轻栈学堂
快速上手品牌电商独立运营
|
电商类别模块设置 | Design Lab 组件部署详解
专栏:轻栈操作指南
发布日期:2021-04-09
阅读量:1188
收藏:
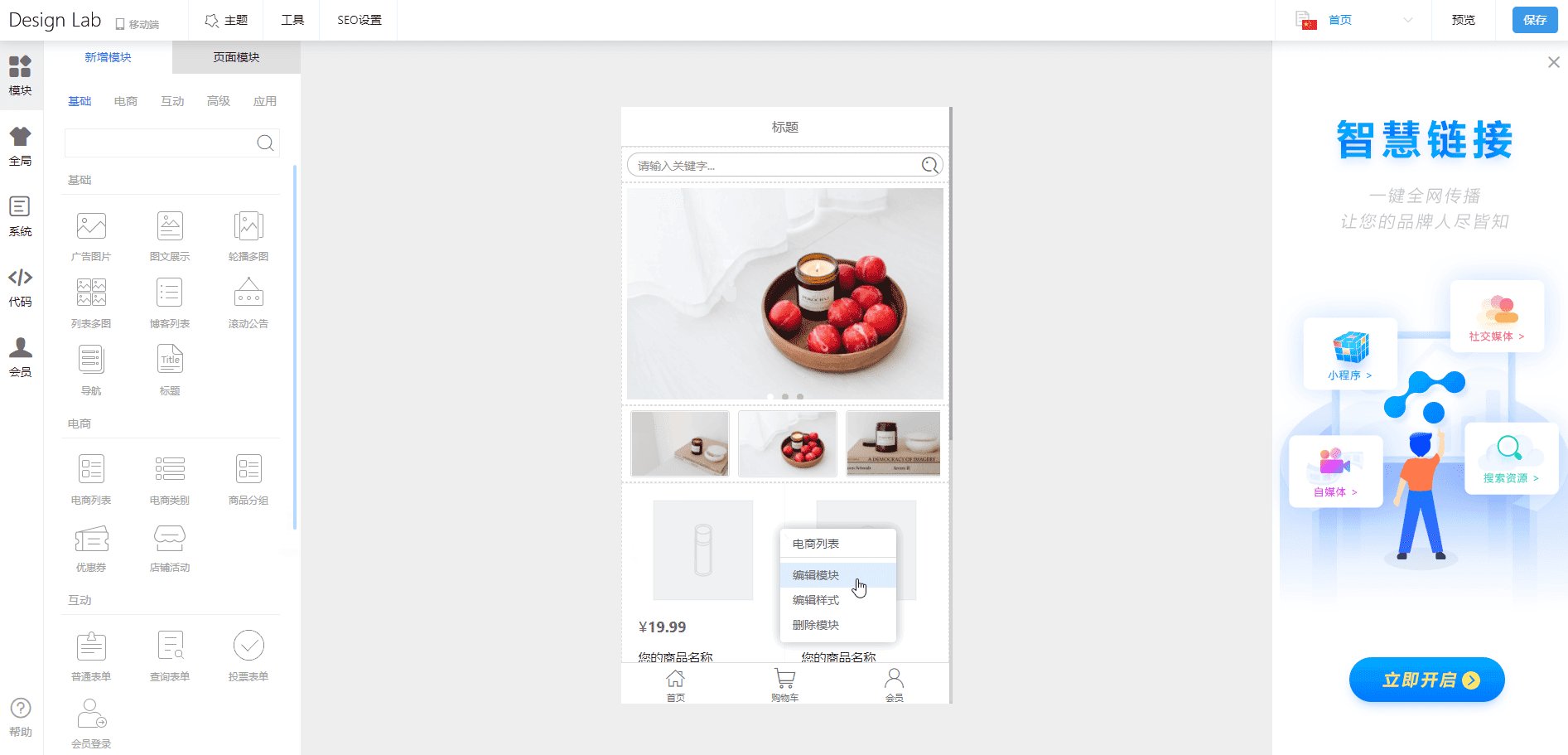
