轻栈学堂
快速上手品牌电商独立运营
|
开发小程序,window配置
专栏:轻栈insarea微头条
发布日期:2023-09-06
阅读量:315
收藏:
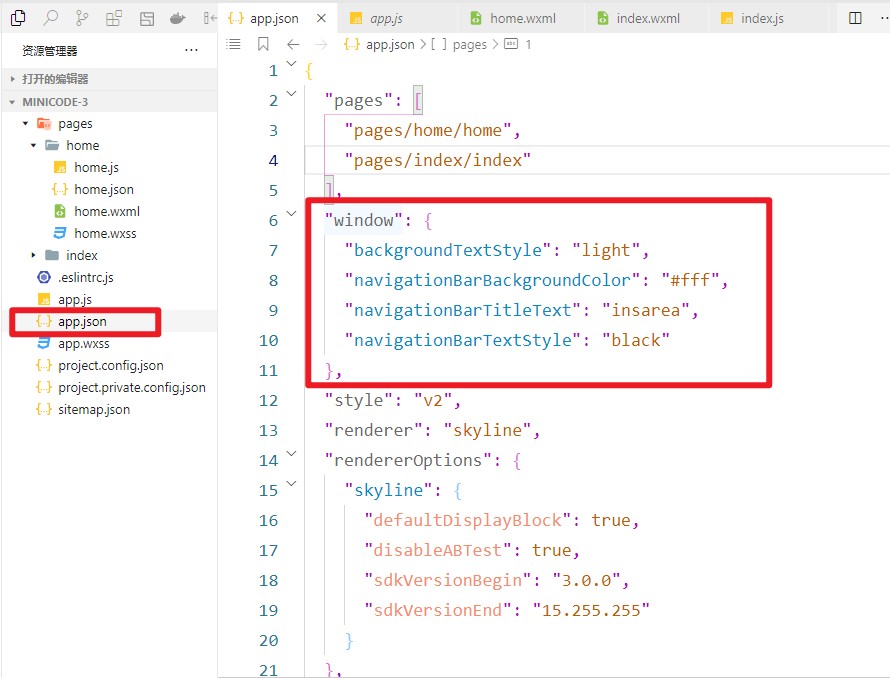
下载小程序开发工具,写代码开发小程序,进行页面配置。打开微信开发者工具,在app.json文件中设置“window”,如图所示分别为下拉 loading 的样式,导航栏背景颜色,导航栏标题内容,导航栏标题颜色。
下载小程序开发工具,写代码开发小程序,进行页面配置。
打开微信开发者工具,在app.json文件中设置“window”,如图所示分别为下拉 loading 的样式,导航栏背景颜色,导航栏标题内容,导航栏标题颜色。
上一页:制作小程序商城,版权说明自己设置
下一页:制作小程序商城,添加top按钮
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→