轻栈学堂
快速上手品牌电商独立运营
|
广告图片模块设置 | Design Lab 组件部署详解
专栏:轻栈操作指南
发布日期:2021-03-29
阅读量:1148
收藏:
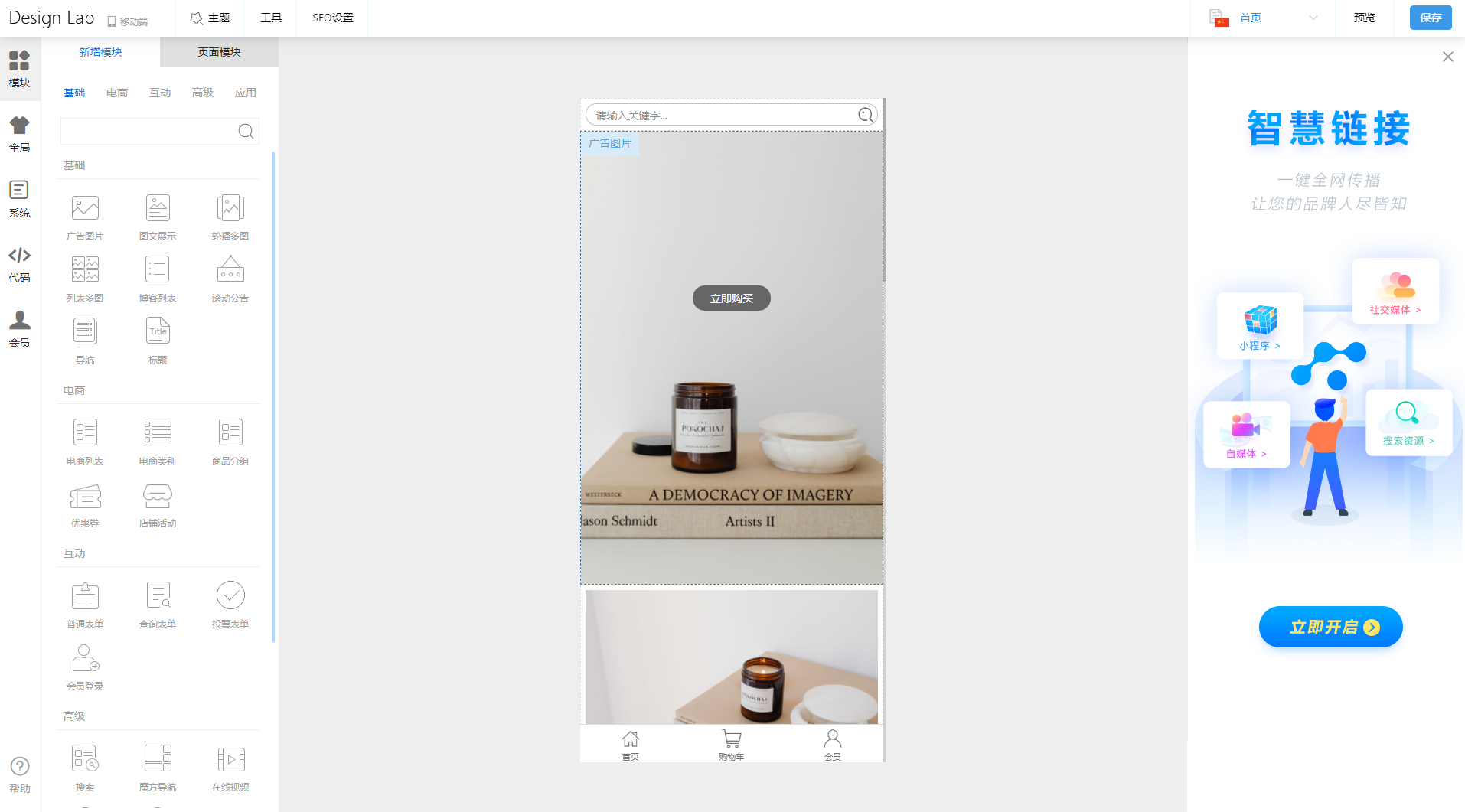