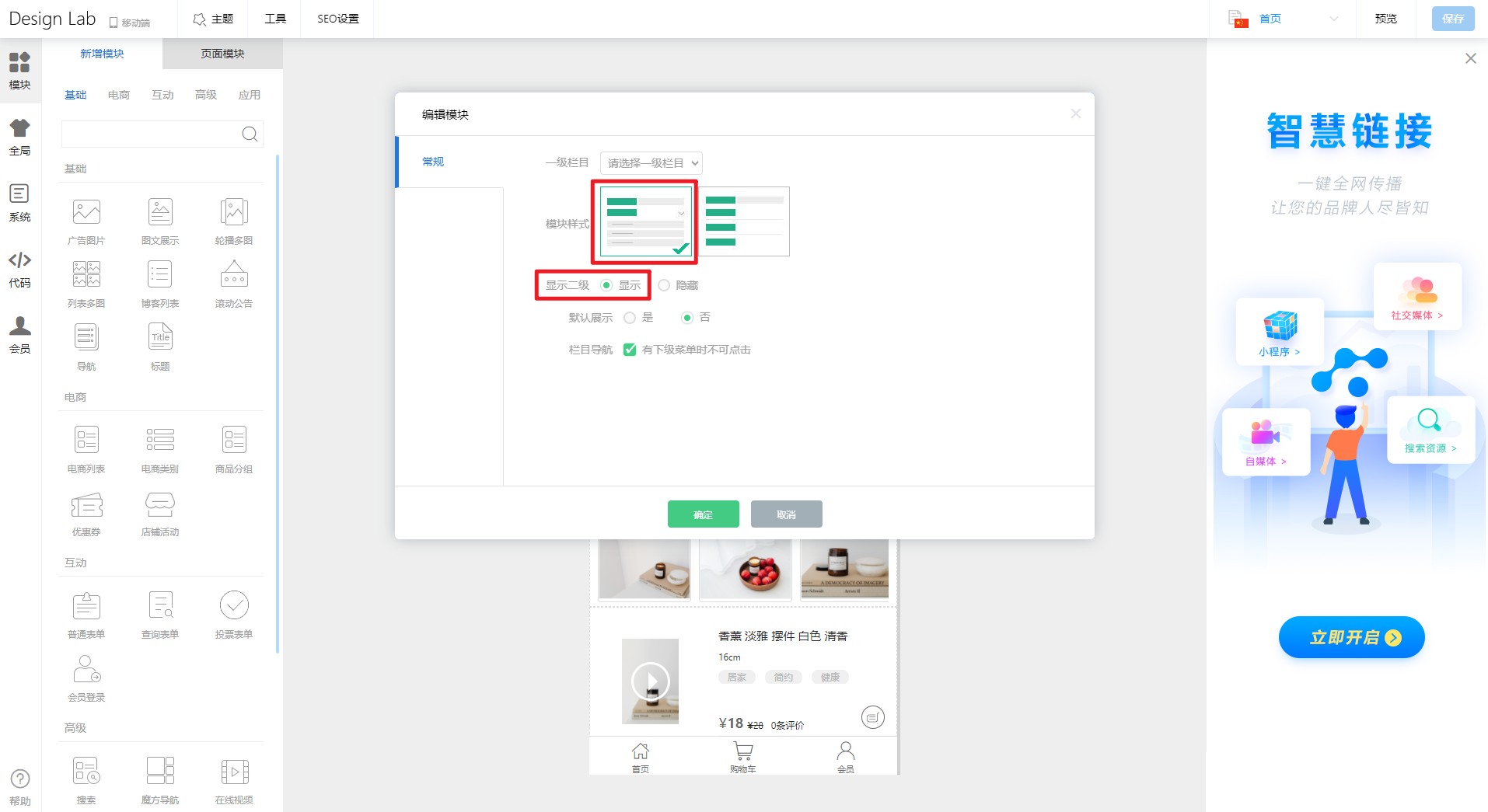
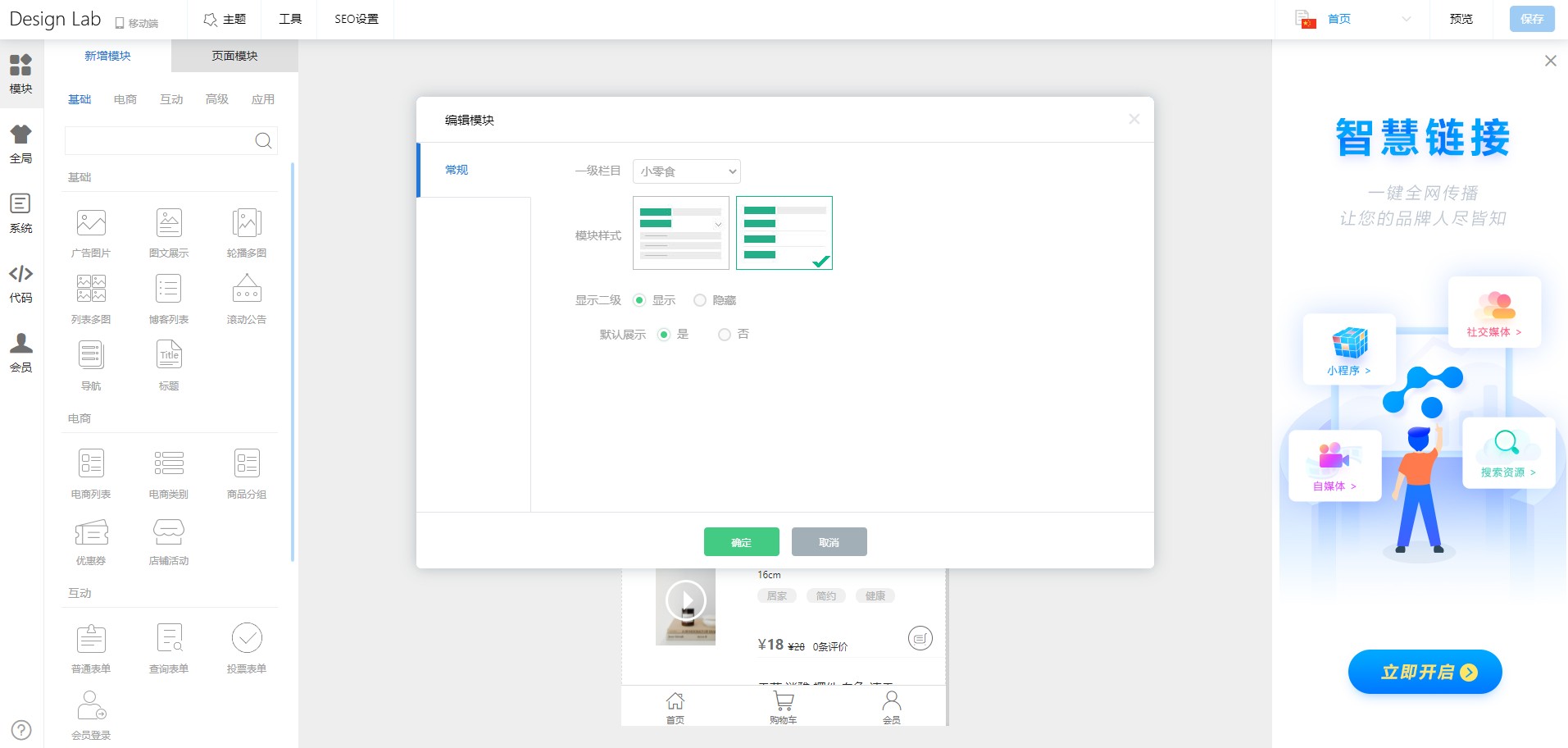
右键编辑,进行常规设置,下拉选择一级栏目(不选择则显示所有分类),模块样式,是否显示商品二级