轻栈学堂
快速上手品牌电商独立运营
|
开发小程序,交互用js
专栏:轻栈insarea微头条
发布日期:2023-02-02
阅读量:243
收藏:
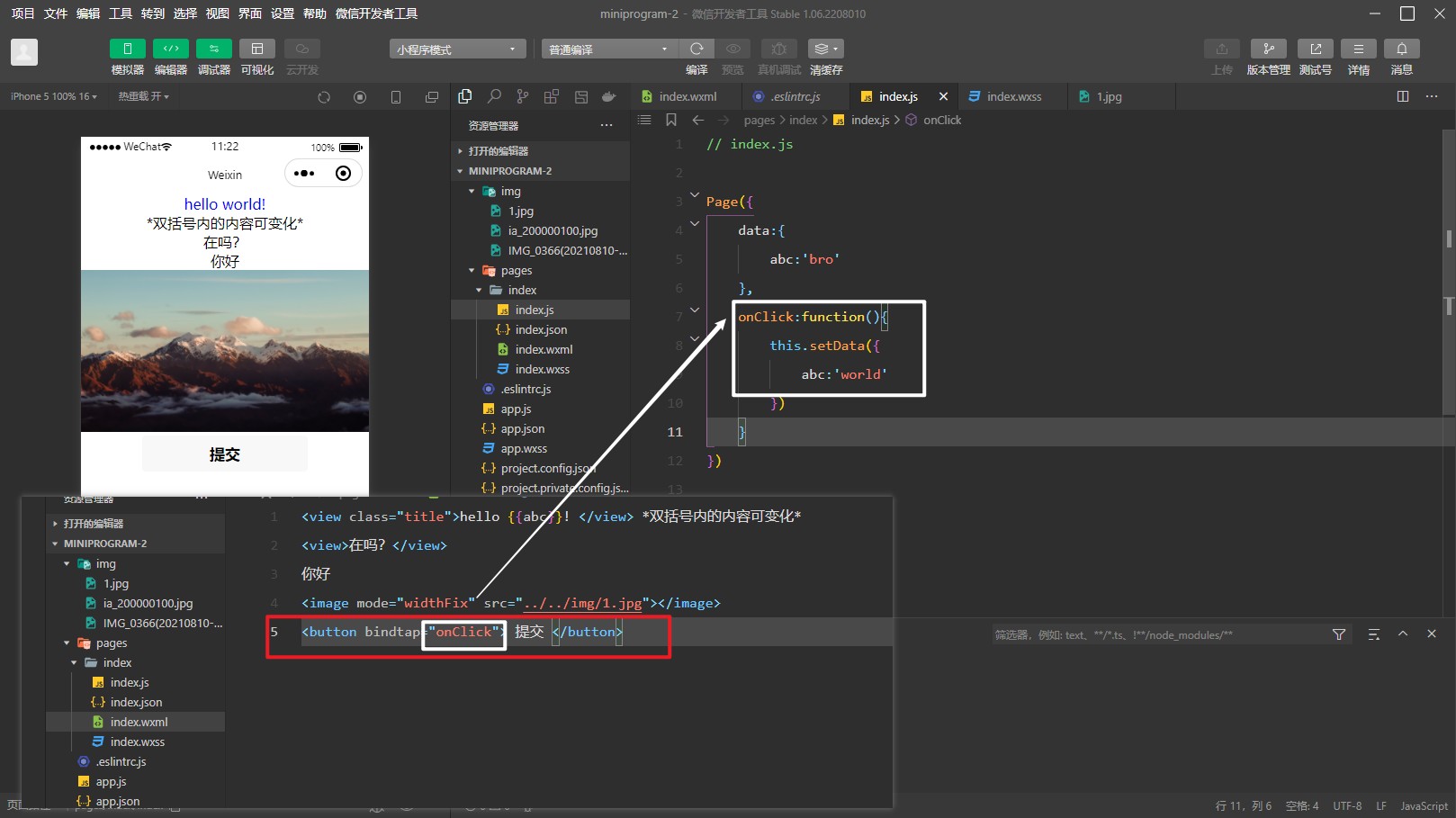
在button标签中添加onClick,按照图片所示写js,得到一个点击按钮变换内容的效果。