图文教程拖拽【广告图片】模块组件到合适位置,右键编辑动图:点击编辑图片热点功能1:点击 - 添加热点 ,调整热区位置,可放大缩小热区。粘贴复制到的链接,点击确定即可。
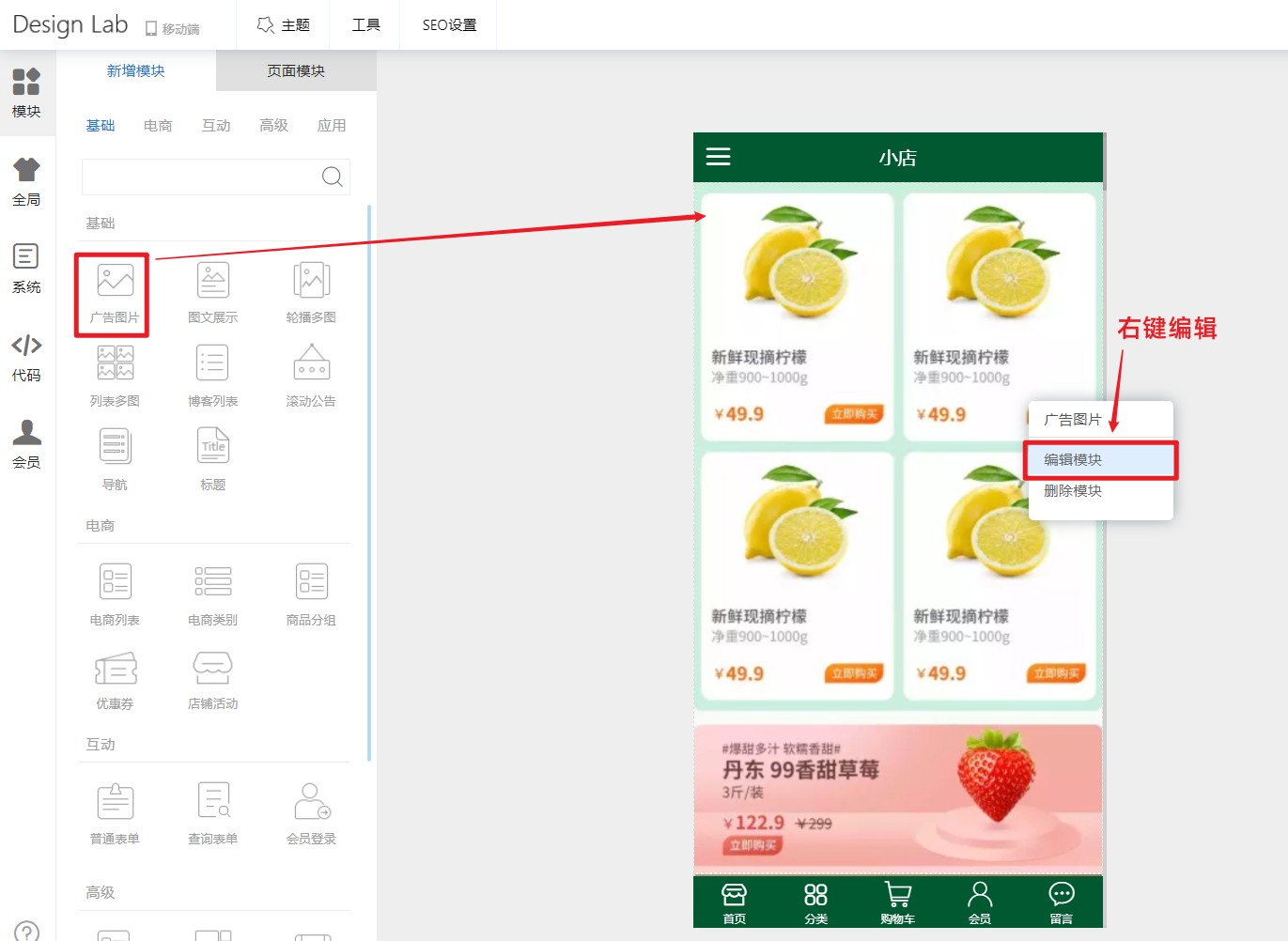
