轻栈学堂
快速上手品牌电商独立运营
|
商品分组模块设置 | Design Lab 组件部署详解
专栏:轻栈操作指南
发布日期:2021-04-10
阅读量:1354
收藏:
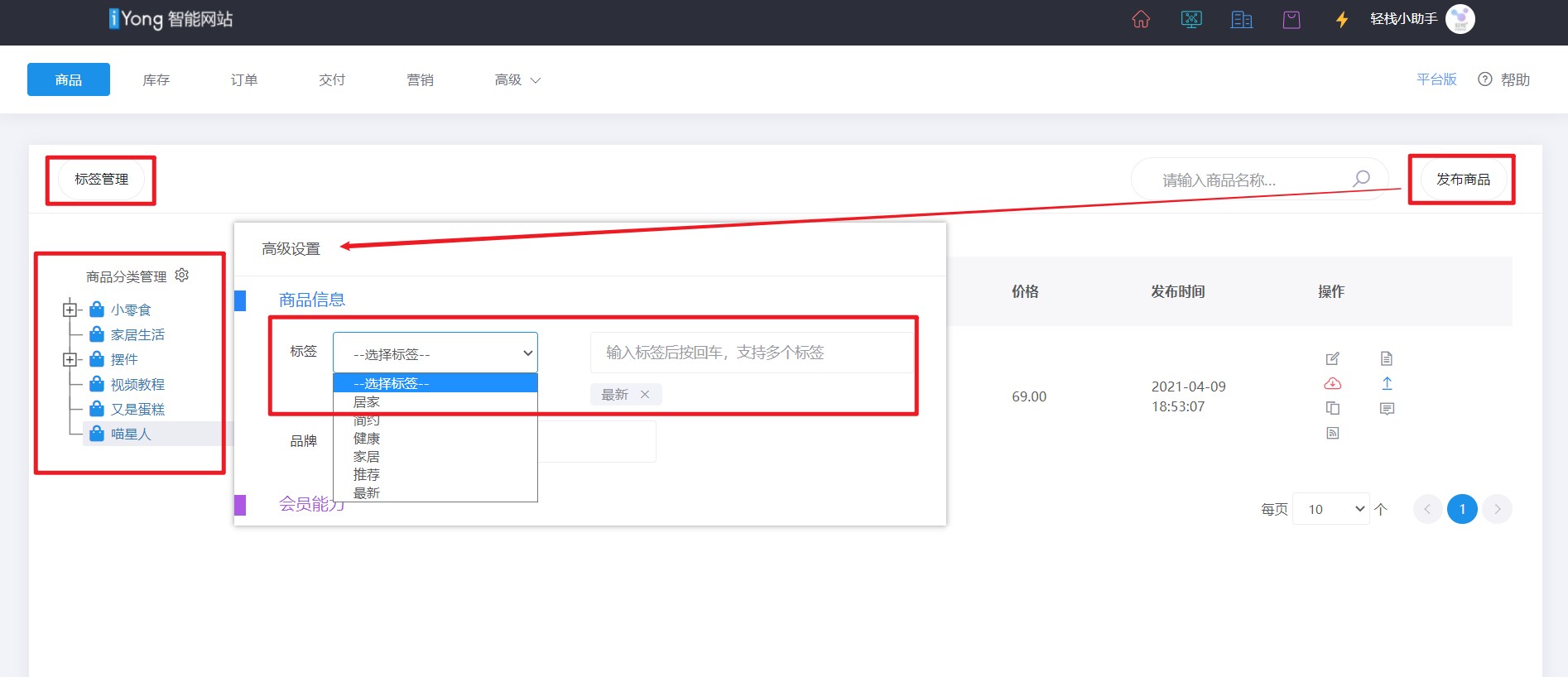
商品分组列表,可以选择添加商品类别,还可以选择添加商品标签Tip:商品类别和商品标签在【电商系统】发布商品时设置商品类别就是发布商品,新建分类的那些分类,一级、二级、三级商品分类都可以选。
