轻栈学堂
快速上手品牌电商独立运营
|
图文展示模块设置 | Design Lab 组件部署详解
专栏:轻栈操作指南
发布日期:2021-03-29
阅读量:1463
收藏:
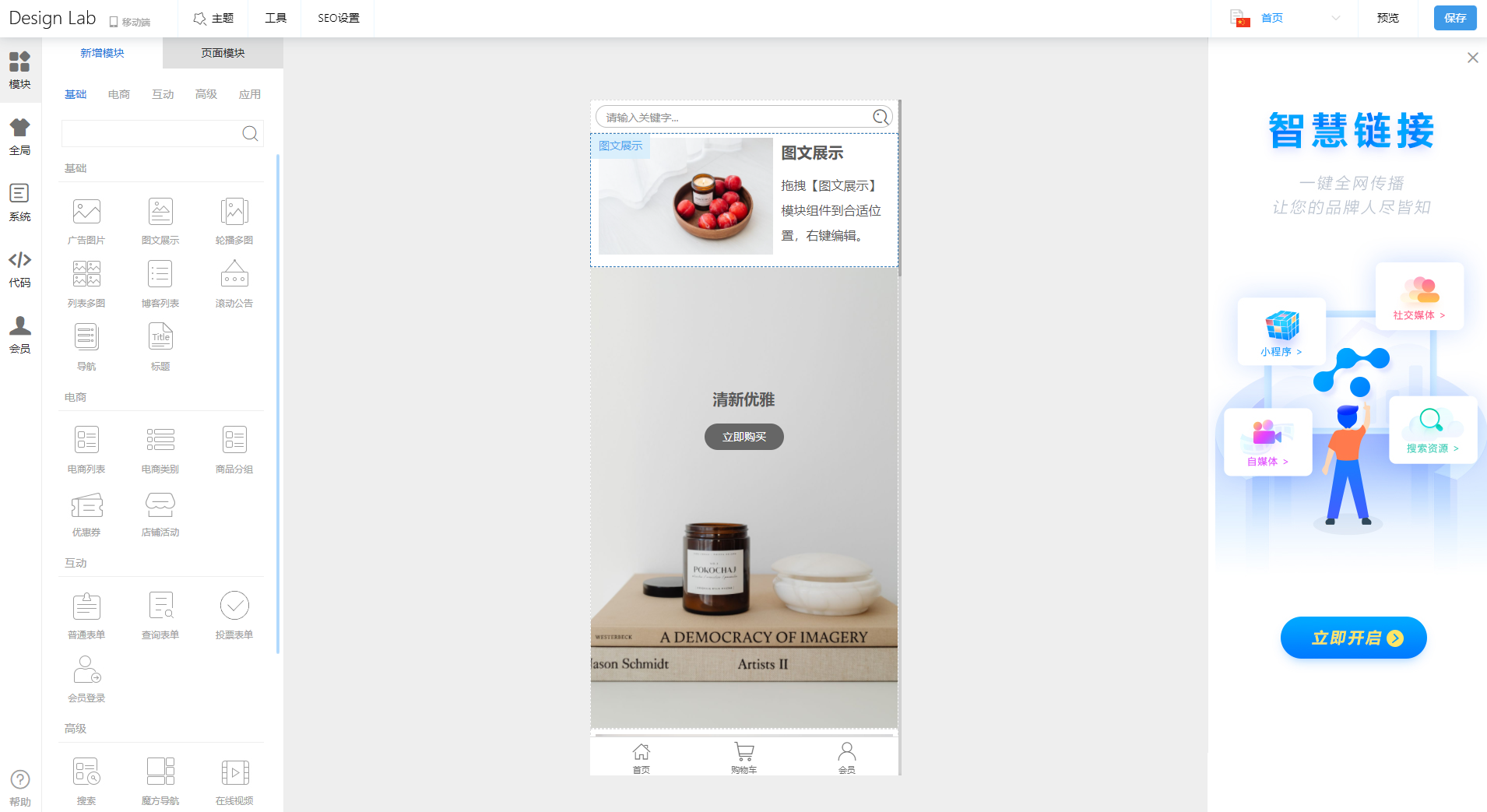