图文教程 拖拽【广告图片】模块组件到合适位置,右键编辑
动图:
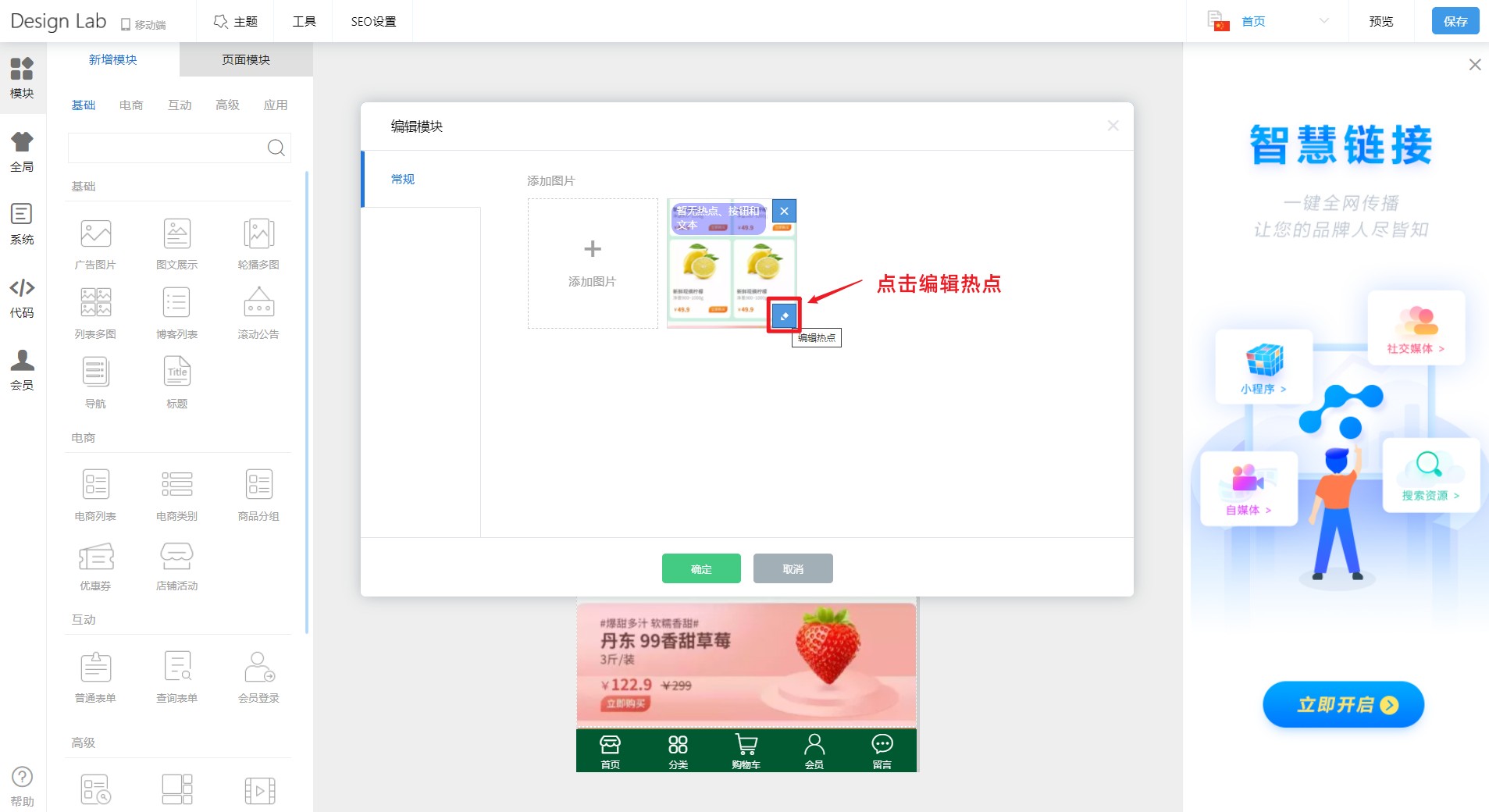
点击编辑图片热点
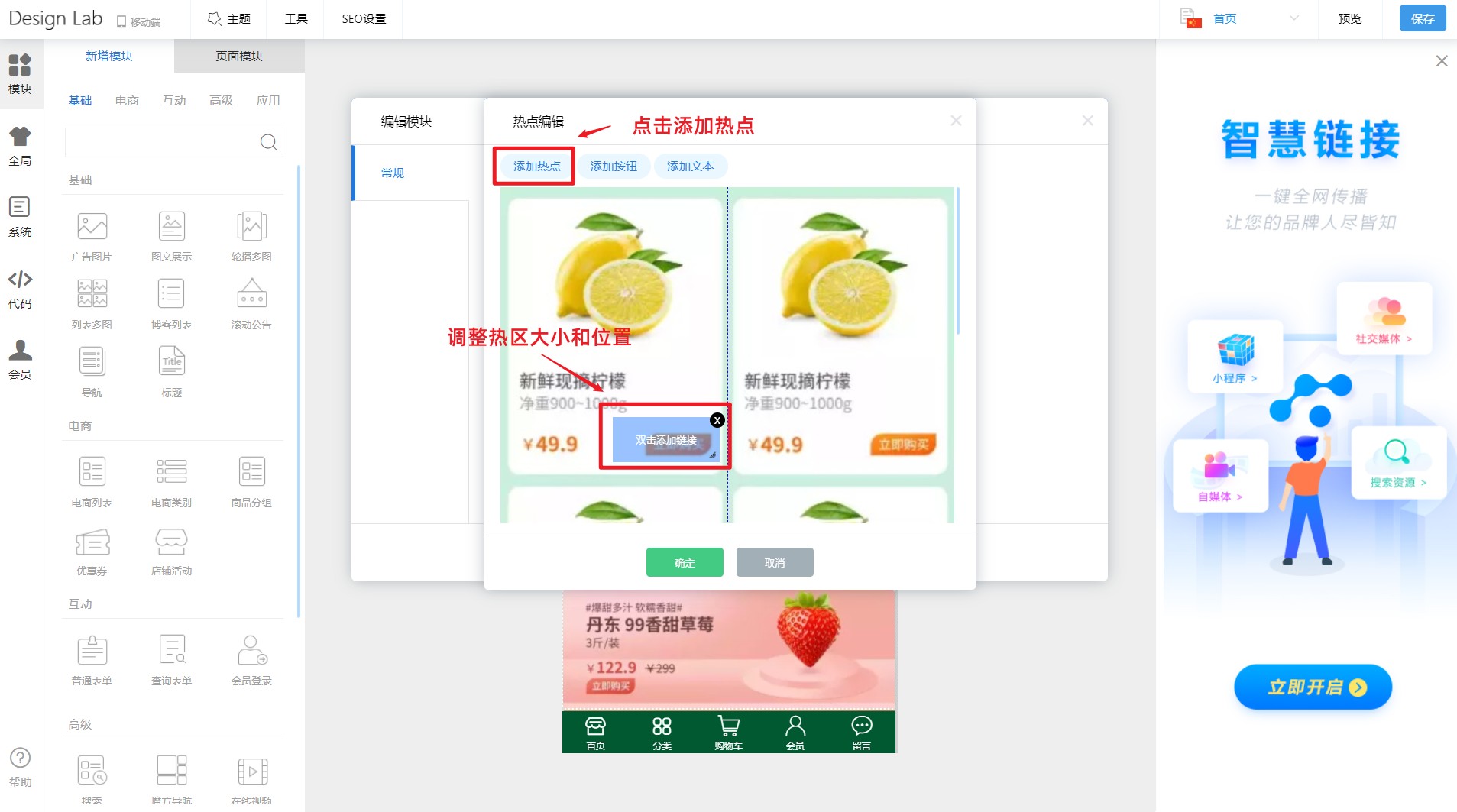
