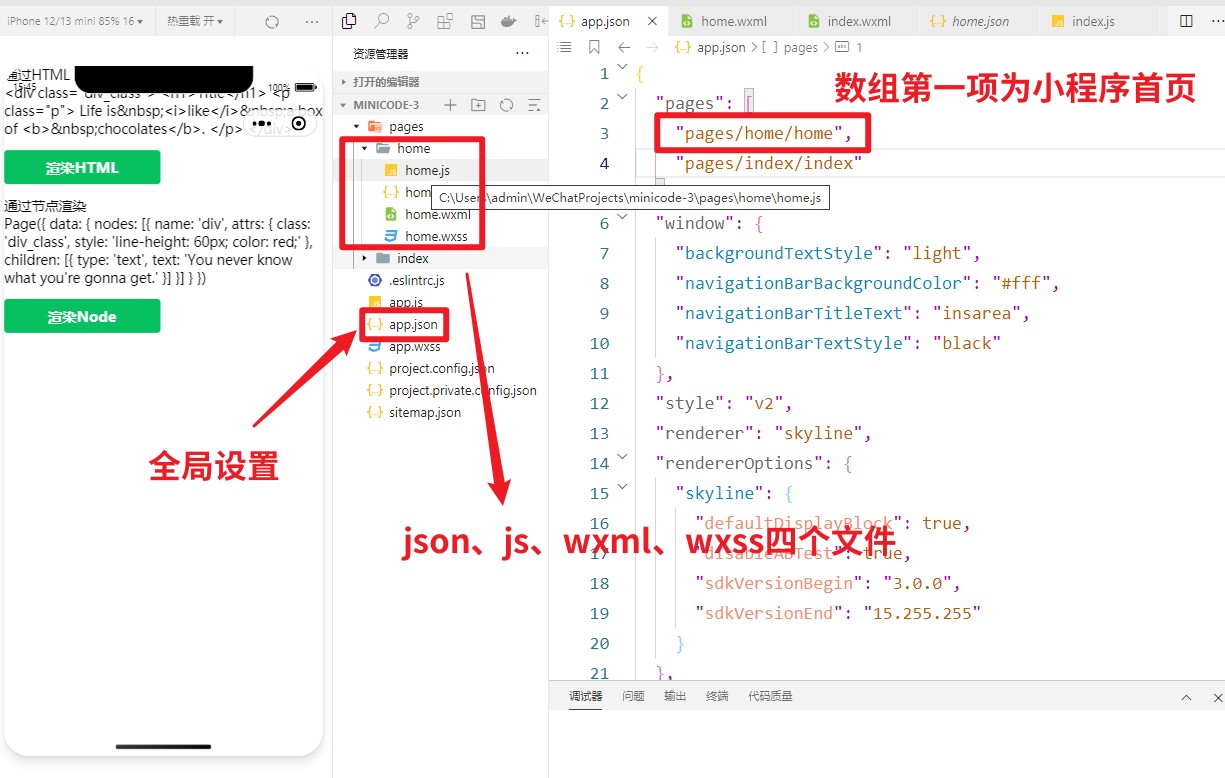
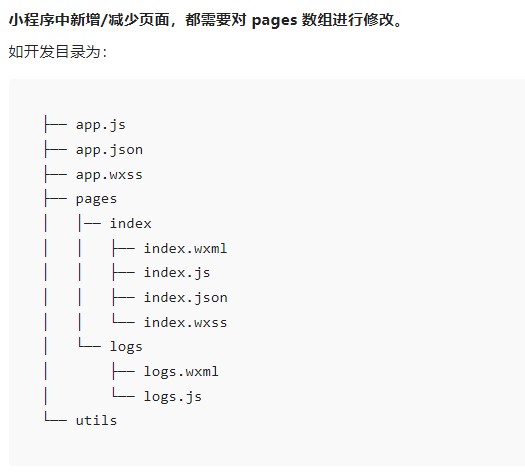
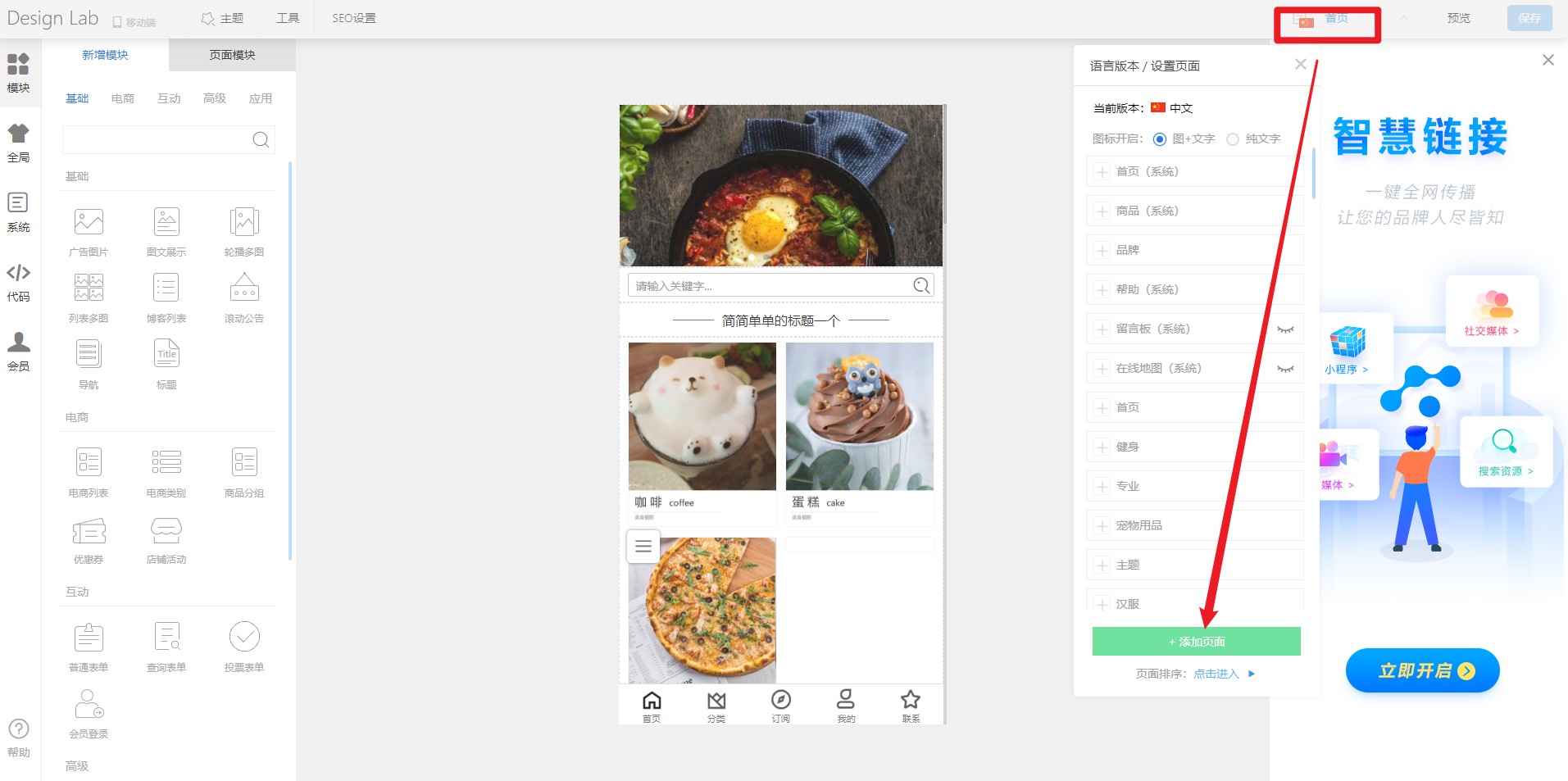
页面-pages用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。用第三方平台免费制作小程序,进入编辑器【Design Lab】编辑页面,新增页面进行编辑,不需要写代码。
页面-pages
设计小程序,可添加页面,对每个页面进行单独设计。
上一页:制作小程序商城,添加top按钮
下一页:制作小程序,编辑底部导航
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→