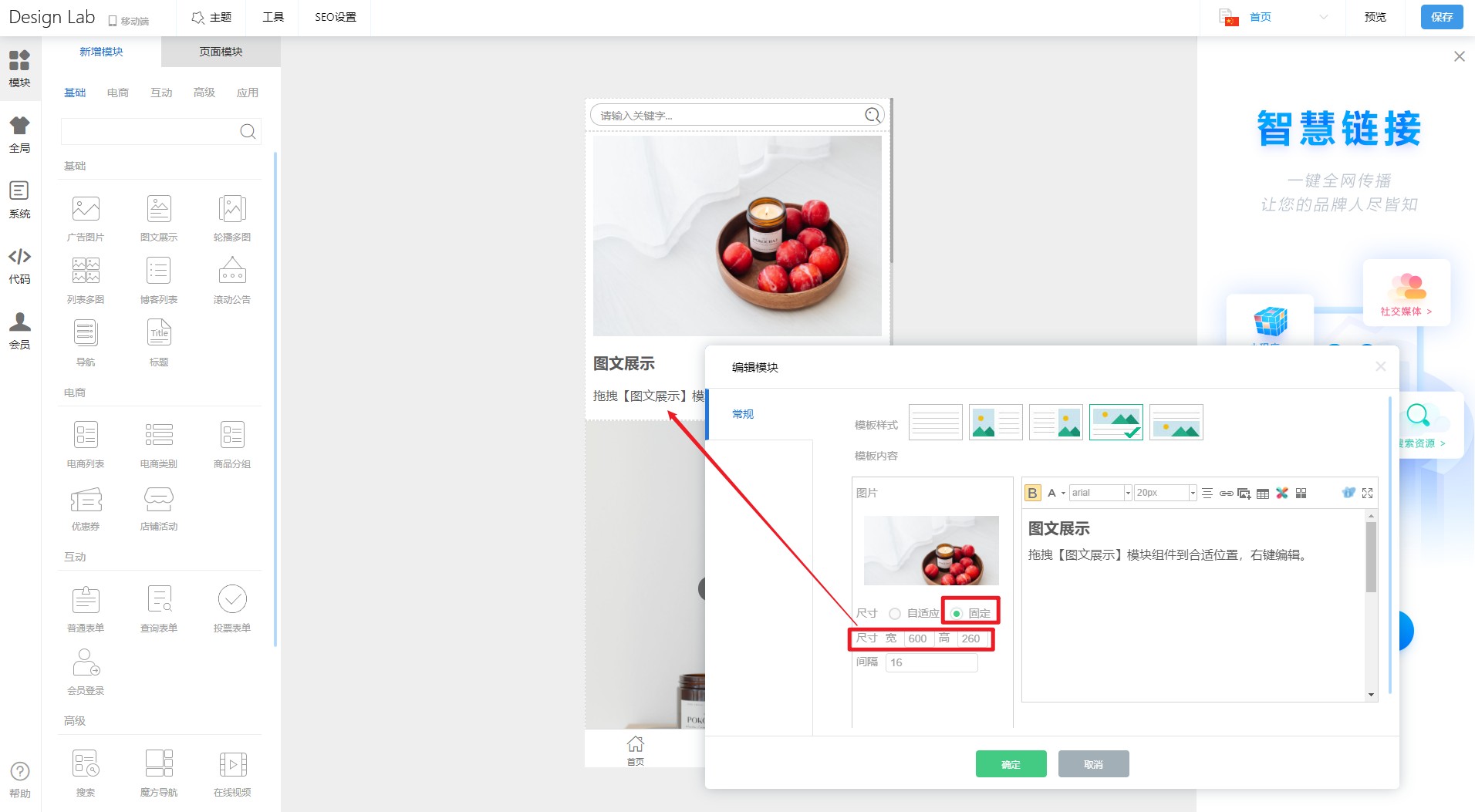
图文展示拖拽【图文展示】模块组件到合适位置,右键编辑。上传图片,自适应尺寸,宽度是60%,间隔10,效果如下