分类,默认展示是/否开启,栏目导航,可勾选有下级菜单时不可点击。
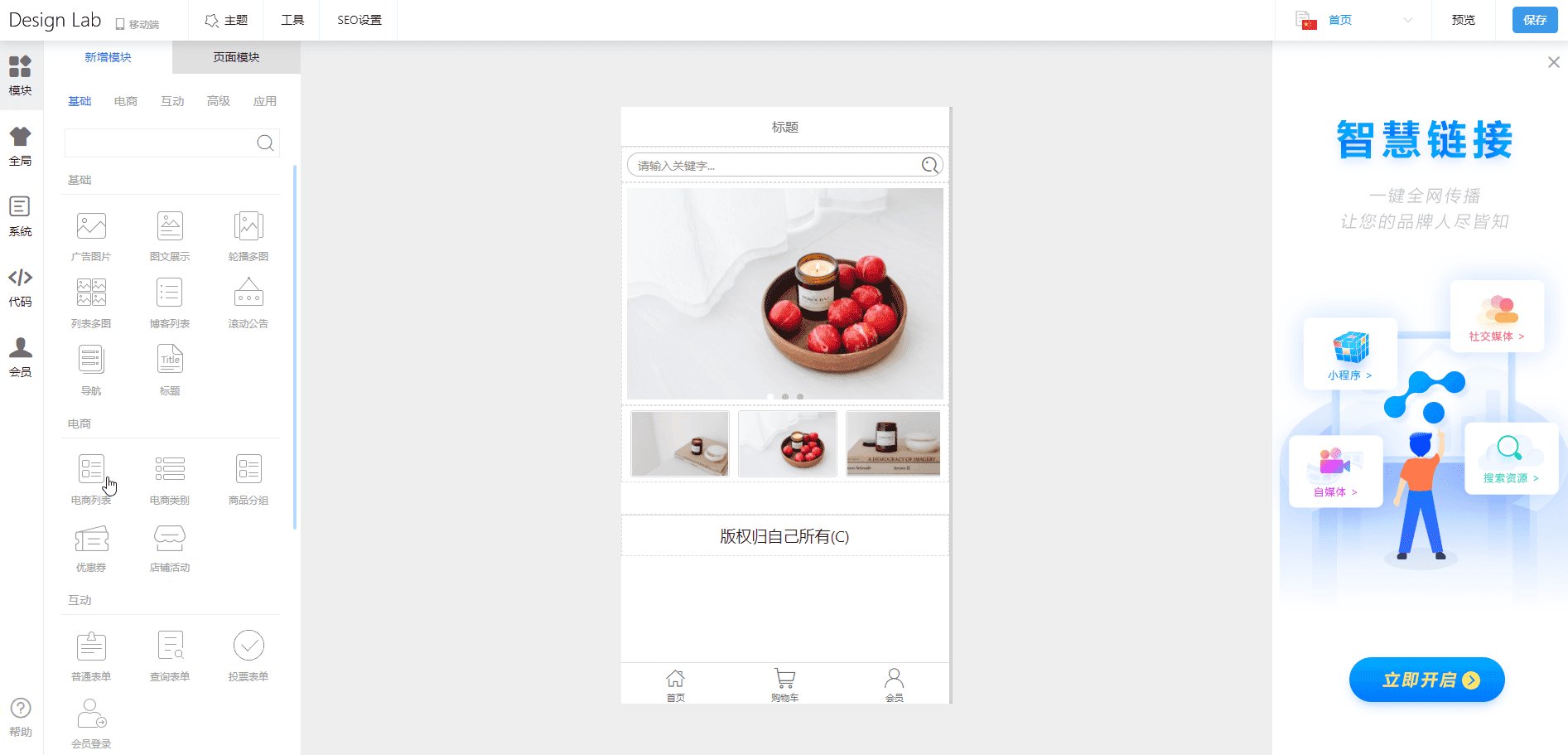
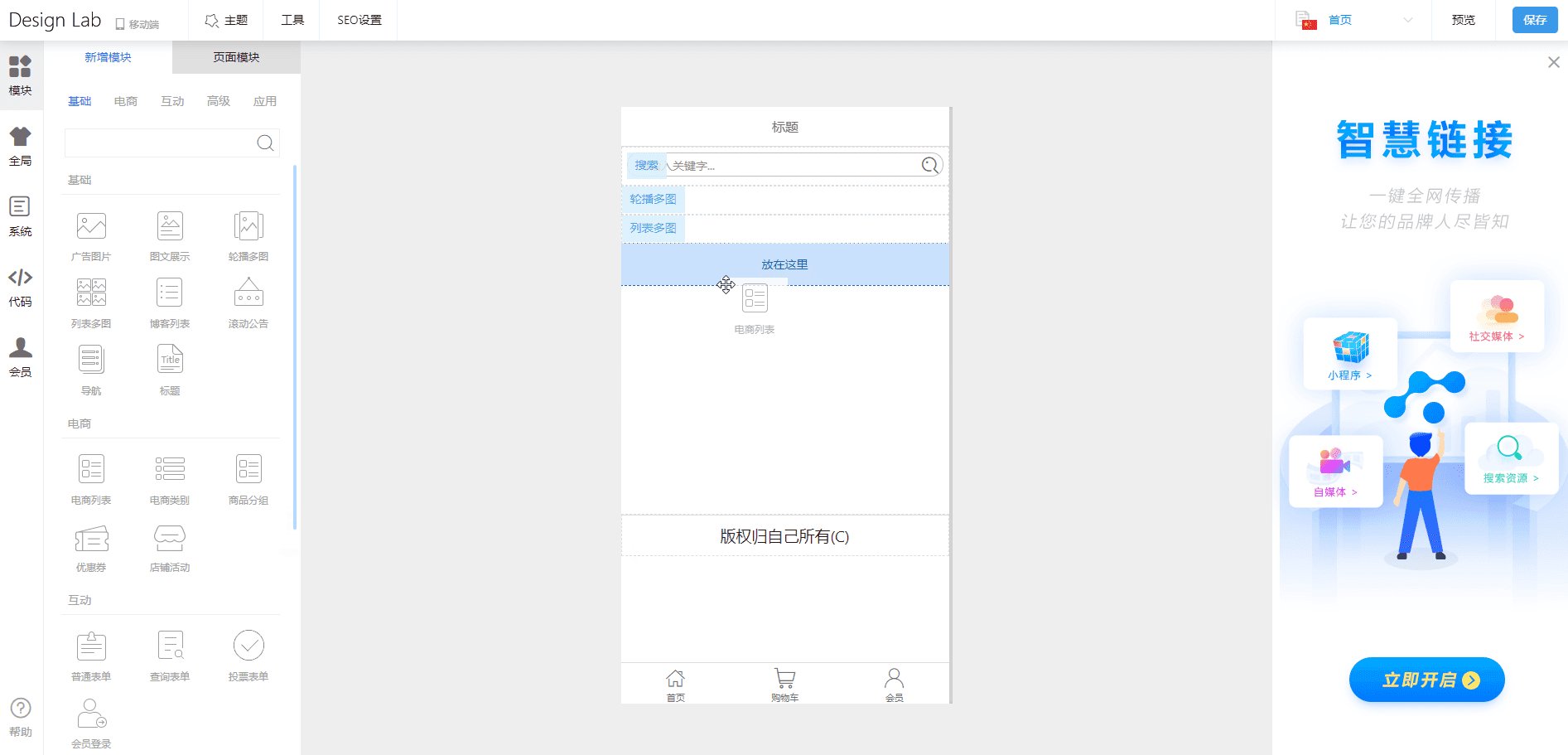
