轻栈学堂
快速上手品牌电商独立运营
|
又一个商品橱窗,制作小程序商城
专栏:轻栈insarea微头条
发布日期:2023-11-25
阅读量:153
收藏:
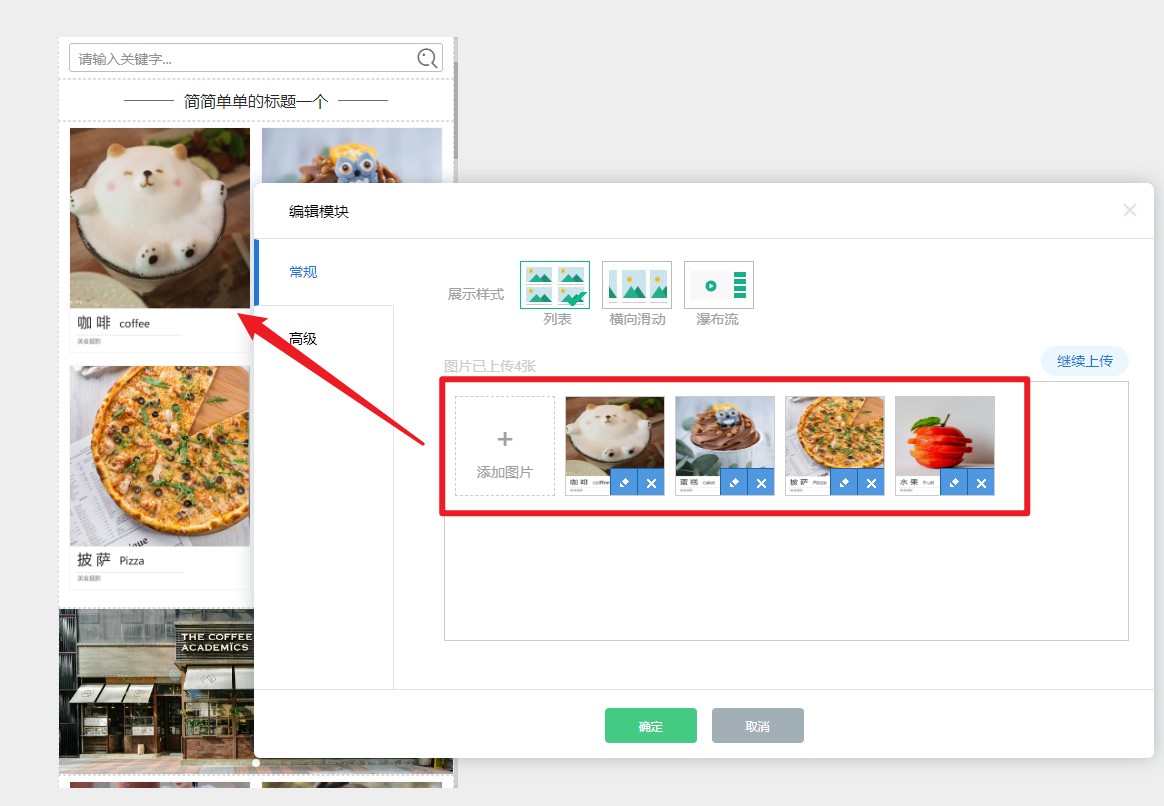
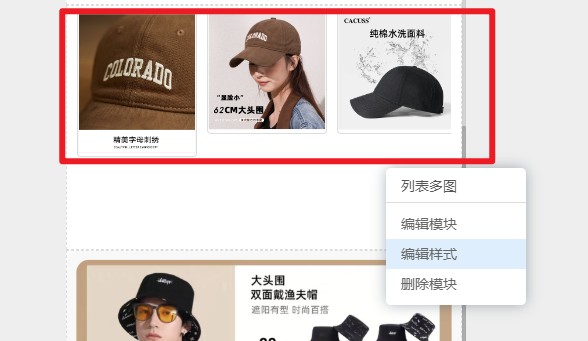
右键编辑可选择展示样式,可选择三种展示样式,分别是列表,横向滑动和瀑布流。--横向滑动在一个很小的区域横向展示多张图片,建议图片尺寸一致,这样展示区域才不会出现大量留白,可以提升小程序视觉效果。