:上传图片,固定尺寸,设置图片尺寸,间隔16,效果如下:鼠标指向图片,点击设置链接按钮。
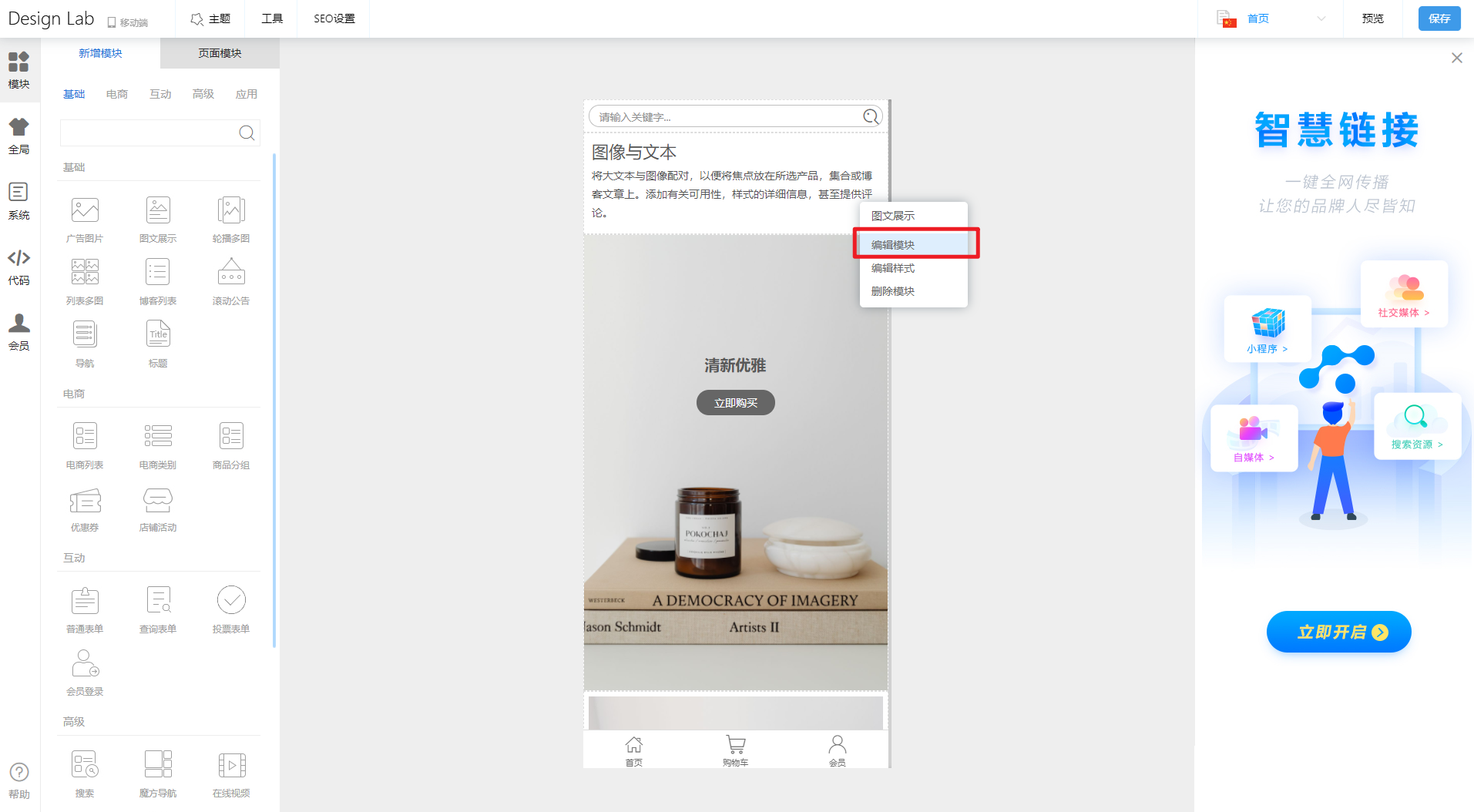
图文展示 拖拽【图文展示】模块组件到合适位置,右键编辑。 动图:
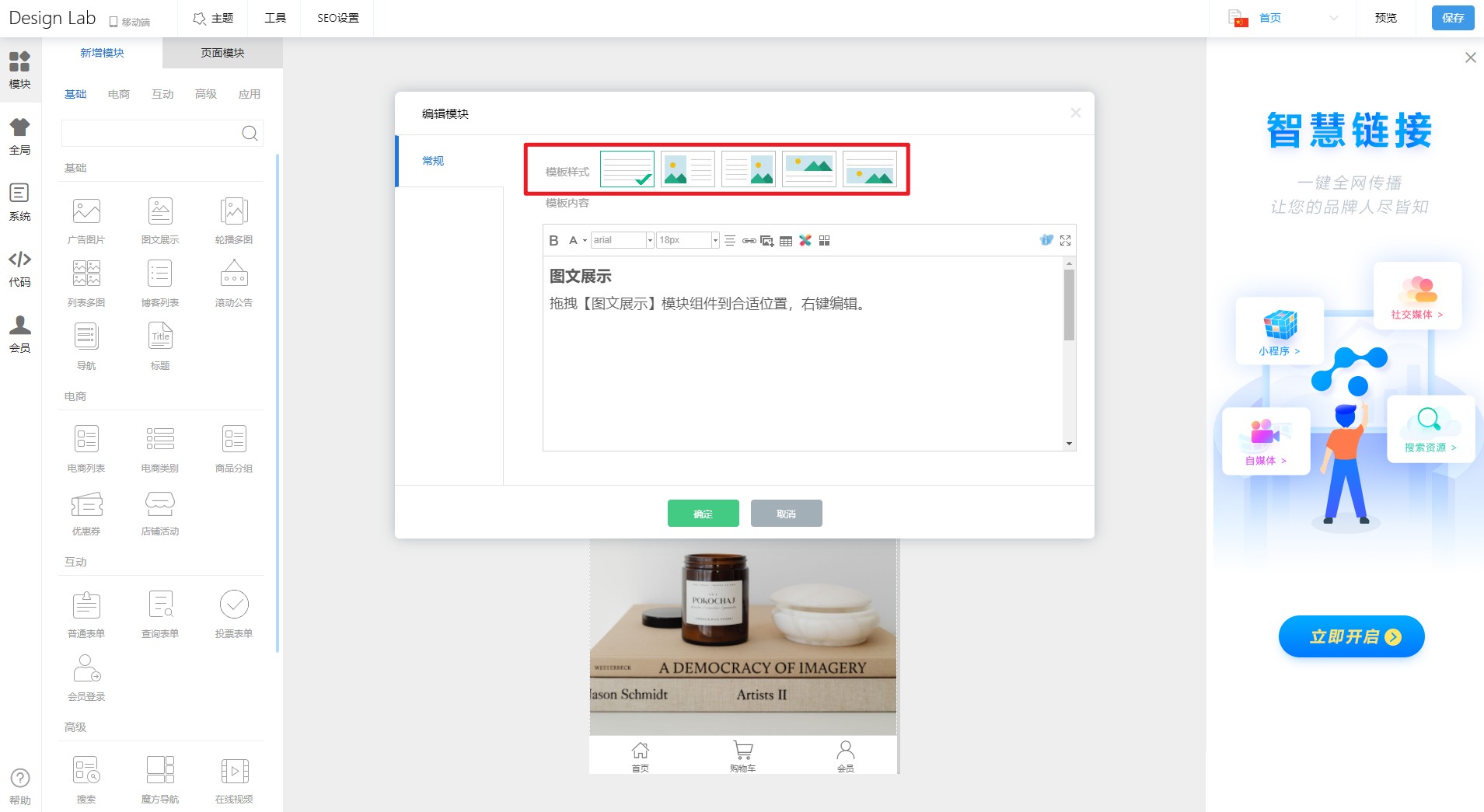
模板样式有五种:文字,左图右文,左文右图,上图下文,上文下图。
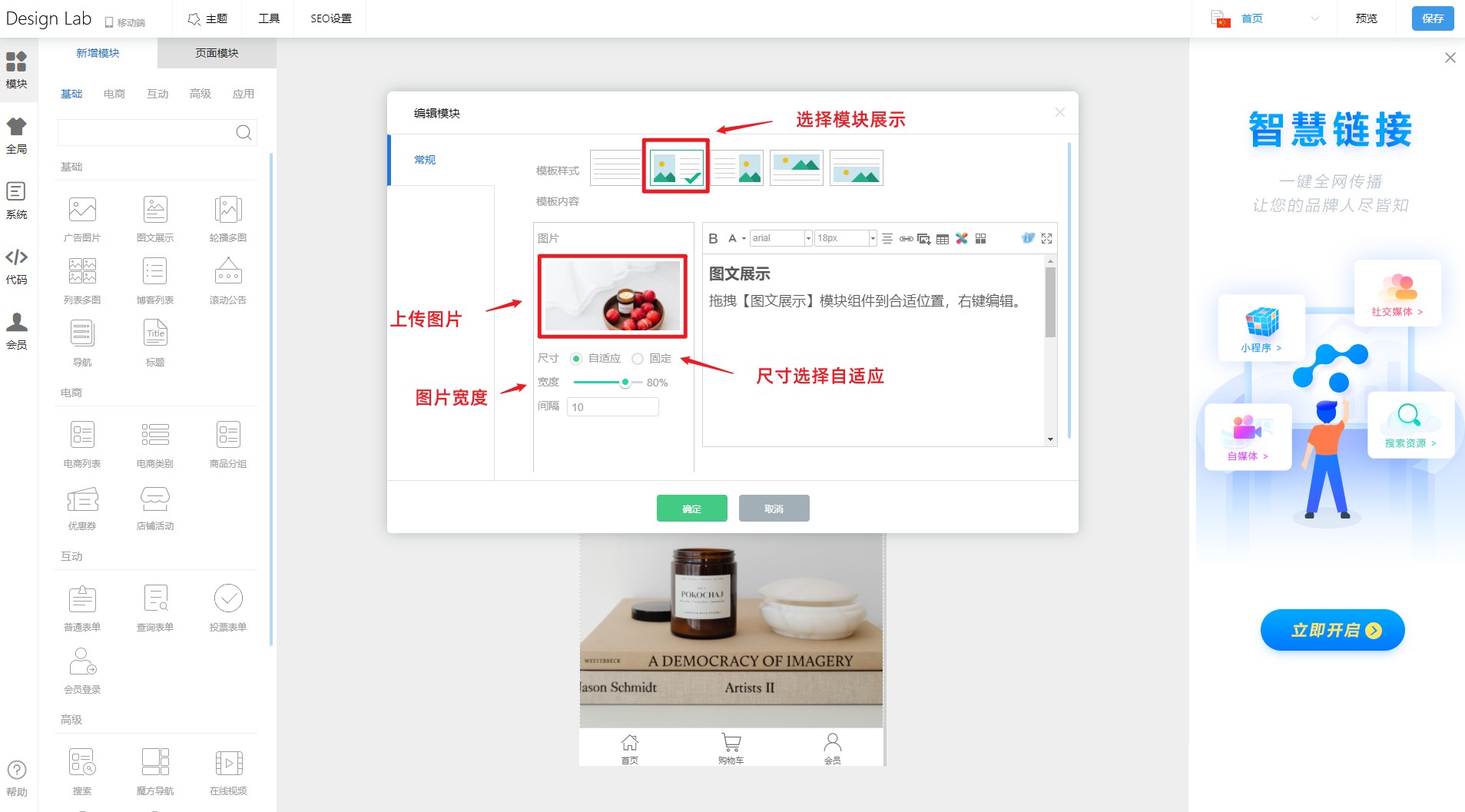