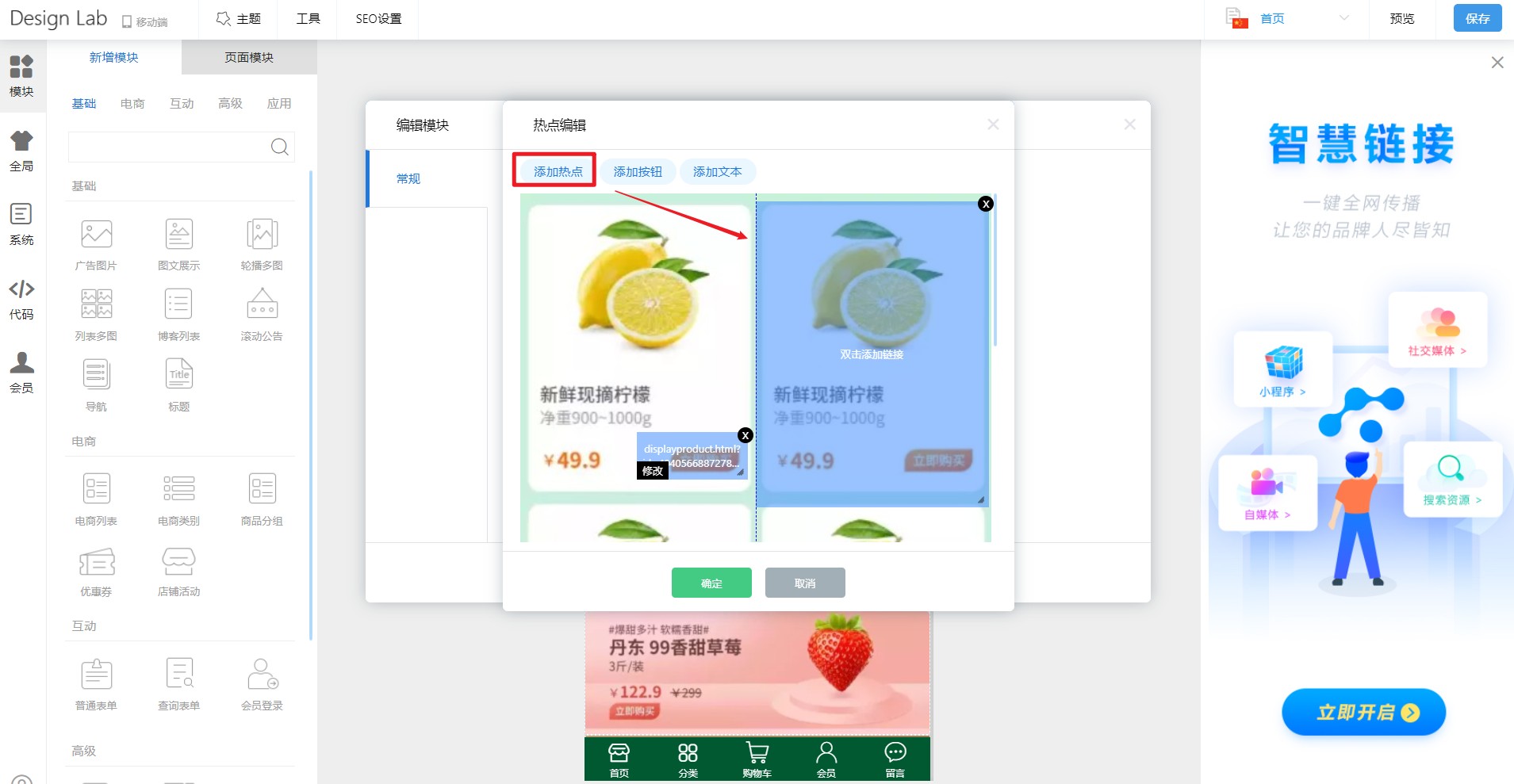
功能1:点击 - 添加热点 ,调整热区位置,可放大缩小热区。
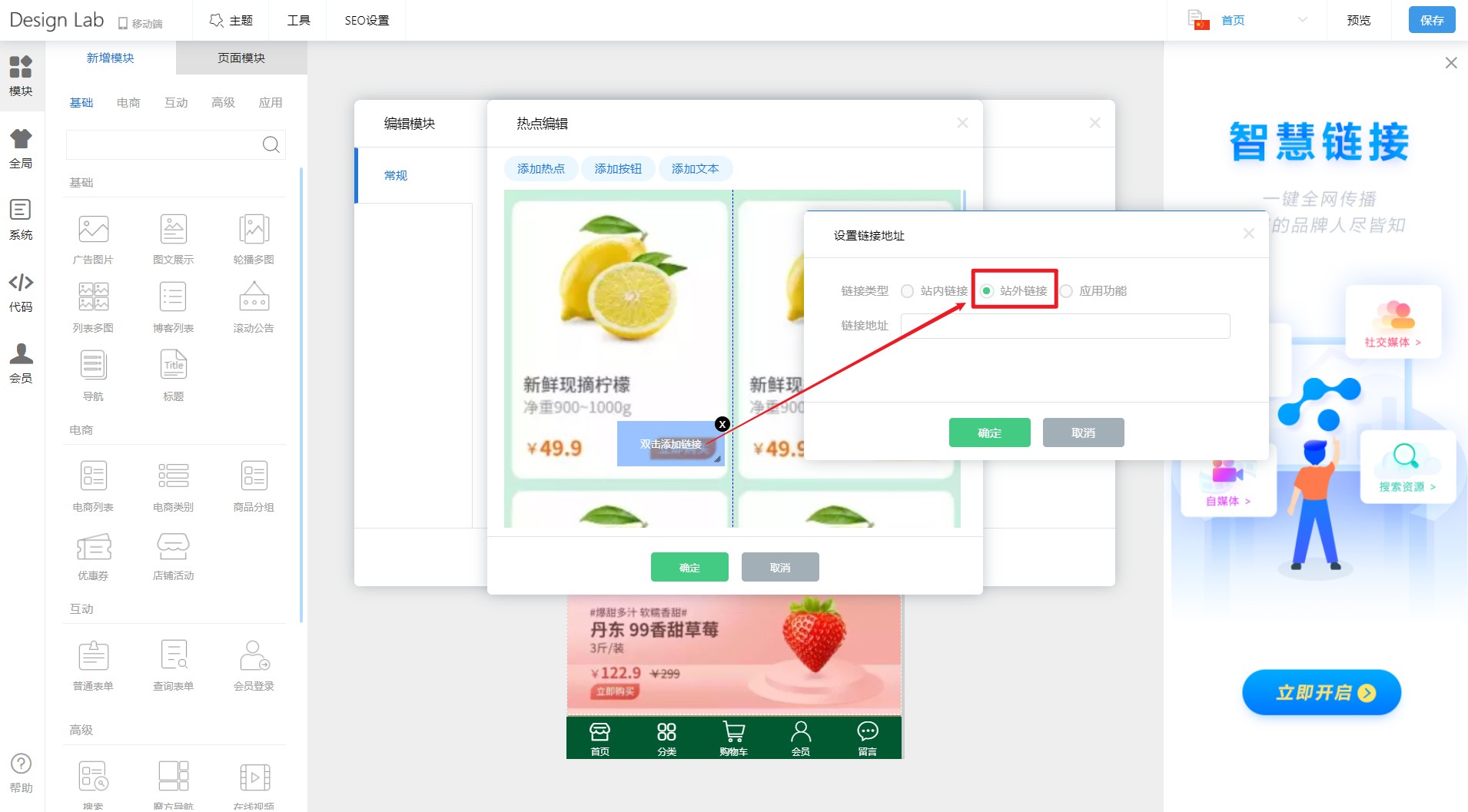
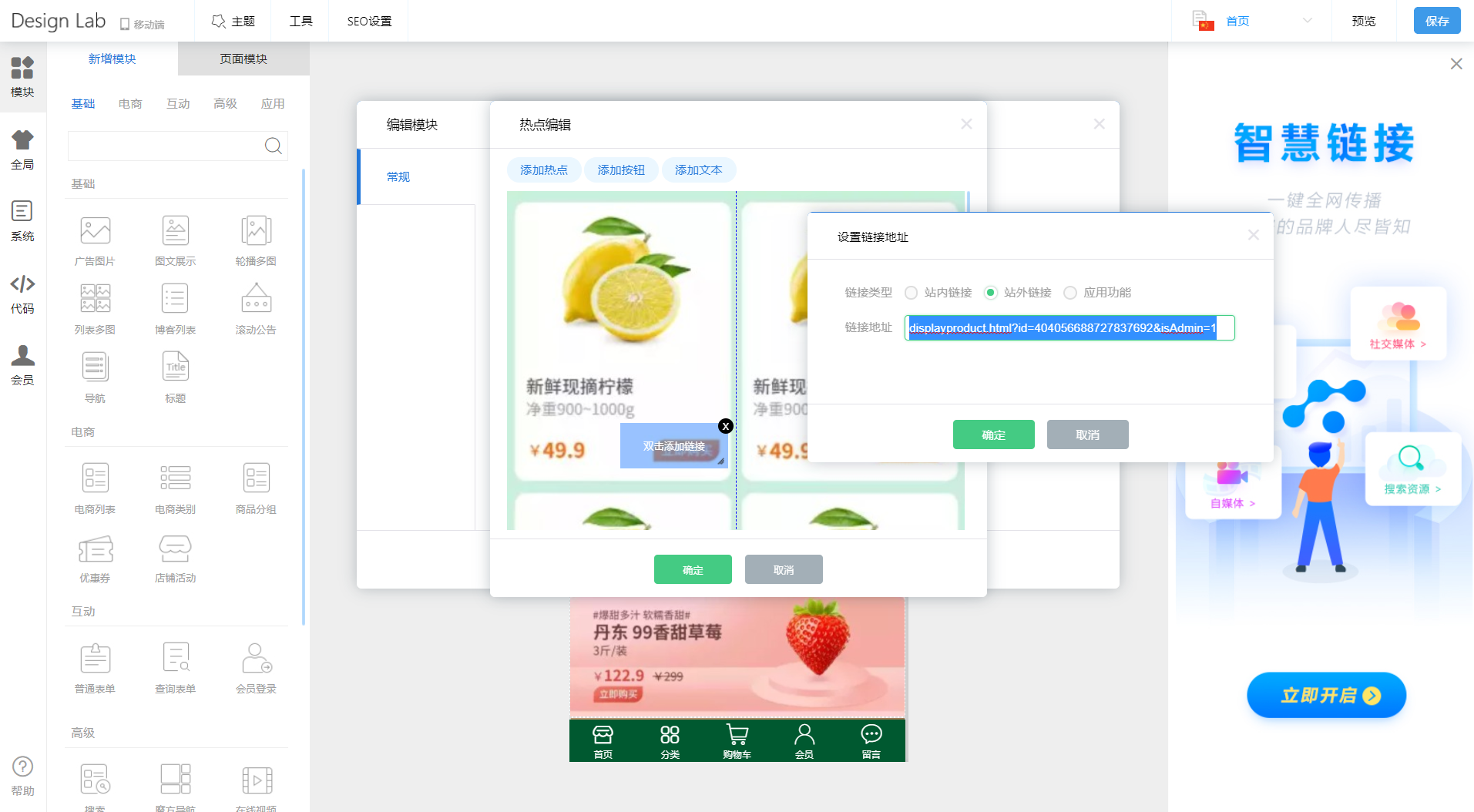