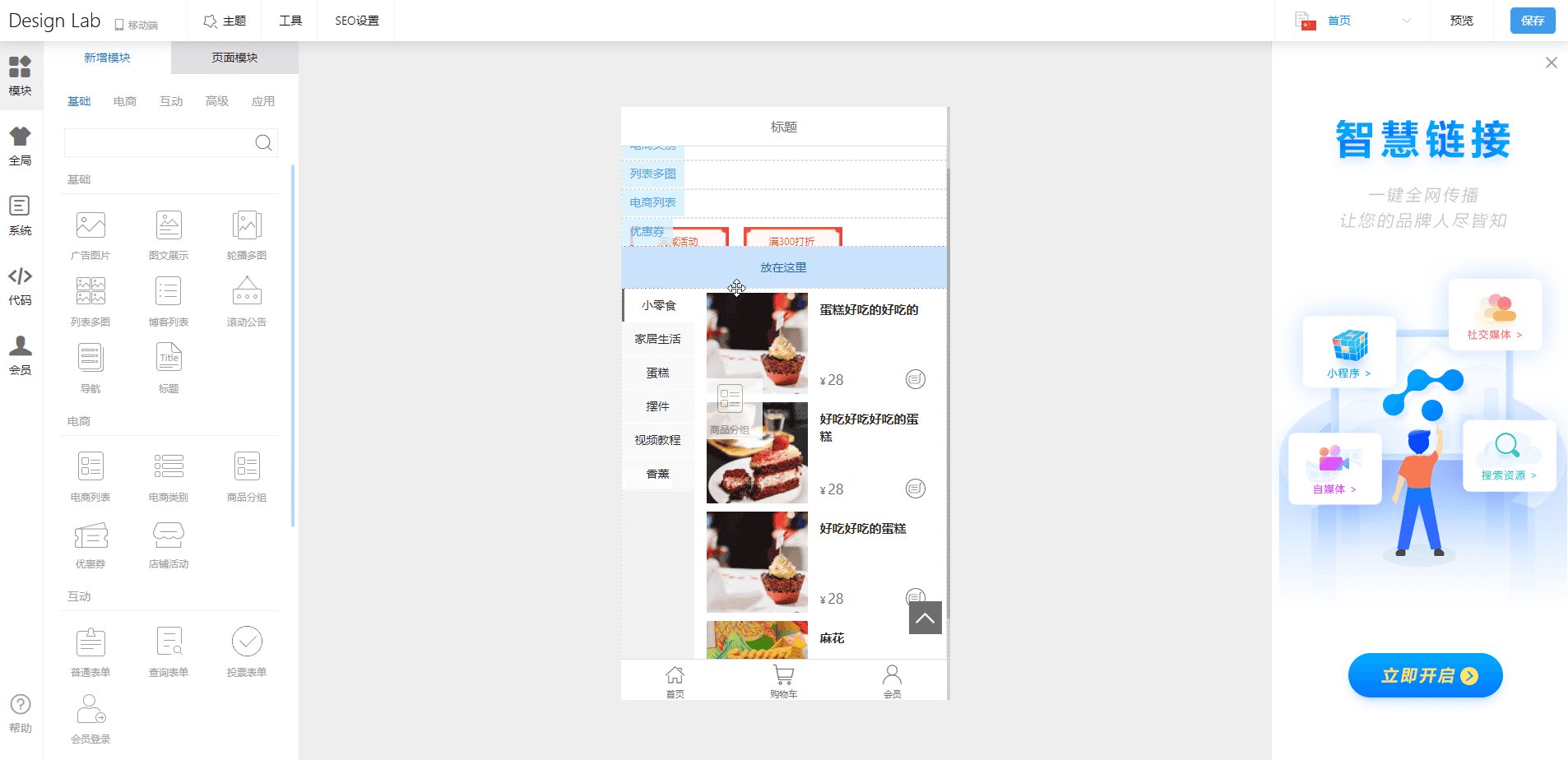
商品分组模块组件 拖拽「商品分组」模块到合适位置,右键编辑,进行常规设置。
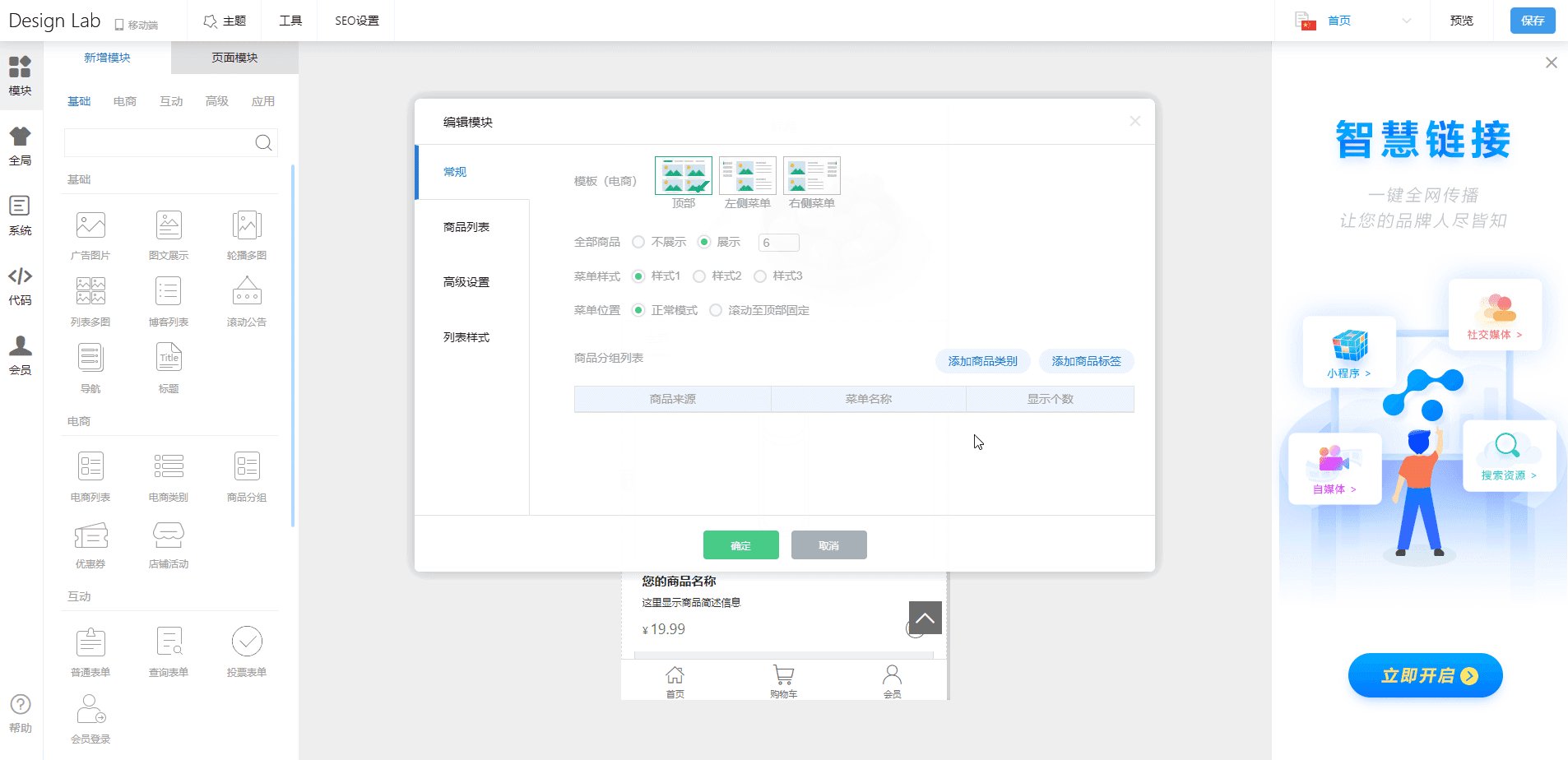
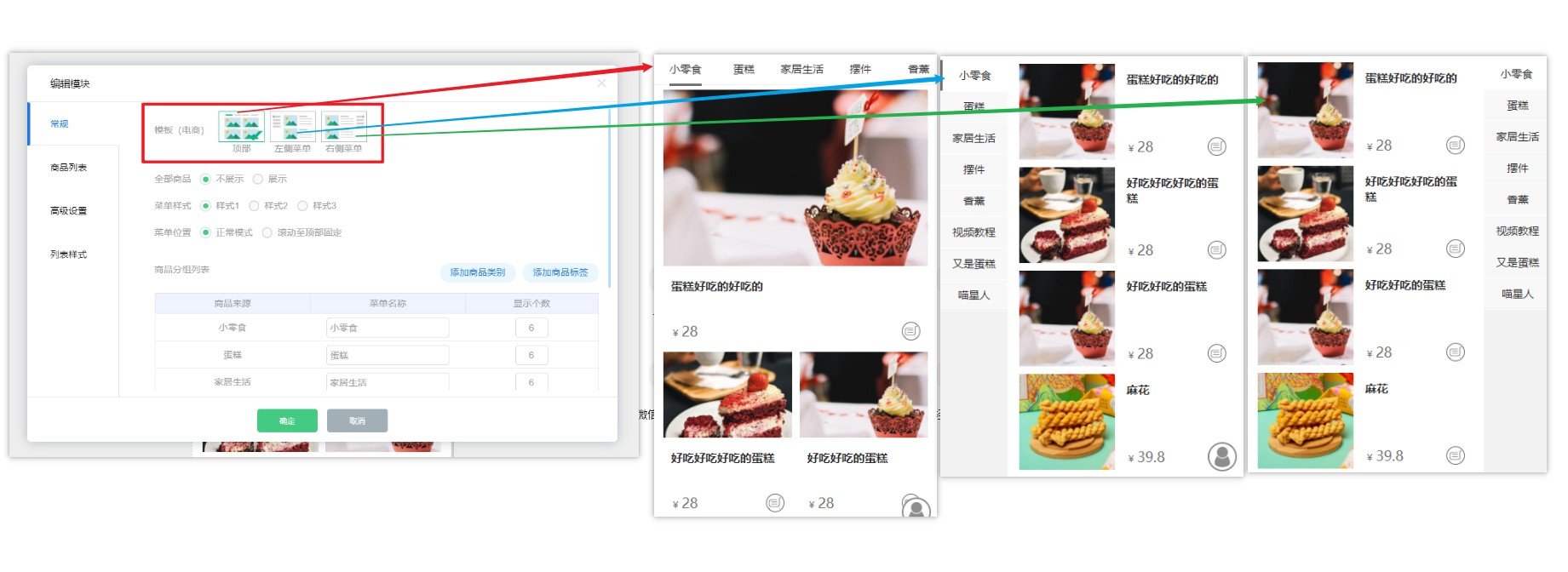
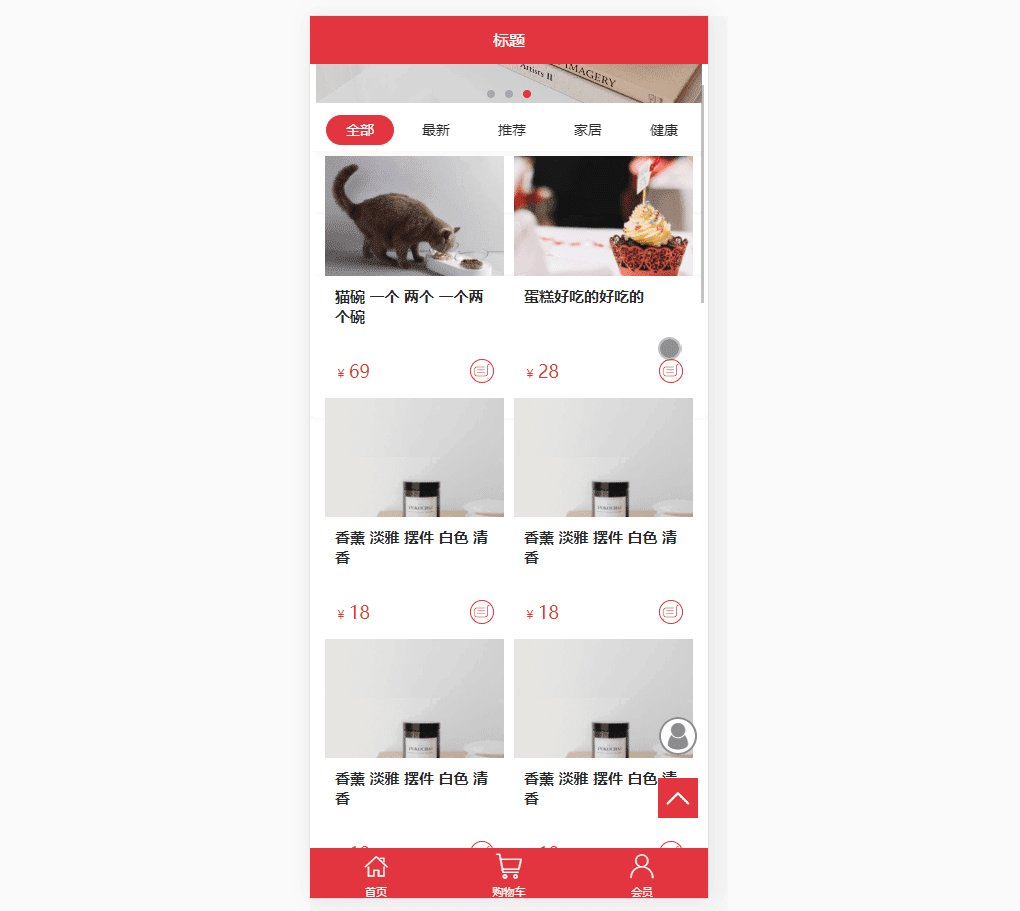