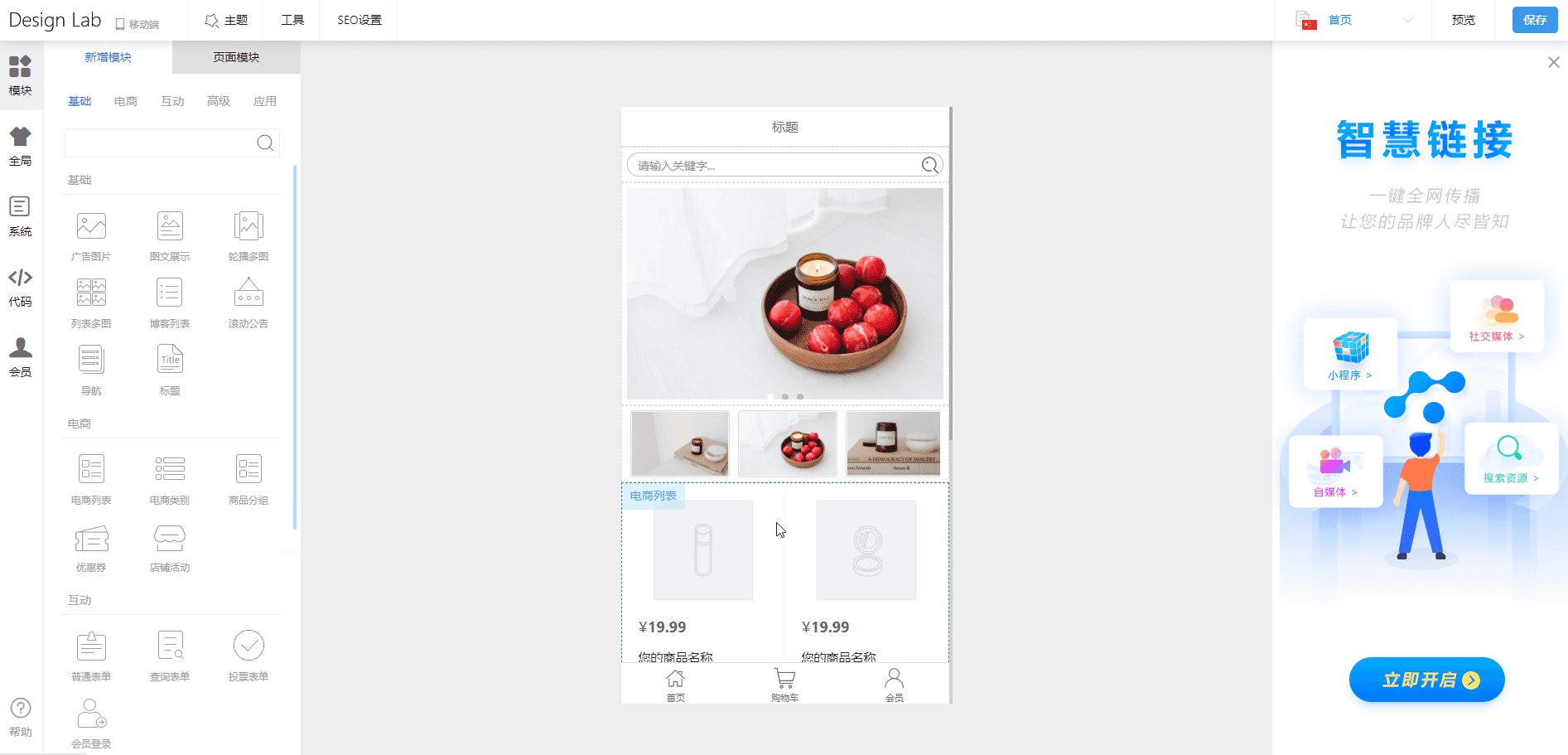
电商类别模块组件 拖拽「电商类别」模块到合适位置,右键编辑,进行常规设置。
右键编辑,进行常规设置,下拉选择一级栏目(不选择则显示所有分类),模块样式,是否显示商品二级分类,默认展示是/否开启,栏目导航,可勾选有下级菜单时不可点击。
