轻栈学堂
快速上手品牌电商独立运营
|
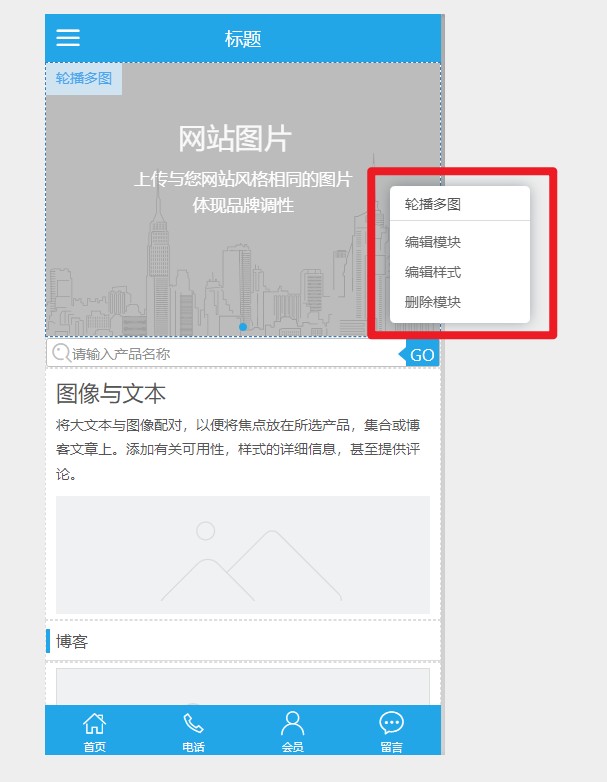
开发小程序--在组件上右键
专栏:轻栈insarea微头条
发布日期:2024-02-22
阅读量:250
收藏:
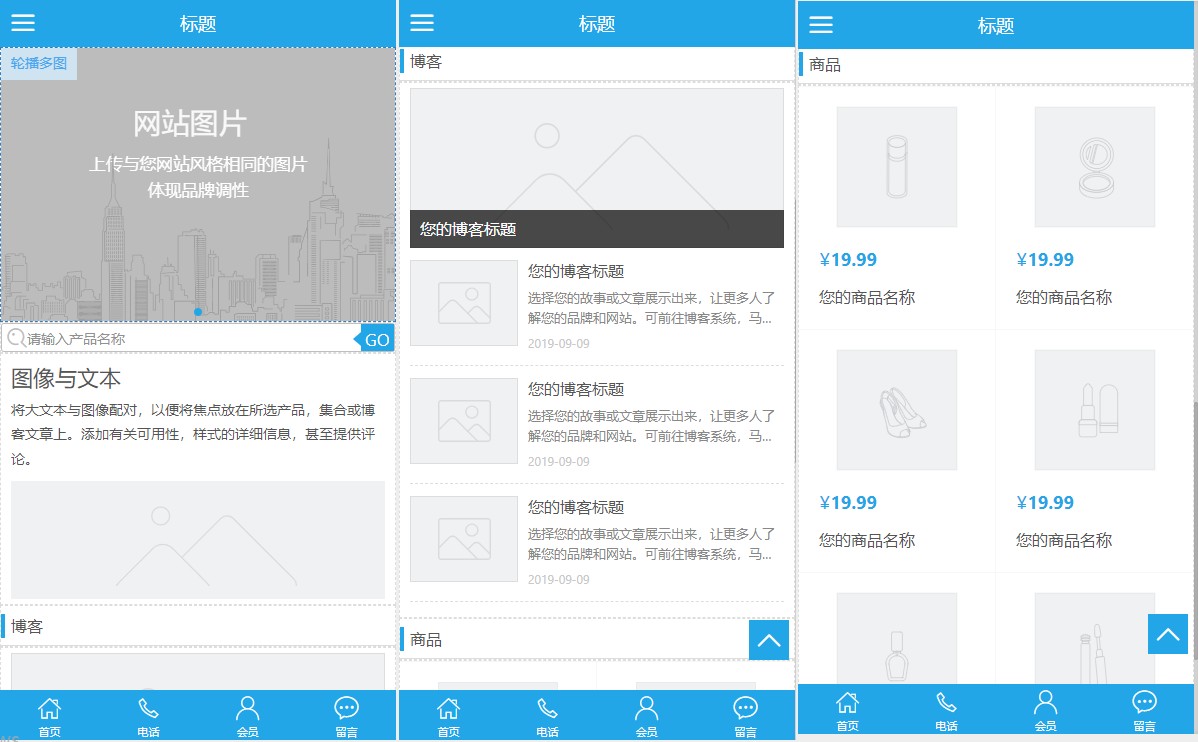
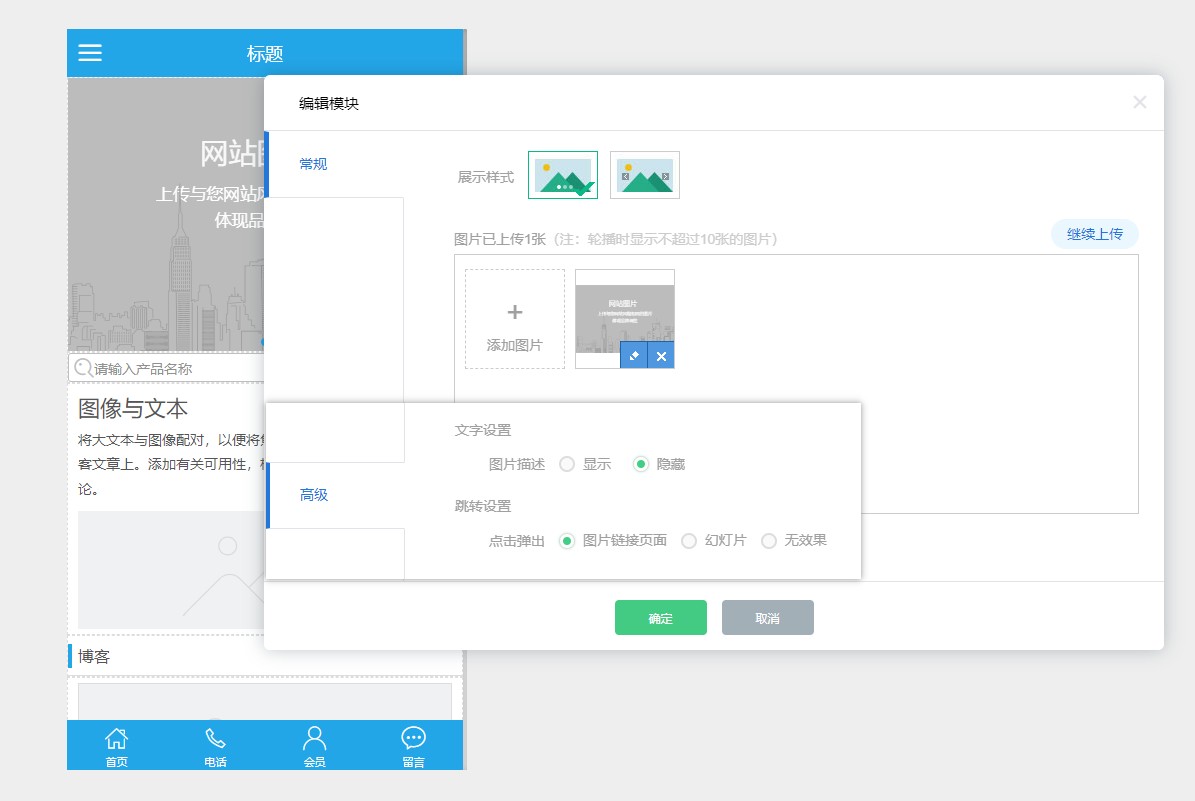
比如,在【轮播多图】组件上右键-编辑模块,可选择展示样式,上传轮播图片(建议图片尺寸保持一致,轮播时显示不超过10张图片),可进行高级设置,勾选是否显示图片描述和选择跳转设置的方式。
用轻栈开发小程序,首次打开编辑器【Design Lab】,提示选择主题。
同一个组件,选择不同的展示风格,显示的效果完全不同。 上一页:开发小程序,不需要写代码
下一页:开发小程序,选择主题
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→