双击热区,设置跳转链接,跳转到指定商品勾选站外链接
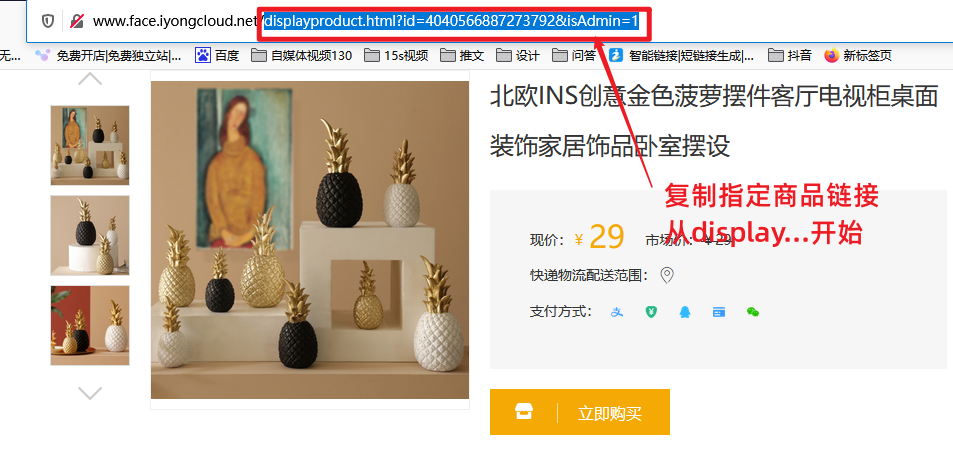
获取商品链接,先打开商品,复制商品链接,从display...开始复制,图片红框部分。
粘贴复制到的链接,点击确定即可。