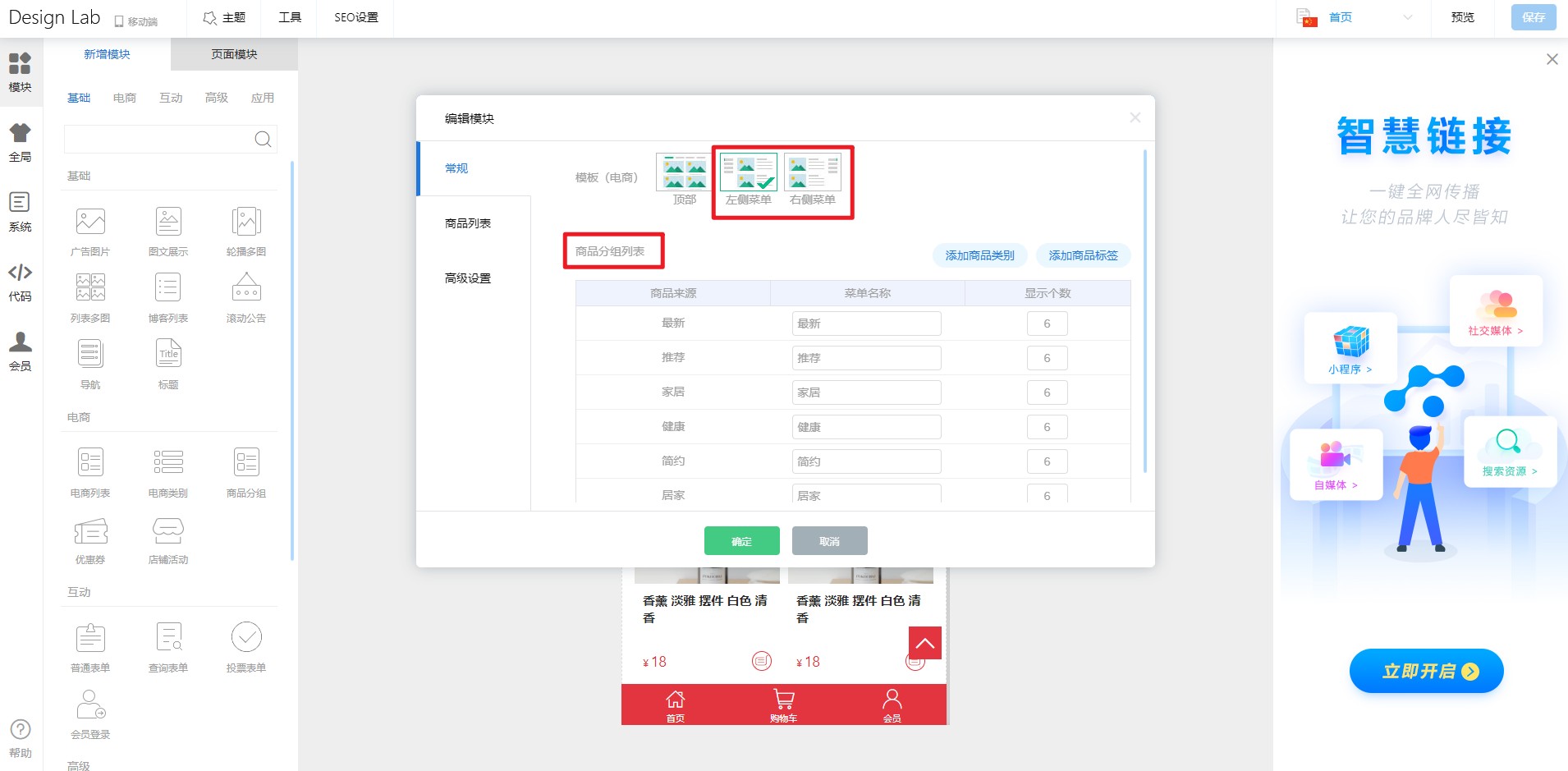
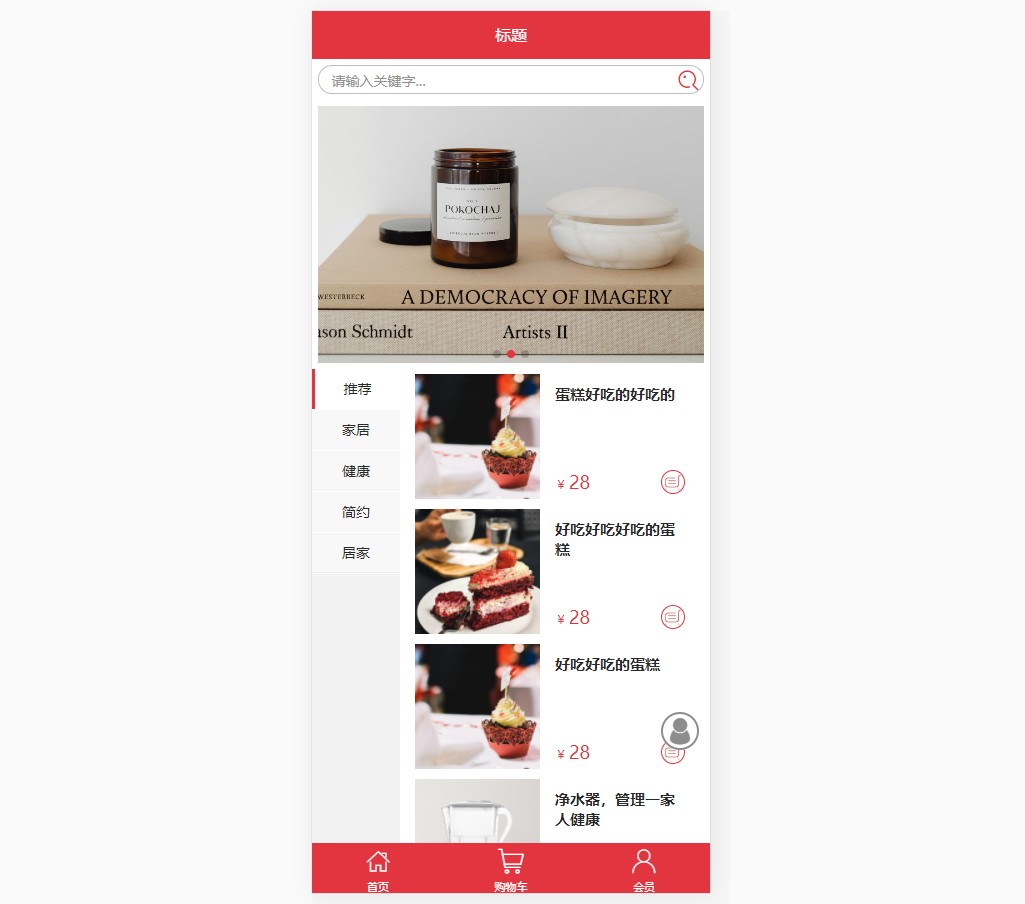
右键编辑,进行常规设置,模板(电商)有三种展示方式,全部商品可勾选不展示或展示,菜单样式(三种可选),设置菜单位置,还有商品分组列表添加。 常规设置中,模板有三种可以选,分别是顶部,左侧菜单和右侧菜单。