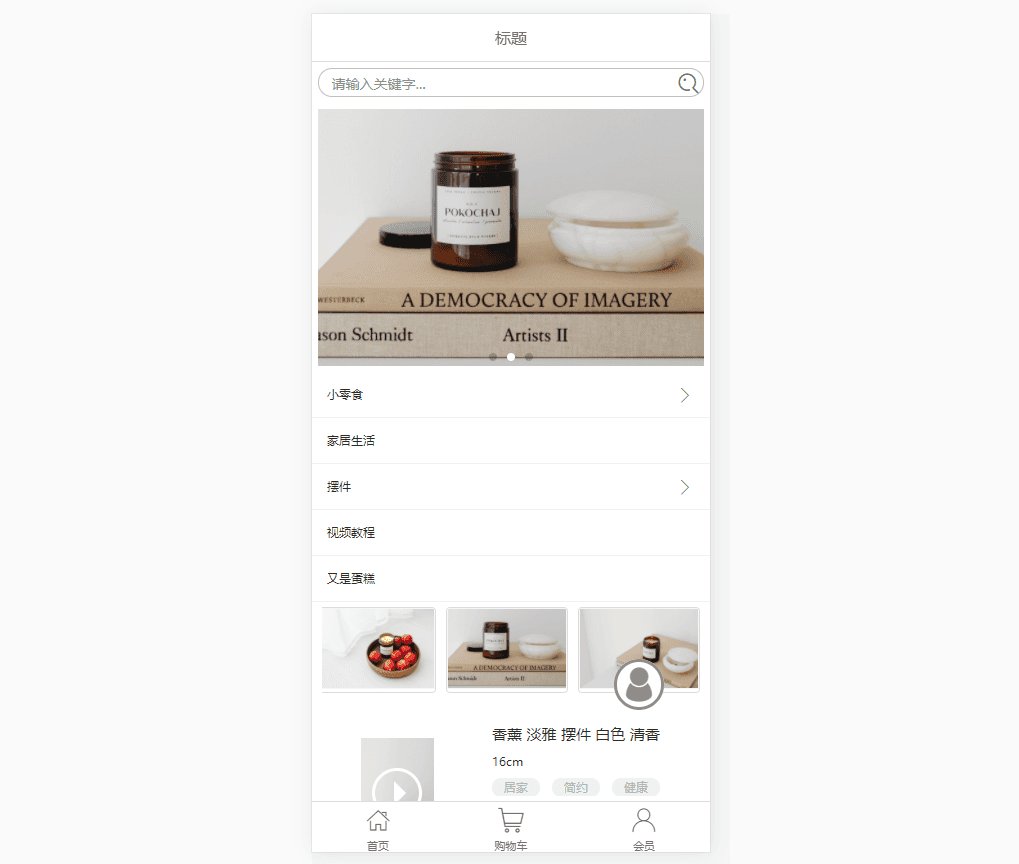
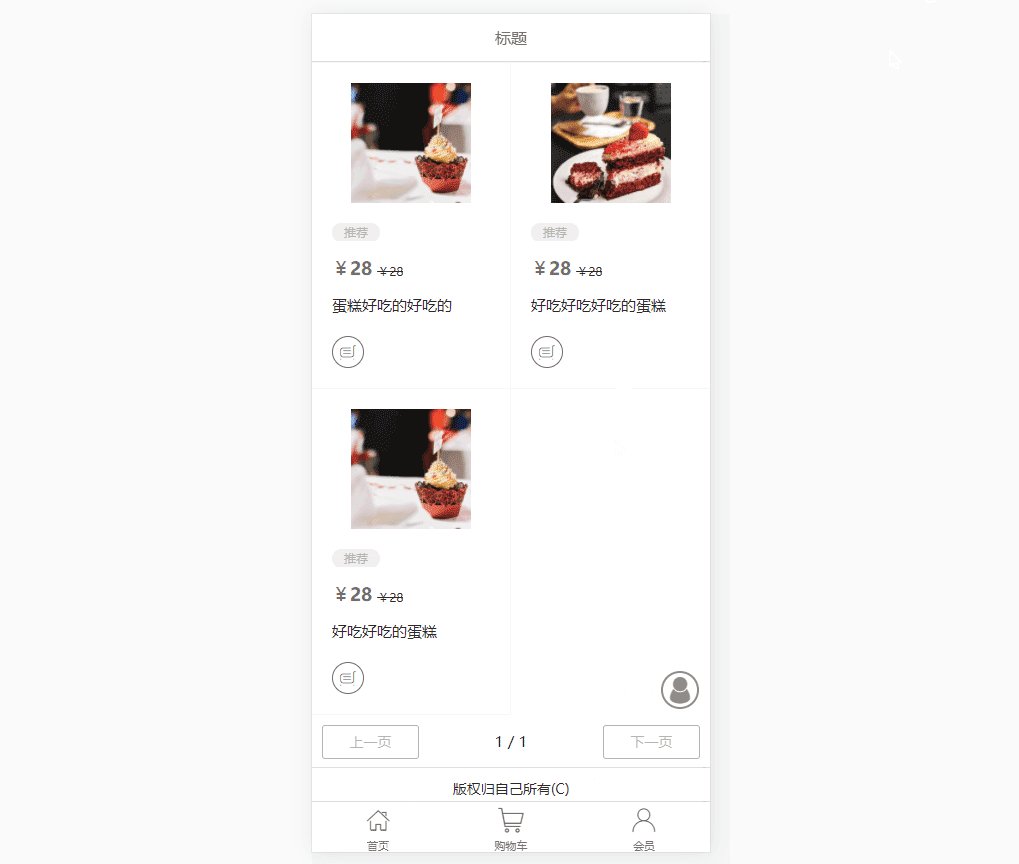
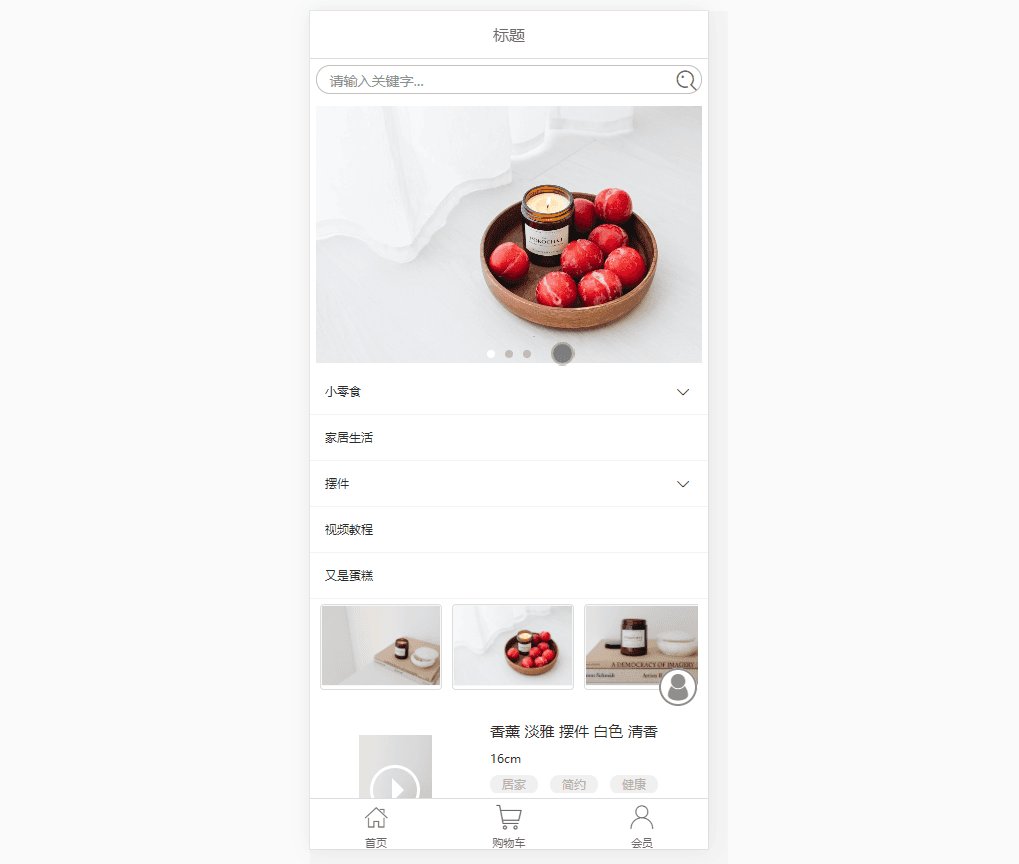