继续点击添加热点,双击设置跳转链接:
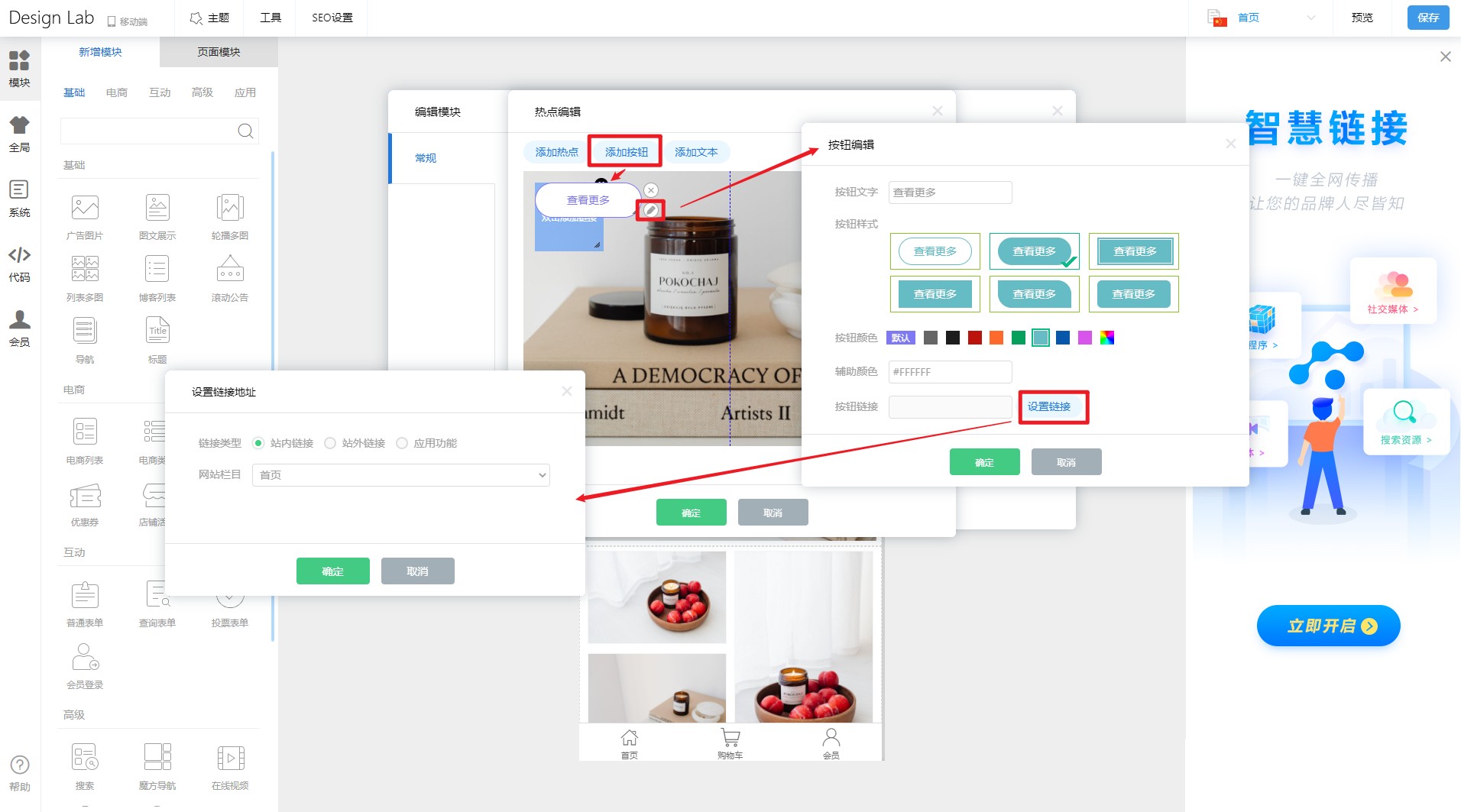
使用热点功能,可以让用户点击图片的任意位置跳转, 同一张图片可以添加多个热点,可以设置点击不同位置跳转到不同链接。非常灵活。 