轻栈学堂
快速上手品牌电商独立运营
|
小程序单个页面如何配置?
专栏:轻栈insarea微头条
发布日期:2023-09-13
阅读量:291
收藏:
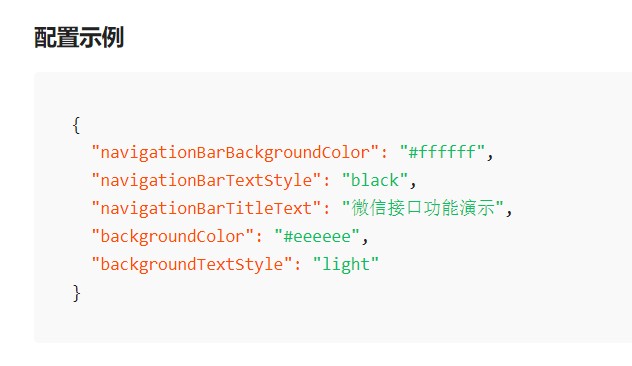
下载小程序开发者工具,进行页面配置。app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。
下载小程序开发者工具,进行页面配置。
app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。
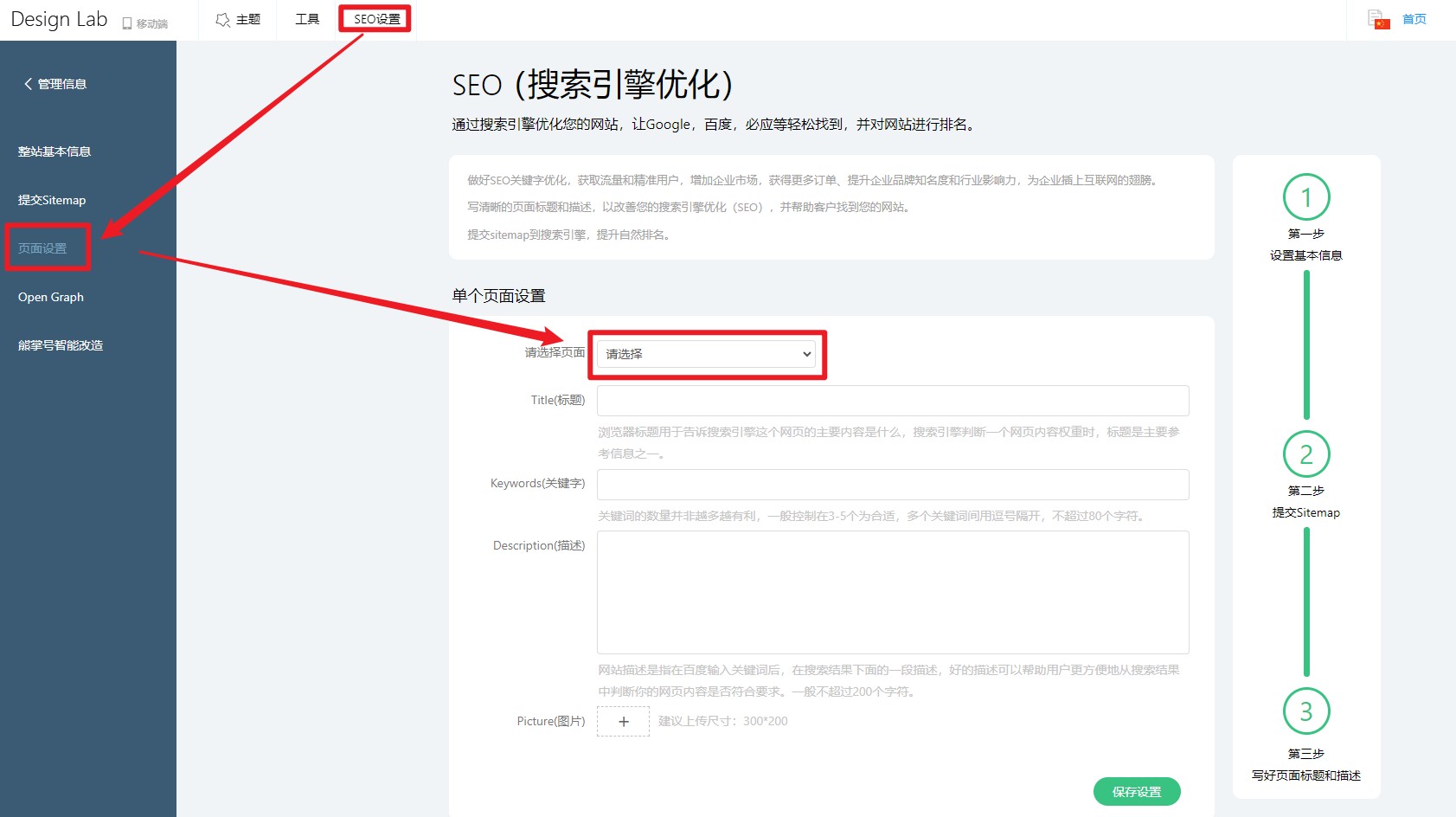
用第三方平台(比如轻栈)开发小程序,单个页面的配置在【Design Lab】,点击菜单栏【seo设置】--左侧->页面设置,下拉选择页面,进行Title(标题)、Keywords(关键字)、Description(描述),保存设置即可。
上一页:制作小程序,开启会员
下一页:小程序主题颜色,一键可切换
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→