轻栈学堂
快速上手品牌电商独立运营
|
写代码编辑小程序了解一下
专栏:轻栈insarea微头条
发布日期:2023-09-16
阅读量:263
收藏:
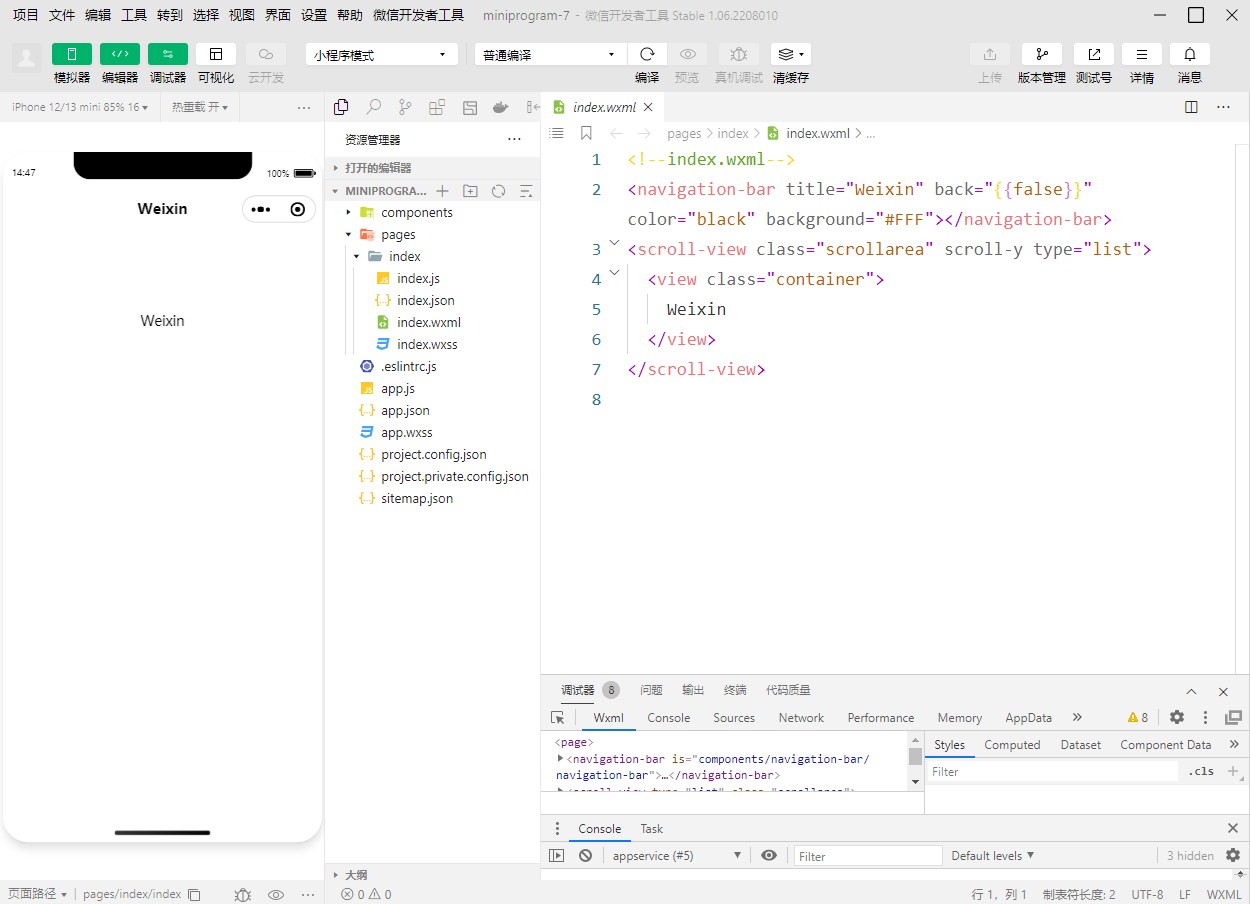
说了那幺久的自己写代码开发小程序,但是最基本的信息好像忘记介绍了,补充说明一下吧,先看看下载开发者工具后,创建新项目后看到的页面。养成点击右上角【保存】的习惯,编辑的内容就不会因为刷新等操作丢失了。
说了那么久的自己写代码开发小程序,但是最基本的信息好像忘记介绍了,补充说明一下吧,先看看下载开发者工具后,创建新项目后看到的页面。
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→