不选择一级栏目,模块样式选第一种,显示二级,默认展示选否,栏目导航勾选“有下级菜单时不可点击”,设置效果如下:
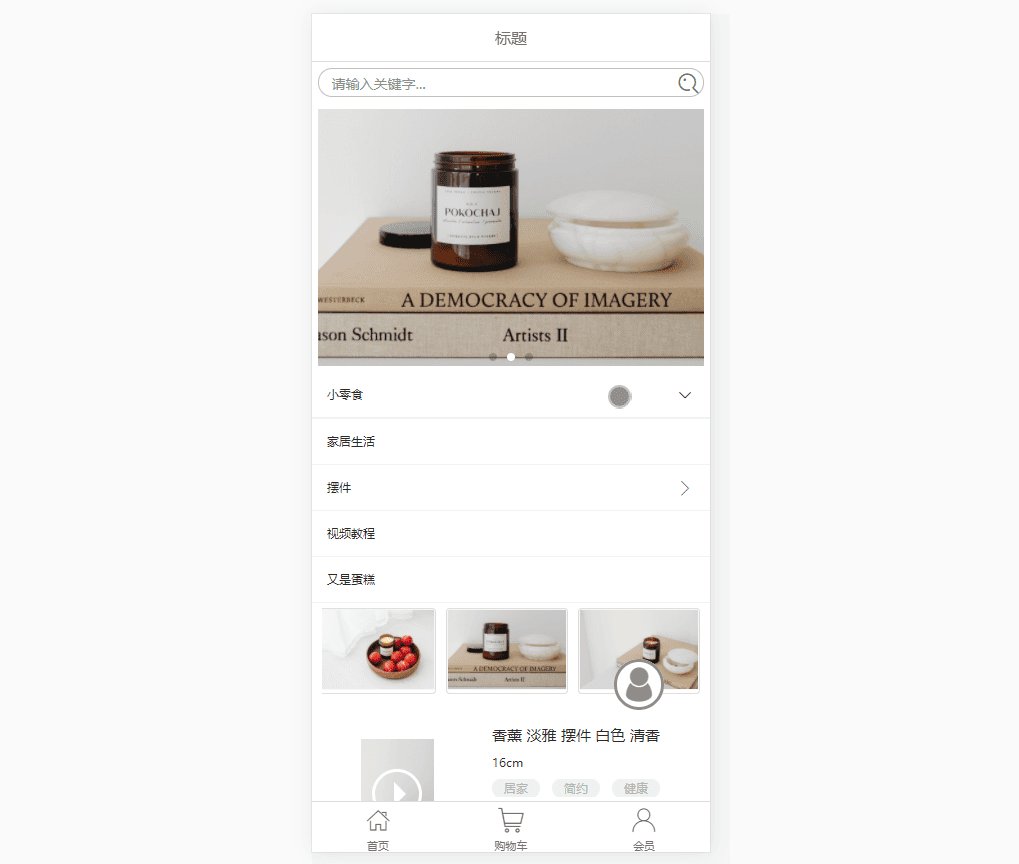