--内容变化--hello world!假如你被代码劝退,可以用第三方平台免费开发小程序,小白立即上手,30分钟完成,而且不花一分钱。
之前讲解了wxml,wxss,今天终于到js了。 你应该发现了,至今为止,你的小程序处于“静态”,那想要小程序有互动,想要小程序“动起来”,要进行什么操作呢?答案就是js
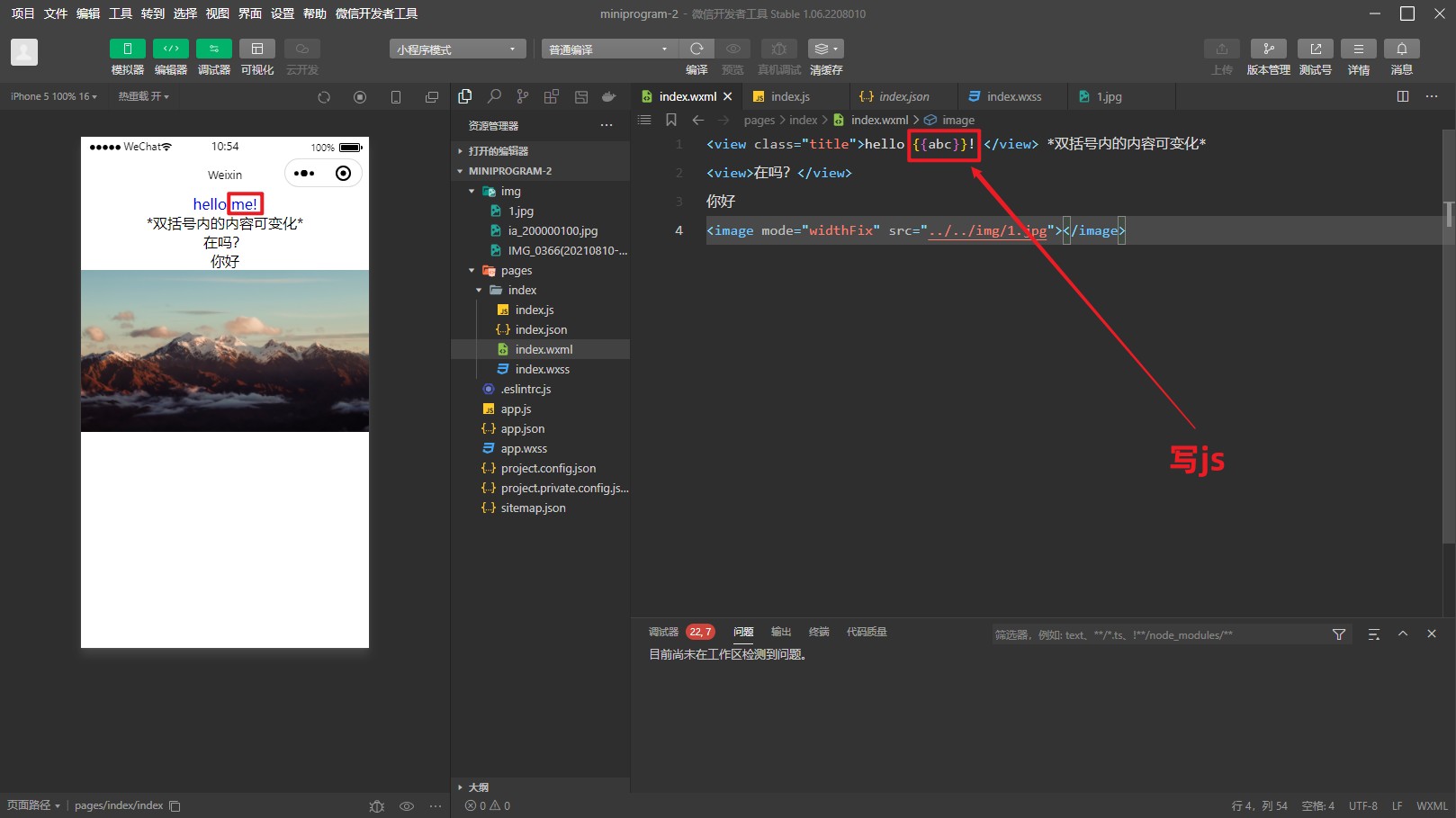
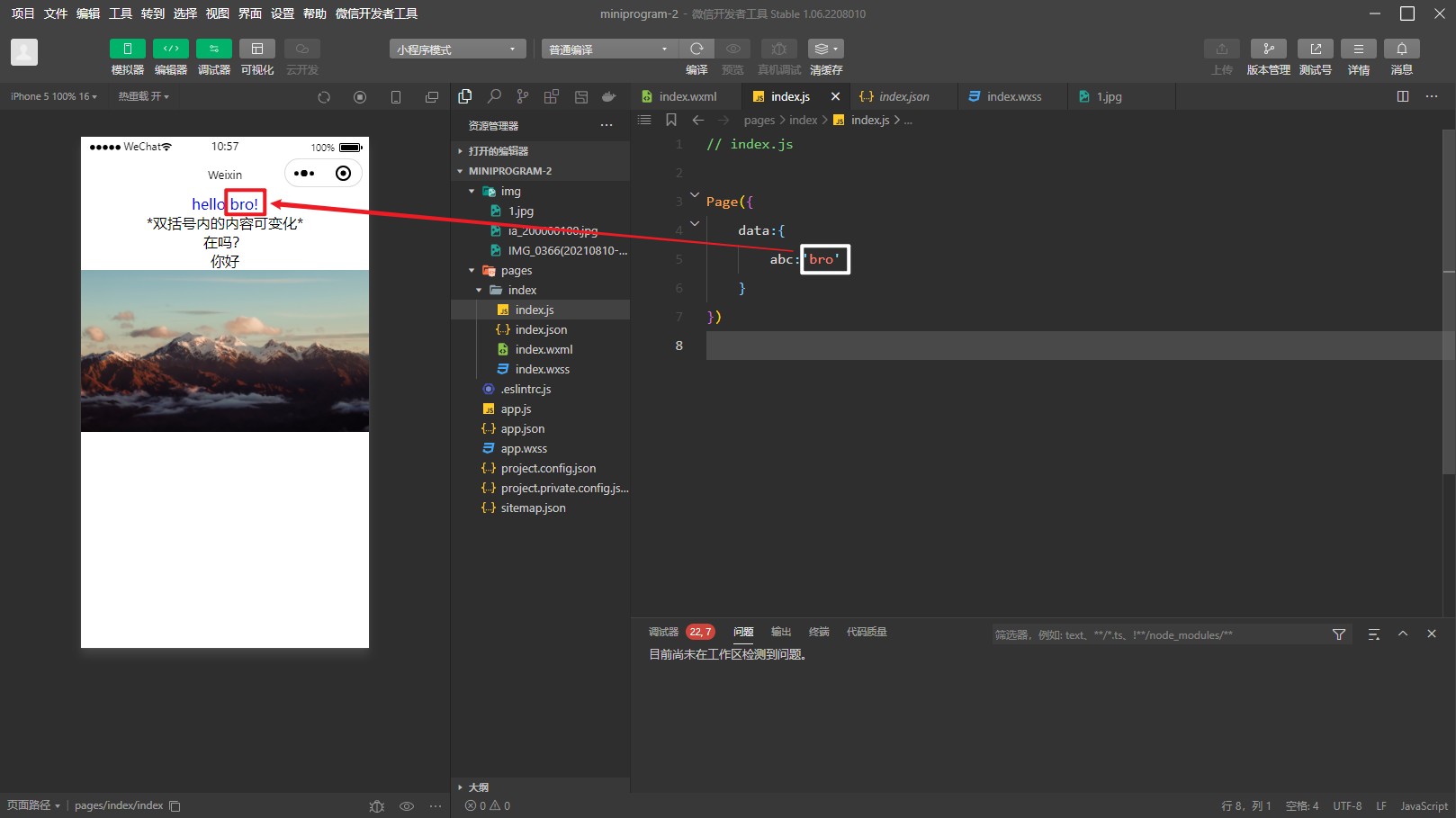
双括号内的内容,如果js没有写任何内容,就不显示,所以,可以在js中写上abc:'me',显示效果就是hello+me,编辑可变化的内容,显示hello+xxx的组合。
