轻栈学堂
快速上手品牌电商独立运营
|
制作小程序,添加组件并设置参数
专栏:轻栈insarea微头条
发布日期:2023-02-01
阅读量:282
收藏:
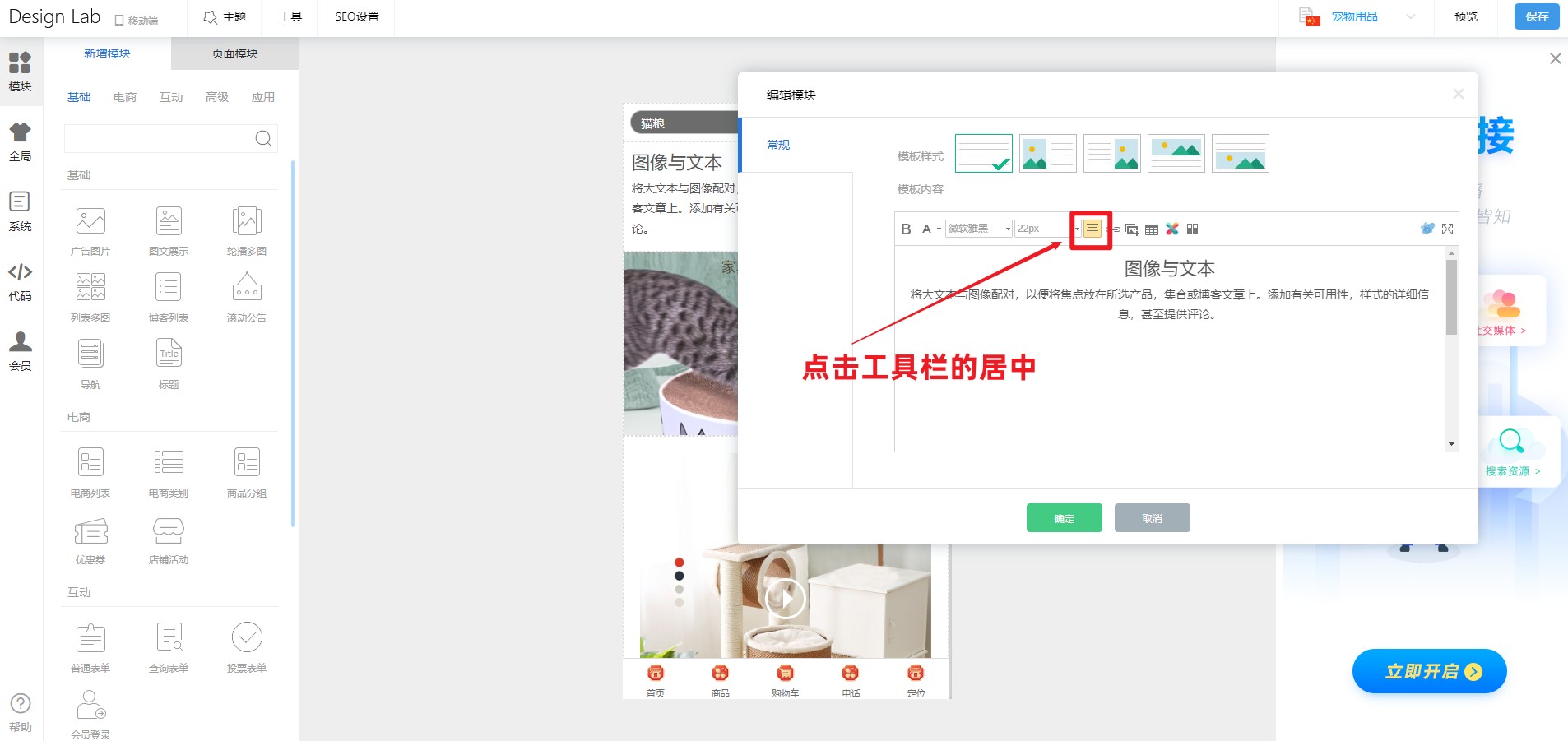
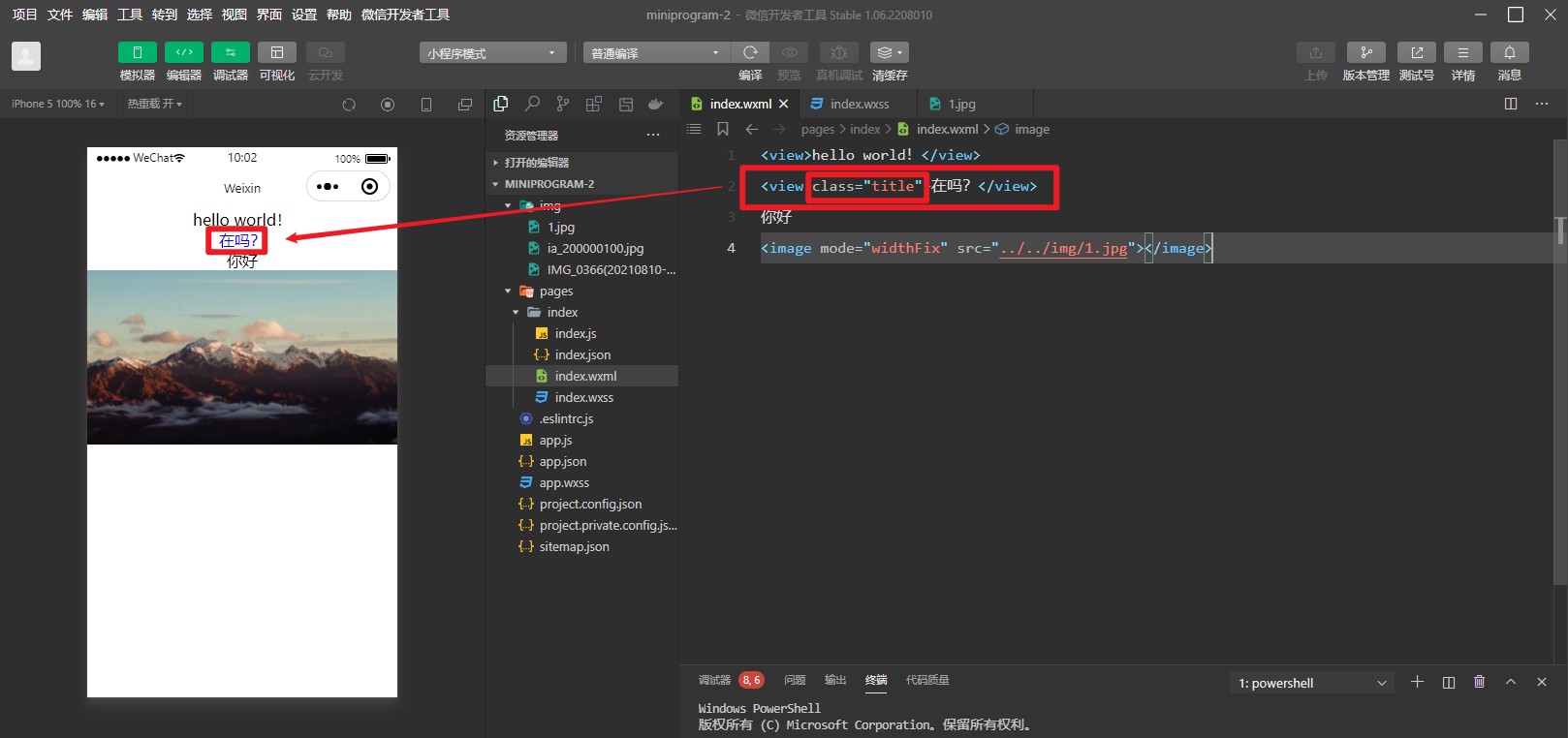
先回想一下上期我们进行到哪个步骤了,然后就开始吧:把所有文字居中,然后指定某一行的字体颜色为蓝色,要在指定行的标签中添加class=“x”,并设置样式。