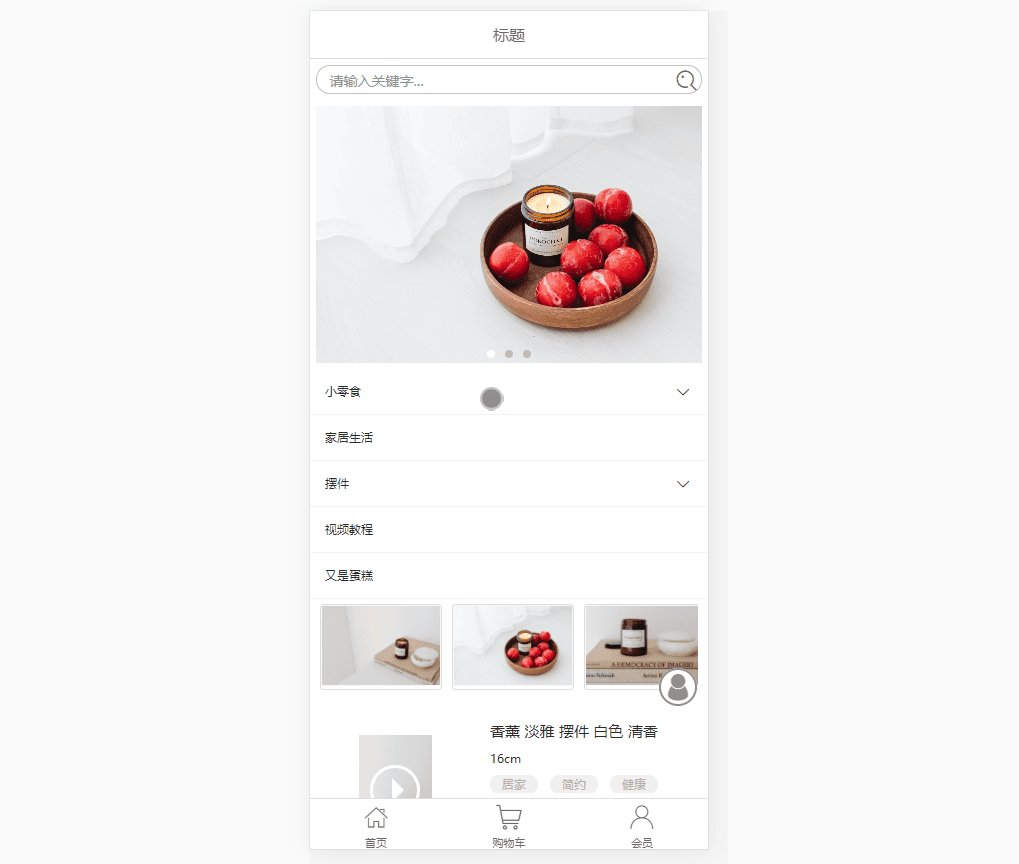
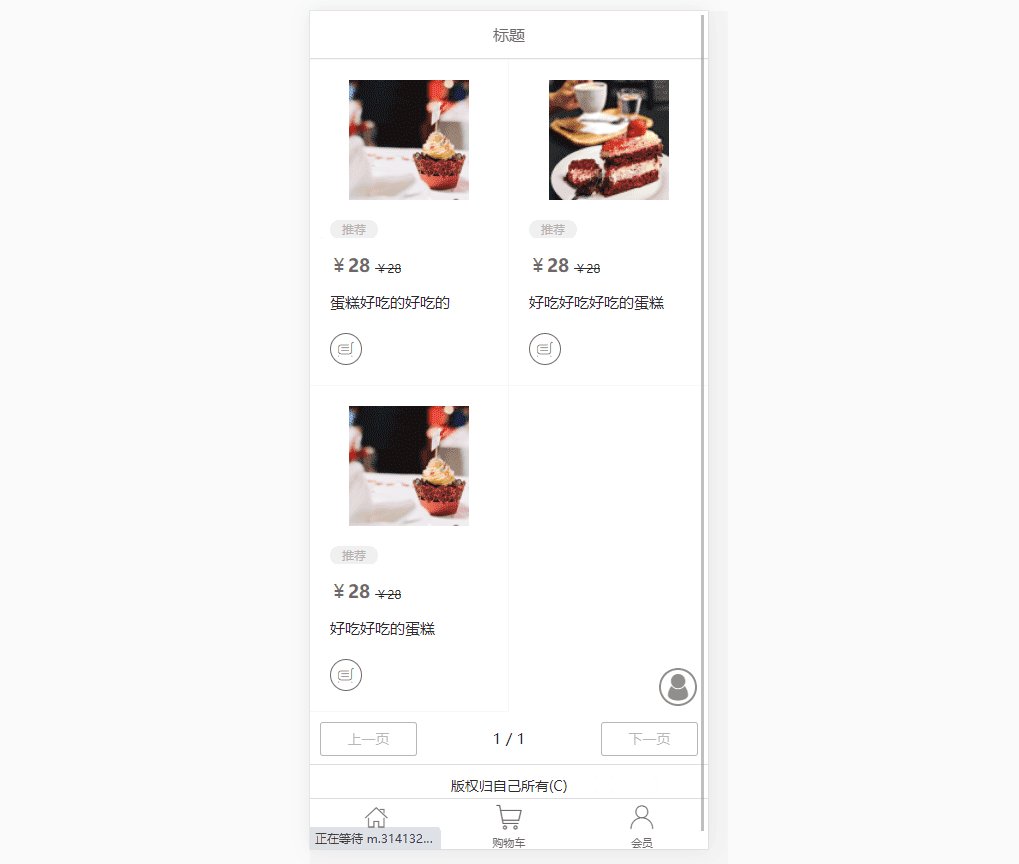
修改模块样式,选择第二种,显示二级,默认展示选是,设置后效果如下:
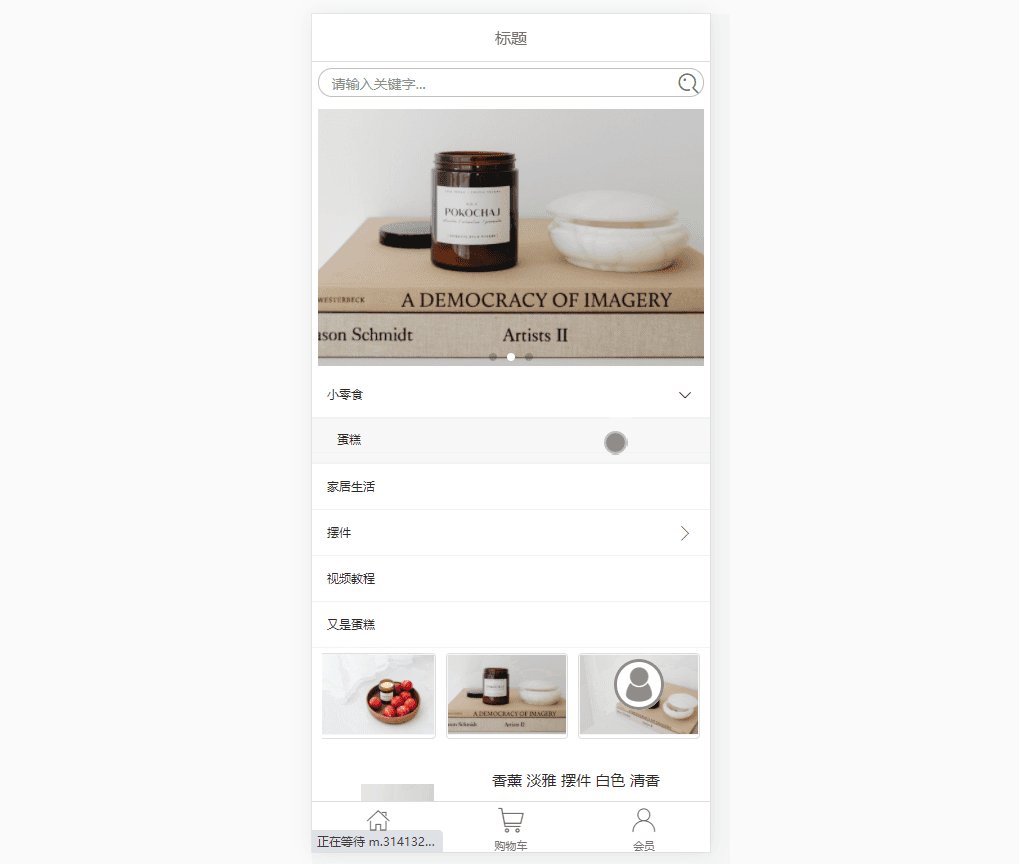