功能2:点击 - 添加按钮 ,修改按钮文字,按钮样式,按钮颜色,设置按钮链接。
选个灰色按钮,设置按钮名称为立即购买,按钮样式选择第二个,效果如下:
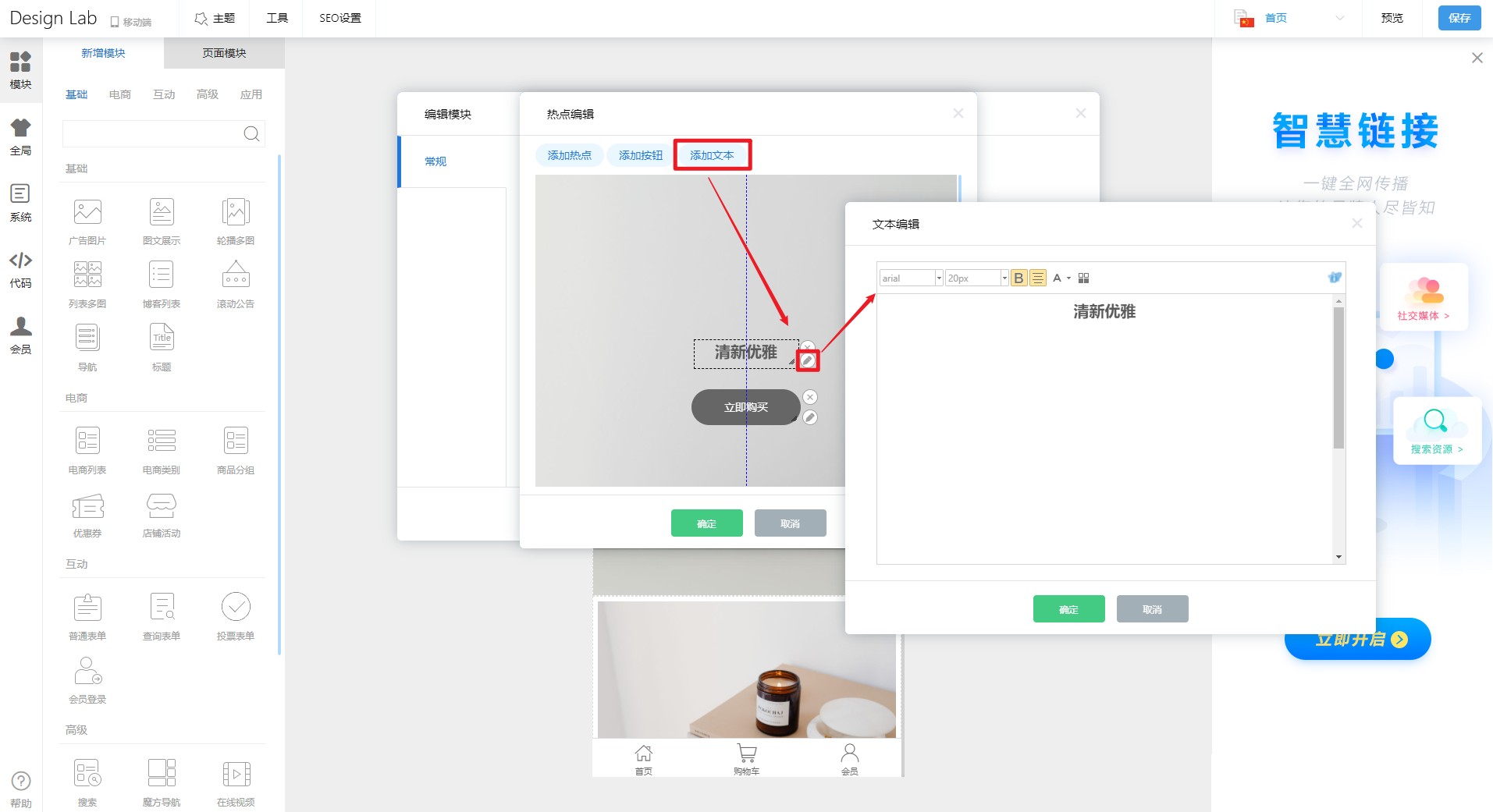
功能3:点击 - 添加文本 ,修改按钮文字,按钮样式,按钮颜色,设置按钮链接。