第一和第二种模板(电商)顶部分组和左侧分组是常见的分组方式。左侧菜单商品分组近年很多行业的小程序都在用,包括生鲜,奶茶,综合电商小程序。
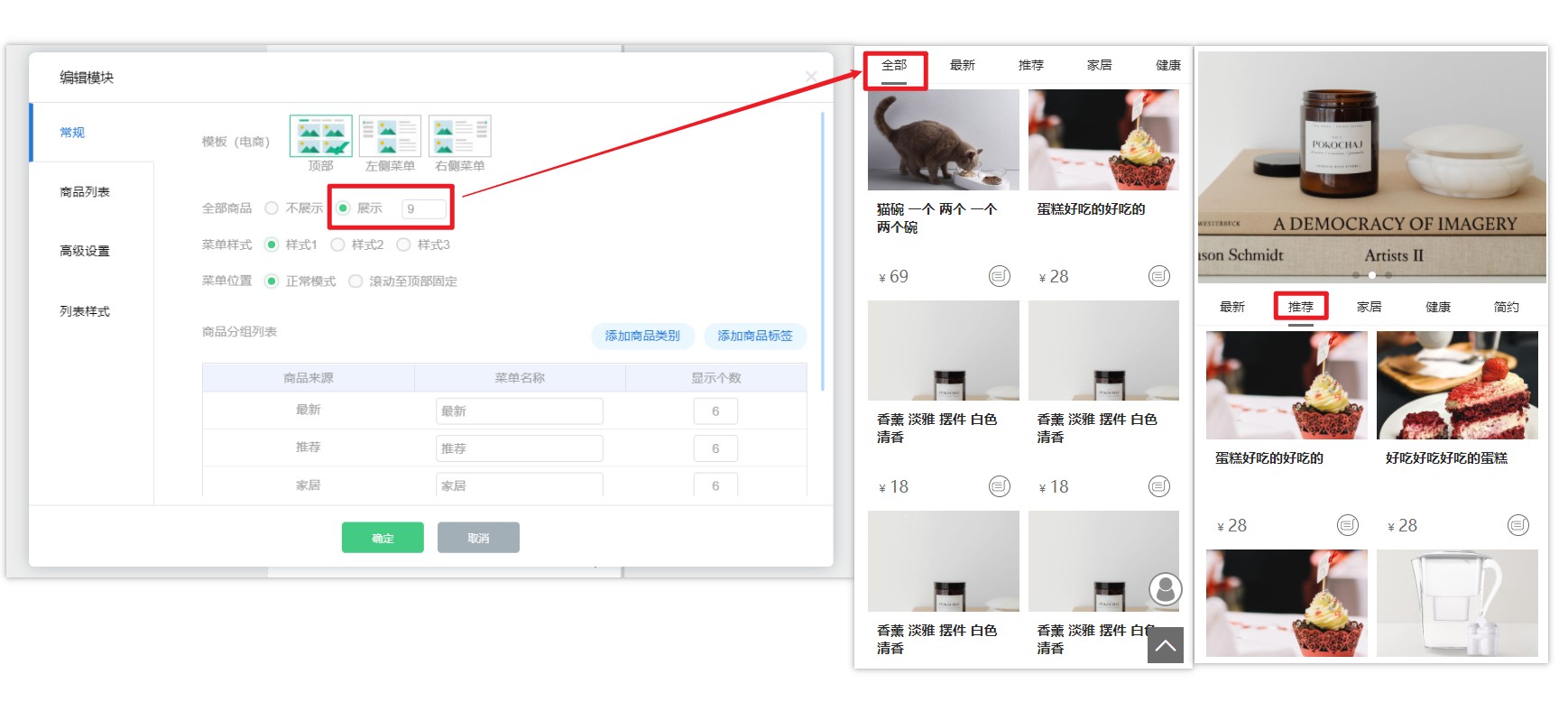
全部商品可以勾选--显示/不显示,就是简单直观,勾选展示就有全部商品大分类,勾选不展示就没有咯。
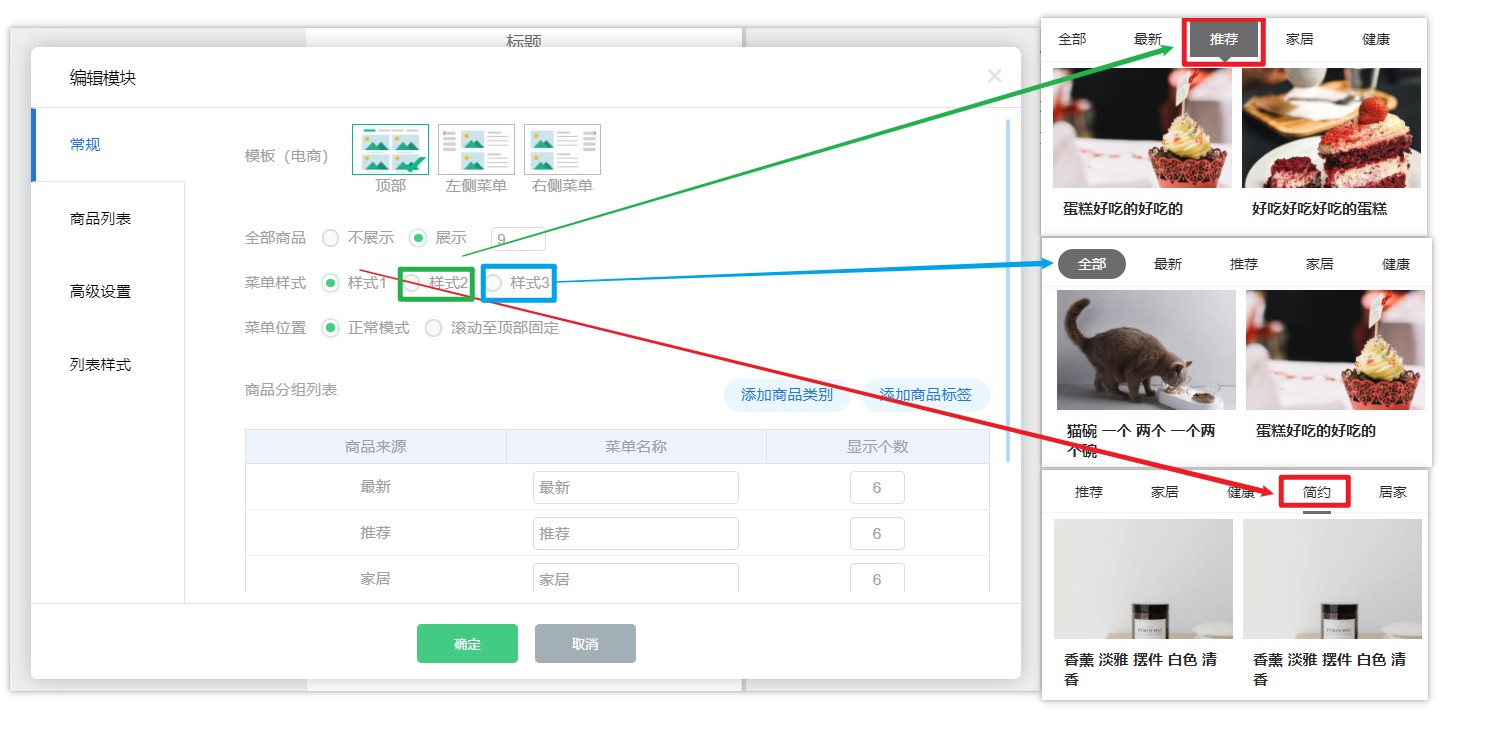