温馨提示:用第三方平台开发一个小程序只需30分钟。
之前几期,一上来就给大家讲代码,懂的觉得太简单了,不懂的又云里雾里,所以今天从用第三平台编辑开始吧。
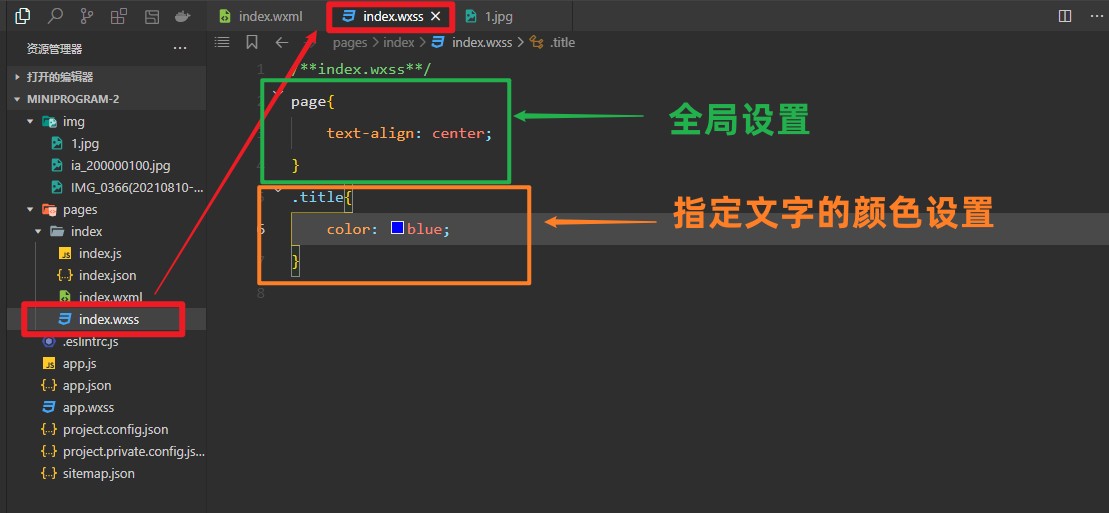
编辑wxss,page下新增属性值,进行全局设置;之前指定的class=“x” ,对.x进行设置,添加颜色属性,设置成蓝色。