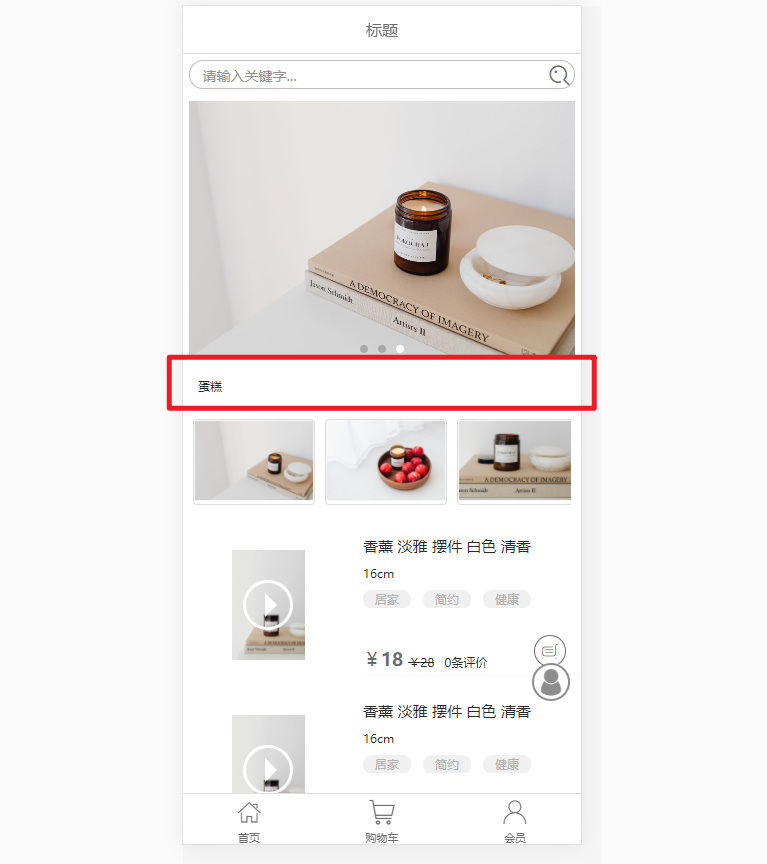
如果想要显示指定的一级栏目,设置一下
效果如下:
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→