导航的样式有三种,根据自己的商城风格进行选择即可,看看分别设置不同样式之后的效果。
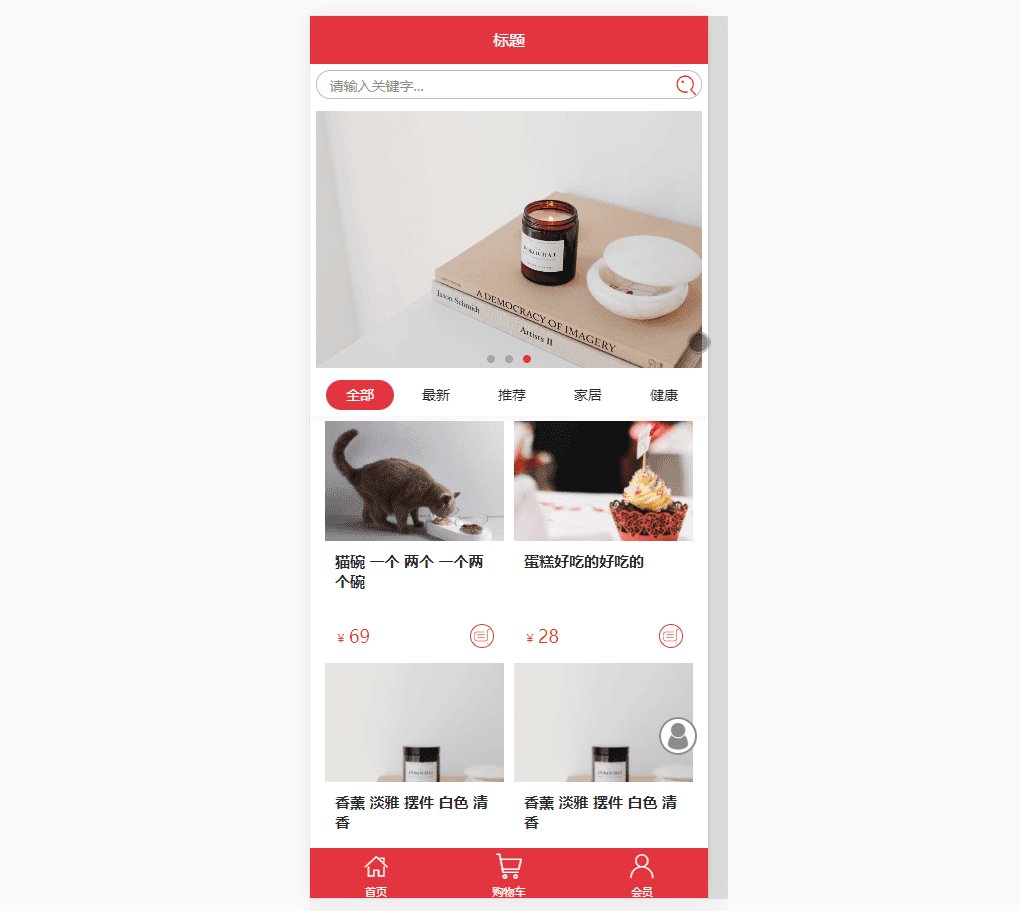
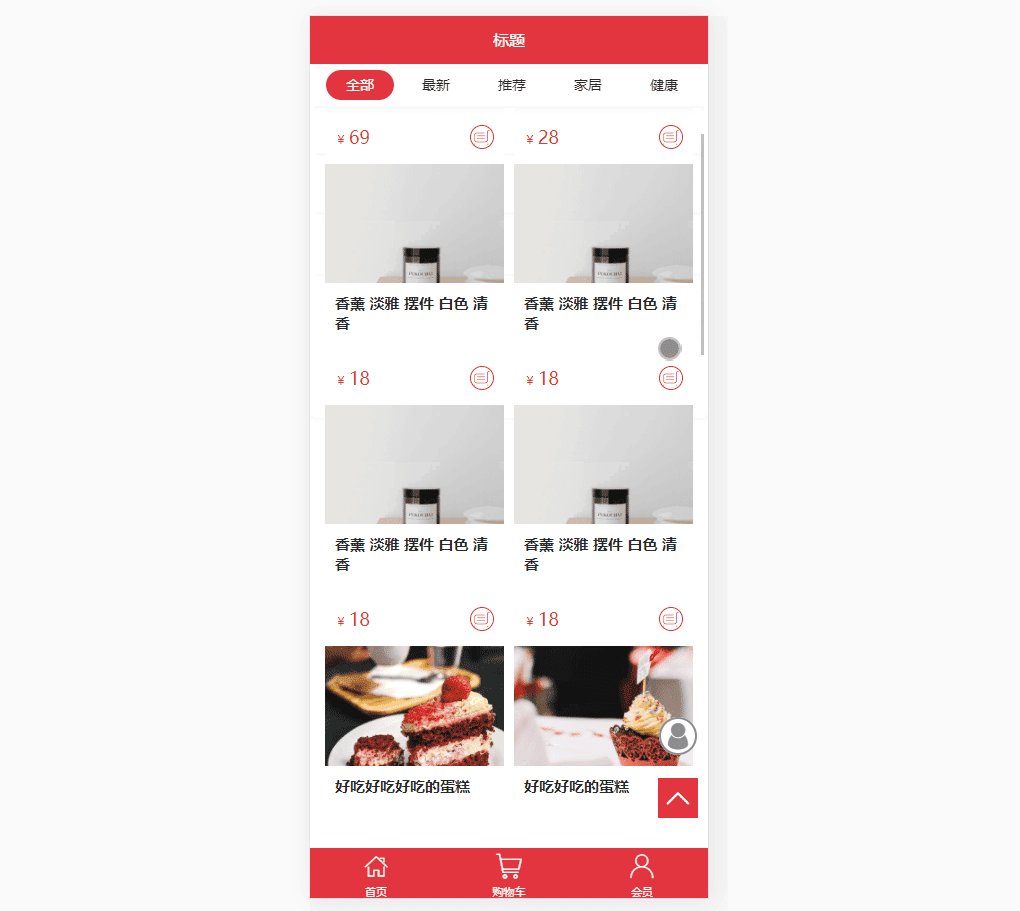
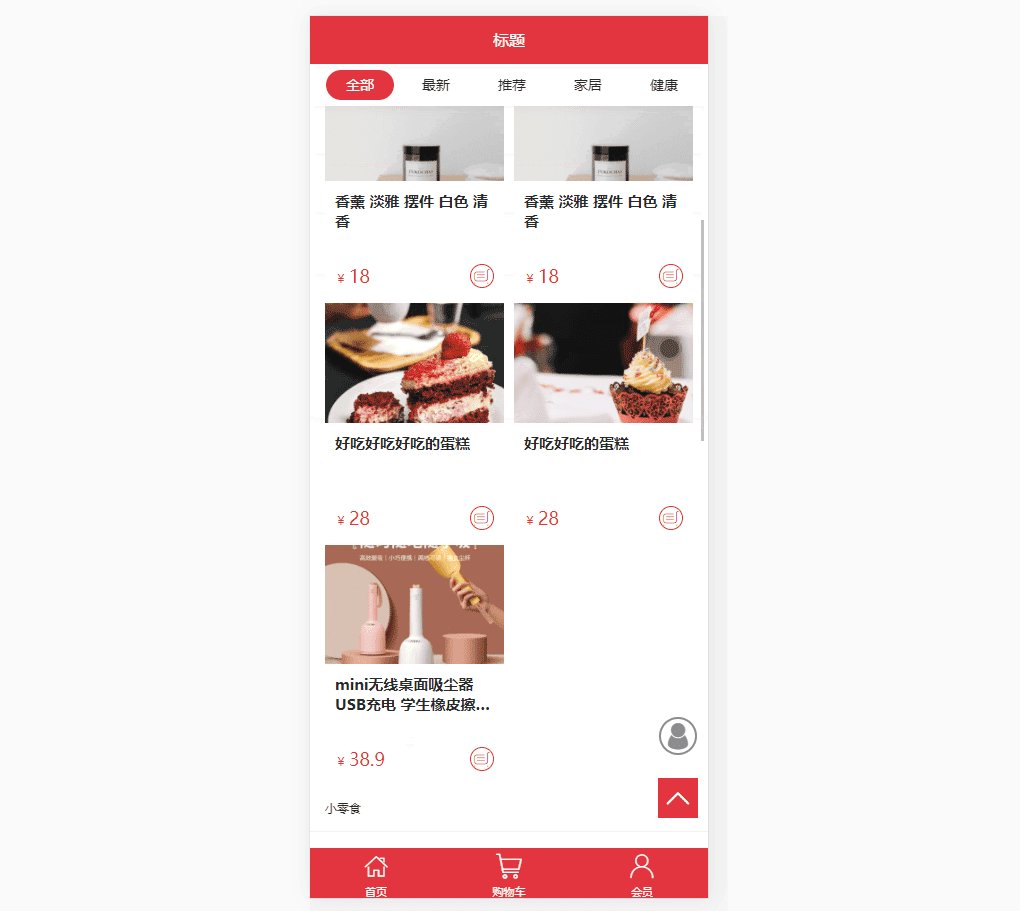
菜单位置勾线滚动到顶部固定,效果如下: 不少人询问过菜单导航顶部吸附的问题,这样设置就可以实现了。