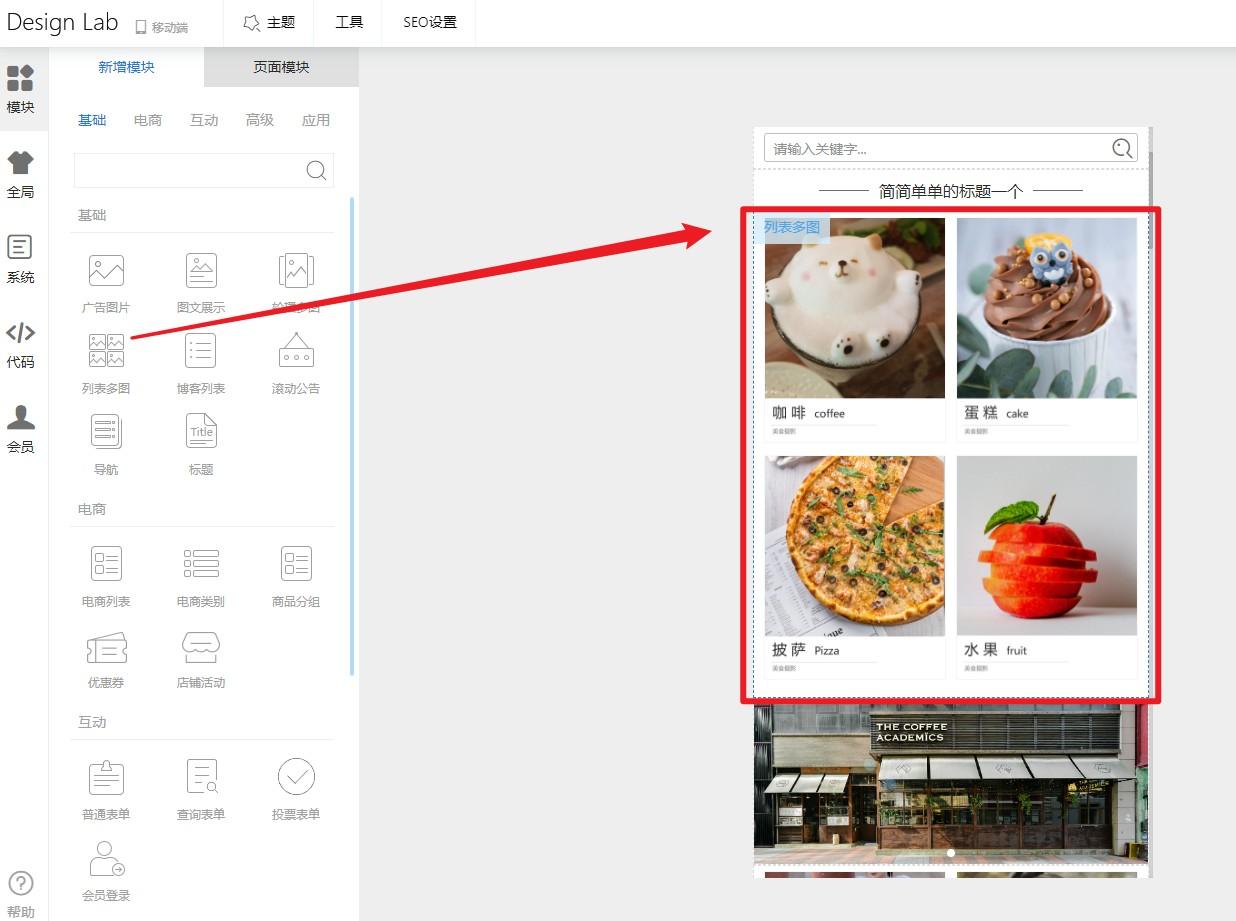
用第三方平台制作电商类小程序,可以进行很多操作。 只算展示商品,就有很多个组件,展示效果各不相同。今天添加的这个组件是【列表多图】。
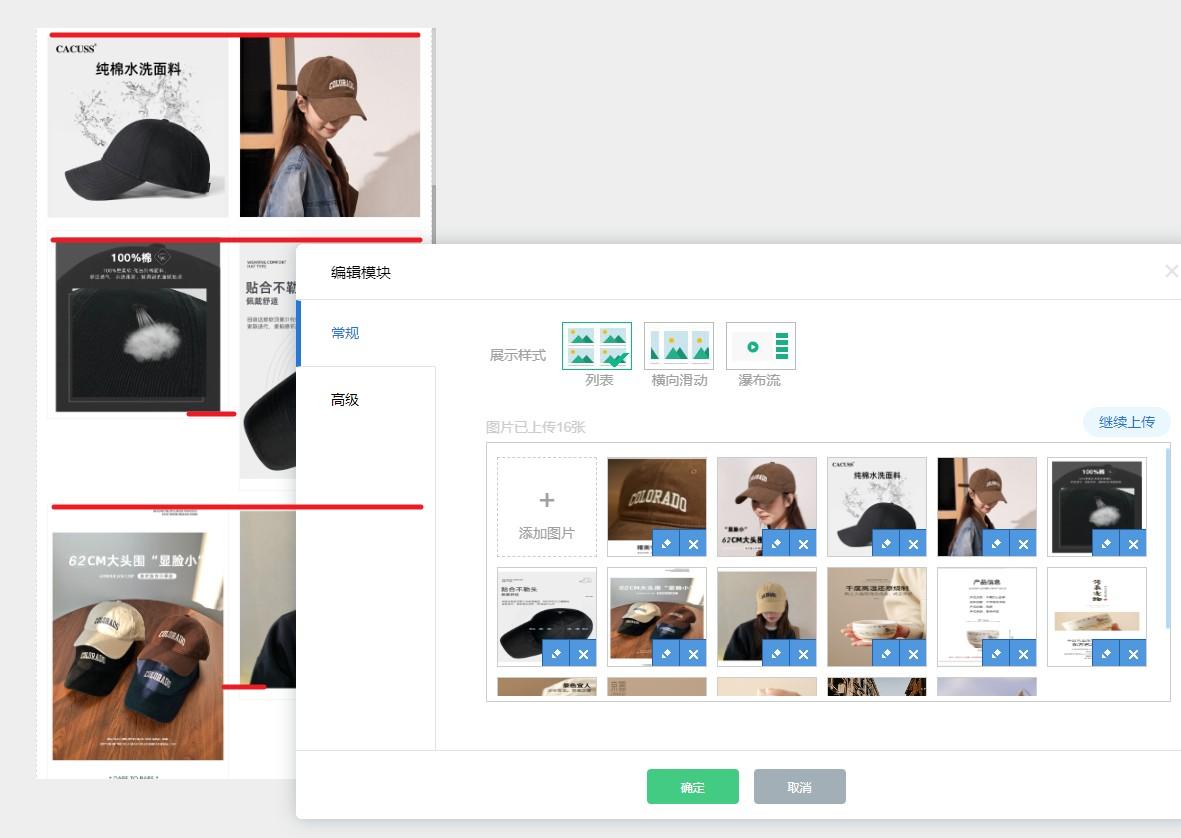
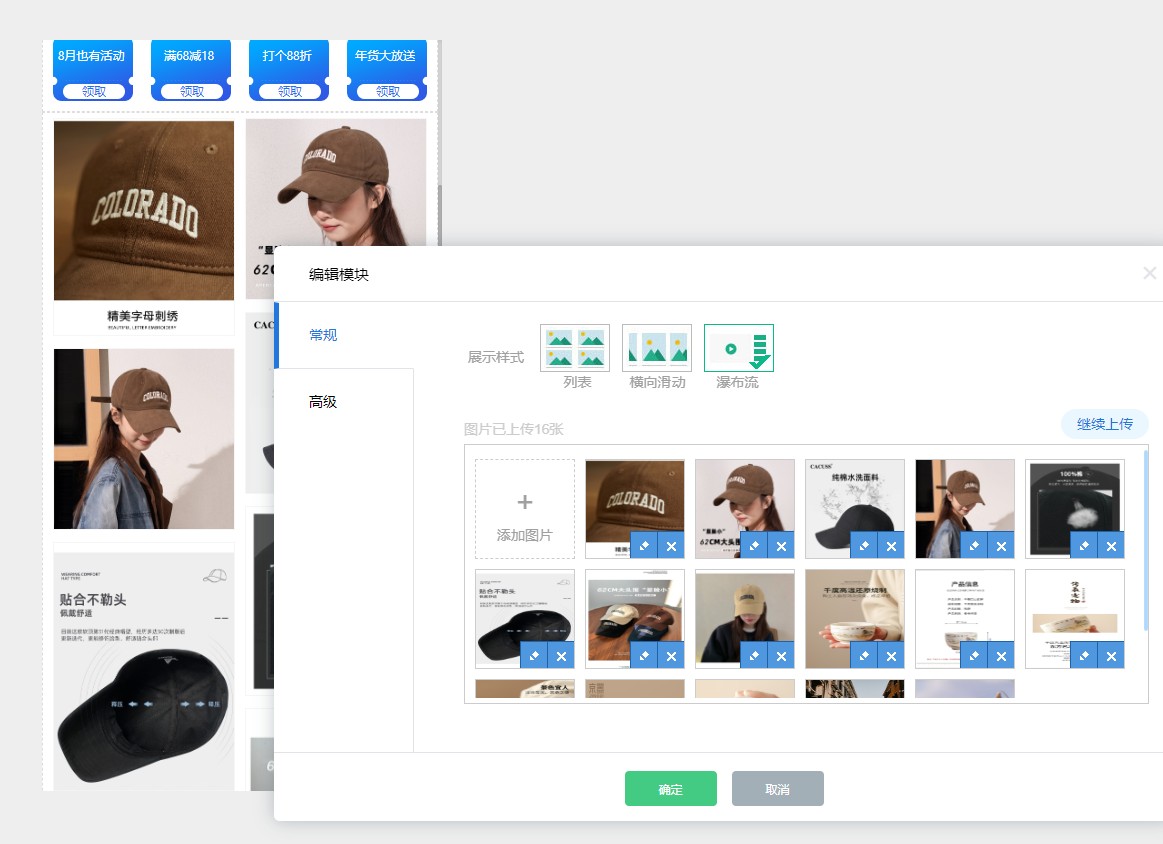
右键编辑可选择展示样式,可选择三种展示样式,分别是列表,横向滑动和瀑布流。
--列表
--瀑布流
--横向滑动
假如你喜欢买鞋子,就会发现某App用得最多的组件就是横向滑动,当一款鞋子有几十个颜色的时候,这个组件功能非常实用。 上一页:小程序商城主题颜色切换
下一页:经典组件轮播多图,小程序商城制作
说点什么
发表
最新评论
本文由轻栈平台用户上传并发布,轻栈仅提供信息发布平台。文章仅代表作者个人观点,不代表轻栈立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。 |
轻栈,独立品牌电商新方式!→