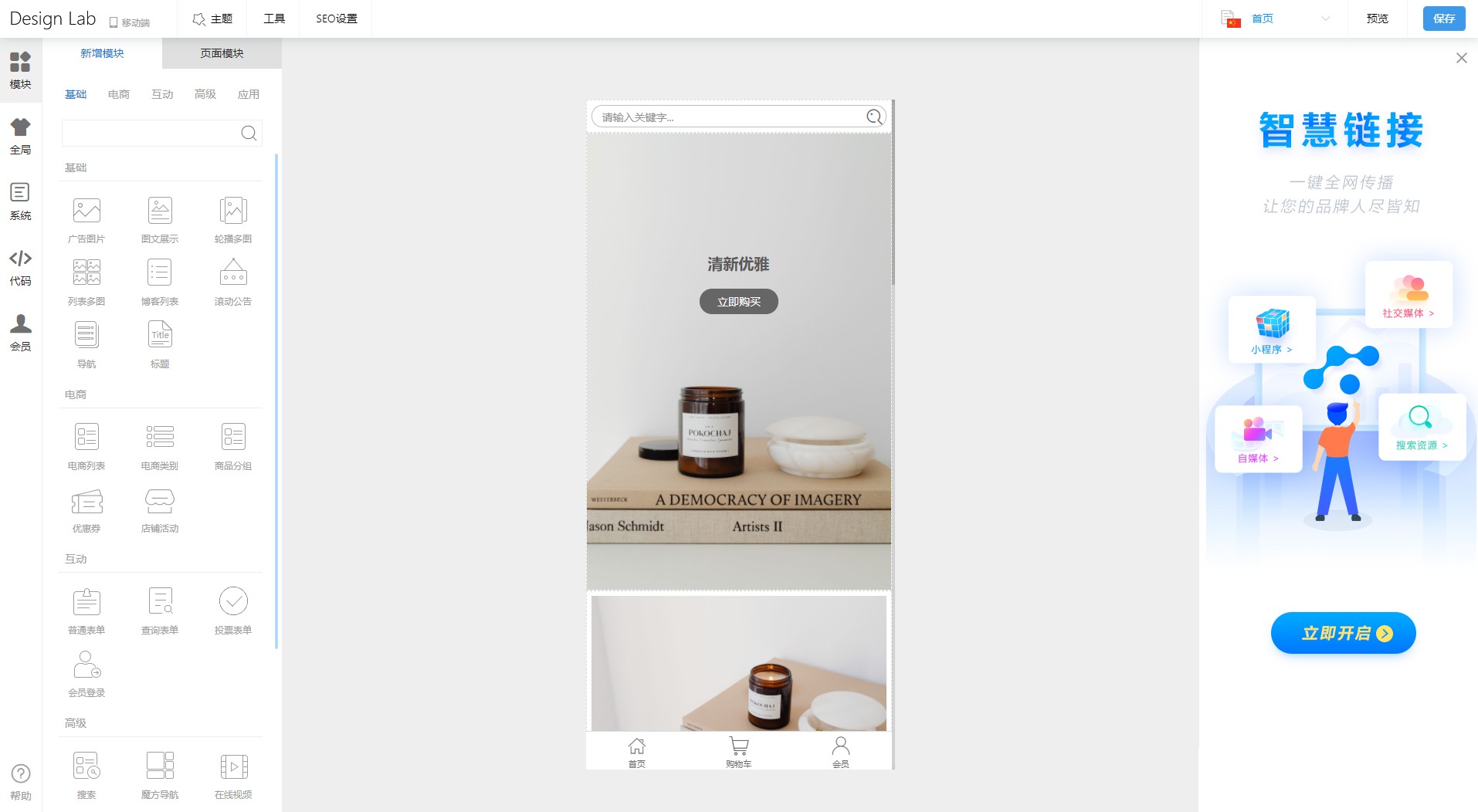
输入文字,选择字号和字体颜色,效果如下:
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→