轻栈学堂
快速上手品牌电商独立运营
|
轮播多图模块设置 | Design Lab 组件部署详解
专栏:轻栈操作指南
发布日期:2021-03-29
阅读量:1517
收藏:
图文教程拖拽「轮播多图」模块到合适位置,右键编辑。点击选择第一种展示样式的展示效果点击第二种展示样式的效果,拖拽可以调整图片顺序效果:点击小笔的图标可以进行更多操作,比如设置跳转,还是熟悉的操作
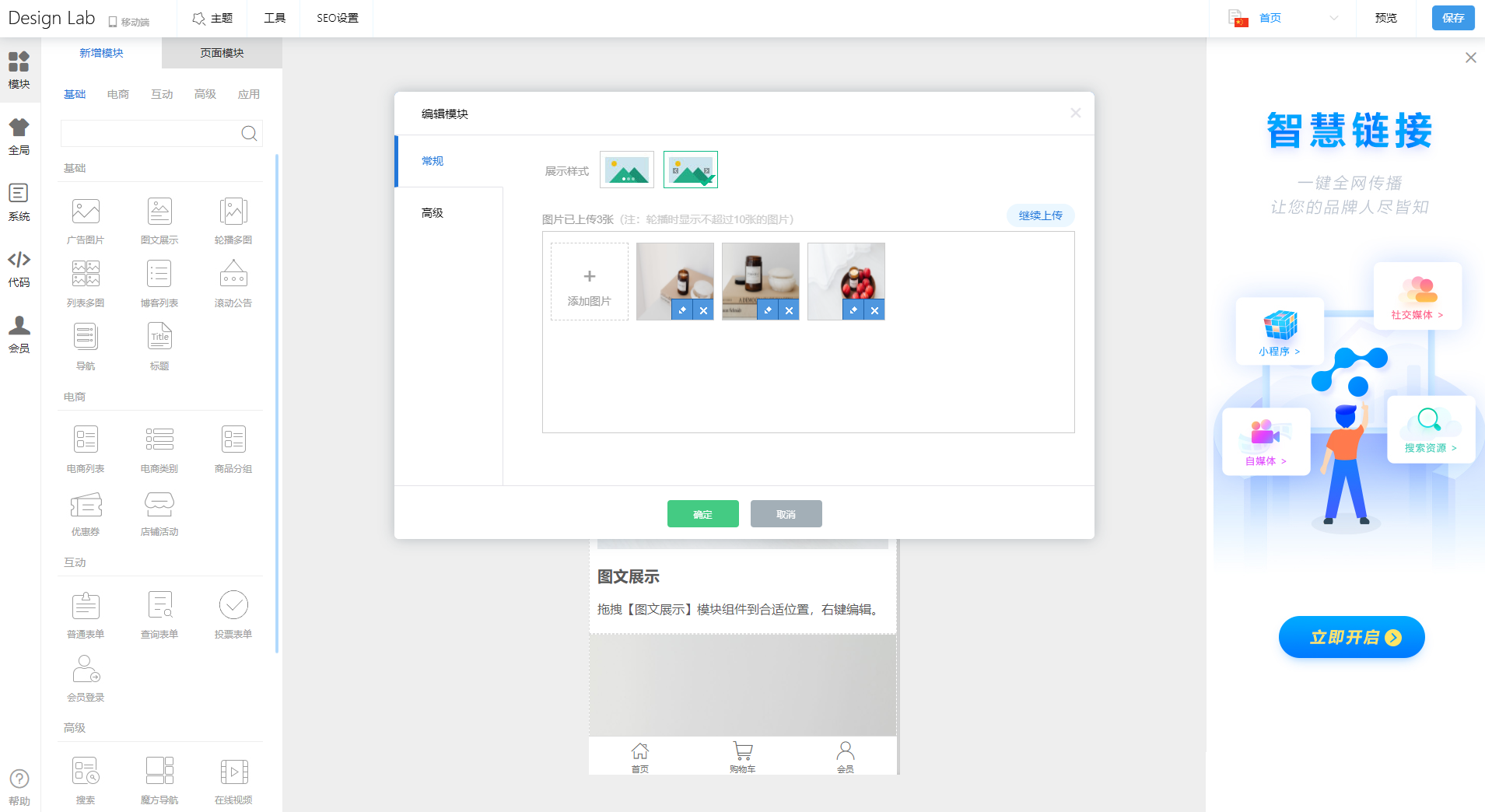
图文教程 拖拽「轮播多图」模块到合适位置,右键编辑。
进行常规设置,展示样式选择第一个图片底部居中小圆点,第二种展示样式左右有箭头图标。