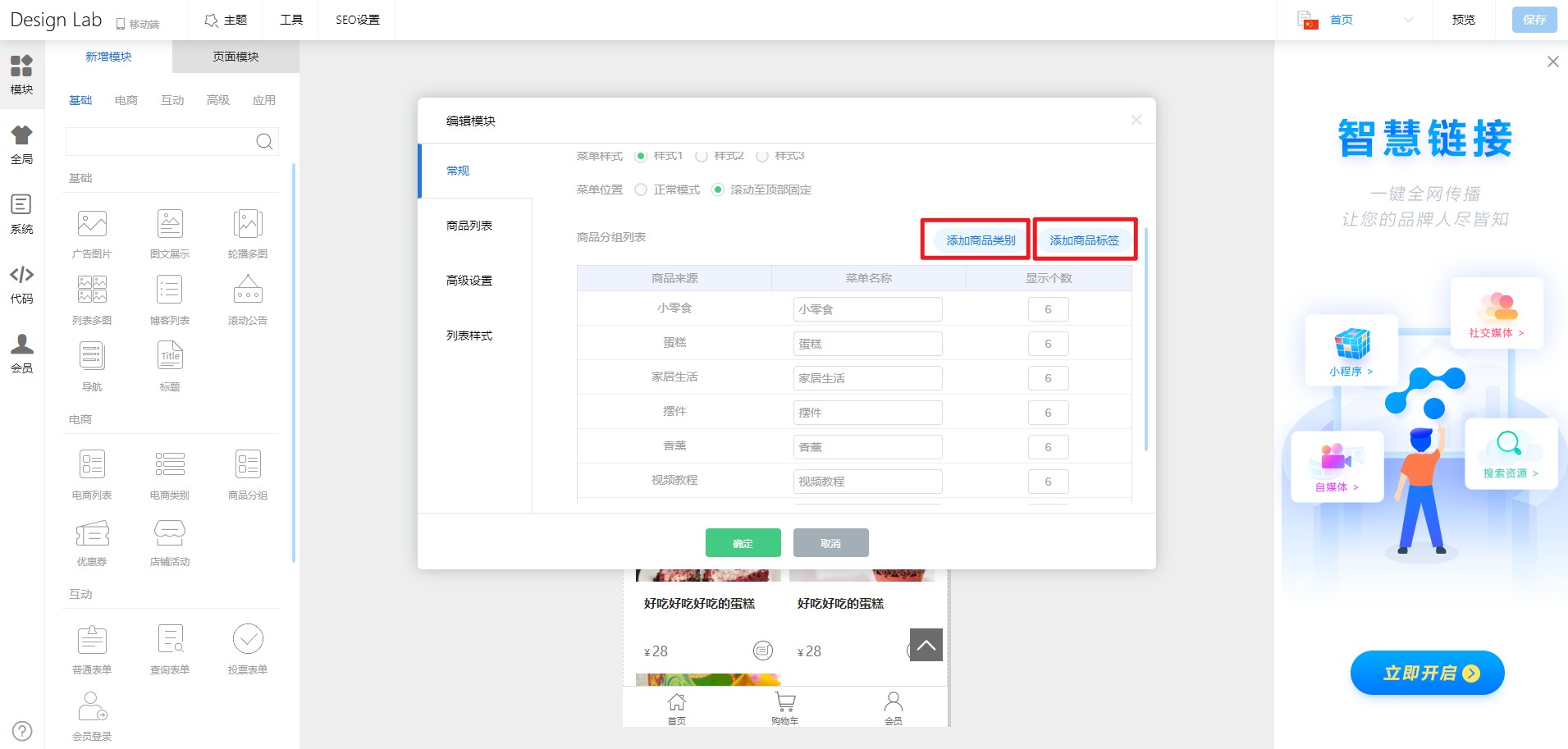
商品分组列表,可以选择添加商品类别,还可以选择添加商品标签
Tip:商品类别和商品标签在【电商系统】发布商品时设置 商品类别就是发布商品,新建分类的那些分类,一级、二级、三级商品分类都可以选。 商品标签可以点击左上【标签管理】按钮进行管理,也可以在发布商品进行编辑,高级设置也可以选择标签或添加新的标签。
常规设置的模板(电商)如果选择左侧菜单或右侧菜单,选择商品分组列表即设置完成。