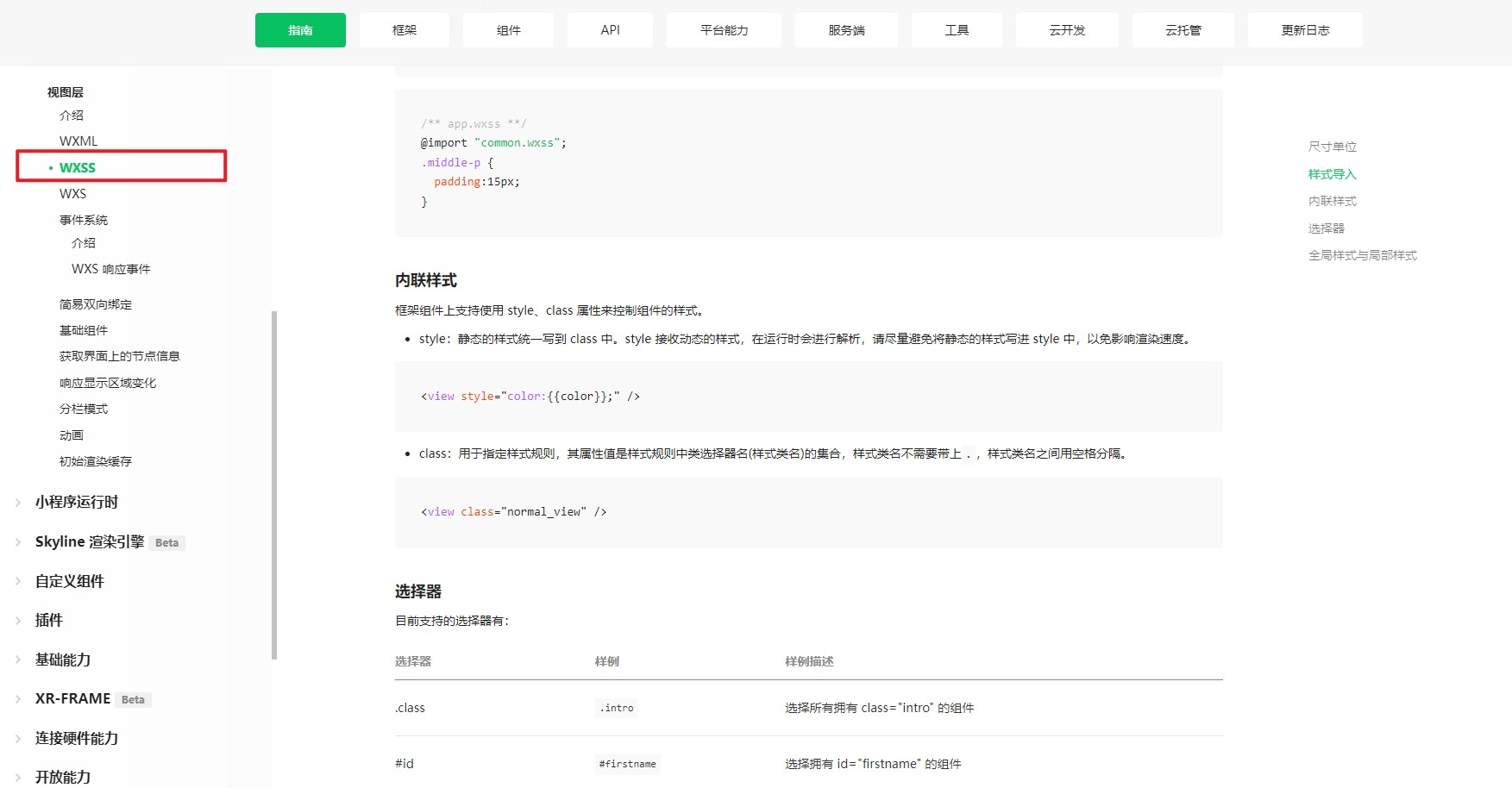
很多不懂怎么办?
用第三方平台制作小程序和自己写代码开发,第三方平台开发用一张图就能讲明白,而自己开发要用很多张图才能解释清楚,消耗的时间也不是一个数量级。
上一页:开发小程序,交互用js
下一页:小程序开发:输入文字和上传图片
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→