点击【+】上传图片,轮播图片不超过10张。这里推荐宽度750,高度不限,图片大小保持一致展示效果比较好。
点击选择第一种展示样式的展示效果
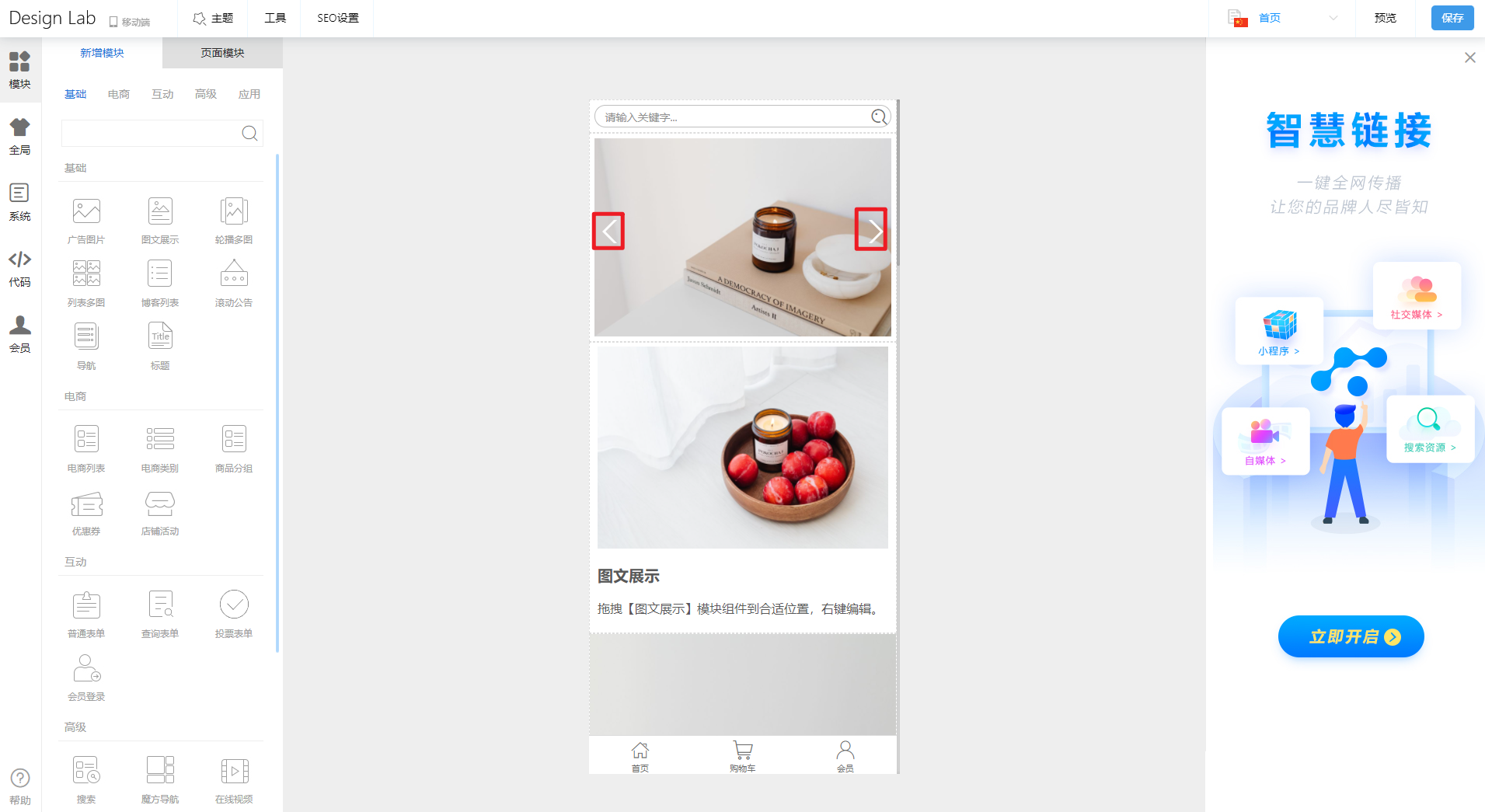
点击第二种展示样式的效果,拖拽可以调整图片顺序
效果:
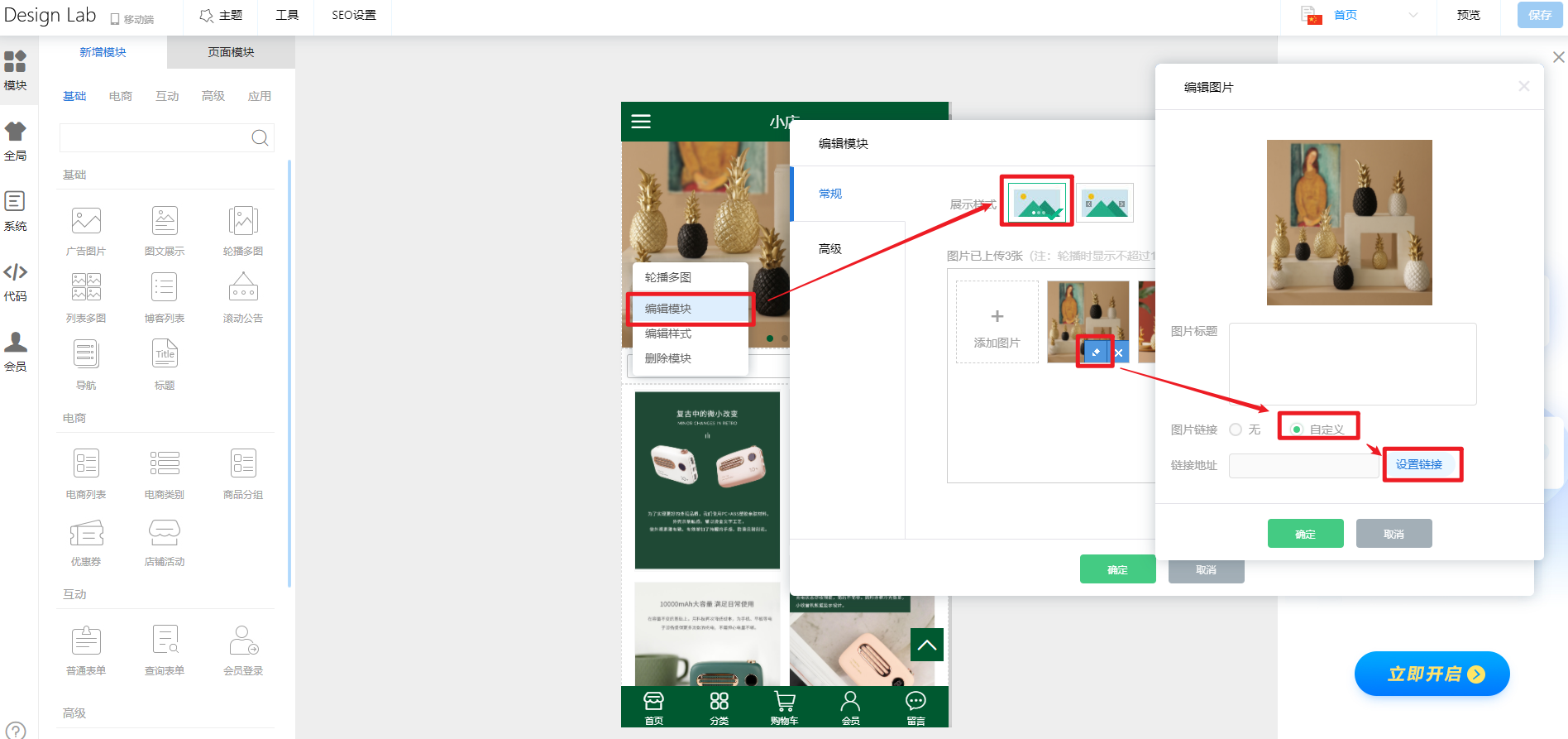
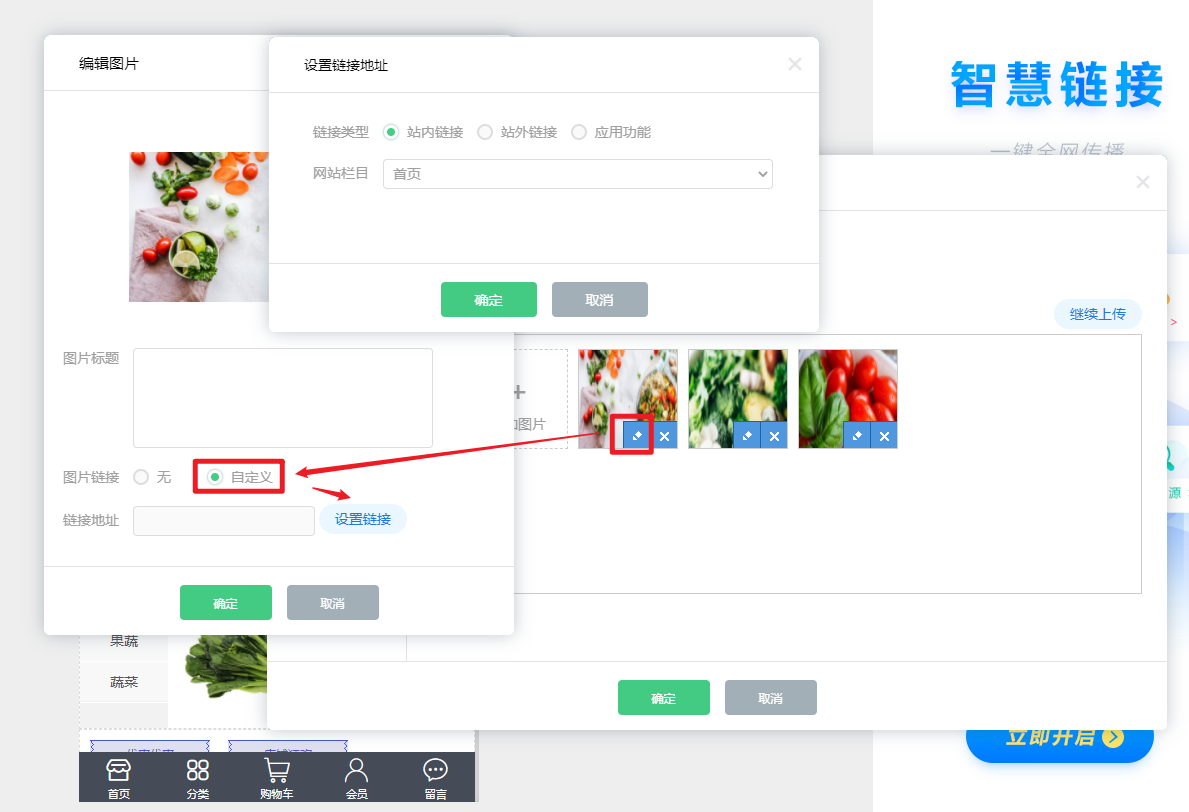
点击小笔的图标可以进行更多操作,比如设置跳转,还是熟悉的操作  说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→