轻栈学堂
快速上手品牌电商独立运营
|
经典组件轮播多图,小程序商城制作
专栏:轻栈insarea微头条
发布日期:2023-11-23
阅读量:133
收藏:
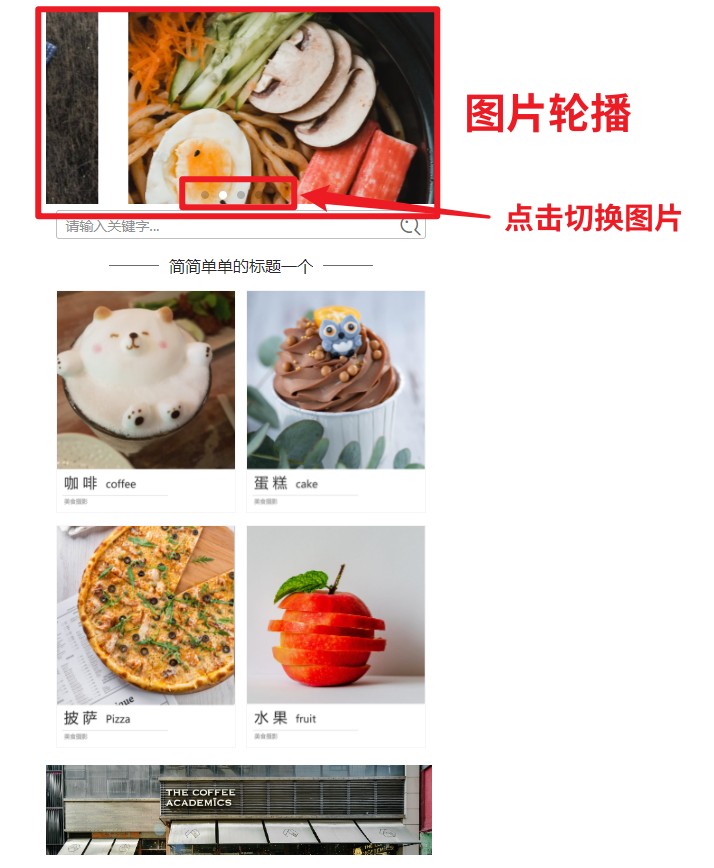
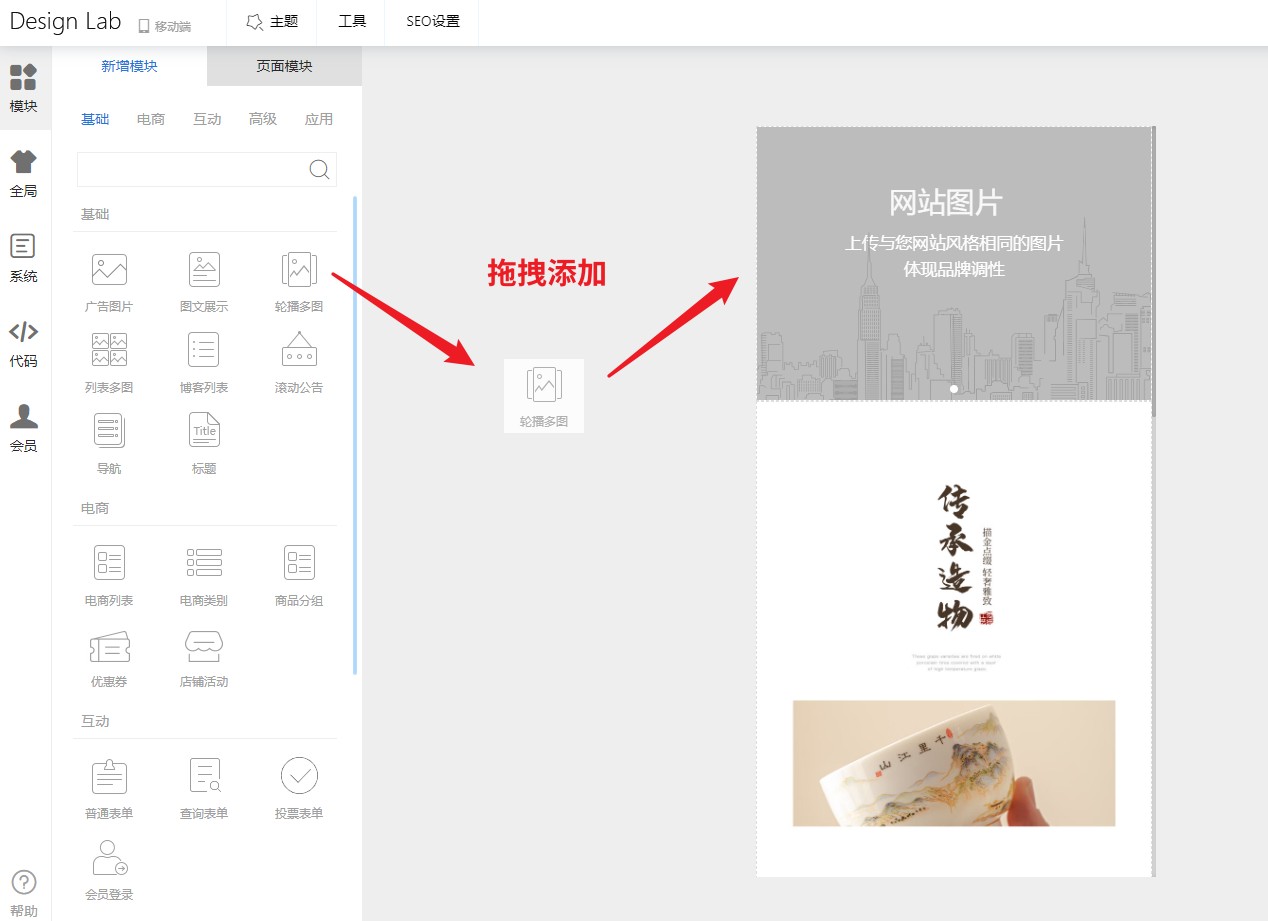