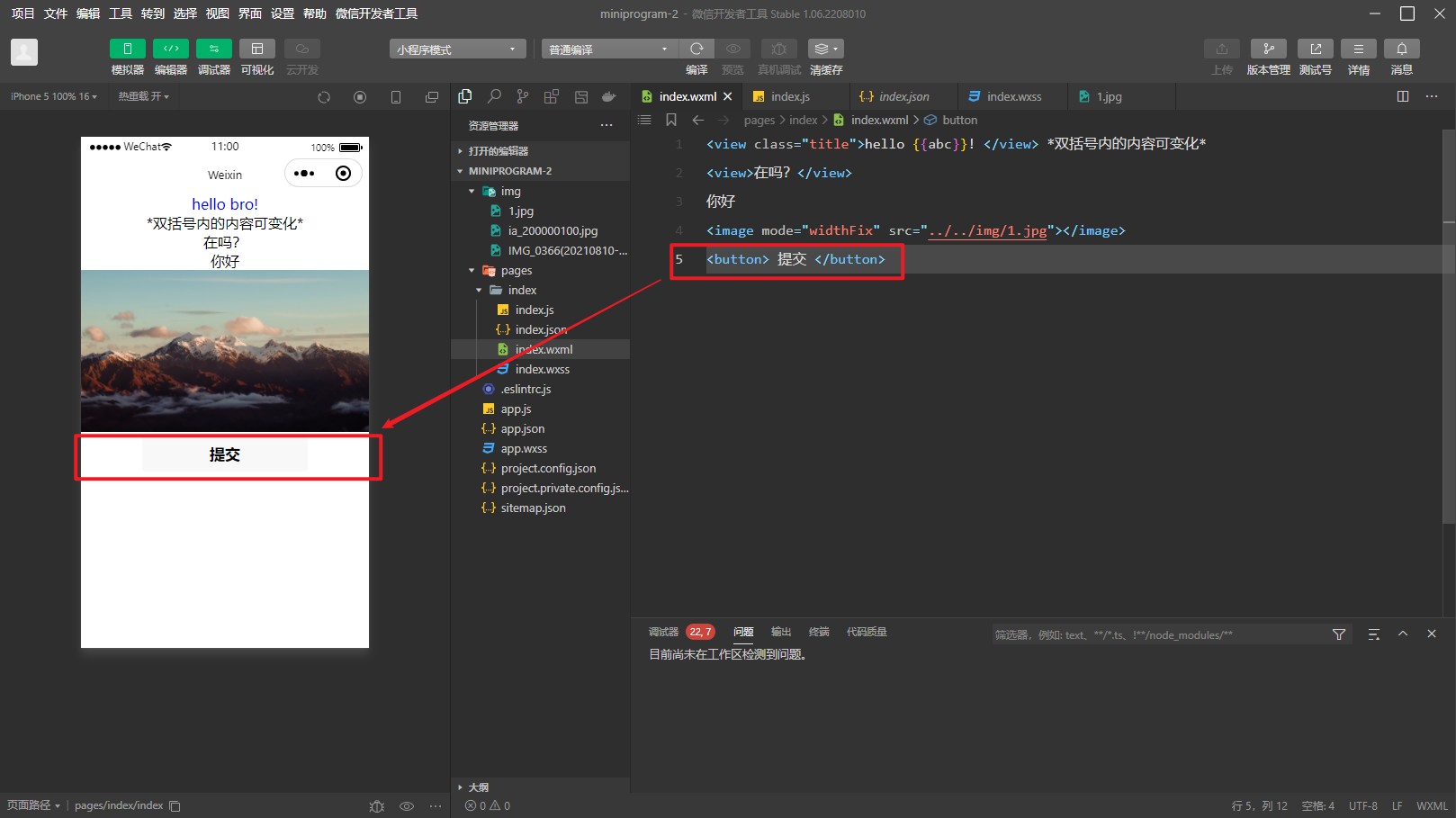
此时点击按钮是不会有任何反应的,所以你要给它一个反应。
js的作用就是交互,快点设置吧。
上一页:做一个名片小程序
下一页:制作小程序,添加组件并设置参数
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→