择商品分组列表即设置完成
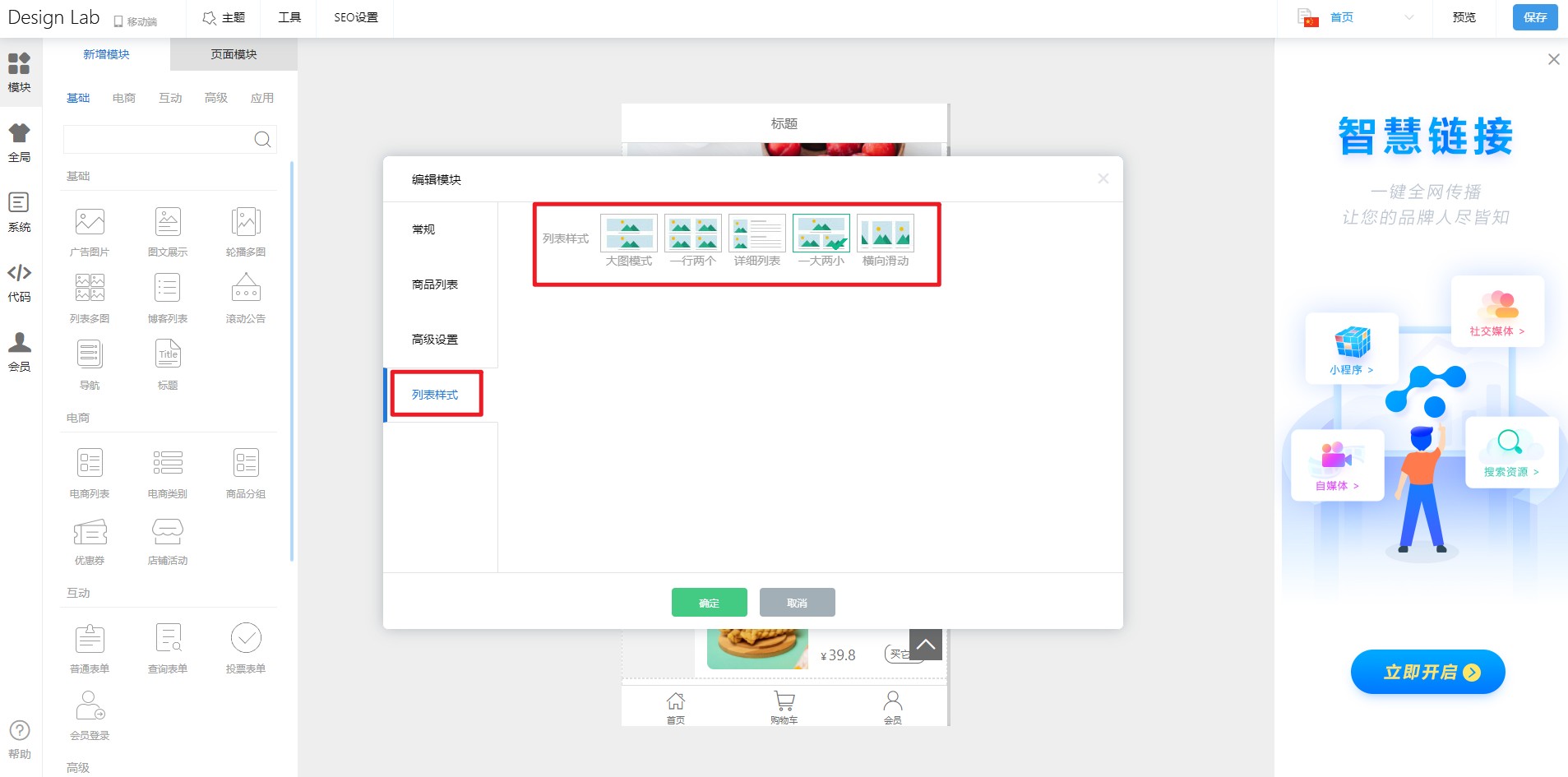
进行常规设置时,选择了第一个模板(电商)-顶部,即可设置列表样式,这几个样式和电商列表模块的样式相似。
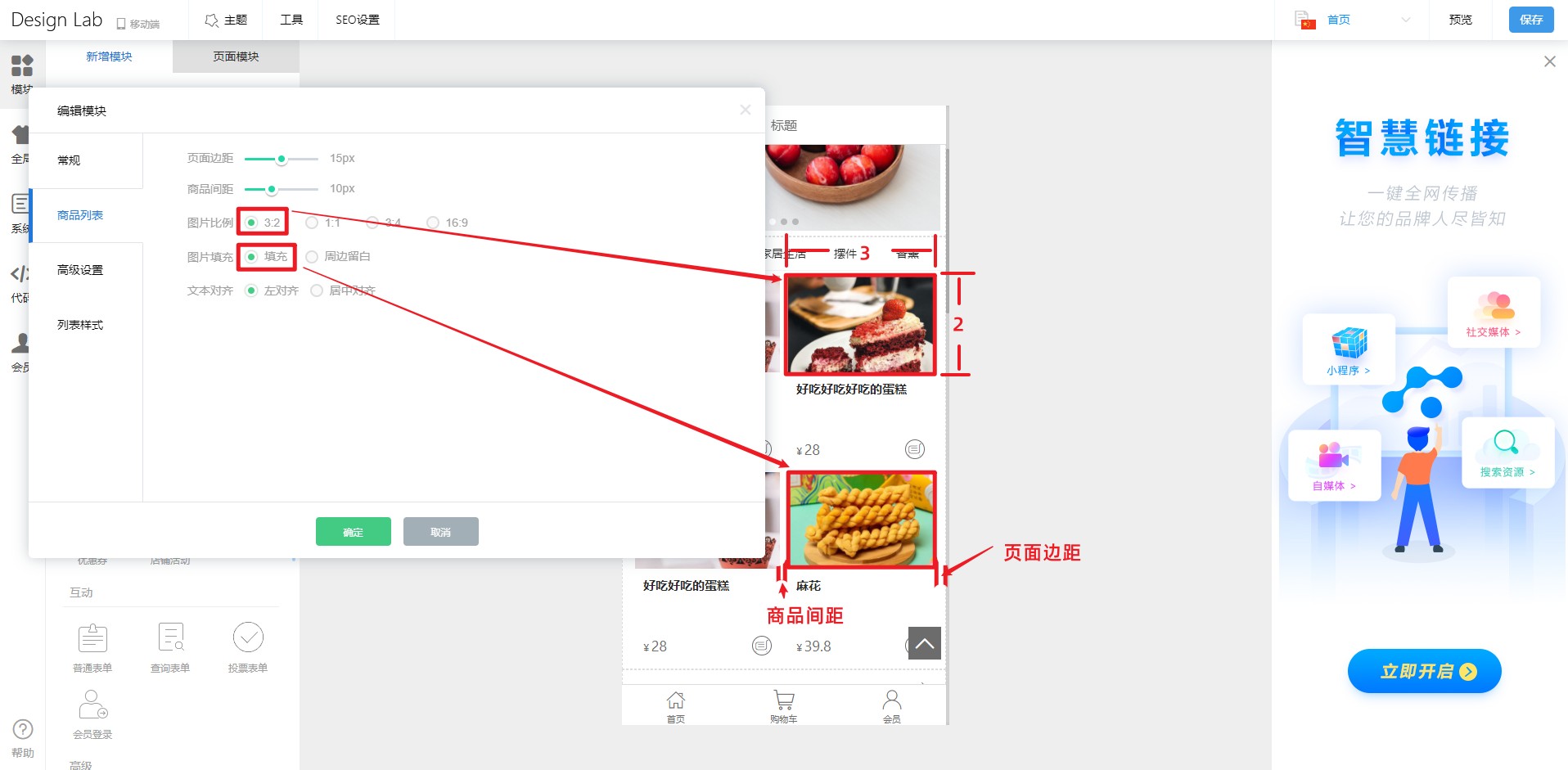
商品列表设置,设置页面边距(0-30px),商品间距(0-30px),图片比例可设置四种(