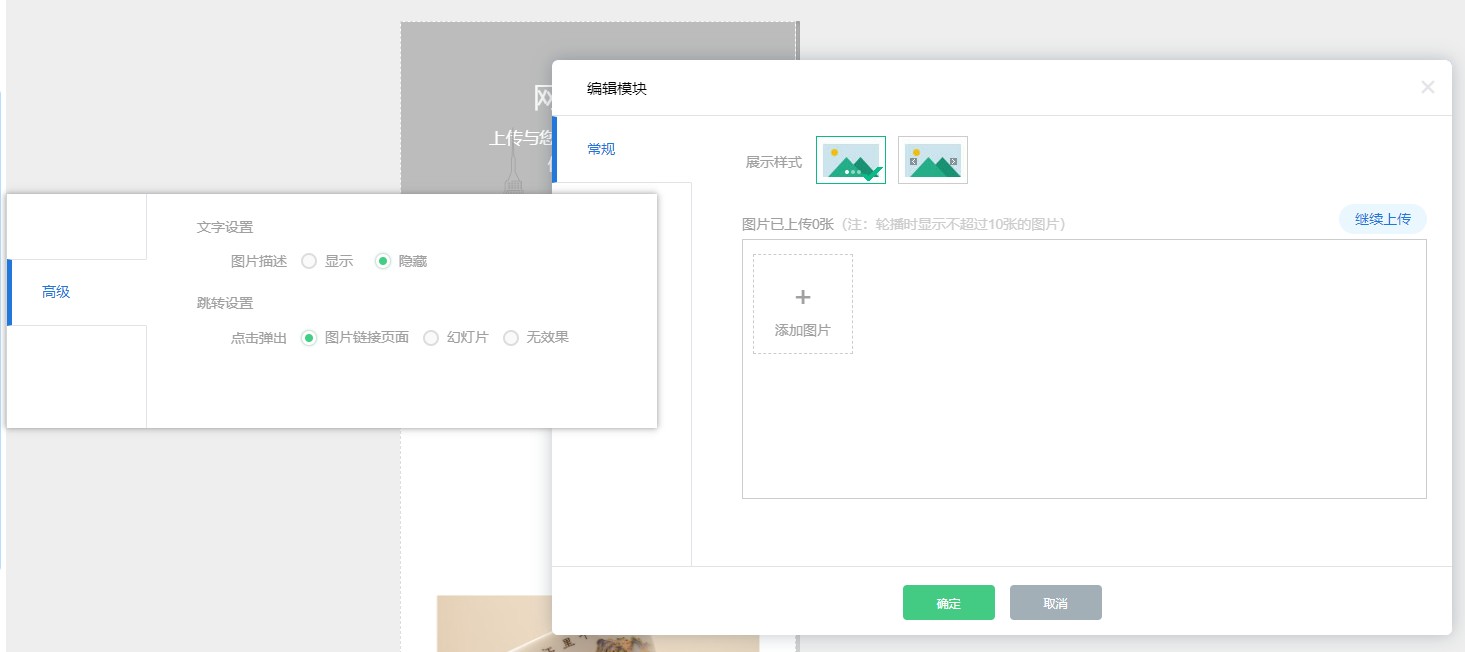
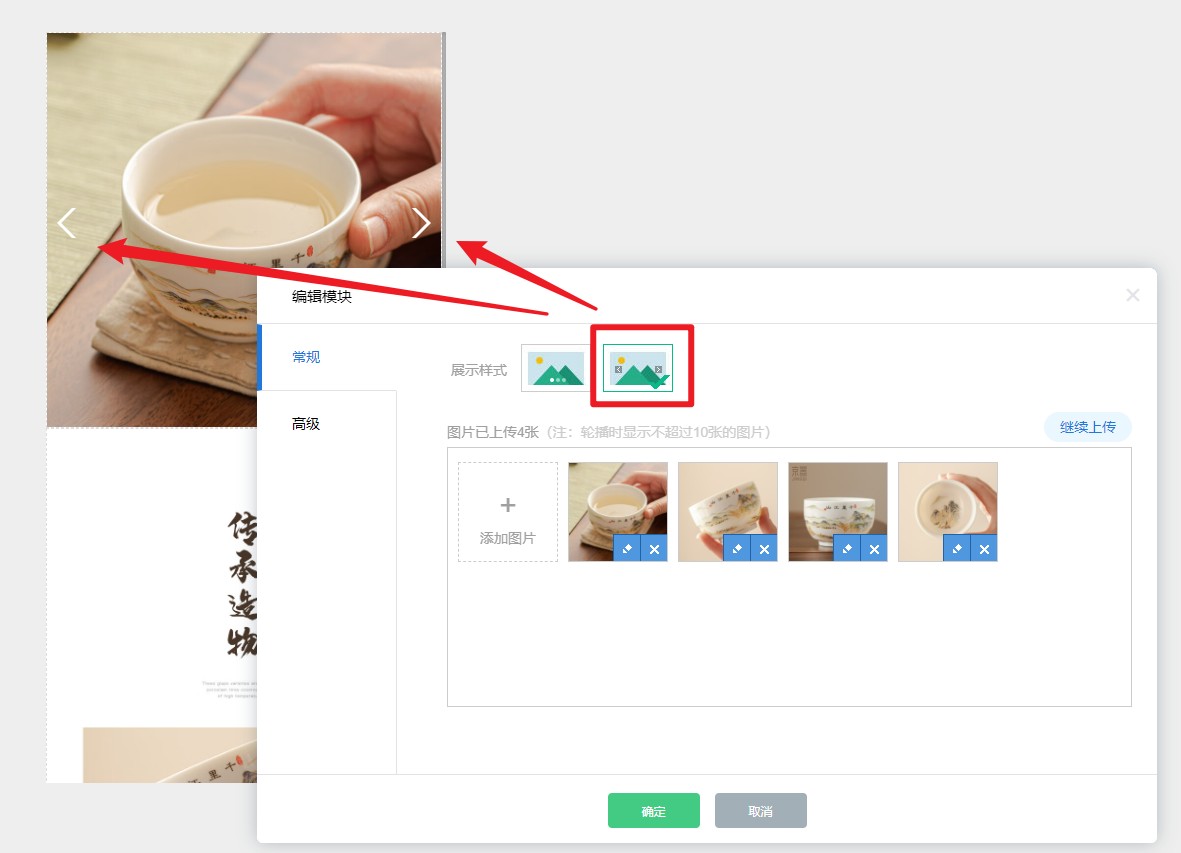
进入小程序商城,你有极大的概率看到正在轮播的banner图片。右键编辑,可进行常规设置和高级设置。--高级设置支持显示/隐藏图片描述,跳转设置点击弹出的方式有图片链接页面、幻灯片和无效果可选。
进入小程序商城,你有极大的概率看到正在轮播的banner图片。
右键编辑,可进行常规设置和高级设置。
-- 常规设置
上一页:又一个商品橱窗,制作小程序商城
下一页:制作小程序,这个组件很灵活
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→