选择模板样式,如果选择第一个仅展示文字,编辑文字就可以了。其他模块样式的设置基本相同,上传图片后选择自适应或自定义图片尺寸,设置图片宽度和间隔。
上传图片,自适应尺寸,宽度是60%,间隔10,效果如下:
上传图片,固定尺寸,设置图片尺寸,间隔16,效果如下:
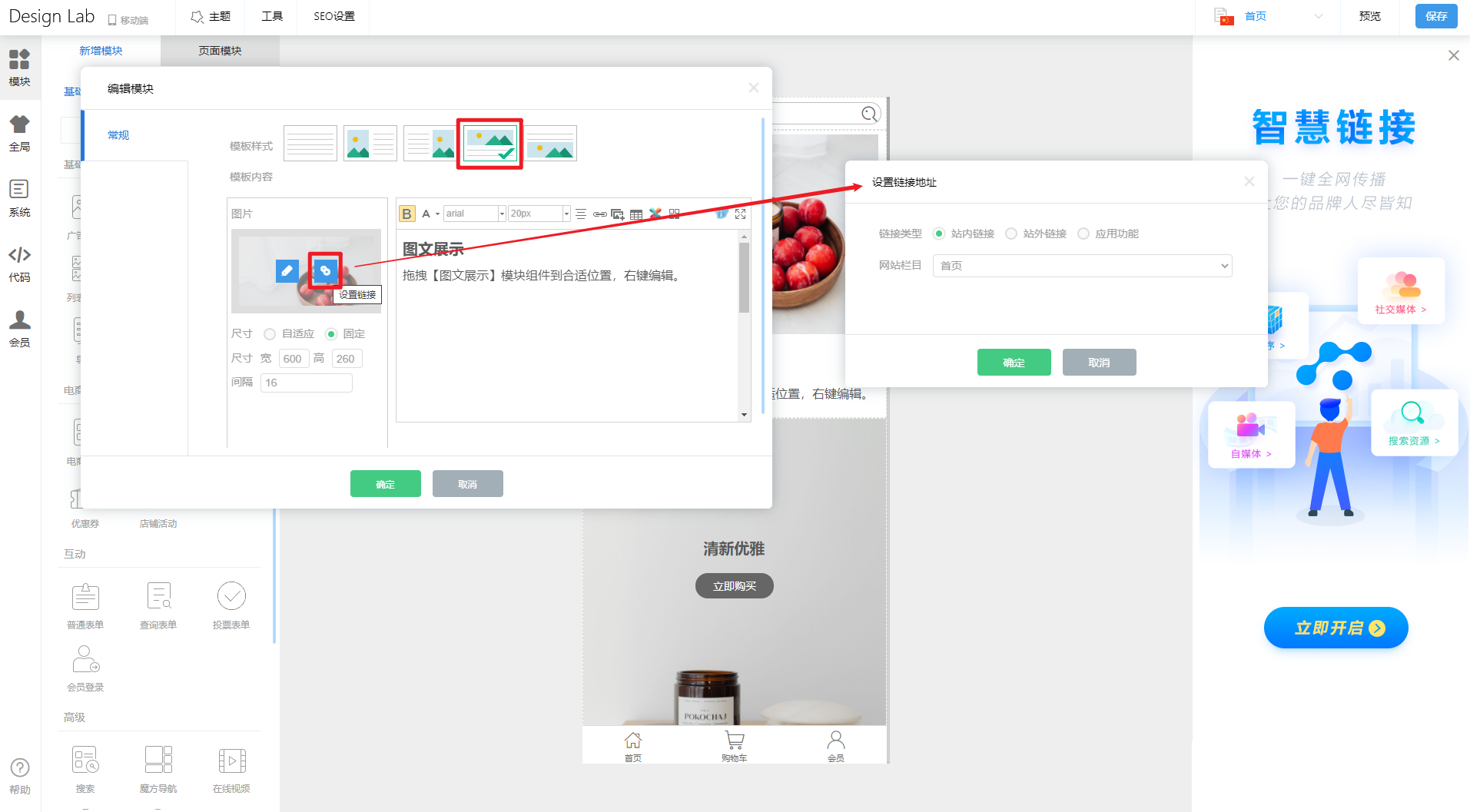
鼠标指向图片,点击设置链接按钮。
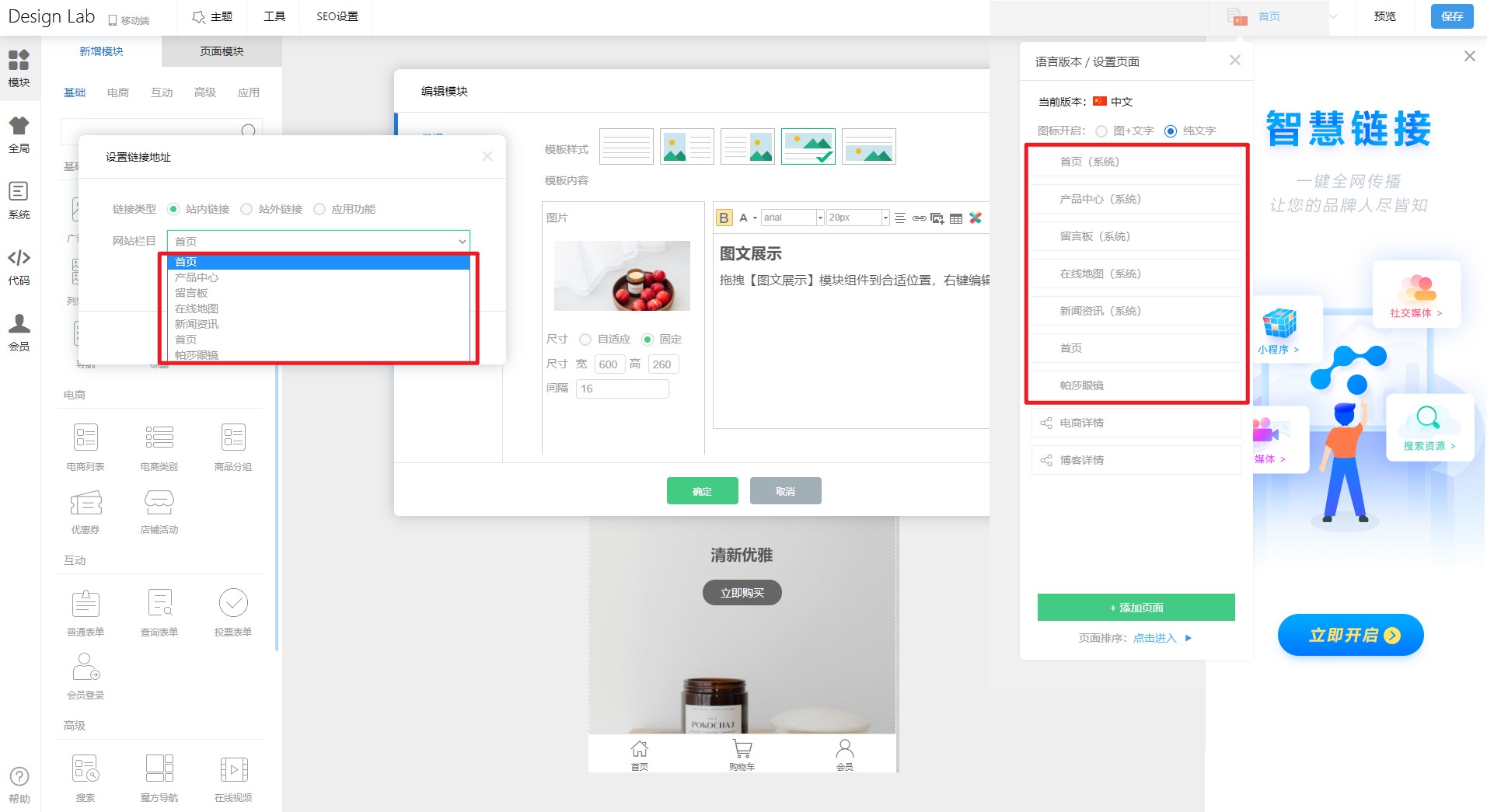
设置链接地址可选择跳转站内链接,站外链接和应用功能。选择跳转站内链接可以选择商城页面。
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→