3:2,,1:1,,3:4,,16:9),图片填充(可选填充或周边留白),文本对齐(左对齐/居中对齐)
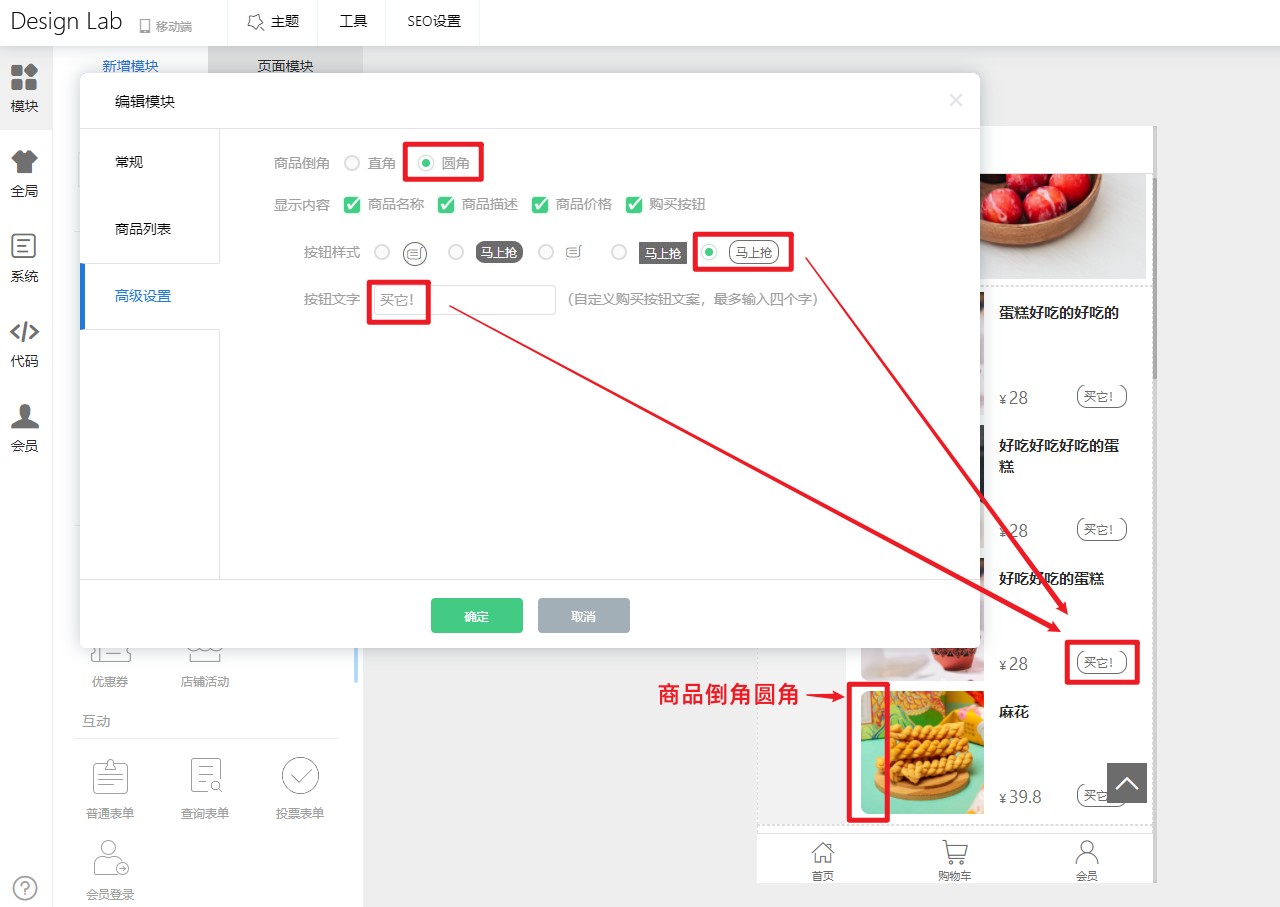
高级设置,可设置商品图片是直角还是圆角,显示内容可选择商品名称、商品描述、商品价格、购买按钮,按钮样式有五种可以选择。
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→